前后端axios连接是出现uncaught runtime errors错误
1. 运行环境
windows 10 ,python ,vue
2. 问题描述?
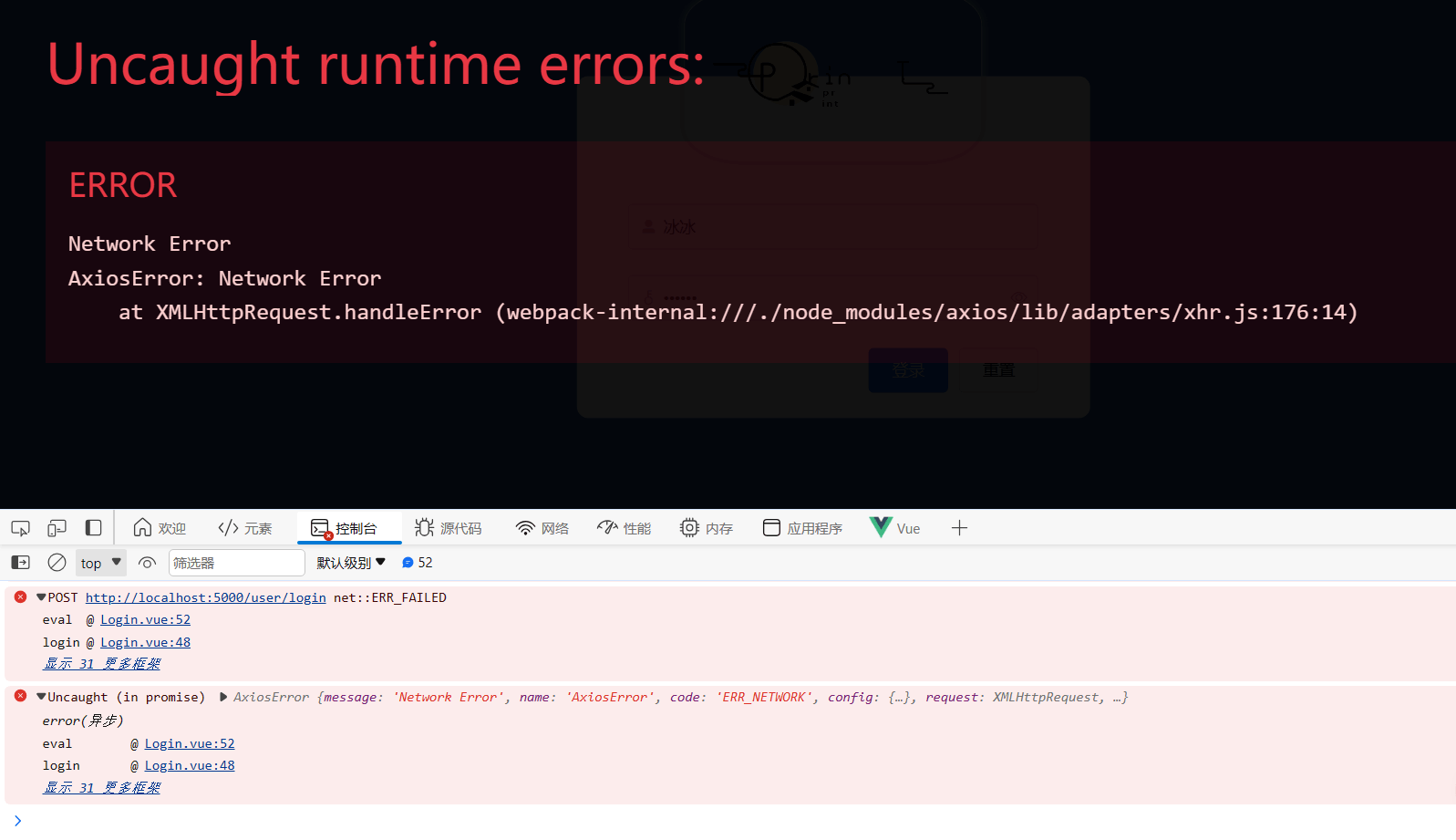
使用flask和vue在登录功能中用axios进行前后端连接,后端已经开启,但是出现问题:
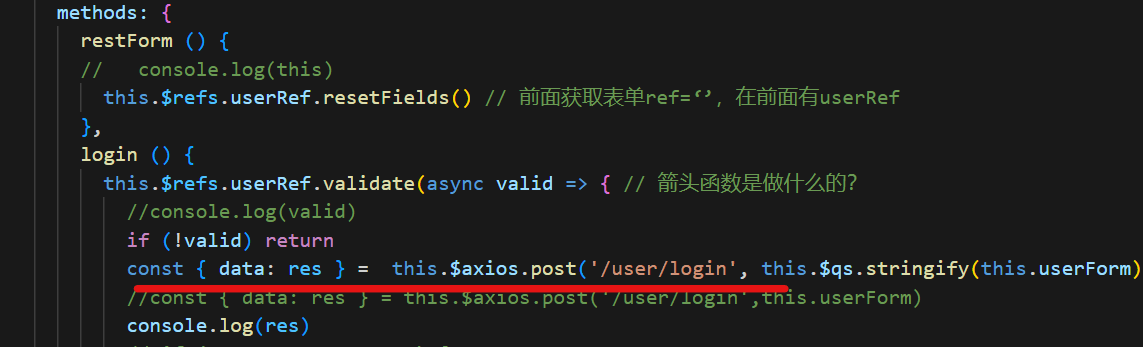
搜索后发现:有的帖子说路径不对,但是后端的路径的确为/user/login,前端函数如下:
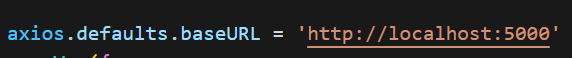
并且因为跨域,进行了修改:
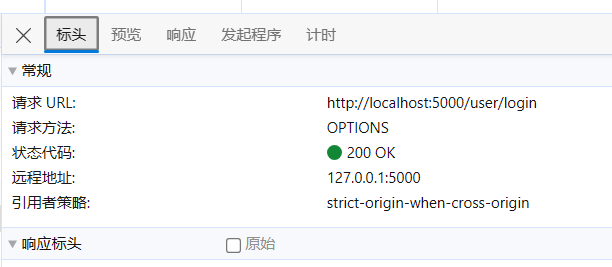
浏览器的head有所显示,但是没有返回数据:

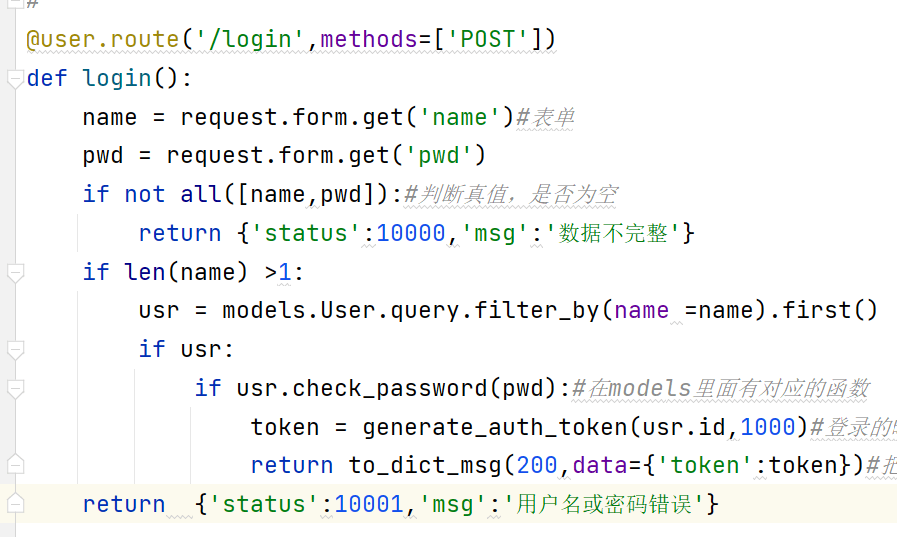
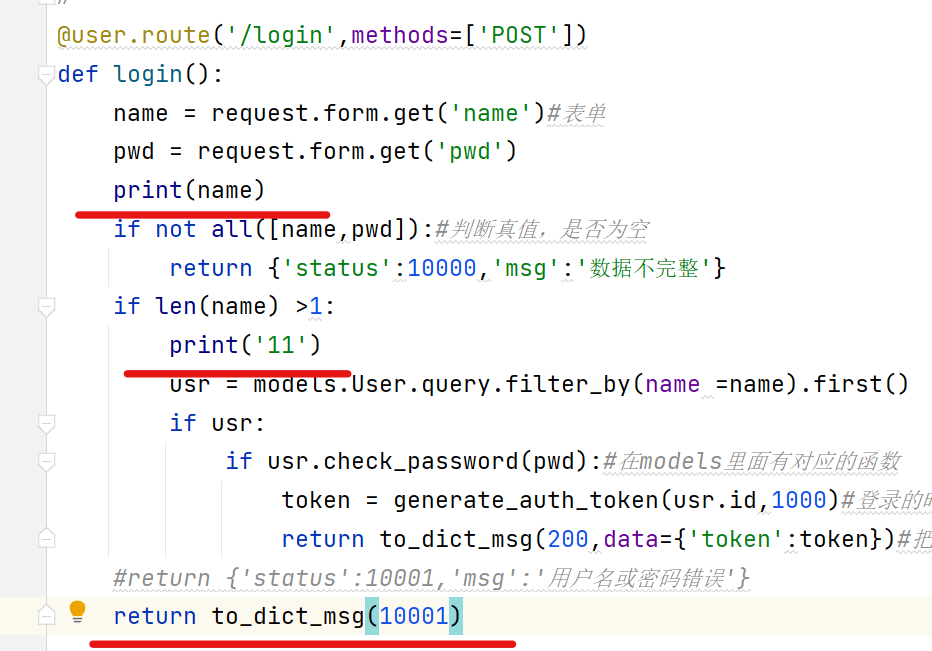
因为在后端已经写好了对应的函数,应该有返回数据(状态码和msg);但后端的确可以有所反应,不知道为何:

3. 您期望得到的结果?
联通,并且有所返回的msg
4. 您实际得到的结果?
报错:Uncaught runtime errors:
ERROR
Network Error
AxiosError: Network Error
at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js 14)
14)
并且没有返回值,应该是都没有联通。







 关于 LearnKu
关于 LearnKu




推荐文章: