Ajax 提交表单同时上传文件为什么报错?
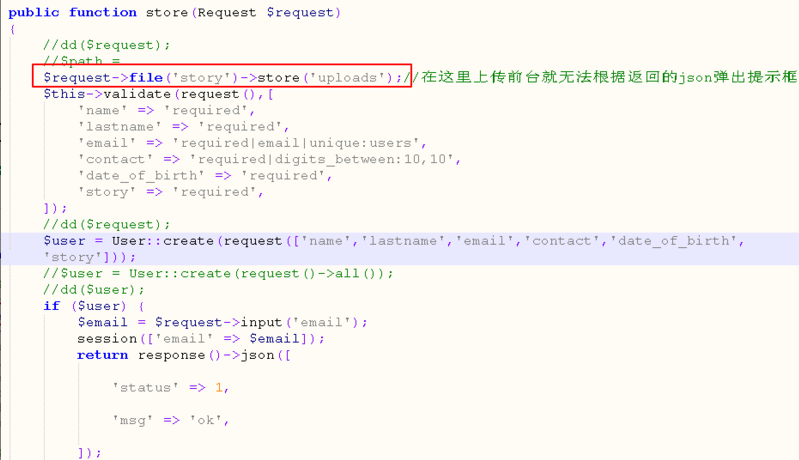
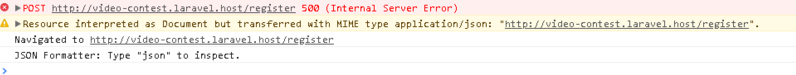
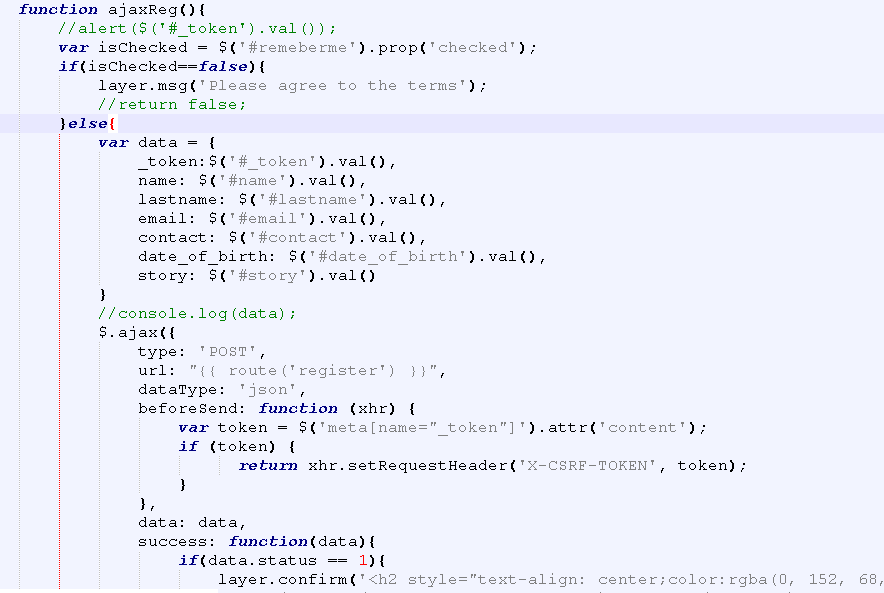
一个表单,通过ajax提交,能正常插入数据,前端也能响应ajax返回的json数据弹出对应的提示框,现在加了一个选择文件的按钮,需要在提交表单的时候上传文件到服务器,并返回文件路径一起存入数据库,但是图片和表单数据都上传成功了,返回的 json 数据直接被输出了(相关报错见图片),前端没有响应 json 的值弹出提示框,调试了一天了,求大神指点...

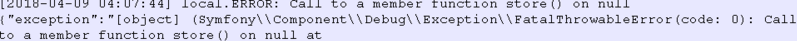
下面是laravel的错误日志:






 关于 LearnKu
关于 LearnKu




推荐文章: