禁用 element 中v-input 自动填充
需求
在修改密码功能中,禁用浏览器的v-input的自动填充功能
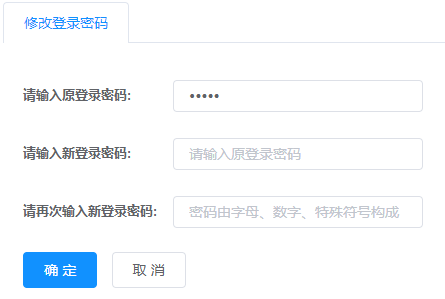
正常情况如下:

需求分析
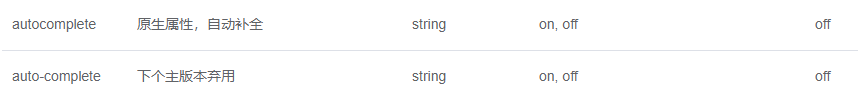
我们在element官网查看是否有对应的解决办法.进入input模块,属性列表中果然有对应的属性设置:

上面一个属性是针对原有的input输入框,下面是v-input输入框使用的属性.
此时我们发现其默认值就是 off,即禁用自动补全.此时问题就出现了: 明明默认设置的就是禁用,怎么还会出现这个密码输入提示框呢?
解决
首先,我们请出度娘,看看网络上的大佬们有什么解决办法.
最后整理出以下解决方案:
1.设置自动填充属性:
auto-complete="new-password"2.在v-input框前面添加一个重复的v-input框,随后设置z-index 与 display:none 将其隐藏
一一尝试后,以上方法在我这里都没有作用.
然而,结果至上.我们的需求是不需要这个密码自动填充提示框.这时就可以换一个解决的思路了:在试错中,可以发现将v-input的type属性均设置为text时,不会有该提示框.此时,我们这里只需要将其填写的密码处理成密文格式即可.
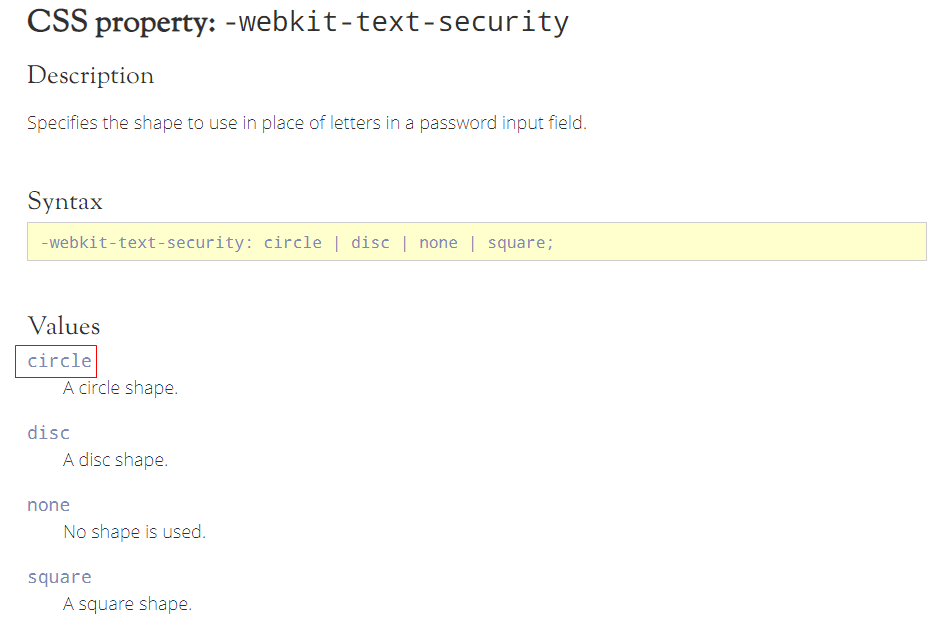
我们可以在css相关网站(css-infos.net/property/-webkit-text... ) 中找到进行处理内容的属性

随后,我们测试一下效果如何:
HTML:
<el-input v-model="original_pass" class="no-autofill-pwd" type="text" />CSS:
.no-autofill-pwd {
/deep/ .el-input__inner {
-webkit-text-security: disc !important;
}
}执行结果:

至此,禁用 element 中v-input 自动填充需求实现完毕.
总结
有时候敲代码最重要的就是思路.但是,遗憾的是这个输入框自动填充的根本原因并没有找到,如果有知道的大佬欢迎在评论区一起分析分析 ^-^
以上.
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: