v-if在插槽中使用出现未知问题,请大家帮忙指点下,非常感谢!
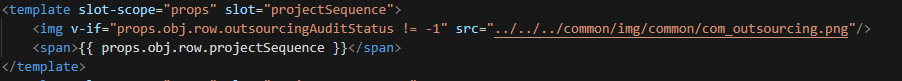
具体使用代码如下

想要实现的功能:
v-if中的值为true时,功能正常实现(图片和span标签中的内容均在页面上出现),而为false时,图片不显示,span标签中的内容显示。
遇到的问题:
v-if中的值为true时,功能正常实现,为false时,图片和span中的内容均不显示了(在调试器中可以看到img和span两个dom均未生成)。当用div标签把img和span包裹起来,或者只包裹img标签,v-if值为false时,功能就正常实现了,即img不显示,而span中的内容显示。
说明:
按照截图上的代码项目之前能正常使用,中间我做过npm update操作,packge.json文件始终没有更改,只有packge-lock.json文件发生了更改,然后就出现上述问题,页面显示错误。自己研究了很久也查阅了相关资料,但还是没有弄清楚到底是不是npm update的原因以及为什么会出现这样的问题,还请大家帮我看一下,指点一下我,非常感谢!



 关于 LearnKu
关于 LearnKu




推荐文章: