用 JS 来写桌面程序
在公司有需求的情况下用 js 写了个桌面程序,感觉还挺有趣的,分享一下
所使用的框架就是 Electron,有兴趣的可以点击查看官方文档
安装框架
这里我用的是 Electron Forge ,它类似于一个 Electron 的集成工具,帮你安装好了大部分你需要的东西。比如最重要的打包工具 Electron Packager,所以用这个比较省事,那就开始吧。
安装 Electron Forge
// 全局安装
$ yarn global add electron-forge
// 初始化一个项目
$ electron-forge init my-new-project
// 运行
$ cd my-new-project
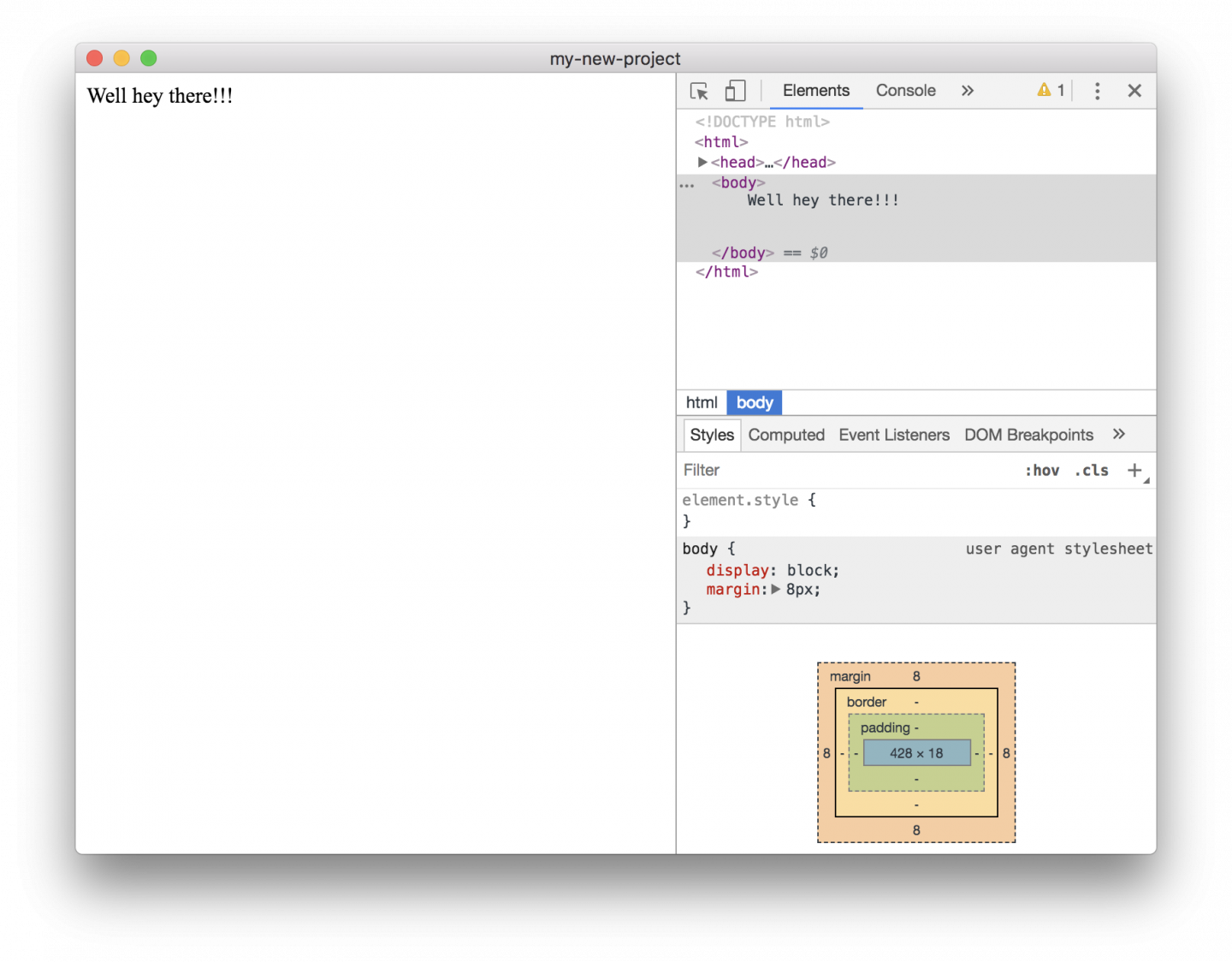
$ electron-forge start运行效果

模版代码
打开
src/index.js就是初始化的模版入口文件了
import { app, BrowserWindow } from 'electron';
// 在 安装/卸载 时处理在Windows上 创建/删除 快捷方式。
if (require('electron-squirrel-startup')) { // eslint-disable-line global-require
app.quit();
}
// 保留窗口对象的全局引用,
// 否则当JavaScript对象被垃圾回收时,窗口将自动关闭。
let mainWindow;
const createWindow = () => {
// 创建浏览器窗口
mainWindow = new BrowserWindow({
width: 800,
height: 600,
});
// 然后加载应用的 index.html。
mainWindow.loadURL(`file://${__dirname}/index.html`);
// 打开开发者工具
mainWindow.webContents.openDevTools();
// 当 window 被关闭,这个事件会被触发。
mainWindow.on('closed', () => {
// 取消引用 window 对象
// 如果你的应用支持多窗口的话,通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
mainWindow = null;
});
};
// 当Electron完成初始化并准备创建浏览器窗口时,将调用此方法。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow);
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在OS X上,应用程序及其菜单栏通常保持活动状态,直到用户使用Cmd + Q显式退出
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 在OS X上,当点击docker图标并且没有其他窗口打开时
// 通常会在应用程序中重新创建一个窗口。
if (mainWindow === null) {
createWindow();
}
});
// 在此文件中,您可以包含应用程序的其余特定主要代码。
// 您也可以将它们放在单独的文件中并在此处导入。这个文件就是窗口的配置文件了,更多的修改可以参考 Electron 的官方 Api 参考
src 目录下还有个index.html就是我们熟悉的首页HTML代码了
按照正常js + css + html即可完成桌面应用的开发了
常用操作
最后介绍一下我们在开发中常用的操作
打包
桌面应用写完后,我们需要将其打包成一个可执行文件,例如
windows下的.exe文件
打包成功后会在根目录下生成一个out文件夹来存放
// 简单的命令就是
// 会根据你当前的电脑系统和系统位数来打包
$ yarn package 或者 electron-forge package
// 指定系统
// 当然,要打 windwos 的包必须得在 windows 系统下进行
$ electron-packager --platform=darwin
$ electron-packager --platform=linux
$ electron-packager --platform=mas
$ electron-packager --platform=win32
// 指定位数(widnwos 一般打 32 位的包,而不是 64)
$ electron-packager --arch=ia32
$ electron-packager --arch=x64配置打包的信息
先看下 Electron Forge 的 官方说明
意思是在 package.json 中添加 Electron Packager 的配置项
比如设置打包后的应用 Icon
"electronPackagerConfig": {
// 打包时所需的其他包来源
// 这里我还是推荐用 npm,我之前在widnows打包的时候
// yarn 的包版本有问题导致打包一直失败
"packageManager": "yarn",
// 必须要是ico的图片
"icon": "./images/myicon"
},更多的配置项可以看
Electron Packager的 Api 文档
目录结构
my-new-project
├── package.json
├── node_modules
├── out // 打包后的应用存放处
├── my-new-project-win32-x64
└── my-new-project-darwin-x64
└── src
├── index.js // 窗口配置文件
└── index.html // 首页html本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




写出来的程序和c#写出来的有什么优势吗
@xingchen 没什么优势,且底层是谷歌浏览器内核,随便写点东西打包完就很大。但是现在还是有很多桌面程序是用
Electron来写的,优势就在于是写网页来写桌面端吧。