vue-admin HeaderSearch(表头搜索)组件修改
需求
当点击表头的搜索框时,搜索订单管理中的某条订单,跳转至订单列表,并且展示对应的tab
思路
1.设置表头搜索组件
2.路由跳转至订单列表
3.通过vuex管理搜索的值
4.订单列表监听该值,设置搜索条件,调用后台接口.最后展示对应tab
实现
修改搜索组件
1.1 进入src\components\HeaderSearch找到表头搜索组件,可以在原有搜索组件基础上更改,或者新建一个搜索组件,如果为新建,需要在layout对应的表头模块重新引入.为了书写方便,我在这里直接更改
TEMPLATE:
<el-input v-model="search" placeholder="请输入订单号或内部单号" class="header-search-select">
<el-button slot="append" icon="el-icon-search" @click="searchOrder" />
</el-input>SCRIPT:
data() {
return {
search: '' // 搜索信息
}
},
methods: {
// 搜索订单
searchOrder() {
this.$store.commit('header/setSearch', this.search) // 将数据放入vuex中管理
// 判断当前是否在订单管理页面,如果不在则跳转
if (this.$route.name !== 'OrderManagement') {
// 打开订单页面
this.$router.push({
name: 'OrderManagement'
})
}
}
}实现效果:

使用vuex监控search的值
1.2.1 在src\store\modules中新建header.js vuex文件,监控搜索值
// 定义需要管理的状态
const state = {
search: '' // 搜索的值
}
// 操作管理状态中的数据
const mutations = {
setSearch(state, payload) {
state = Object.assign(state, {
search: payload
})
}
}
// 异步操作
const actions = {}
export default {
namespaced: true,
state,
mutations,
actions
}1.2.2 打开src\store\getters.js 输出header中的 state,mutations
在getters中添加:
search: state => state.header.search注意:
1.3.1 在state赋值时,不要直接写成 state.search = payload,因为在后面使用计算属性computed时,不会监听到对象引导地址未改变的值.例如 对象中key中value的变化.
1.3.2 namespaced命名空间会对使用方法有所更改.详情请看:扛麻袋的少年的博客
blog.csdn.net/lzb348110175/article... 讲的很详细
3 .订单列表监听search的值变化,执行搜索
3.1 引入vuex,获取search值
import { mapState } from 'vuex'// 计算属性
computed: {
...mapState({
search: state => state.header.search // 执行赋值
})
},
// 监听
watch: {
search(newVal, oldVal) {
if (newVal) {
console.log(newVal)
}
}
}测试
3.2.1 输入数据
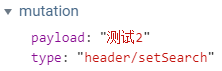
3.2.2 使用vue谷歌插件,监控vuex数据变化

我们可以看到vuex中的数据已经发生变化
同时,我们打印的console也能直观的看出改变

结语
其实,刚开始我一直想直接通过检测 route 中params的值来达到搜索订单的目的,但是路由的值并不能实时的监控到,还要思考如何重新挂载等等问题.最后还是尝试使用vuex来监控搜索的数据,虽然是第一次正经用vuex,但是还是深深的感受到了vuex的妙处.
如果觉得我上面的方法有错误或者需要改进的地方,请各位大佬指正 ^ - ^
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: