dcat 使用图表,'legend.formatter',设置不生效
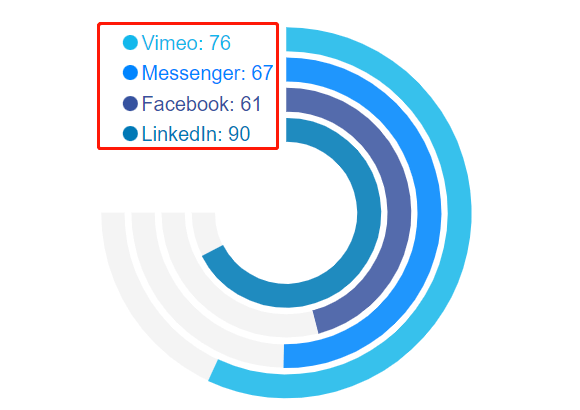
目标结果:
链接:apexcharts.com/javascript-chart-de...
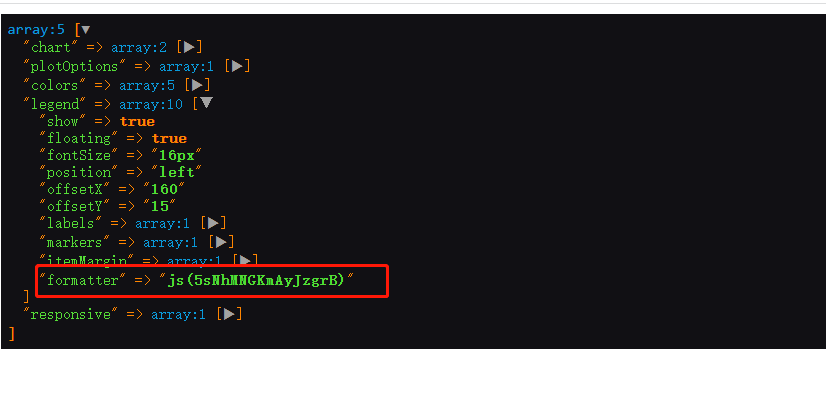
现在的情况:

代码:
$this->option(
'legend.formatter',
// 这个值最后段代码会作为JS代码执行
JavaScript::make('function (seriesName, opts) { return seriesName + ": " + opts.w.globals.series[opts.seriesIndex]; }')
// JavaScript::make('function () { return 20 }')
);注释那行return 20 也不生效
其他配置:
$this->options([
'chart' => [
'type' => 'radialBar',
'height' => 600,
],
'plotOptions' => [
'radialBar' => [
'offsetY' => 0,
'startAngle' => 0,
'endAngle' => 270,
'hollow' => [
'margin' => 5,
'size' => '30%',
'background' => 'transparent',
],
'dataLabels' => [
'name' => [
'show' => false,
],
'value' => [
'show' => false,
]
]
]
],
'colors' => ['#1ab7ea', '#0084ff', '#39539E', '#0077B5', '#123EAB'],
'legend' => [
'show' => true,
'floating' => true,
'fontSize' => '16px',
'position' => 'left',
'offsetX' => '160',
'offsetY' => '15',
'labels' => [
'useSeriesColors' => true,
],
'markers' => [
'size' => 0,
],
'itemMargin' => [
'vertical' => 3,
],
],
'responsive' => [[
'breakpoint' => 480,
'options' => [
'legend' => [
'show' => false
]
],
]],
]);打印结果:

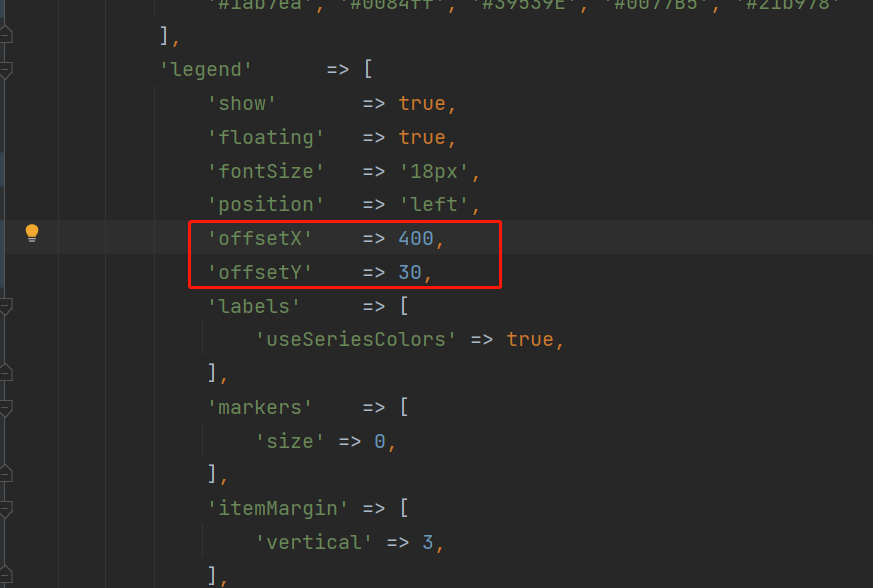
问题已解决:
挠头了好久,怎么看配置都没问题。
在下面的代码中console了一下,值竟然是正确的。这都没问题我就更挠头了
$this->option(
'legend.formatter',
// 这个值最后段代码会作为JS代码执行
JavaScript::make('function(a, b) {
console.log( b.w.globals.series[b.seriesIndex]);
return a + ": " + b.w.globals.series[b.seriesIndex]
}')
);最后再看代码,看到显示位置的时候脑袋一闪,把这两行注释掉,出来了!!!原来是照着官方文档写的字符串’0’,这里要改成数字,最后再根据实际情况调整下位置
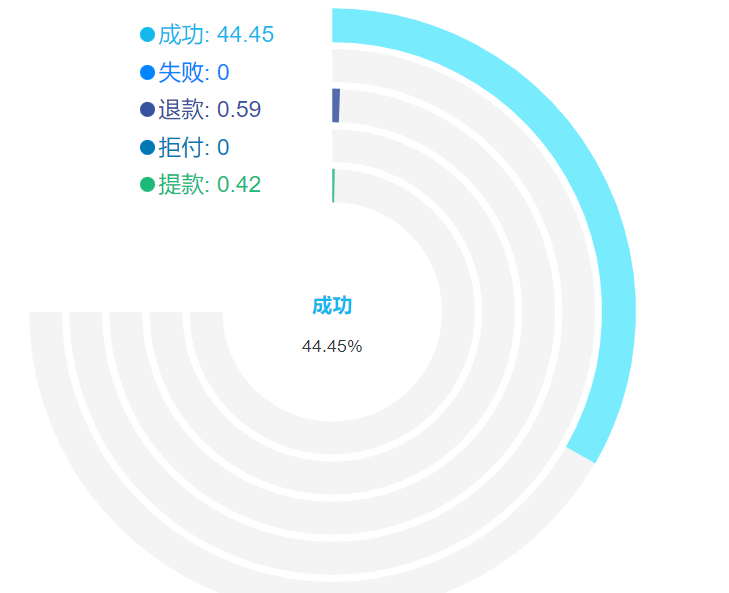
最终效果图:






 关于 LearnKu
关于 LearnKu




这个应该和我遇到的类似问题, 参考这个 博客:laravel dcat-admin 图表统计 Apexchart 整数显示2位小数点 设置看看