ckeditor4.8 富文本编辑器的使用与填坑-PHP
ckeditor简介
ckeditor4是经过验证的企业级WYSIWYG HTML编辑器,具有广泛的浏览器兼容性(包括旧版浏览器);同时支持定制化;可访问性强;支持多种插件,组件,皮肤等;
下载ckeditor 4.8压缩包
进入官网下载自己需要的ckeditor4
https://ckeditor.com/ckeditor-4/download/
我在这里下载的为自定制版,其中可以选择简体中文的语言包,随后下载
引入对应js文件
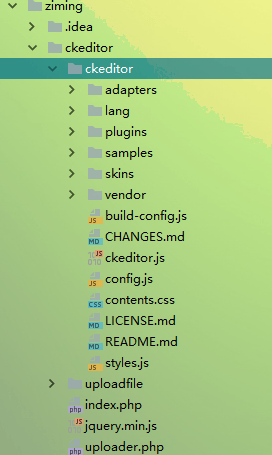
解压缩后放入项目目录中:
在index.php文件中引入对应的js文件:
创建ckeditor编辑器盒子
在index.php文件中编辑:
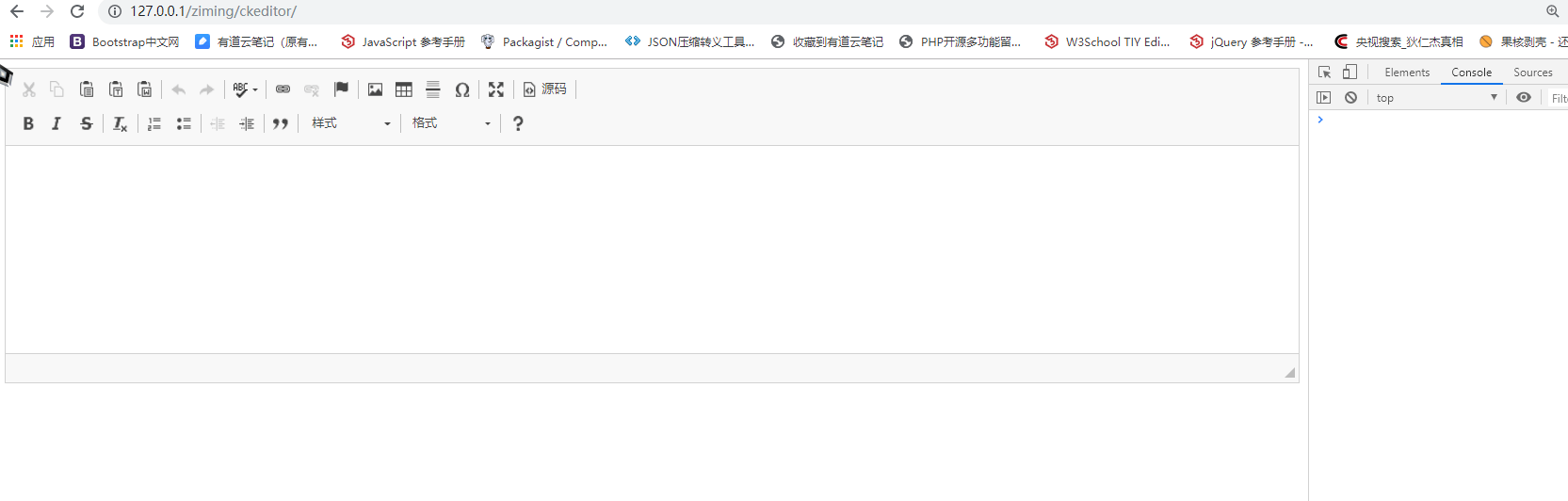
创建完成

更改编辑器语言
打开ckeditor文件夹,其中有对应的配置文件config.js,打开该文件,将内置的语言更改为简体中文
config.language = 'zh-cn';上传图片
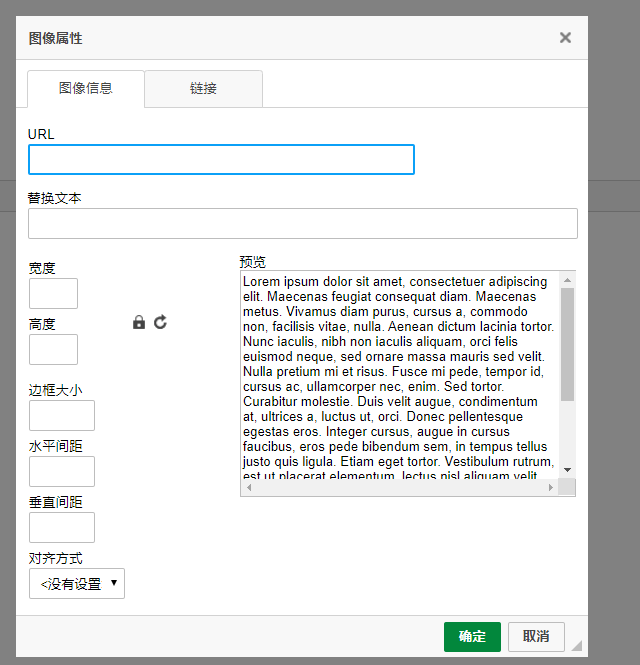
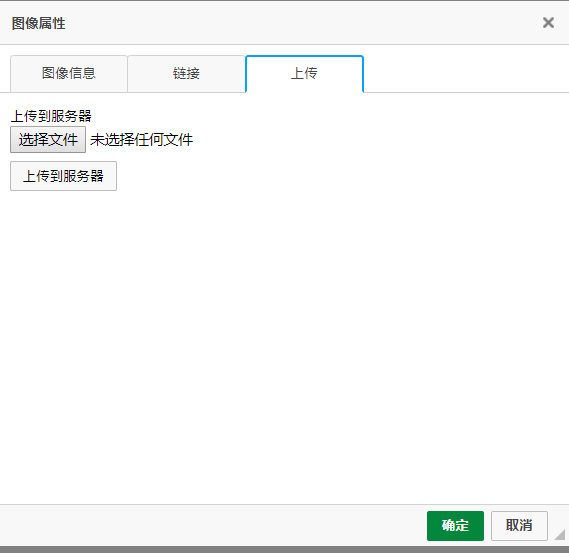
点击图片按钮后,初始时是这个样子:

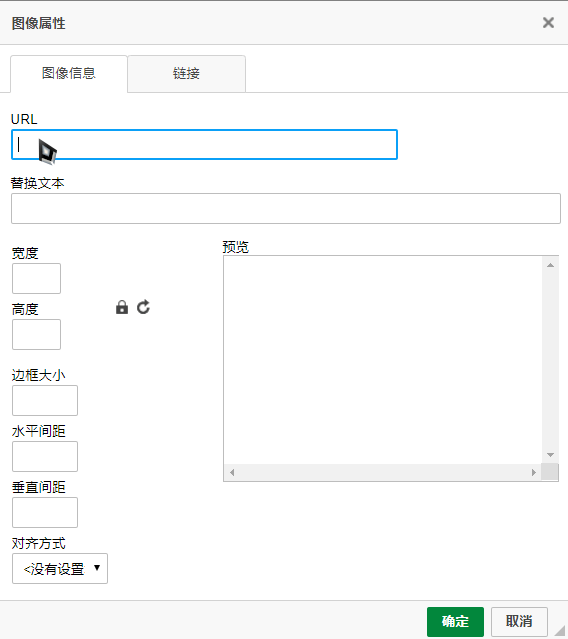
在预览中有很多不必要的文字,我们先将其去掉.
在配置文件 config.js 中,添加以下代码,将预览文本域中的文字清空
config.image_previewText=' ';
这时,你可能会问:现在没有自定义上传的按钮啊,难道只能添加图片地址才能上传吗?
不要慌,这些自然是有的,此时上传功能人家偷偷的给隐藏起来了.
打开config.js文件,为其配置上传图片的url
config.filebrowserUploadUrl="http://127.0.0.1/ziming/ckeditor/uploader.php";这样,就有了上传的功能了

光是如此还是远远不够的,还需要编辑上传文件的代码
我的上传文件代码如下:
$extensions = array("jpg","bmp","gif","png","jpeg");
$uploadFilename = $_FILES['upload']['name'];
$uploadFilesize = $_FILES['upload']['size'];
if($uploadFilesize > 1024*2*1000){
echo "<font color=\"red\"size=\"2\">*图片大小不能超过2M</font>";
exit;
}
$extension = pathInfo($uploadFilename,PATHINFO_EXTENSION);
if(in_array($extension,$extensions)){
$uploadPath ="./uploadfile/";
$uuid = str_replace('.','',uniqid("",TRUE)).".".$extension;
$desname = $uploadPath.$uuid;
$previewname = './uploadfile/'.$uuid;
$tag = move_uploaded_file($_FILES['upload']['tmp_name'],$desname);
$arr = array('uploaded'=>1,'url'=>$previewname);
exit(json_encode($arr));
//$callback = $_REQUEST["CKEditorFuncNum"];
//echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction(2,$previewname);</script>";
}else{
echo "<font color=\"red\"size=\"2\">*文件格式不正确(必须为.jpg/.gif/.bmp/.png文件)</font>";
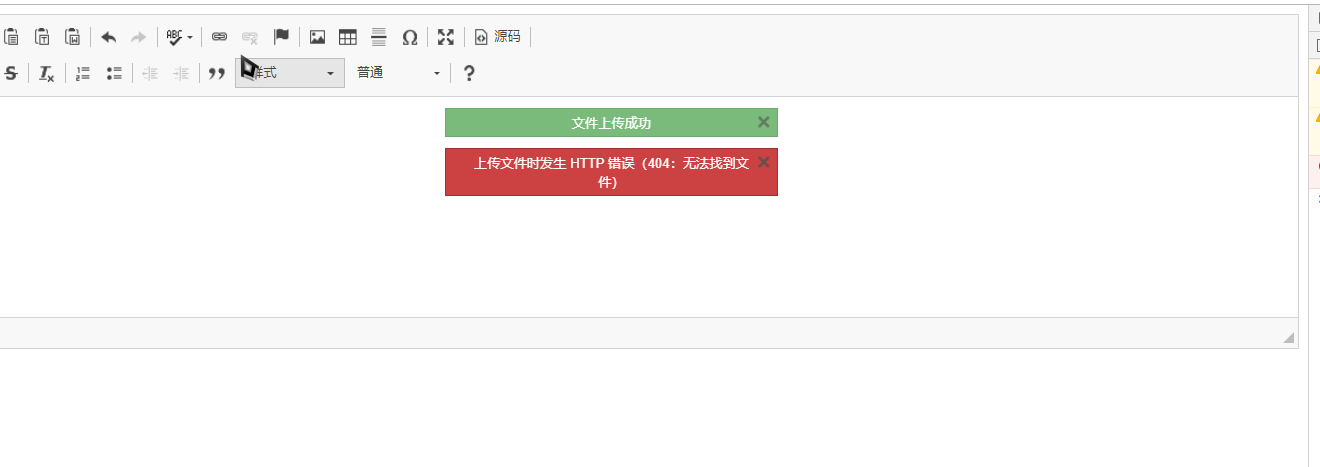
}这不,坑来了,在你上传时,可能会出现几种错误情况:
1.
上传图片的url配置写错了,仔细检查一下吧
2.
我当时在这卡了很久,因为在返回图片提交的消息时,没有按照人家的返回格式.在ckeditor不同版本中,要求返回的信息是不同的,ckeditor4.8中,要求返回的为json格式,但是,部分版本是放入
echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction(2,$previewname);</script>";中后返回的.我在这里一直是用的上面的返回信息,所以一直提示这个错误.
最后终于发现了是需要json格式的,
//uploader 为上传状态 fileurl为上传之后的图片路径
$arr = array('uploaded'=>1,'fileurl'=>$previewname);
exit(json_encode($arr));当更改完成之后,上传成功

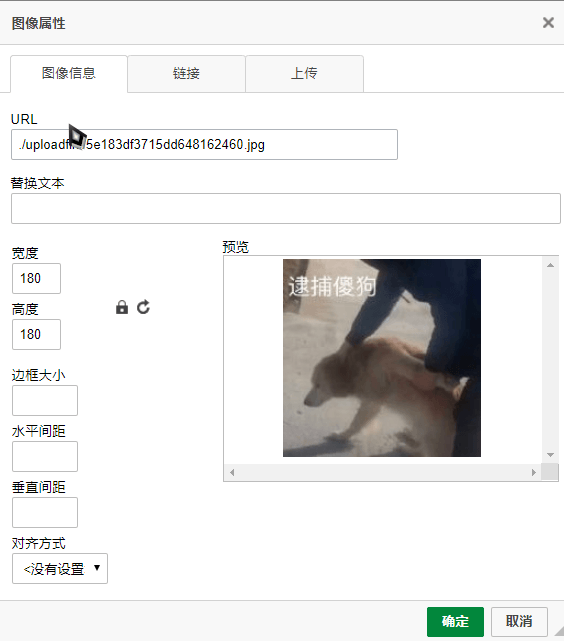
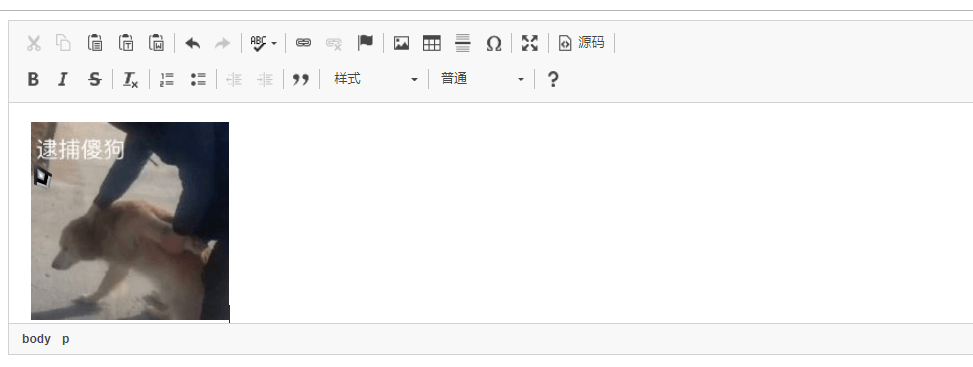
上传完成之后直接跳转至图像信息中,确认之后,放入文本域中

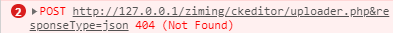
上传图片(复制粘贴上传)
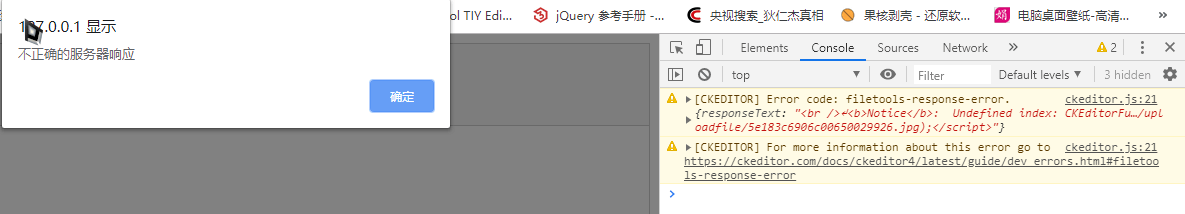
如果想直接复制粘贴上传,会出现如下错误:


这时查看错误信息:

传入的是json格式,后台获取错误,这时只需在config.js中,刚才配置url的位置中,加上一个 ? ,即可把对应的数据传输过去.
config.filebrowserUploadUrl="http://127.0.0.1/ziming/ckeditor/uploader.php?";再次上传:

获取编辑器中的数据
前端代码如下:
<textarea name="editor1" id="editor1" rows="10" cols="80">
</textarea>
<button onclick="OnUpload()">提交</button>
<script type="text/javascript">
CKEDITOR.replace( 'editor1' );
function OnUpload() {
//获取数据
var data = CKEDITOR.instances.editor1.getData();
console.log(data)
}
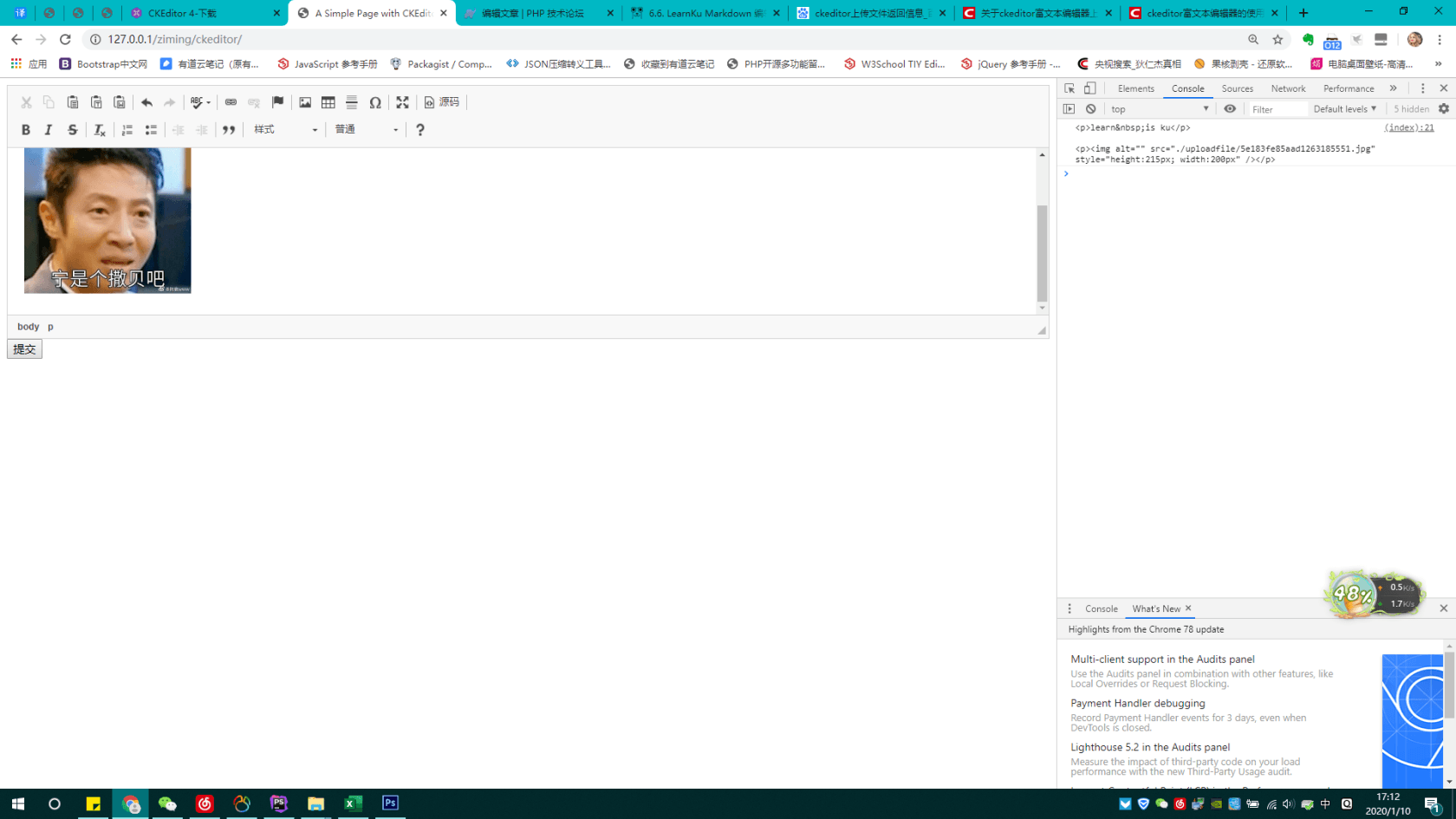
</script>打印刚才获取的数据

获取完成.
至此,ckeditor的使用到此结束.
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: