YouTube 上的视频教程:Building Realtime Chat with Laravel 5.4 and VueJS
这两天在看youtube上的视频教程:Building Realtime Chat with Laravel 5.4 and VueJS
视频介绍了使用pusher进行消息推送,进行实时对话的实现方法。一共有5集,看到第四集就卡住了。

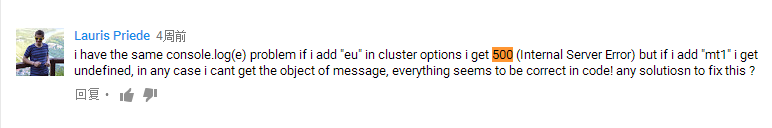
如果使用上面的代码,就会返回500错误。下面回复也有学习者出现这样的错误。

但不使用这个代码后,虽然不能同步消息,但用户的数量却可以及时同步过来。那么,为什么不利用这个同步,把要做的的内容放到其中呢?

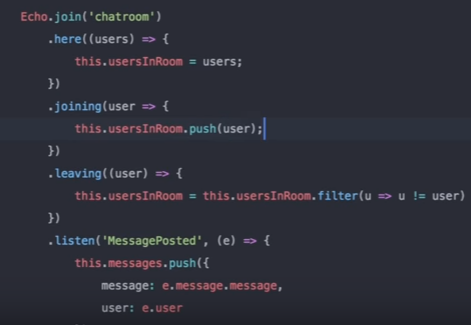
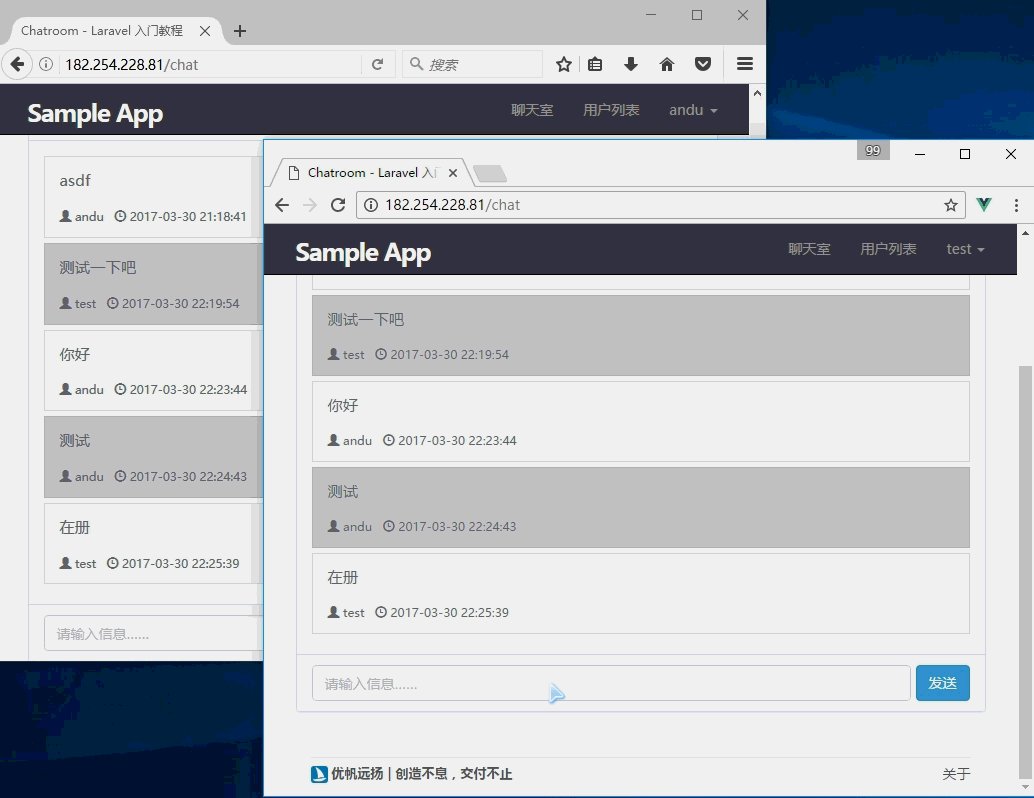
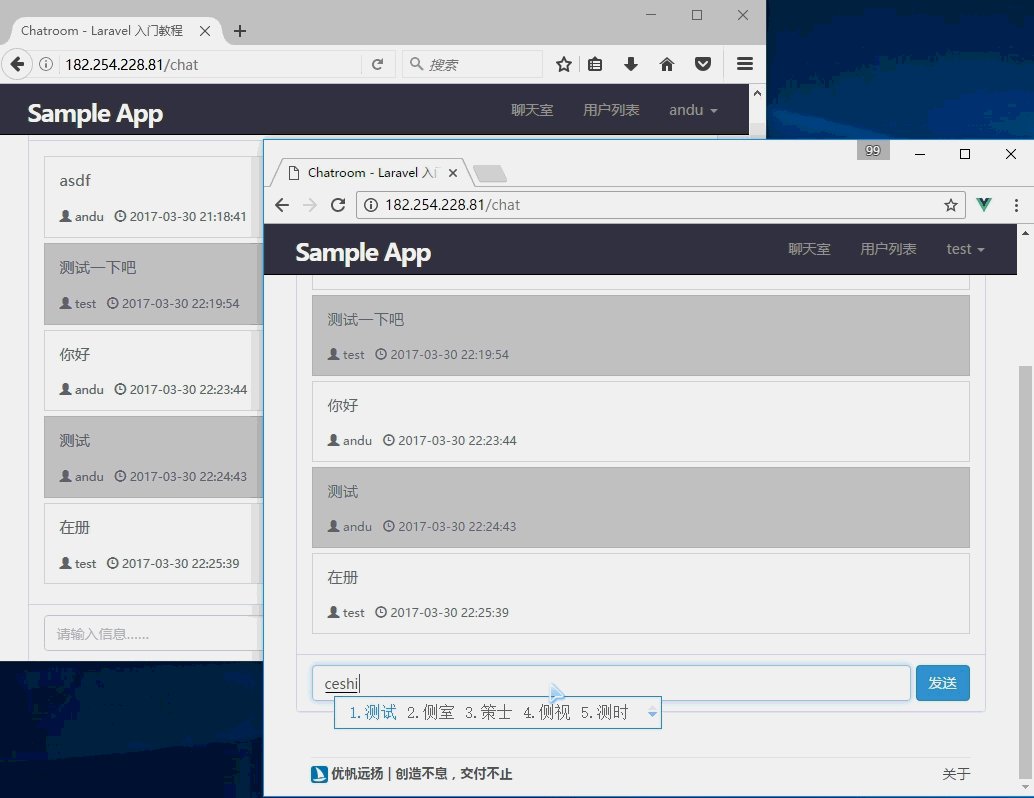
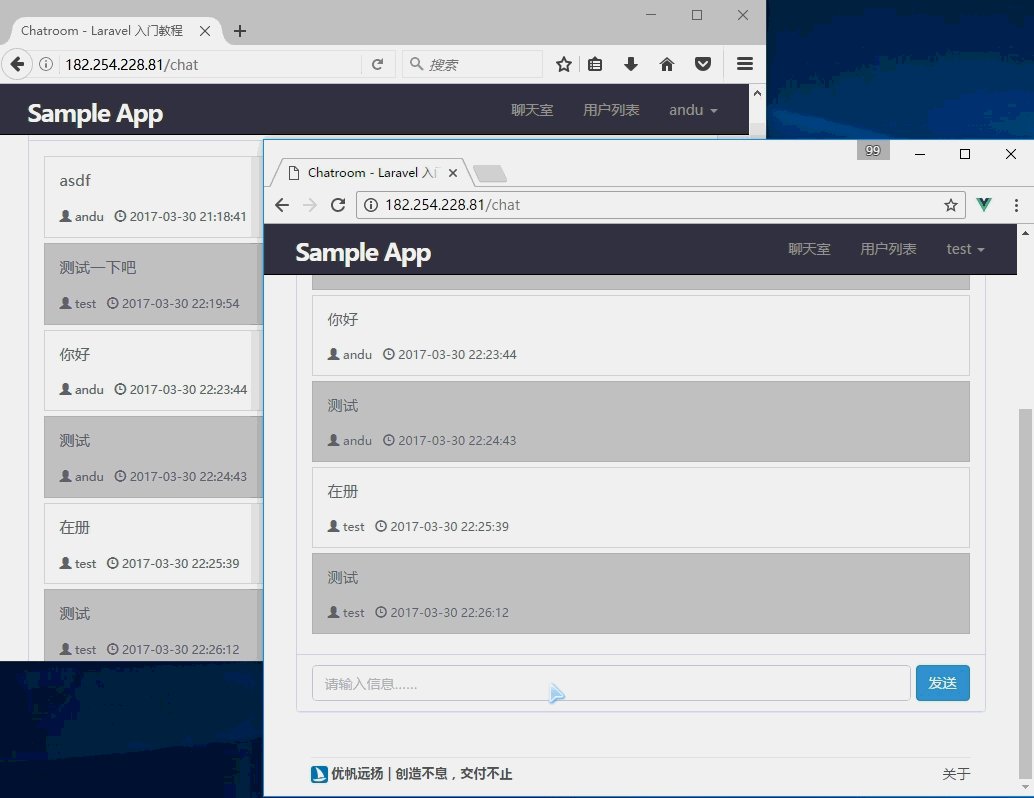
我就把要获取的消息都放在每个步骤中(here(),joining(),leaving()),在传递用户数量的同时,把消息和用户姓名也同步过去。
file:///C:/Users/andu/Desktop/jdfw.gif

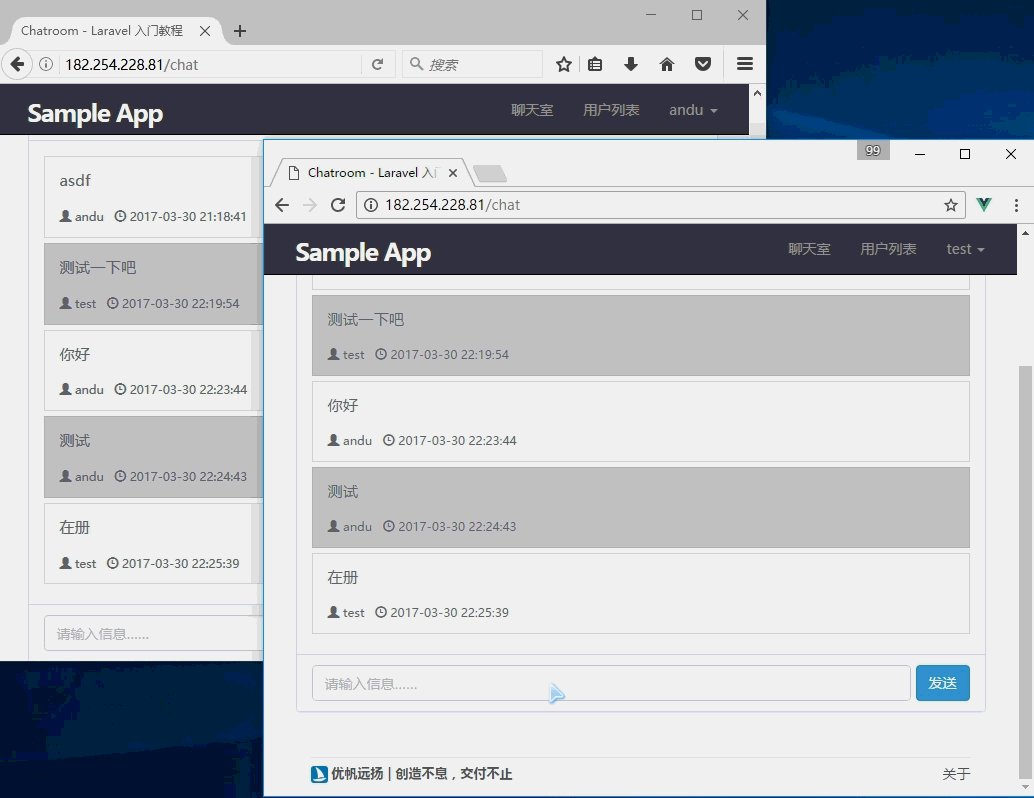
但如果不刷新页面,就不能激活上面的动作,所以只好每次输入都刷新当前页面,这样就“相当于”及时的同步消息了。

http://pic.027cgb.cn/20170310/201733017413...
刷新当前页面是不友好的方式。明天继续看第五集喏……
作者demo代码和视频介绍网址:https://jplhomer.org/2017/01/building-real...
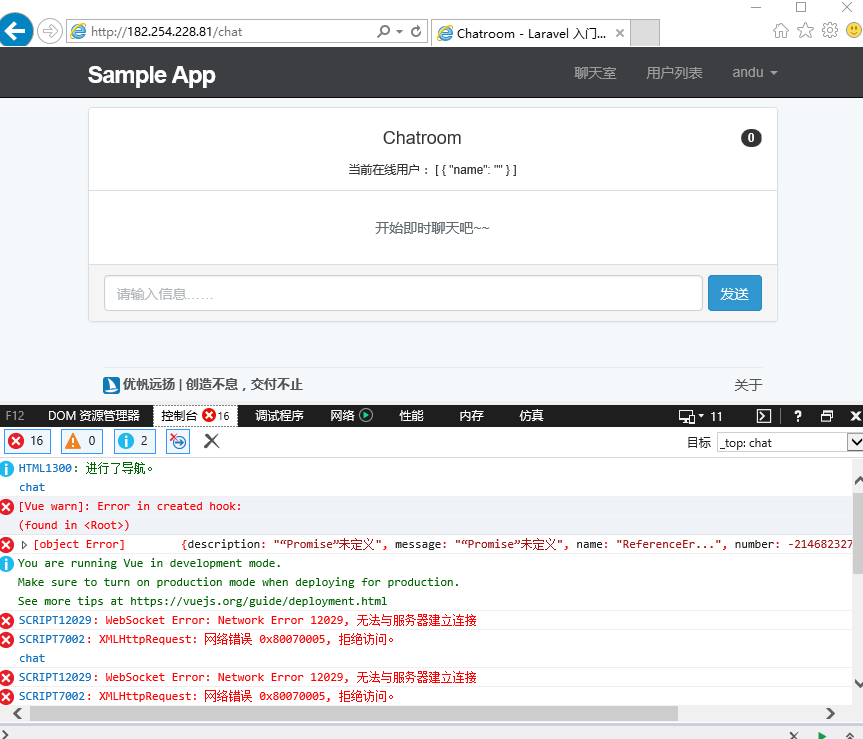
刚才用ie打开,发现出错:Error in created hook:

????????
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: