chart.js 设置 y 轴从 0 开始
chart.js 的y轴默认是从1开始,如果有项目为1,则不会显示出来,设置Y轴从0开始是在option里面添加属性:
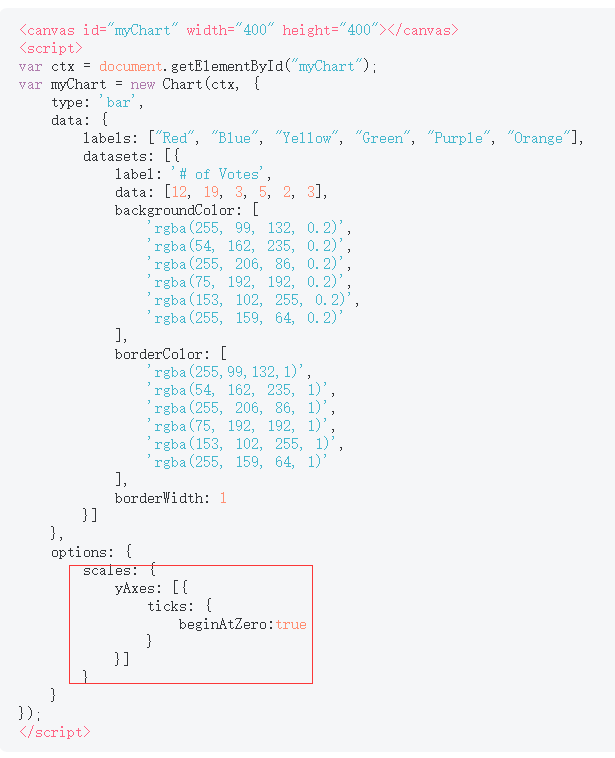
options: { scales: { yAxes: [{ ticks: { beginAtZero:true } }] } }
官方文档:http://www.chartjs.org/docs/#getting-start...

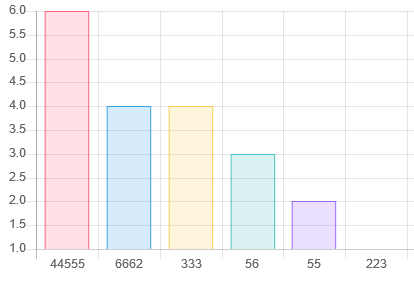
未设置时:

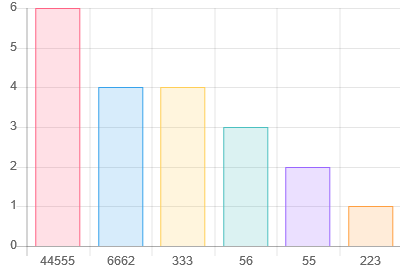
设置后:

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: