巧用「创可贴」方案将数千个条形码装进手机里
千言万语不如动画一缕

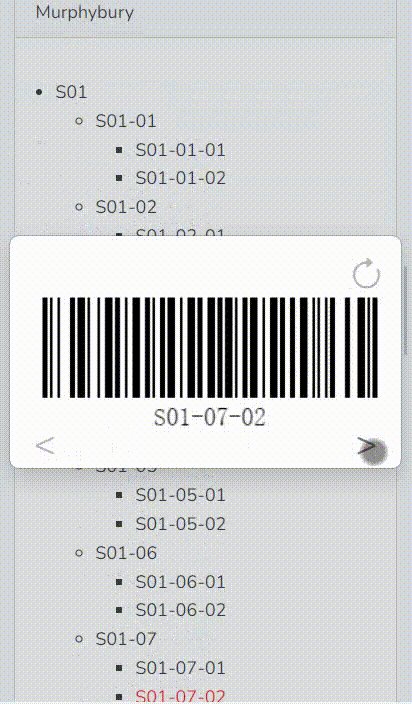
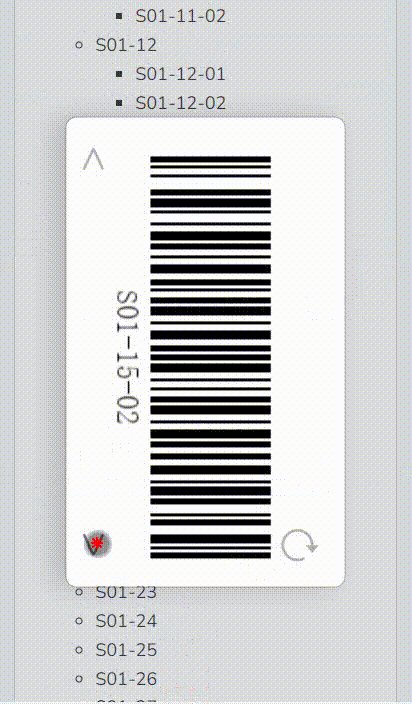
用 laravel9+vue3+jquery 做的,其中的条形码图片是采用 jquery 插件生成的,详细生成方法在 问答:制作的条形码为啥扫不出来呢? 文中有坛友回复了
最初我是想用条码字体制作的,但是考虑到几千幅图片存进手机里看图的时候确实麻烦。于是就用 Vue 组件递归显示树形<li>元素,再结合「前进」、「后退」以及控制「旋转」的按钮,最终结果就是这样子的了
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



