CSS 多行文字居中
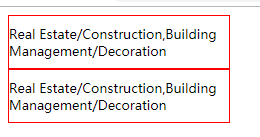
方法一:
<style>
.demo {
width: 220px;
height: 52px;
border: 1px solid red;
font-size: 13px;
}
.demo-flex {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
</style>
<div class="demo demo-flex">
<span>Real Estate/Construction,Building Management/Decoration</span>
</div>方法二:
<style>
.demo {
width: 220px;
height: 52px;
font-size: 13px;
border: 1px solid red;
display: flex;
align-items: center;
justify-content: center;
}
</style>
<div class="demo">
<span>Real Estate/Construction,Building Management/Decoration</span>
</div>
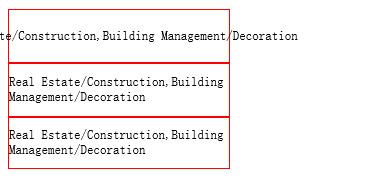
兼容 IE 7 以上版
<style>
.demo3 {
display: table-cell;
width: 220px;
height: 52px;
border: 1px solid red;
font-size: 13px;
vertical-align: middle;
}
</style>
<div class="demo3">
<span>Real Estate/Construction,Building Management/Decoration</span>
</div>
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu



