百度编辑器 ueditor 上传图片视频到阿里 Oss 或其他云 PHP
可用大佬的:https://github.com/codingyu/laravel-uedito...
如果想了解工作原理,可以继续阅读
导读
一台普通的服务器大概40g的容量,避免以后迁移服务器,上传图片或视频首先想到的是上云,不上云说出去都不好意思
吐槽
在网上看到很多文章,是在编辑器里面,include 阿里云oss 的sdk ,嵌入进去,然后我看了一下发布的时间为2012 年,看了晕晕的。
思路
其实思路清晰就不需要费很多时间就能搞定
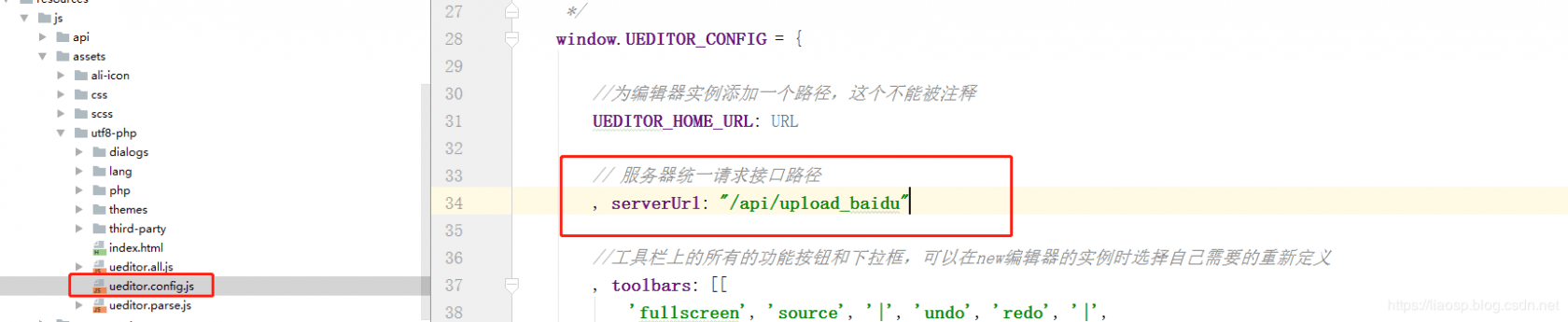
只需要改这边的配置,把资源会发送到你熟悉的上传方式。
上传原理
我发现,整个上传过程百度编辑器干了两件事情
第一
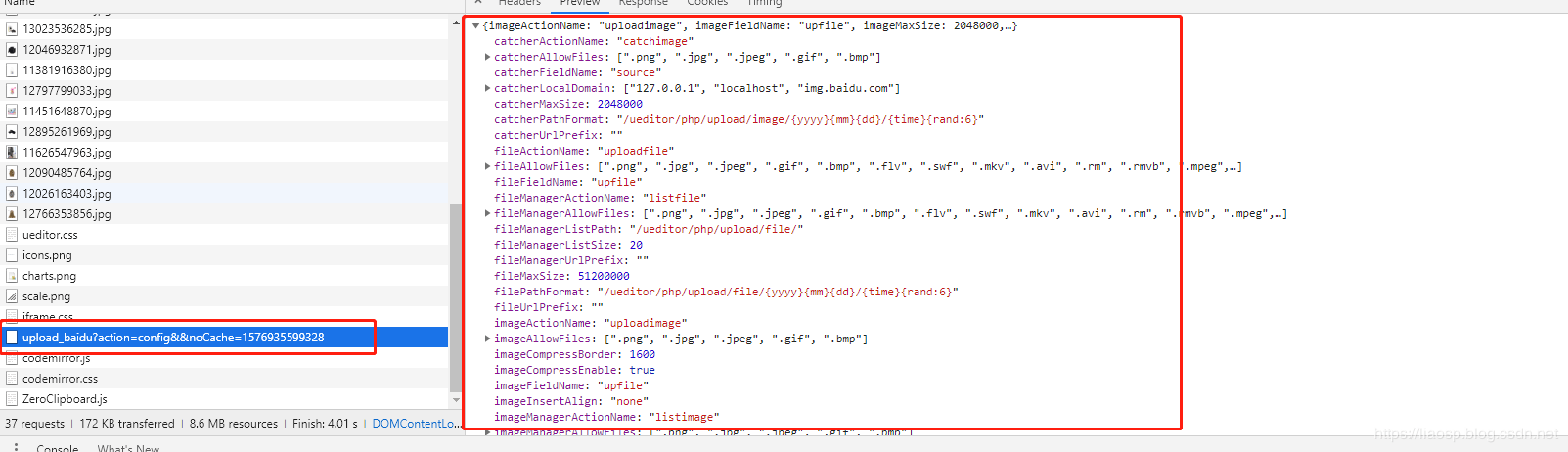
打开编辑器的时候,会请求一下服务器,得到基本信息,比如表单文件的name 定义为什么, 这边定义的名为:upfile,如果上传成功的标识是什么:SUCCESS。
第二
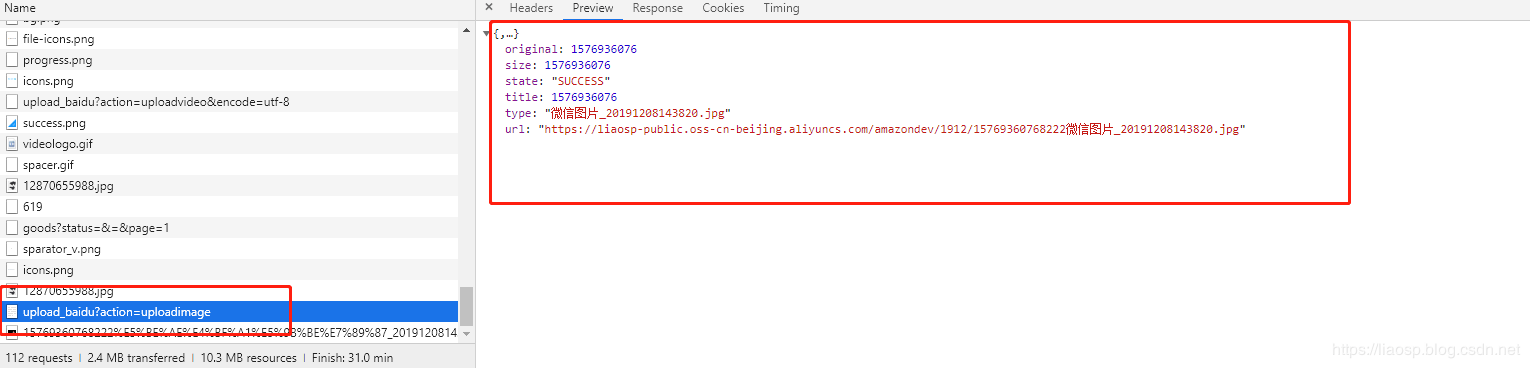
上传文件的时候同样的连接,上传文件,只不过上面的是get请求,这个为post 请求。
php
我这边是用的laravel ,其他框架,或者没有框架的也一样,原理就是获取 $_FILE 中的数据
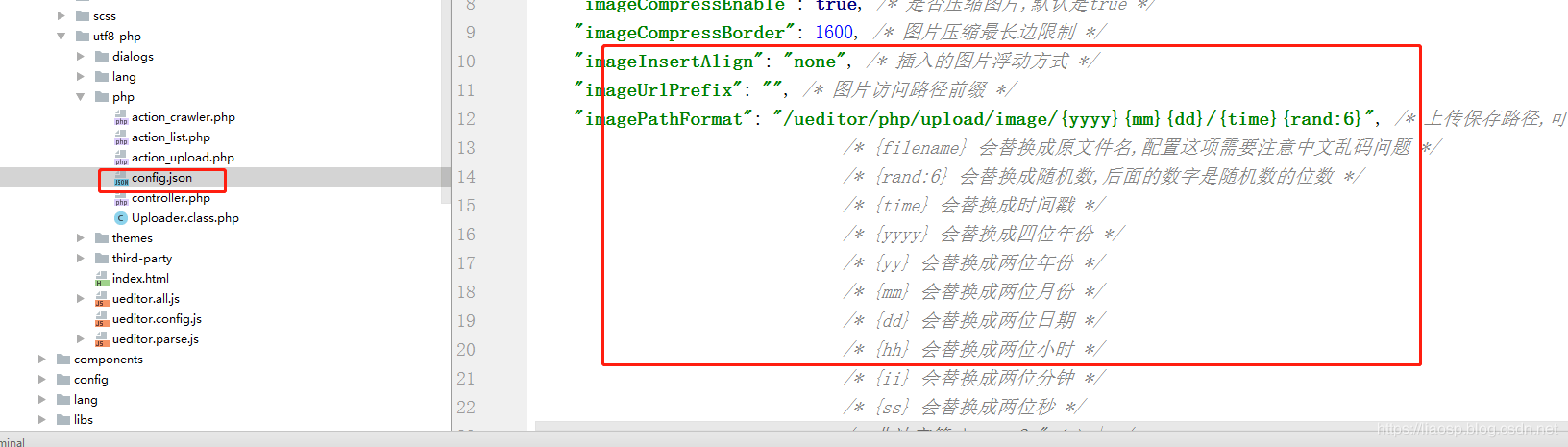
首先我们创建一个第一点说的,返回编辑器所需要的参数,不然会出现 后端服务未配置。
第一个要get的方法
public function get_upload_baidu(Request $request){
echo '{"imageActionName":"uploadimage","imageFieldName":"upfile","imageMaxSize":2048000,"imageAllowFiles":[".png",".jpg",".jpeg",".gif",".bmp"],"imageCompressEnable":true,"imageCompressBorder":1600,"imageInsertAlign":"none","imageUrlPrefix":"","imagePathFormat":"\/ueditor\/php\/upload\/image\/{yyyy}{mm}{dd}\/{time}{rand:6}","scrawlActionName":"uploadscrawl","scrawlFieldName":"upfile","scrawlPathFormat":"\/ueditor\/php\/upload\/image\/{yyyy}{mm}{dd}\/{time}{rand:6}","scrawlMaxSize":2048000,"scrawlUrlPrefix":"","scrawlInsertAlign":"none","snapscreenActionName":"uploadimage","snapscreenPathFormat":"\/ueditor\/php\/upload\/image\/{yyyy}{mm}{dd}\/{time}{rand:6}","snapscreenUrlPrefix":"","snapscreenInsertAlign":"none","catcherLocalDomain":["127.0.0.1","localhost","img.baidu.com"],"catcherActionName":"catchimage","catcherFieldName":"source","catcherPathFormat":"\/ueditor\/php\/upload\/image\/{yyyy}{mm}{dd}\/{time}{rand:6}","catcherUrlPrefix":"","catcherMaxSize":2048000,"catcherAllowFiles":[".png",".jpg",".jpeg",".gif",".bmp"],"videoActionName":"uploadvideo","videoFieldName":"upfile","videoPathFormat":"\/ueditor\/php\/upload\/video\/{yyyy}{mm}{dd}\/{time}{rand:6}","videoUrlPrefix":"","videoMaxSize":102400000,"videoAllowFiles":[".flv",".swf",".mkv",".avi",".rm",".rmvb",".mpeg",".mpg",".ogg",".ogv",".mov",".wmv",".mp4",".webm",".mp3",".wav",".mid"],"fileActionName":"uploadfile","fileFieldName":"upfile","filePathFormat":"\/ueditor\/php\/upload\/file\/{yyyy}{mm}{dd}\/{time}{rand:6}","fileUrlPrefix":"","fileMaxSize":51200000,"fileAllowFiles":[".png",".jpg",".jpeg",".gif",".bmp",".flv",".swf",".mkv",".avi",".rm",".rmvb",".mpeg",".mpg",".ogg",".ogv",".mov",".wmv",".mp4",".webm",".mp3",".wav",".mid",".rar",".zip",".tar",".gz",".7z",".bz2",".cab",".iso",".doc",".docx",".xls",".xlsx",".ppt",".pptx",".pdf",".txt",".md",".xml"],"imageManagerActionName":"listimage","imageManagerListPath":"\/ueditor\/php\/upload\/image\/","imageManagerListSize":20,"imageManagerUrlPrefix":"","imageManagerInsertAlign":"none","imageManagerAllowFiles":[".png",".jpg",".jpeg",".gif",".bmp"],"fileManagerActionName":"listfile","fileManagerListPath":"\/ueditor\/php\/upload\/file\/","fileManagerUrlPrefix":"","fileManagerListSize":20,"fileManagerAllowFiles":[".png",".jpg",".jpeg",".gif",".bmp",".flv",".swf",".mkv",".avi",".rm",".rmvb",".mpeg",".mpg",".ogg",".ogv",".mov",".wmv",".mp4",".webm",".mp3",".wav",".mid",".rar",".zip",".tar",".gz",".7z",".bz2",".cab",".iso",".doc",".docx",".xls",".xlsx",".ppt",".pptx",".pdf",".txt",".md",".xml"]}';
}这个信息,其实在:

现在的时间是2019年12月21日 21:57:10,你可以复制上面的参数,或者自己去取。
然后就是上传方法POST
关于,laravel 如何上传文件到oss 请到这边 https://blog.csdn.net/qq_22823581/article/...
public function upload_baidu(Request $request){
$file =$request->file('upfile');
return [
'url'=> CommonService::upload()->upload($file),//你自己封装上传的方法
"state" =>"SUCCESS",
"title" => time(),
"original" => time(),
"type" => $file->getClientOriginalName(),
"size" => time(),
];
}配置一下路由:
Route::post('/upload_baidu', 'common\FileController@upload_baidu');
Route::get('/upload_baidu', 'common\FileController@get_upload_baidu');返回的参数为编辑器所需要的。好像说完了,思路对很重要。如果对上传文件到oss 和 不懂怎么上传文件到服务器的同学,要先去了解
===========================================
喜欢我的文章欢迎关注
或者有什么不懂的欢迎和我做朋友?:
https://www.cnblogs.com/liaosp/p/11075260....
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: