「扩展包」Laravel-filesystem-oss 2.0 发布
GitHub:github.com/iiDestiny/laravel-files...
最近有时间把之前写的 oss 扩展包给升级了一下,改动如下
- 新增获取官方 SDK 完整处理能力插件
- 优化获取直传配置方法,新增自定义回调参数
- 新增直传回调验签插件,让验签变得简单
- 修复直传回调功能,让 oss 服务器可正常进入应用服务器回调
- 新增 bucket 切换能力
- 新增针对「私有 bucket」访问资源能力
- 优化 readme 文档,让读者更加容易理解
扩展包要求
- PHP >= 7.0
安装命令
$ composer require "iidestiny/laravel-filesystem-oss" -vvv配置
- 将服务提供者
Iidestiny\LaravelFilesystemOss\OssStorageServiceProvider::class注册到config/app.php文件:
'providers' => [
// Other service providers...
Iidestiny\LaravelFilesystemOss\OssStorageServiceProvider::class,
],Laravel 5.5+ 会自动注册服务提供者可忽略
- 在
config/filesystems.php配置文件中添加你的新驱动
<?php
return [
'disks' => [
//...
'oss' => [
'driver' => 'oss',
'root' => '', // 设置上传时根前缀
'access_key' => env('OSS_ACCESS_KEY'),
'secret_key' => env('OSS_SECRET_KEY'),
'endpoint' => env('OSS_ENDPOINT'), // 使用 ssl 这里设置如: https://oss-cn-beijing.aliyuncs.com
'bucket' => env('OSS_BUCKET'),
'isCName' => env('OSS_IS_CNAME', false), // 如果 isCname 为 false,endpoint 应配置 oss 提供的域名如:`oss-cn-beijing.aliyuncs.com`,否则为自定义域名,,cname 或 cdn 请自行到阿里 oss 后台配置并绑定 bucket
// 如果有更多的 bucket 需要切换,就添加所有bucket,默认的 bucket 填写到上面,不要加到 buckets 中
'buckets'=>[
'test'=>[
'access_key' => env('OSS_ACCESS_KEY'),
'secret_key' => env('OSS_SECRET_KEY'),
'bucket' => env('OSS_TEST_BUCKET'),
'endpoint' => env('OSS_TEST_ENDPOINT'),
'isCName' => env('OSS_TEST_IS_CNAME', false),
],
//...
],
],
//...
]
];基本使用
<?php
$disk = Storage::disk('oss');
// 上传
$disk->put('avatars/filename.jpg', $fileContents);
// 检查文件是否存在
$exists = $disk->has('file.jpg');
// 获取文件修改时间
$time = $disk->lastModified('file1.jpg');
$time = $disk->getTimestamp('file1.jpg');
// 拷贝文件
$disk->copy('old/file1.jpg', 'new/file1.jpg');
// 移动文件也可改名
$disk->move('old/file1.jpg', 'new/file1.jpg');
// 获取文件内容
$contents = $disk->read('folder/my_file.txt');以上方法可在 laravel-filesystem-doc 查阅
进阶使用
// 获取文件访问地址「公共读的 bucket 才生效」
$url = $disk->getUrl('folder/my_file.txt');
// 设置文件访问有效期「$timeout 为多少秒过期」「私有 bucket 才可看见效果」
$url = $disk->signUrl('cat.png', $timeout, ['x-oss-process' => 'image/circle,r_100']);
// 和 signurl 功能一样,区别在于 $expiration 是未来过期时间如:2019-05-05 17:50:32 时链接失效
$url = $disk->getTemporaryUrl('file.md', $expiration);
// 可切换其他 bucket「需要在 config 配置文件中配置 buckets」
$exists = $disk->bucket('test')->has('file.jpg');获取官方完整 OSS 处理能力
阿里官方 SDK 可能处理了更多的事情,如果你想获取完整的功能可通过此插件获取,
然后你将拥有完整的 oss 处理能力
// 获取完整处理能力
$kernel = $disk->kernel();
// 例如:防盗链功能
$refererConfig = new RefererConfig();
// 设置允许空Referer。
$refererConfig->setAllowEmptyReferer(true);
// 添加Referer白名单。Referer参数支持通配符星号(*)和问号(?)。
$refererConfig->addReferer("www.aliiyun.com");
$refererConfig->addReferer("www.aliiyuncs.com");
$kernel->putBucketReferer($bucket, $refererConfig);更多功能请查看官方 SDK 手册
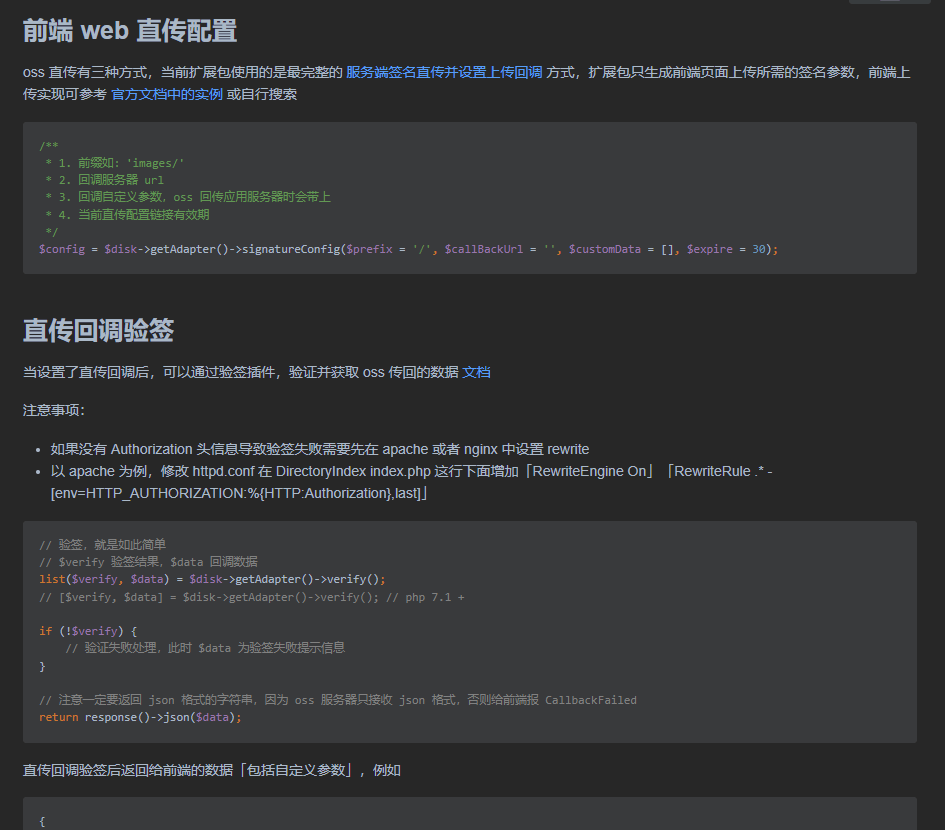
前端 web 直传配置
oss 直传有三种方式,当前扩展包使用的是最完整的 服务端签名直传并设置上传回调 方式,扩展包只生成前端页面上传所需的签名参数,前端上传实现可参考 官方文档中的实例 或自行搜索
/**
* 1. 前缀如:'images/'
* 2. 回调服务器 url
* 3. 回调自定义参数,oss 回传应用服务器时会带上
* 4. 当前直传配置链接有效期
*/
$config = $disk->signatureConfig($prefix = '/', $callBackUrl = '', $customData = [], $expire = 30);直传回调验签
当设置了直传回调后,可以通过验签插件,验证并获取 oss 传回的数据 文档
注意事项:
- 如果没有 Authorization 头信息导致验签失败需要先在 apache 或者 nginx 中设置 rewrite
- 以 apache 为例,修改 httpd.conf 在 DirectoryIndex index.php 这行下面增加「RewriteEngine On」「RewriteRule .* - [env=HTTP_AUTHORIZATION:%{HTTP:Authorization},last]」
// 验签,就是如此简单
// $verify 验签结果,$data 回调数据
list($verify, $data) = $disk->verify();
// [$verify, $data] = $disk->verify(); // php 7.1 +
if (!$verify) {
// 验证失败处理,此时 $data 为验签失败提示信息
}
// 注意一定要返回 json 格式的字符串,因为 oss 服务器只接收 json 格式,否则给前端报 CallbackFailed
return response()->json($data);直传回调验签后返回给前端的数据「包括自定义参数」,例如
{
"filename": "user/15854050909488182.png",
"size": "56039",
"mimeType": "image/png",
"height": "473",
"width": "470",
"custom_name": "zhangsan",
"custom_age": "24"
}这其实要看你回调通知方法具体怎么返回,如果直接按照文档给的方法返回是这个样子
前端直传组件分享「vue + element」
<template>
<div>
<el-upload
class="avatar-uploader"
:action="uploadUrl"
:on-success="handleSucess"
:on-change="handleChange"
:before-upload="handleBeforeUpload"
:show-file-list="false"
:data="data"
:on-error="handleError"
:file-list="files"
>
<img v-if="dialogImageUrl" :src="dialogImageUrl" class="avatar">
<i v-else class="el-icon-plus avatar-uploader-icon" />
</el-upload>
</div>
</template>
<script>
import { getOssPolicy } from '@/api/oss' // 这里就是获取直传配置接口
export default {
name: 'Upload',
props: {
url: {
type: String,
default: null
}
},
data() {
return {
uploadUrl: '', // 上传提交地址
data: {}, // 上传提交额外数据
dialogImageUrl: '', // 预览图片
files: [] // 上传的文件
}
},
computed: {},
created() {
this.dialogImageUrl = this.url
},
methods: {
handleChange(file, fileList) {
console.log(file, fileList)
},
// 上传之前处理动作
async handleBeforeUpload(file) {
const fileName = this.makeRandomName(file.name)
try {
const response = await getOssPolicy()
this.uploadUrl = response.host
// 组装自定义参数「如果要自定义回传参数这段代码不能省略」
if (Object.keys(response['callback-var']).length) {
for (const [key, value] of Object.entries(response['callback-var'])) {
this.data[key] = value
}
}
this.data.policy = response.policy
this.data.OSSAccessKeyId = response.accessid
this.data.signature = response.signature
this.data.host = response.host
this.data.callback = response.callback
this.data.key = response.dir + fileName
} catch (error) {
this.$message.error('获取上传配置失败')
console.log(error)
}
},
// 文件上传成功处理
handleSucess(response, file, fileList) {
const fileUrl = this.uploadUrl + this.data.key
this.dialogImageUrl = fileUrl
this.$emit('update:url', fileUrl)
this.files.push({
name: this.data.key,
url: fileUrl
})
},
// 上传失败处理
handleError() {
this.$message.error('上传失败')
},
// 随机名称
makeRandomName(name) {
const randomStr = Math.random().toString().substr(2, 4)
const suffix = name.substr(name.lastIndexOf('.'))
return Date.now() + randomStr + suffix
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 150px;
height: 150px;
line-height: 150px;
text-align: center;
}
.avatar {
width: 150px;
height: 150px;
display: block;
}
</style>
扩展包肯定还有不足之处,最后欢迎各位 PR 以带来更好的功能。😝
PS
感谢关注「GitHub 热门」公众号,带你了解技术圈内热门新鲜事!

本作品采用《CC 协议》,转载必须注明作者和本文链接





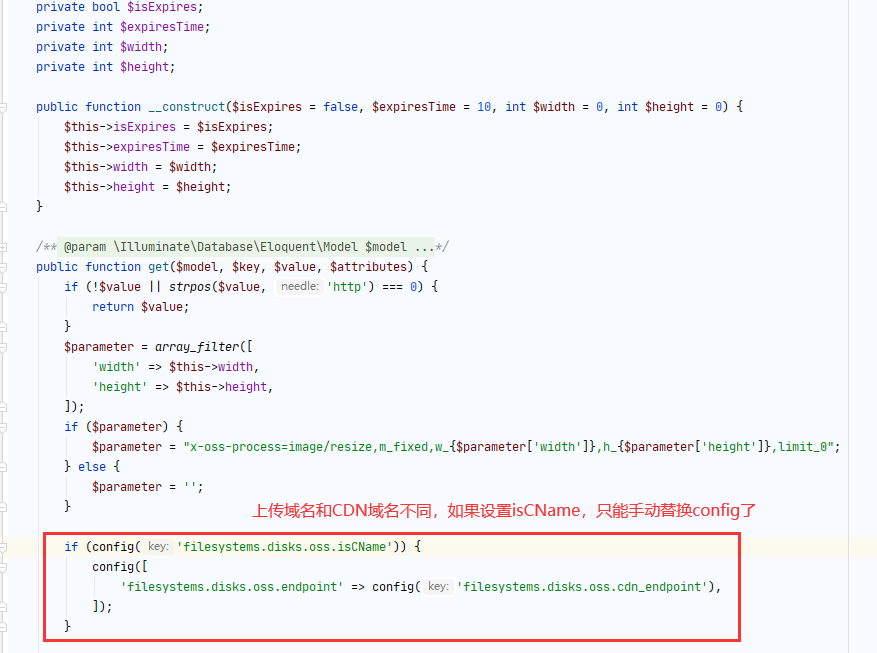
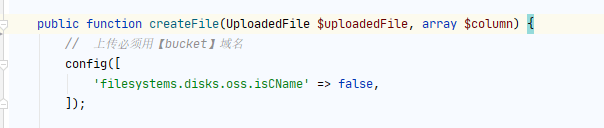
 现在只能这样处理,个人觉得比较难受
现在只能这样处理,个人觉得比较难受





 关于 LearnKu
关于 LearnKu




推荐文章: