vs code 码云 宝塔webhook 自动化部署代码到服务器
自动化部署代码到服务器,之前百度到的都是sftp同步代码,没弄成功,然后发现宝塔里有个Git远程仓库部署工具,¥9.99一个月,差点就买了。发现它也是利用码云的webhook来实现的,而且宝塔里自带有个免费的宝塔webhook,难道使用码云的webhook就可以实现自动化同步代码吗?
百度搜了一下果然可以。
让laravel跑起来
首先是在服务器上手动clone一下代码,让laravel项目能跑起来。
安装 fileinfo 扩展,删除两个禁用的函数(proc_open, putenv)。

然后是手动clone代码,composer update,然后生成key。看看laravel能否正常跑起来。如果logs没有权限,就给storage目录权限。
php artisan key:generate
chmod -R 777 storage自动化部署
先是在服务器上生成key。
# 生成密钥公钥对
ssh-keygen -t rsa
# 获取 公钥
cat ~/.ssh/id_rsa.pub把公钥保存到码云里。
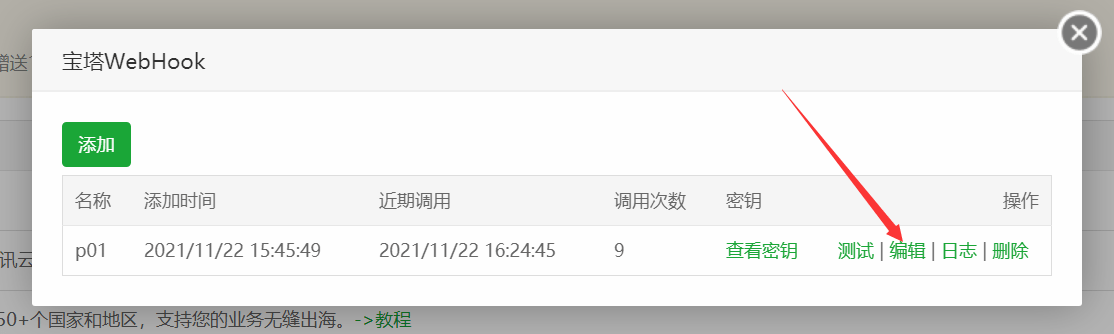
然后在宝塔里安装 宝塔webhook 1.2,安装好后在设置里添加webhook,执行脚本先随便填,之后再修改。

点击编辑,修改代码:
#!/bin/bash
echo ""
#输出当前时间
date --date='0 days ago' "+%Y-%m-%d %H:%M:%S"
echo "Start"
#判断宝塔WebHook参数是否存在
if [ ! -n "$1" ];
then
echo "param参数错误"
echo "End"
exit
fi
#git项目路径($1是param后面的参数,指向你的服务器的目录,一般宝塔里是域名)
gitPath="/www/wwwroot/$1"
#git 网址 (替换成你的git地址,选ssh方式,私有项目有密码必须ssh)
gitHttp="git@gitee.com:xxx/xxx.git"
echo "Web站点路径:$gitPath"
#判断项目路径是否存在
if [ -d "$gitPath" ]; then
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
git clone $gitHttp gittemp
mv gittemp/.git .
rm -rf gittemp
fi
#拉取最新的项目文件,强制覆盖本地,不然很容易就忽略了
#git reset --hard origin/master
#git pull origin master
git fetch --all
git reset --hard origin/master
git pull origin master
#设置目录权限
#chown -R www:www $gitPath
echo "End"
exit
else
echo "该项目路径不存在"
echo "End"
exit
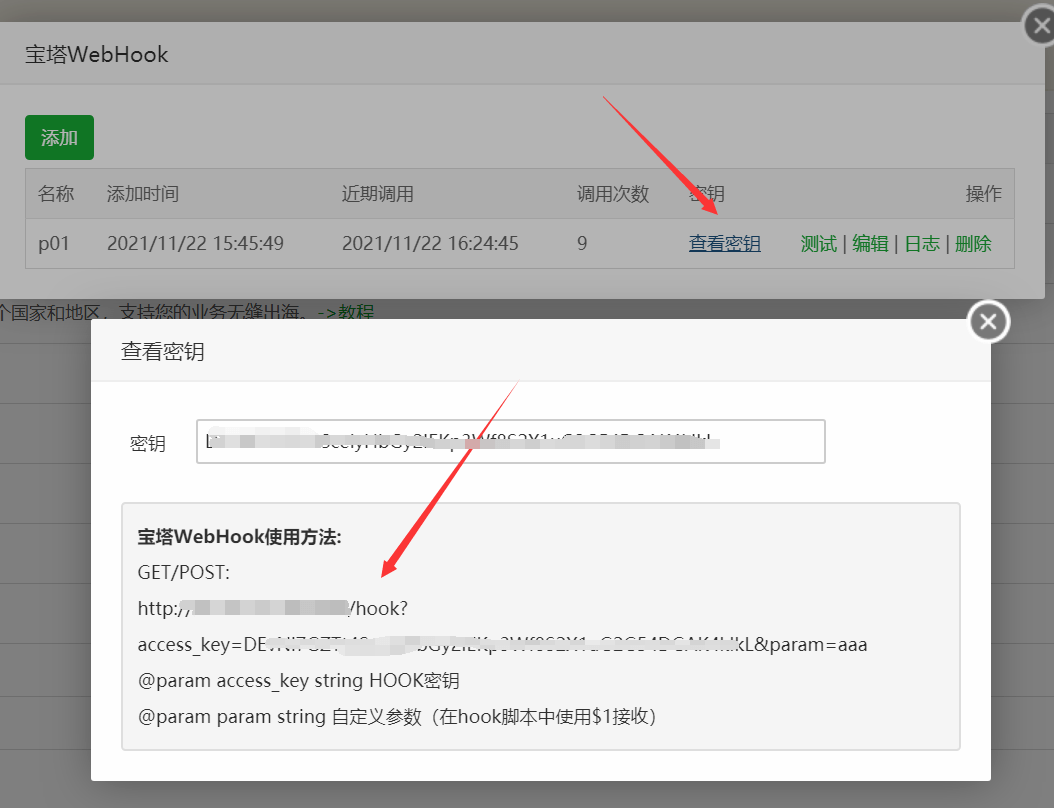
fi测试后发现,我这里需要使用git pull origin master代码才能更新。查看宝塔webhook的密钥:
这个代码跟网上的都不同,应该是宝塔webhook更新了代码,所以以你的宝塔webhook的具体代码为准,只需要把最后的aaa换成你的站点目录即可,宝塔里一般根目录文件夹是域名。
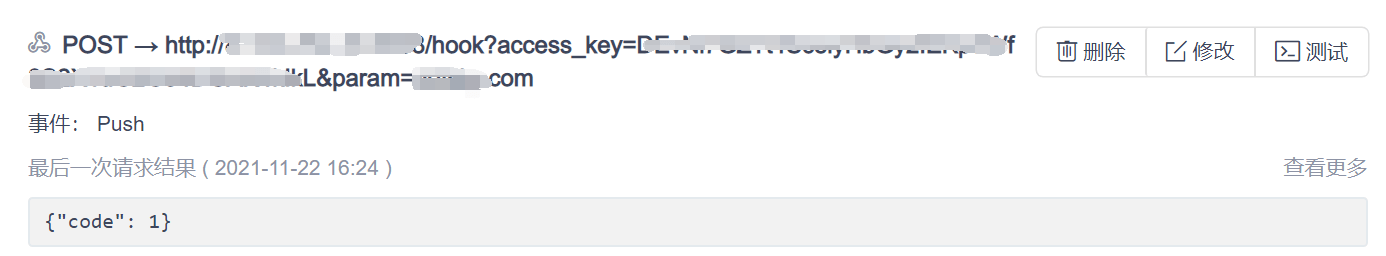
然后在马云里添加webhook,就是把上面的密钥代码填到码云里。

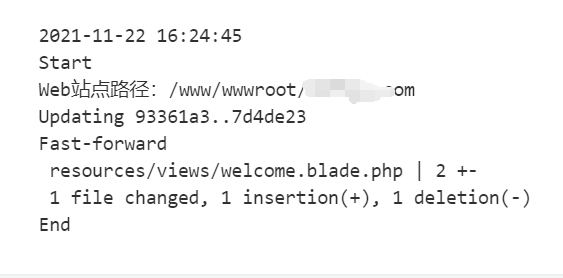
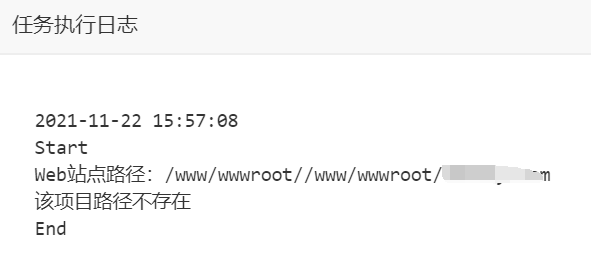
可以点击测试,看看宝塔里的日志,输出的结果。

因为码云里用的私有仓库,克隆的时候也是需要用户名和密码登录的,所以要选择ssh方式,可以现在服务器端手动clone一下试试,都调试好了再用webhook来测试。
这样在vs code中提交代码后,自动同步到服务器,可以打开网址看到时时更新的效果了。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




腾讯的 coding 了解下
取用coding吧,我估计也得半天折腾上手 :sweat_smile: 看日志 宝塔 webhook 配置有问题吧
阿里云 云效
我们用瓦利 免费的
access_key怎么用上呢 , 我看你也没判断啊.