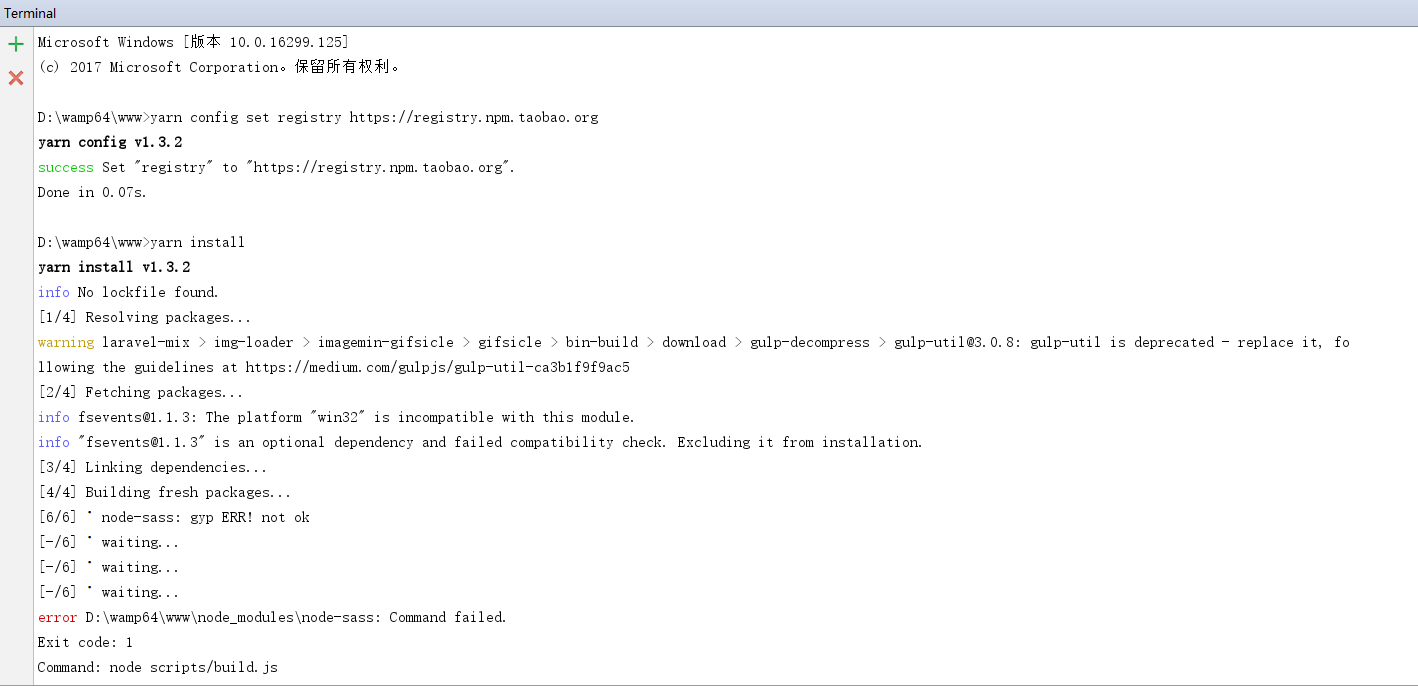
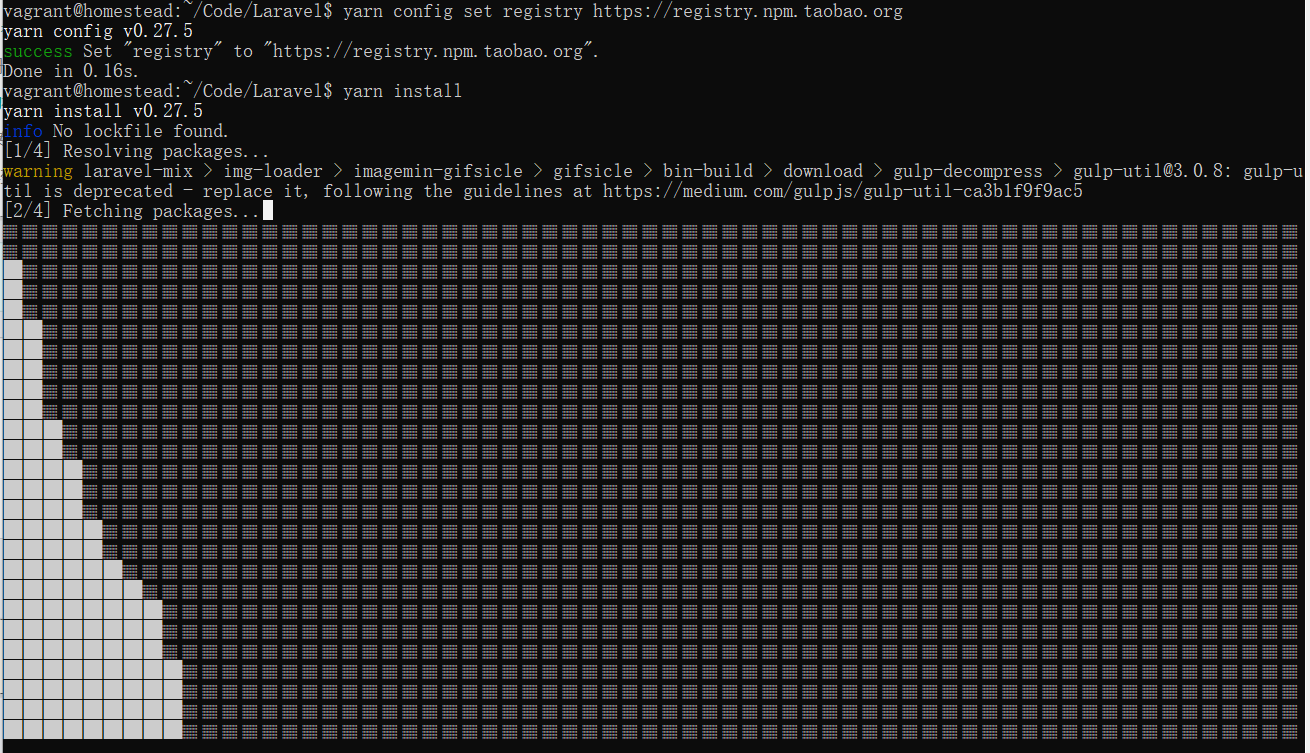
[已解决] 安装 Laravel-MIX 百般尝试依旧问题重重,请各位老鸟,帮忙看下谢谢?
yarn install 出现问题,请哪位高手帮忙看下。













 关于 LearnKu
关于 LearnKu




推荐文章: