Live 七牛云直播
最近的直播行业特别火,各种直播,有时候我也会去
熊猫 TV上面看看 PDD 的 LOL 直播,在看直播的同时又很好奇他这种直播到底如何实现的,那么今天咱门就一起来探究一下吧。
七牛云直播
七牛在视频直播大爆发时代,推出专为直播平台打造的全球化直播流服务和端到端直播场景解决方案,我选择七牛是因为七牛的文档真心让人看着舒服,通俗易懂。在学习七牛云之前你非常有必要先看看 七牛直播云原理 文档,因为这个文档可能比我解释得更加专业。
申请直播云
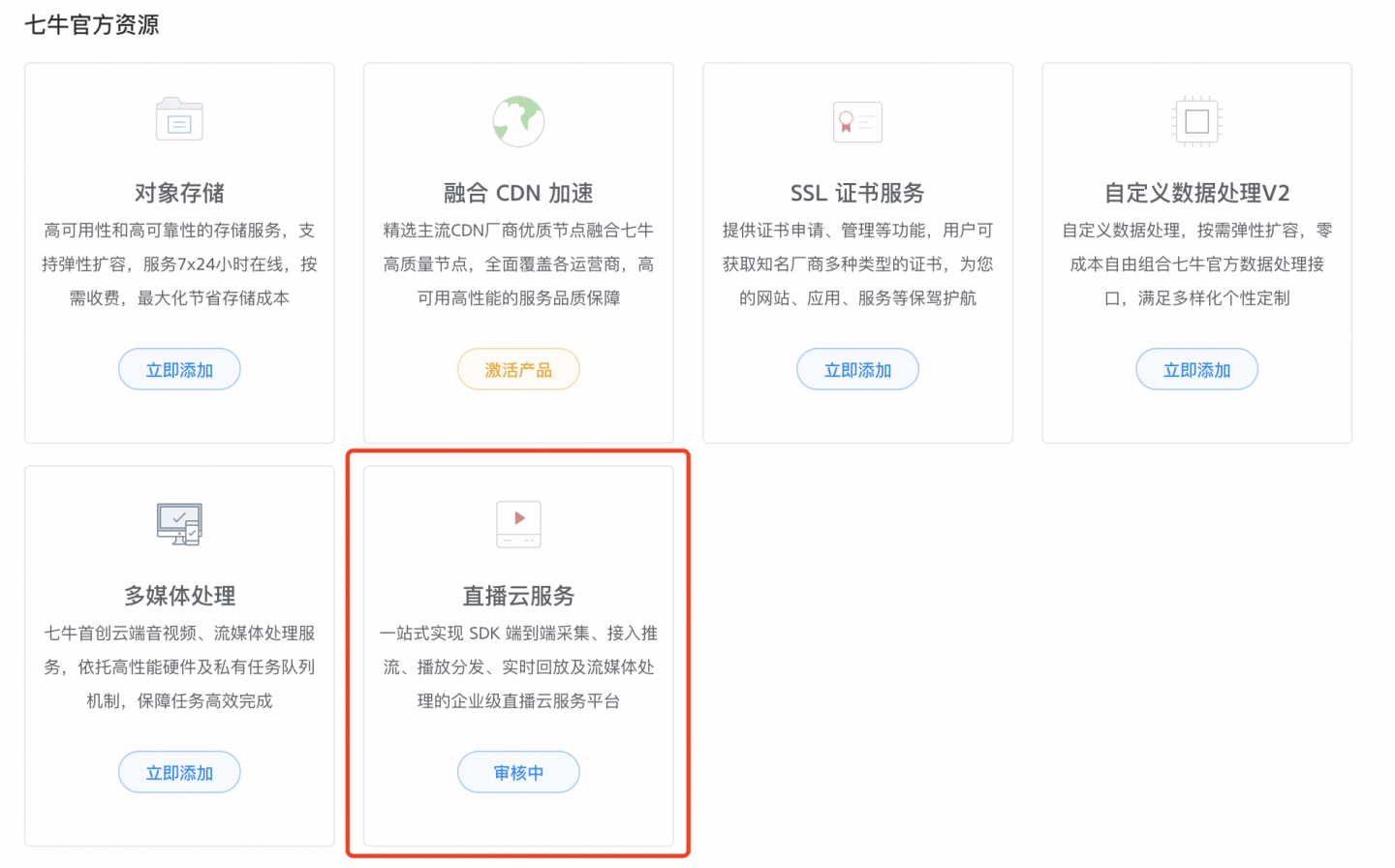
首先你得在七牛控制台之中开通 直播空间权限

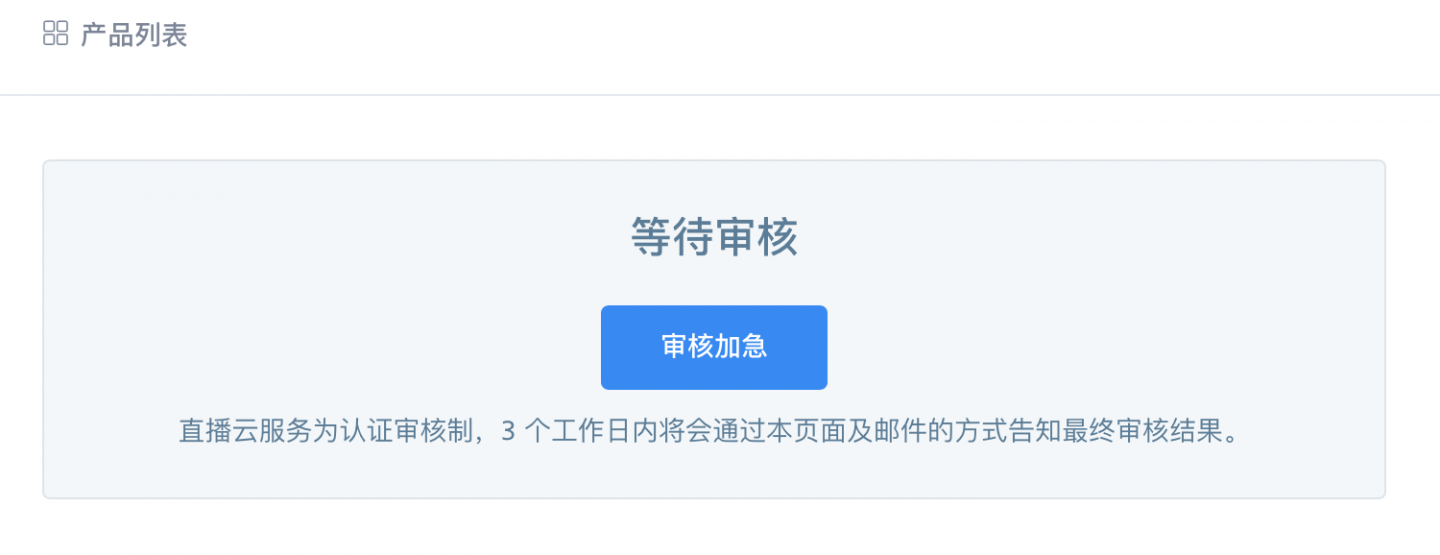
一般申请后会在 3 个工作日内通过审核。

创建直播空间
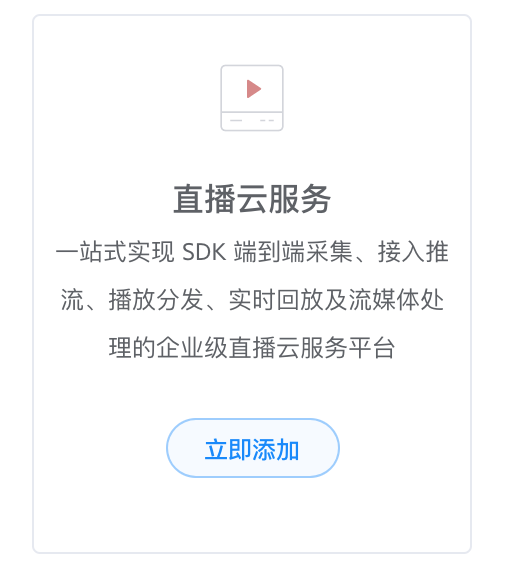
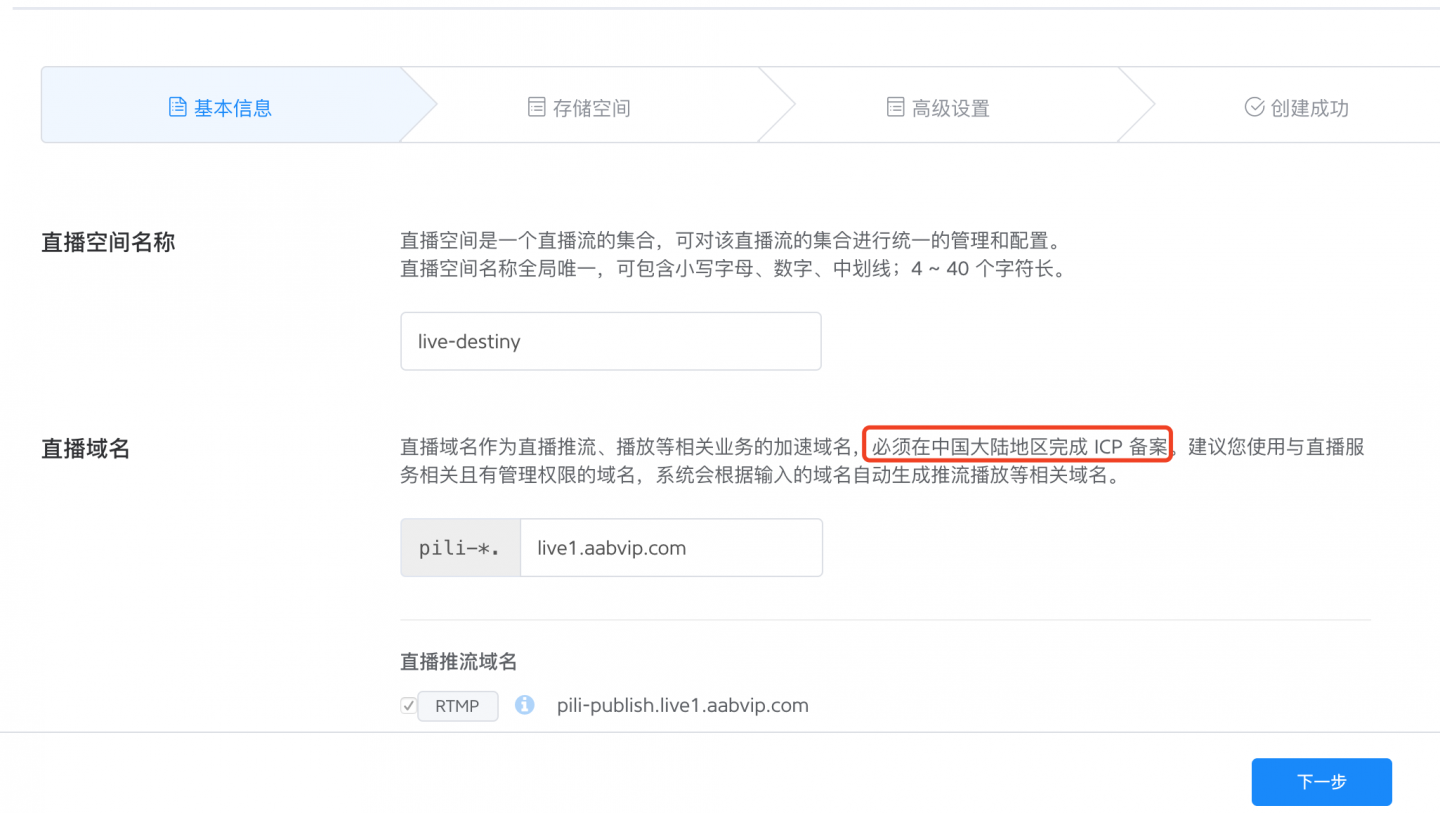
在通过审核之后,你需要创建一个直播空间

在创建直播空间的时候,直播的域名得要备案过的域名才行,域名建议使用二级域名。

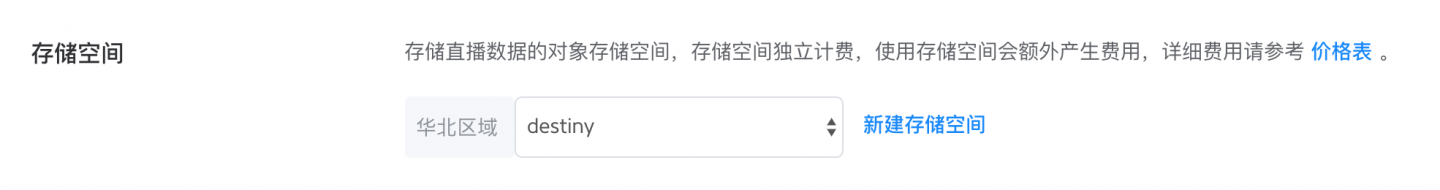
选择专门用来存放直播流的存储空间

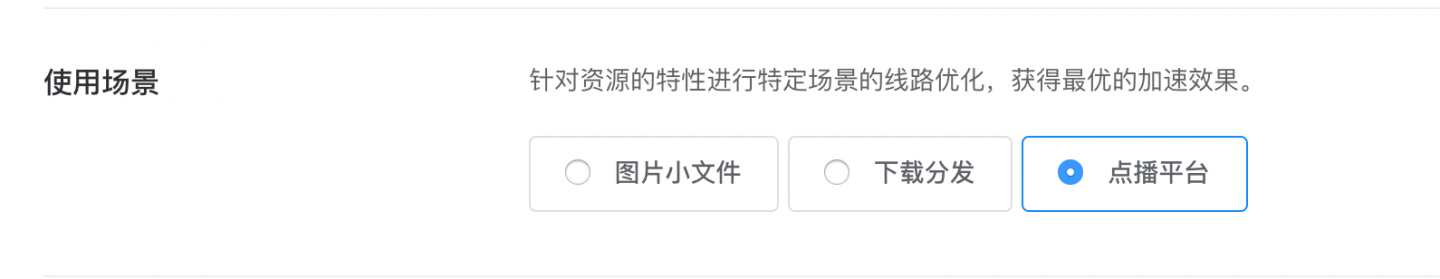
这里需要你配置一下加速点播的域名,配置也非常简单,到菜单栏中 融合 CDN 新建一个加速域名,类型选择 点播平台

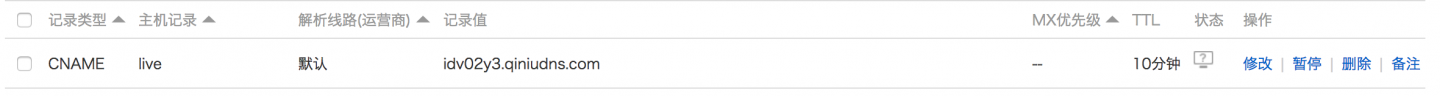
这里值得注意的是:新建的加速域名需要等一会才会显示 CNAME 的值,CNAME 值显示出来之后,你再去解析下你的域名


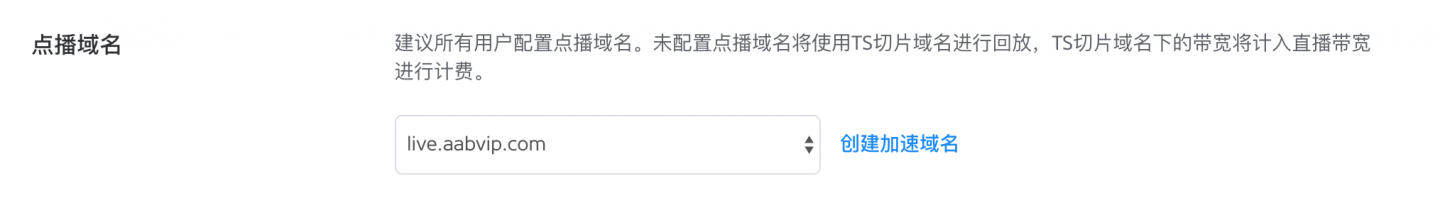
回到创建直播空间这里,选择我们创建好的加速域名

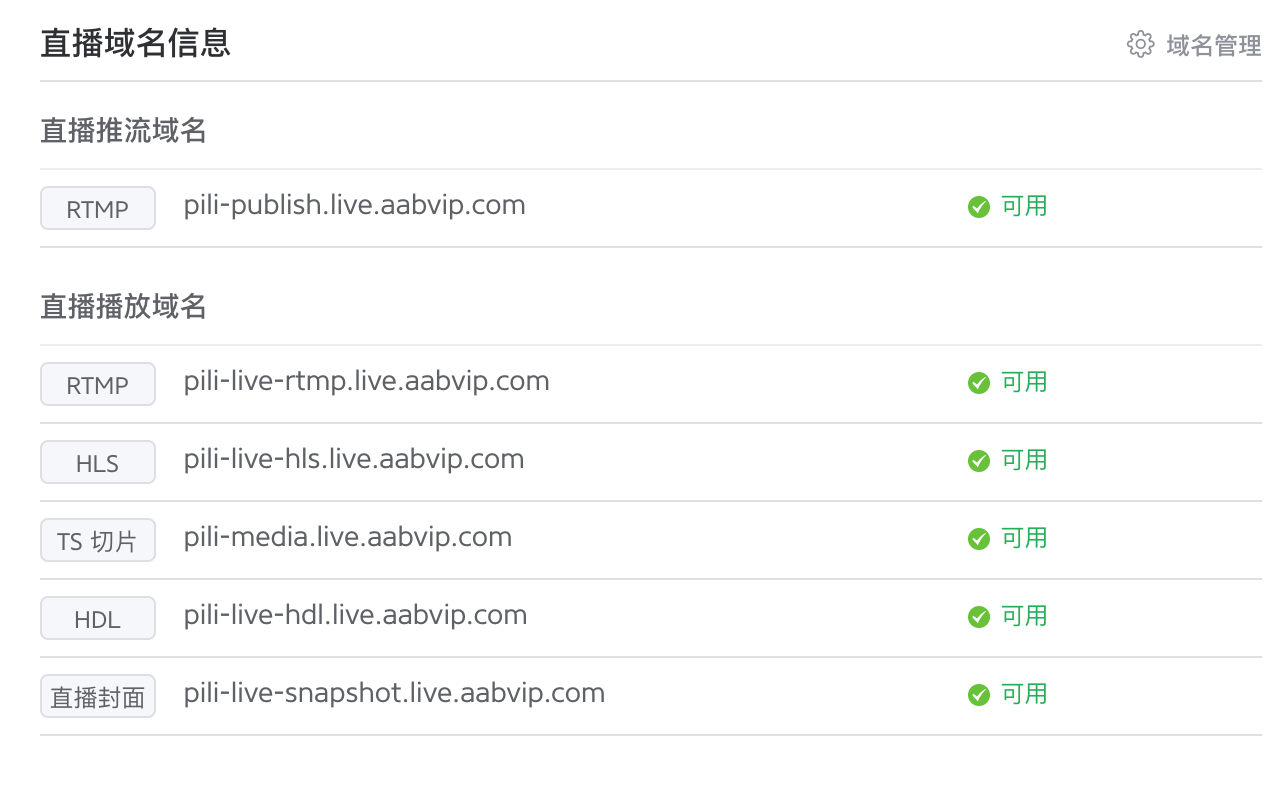
创建完成之后来到直播空间主页面,还需要配置一下 直播推流域名 和 直播播放域名 ,这个很简单和前面配置 CDN 加速 一样,把给出的 域名 和 CNAME 值到域名解析管理后台解析一下。正确配置之后如下图所示

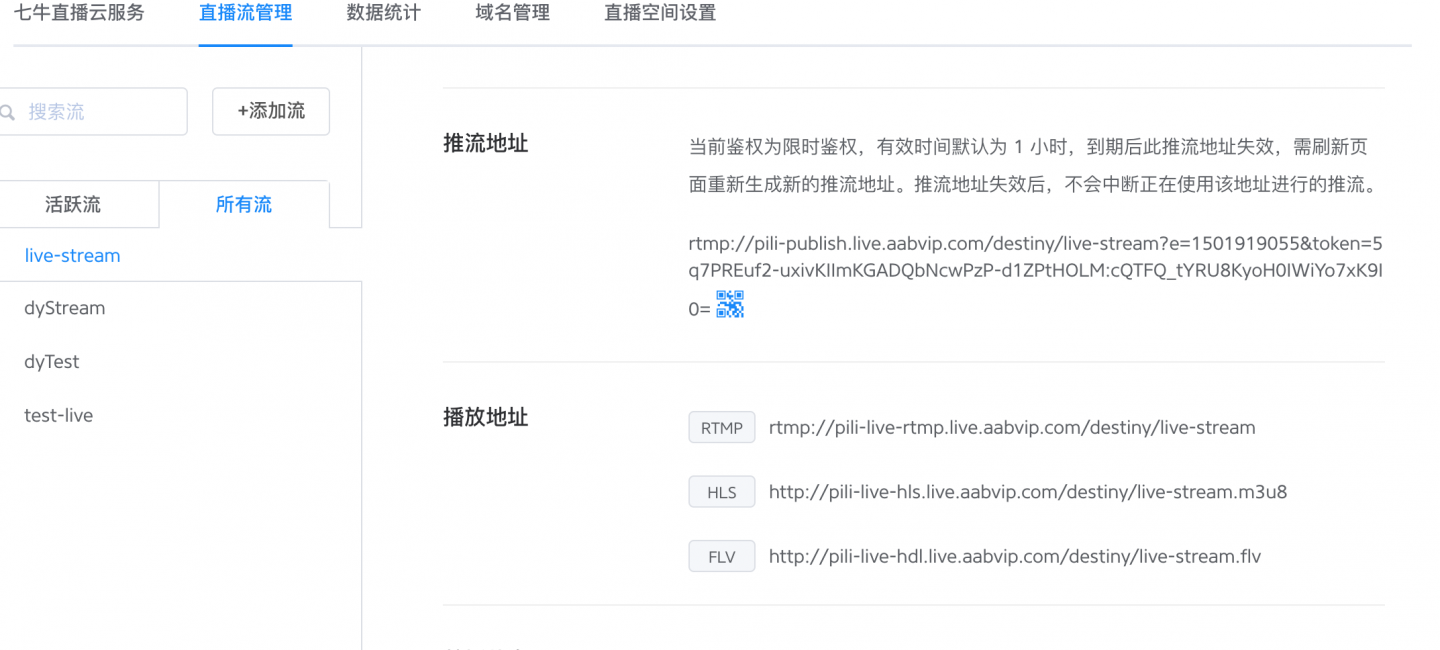
创建完成直播空间之后,我们需要到 直播流管理 里面创建一个 直播流 ,直播流创建之后我们会得到 推流地址 和 播放地址 就是所谓的直播地址和播放地址

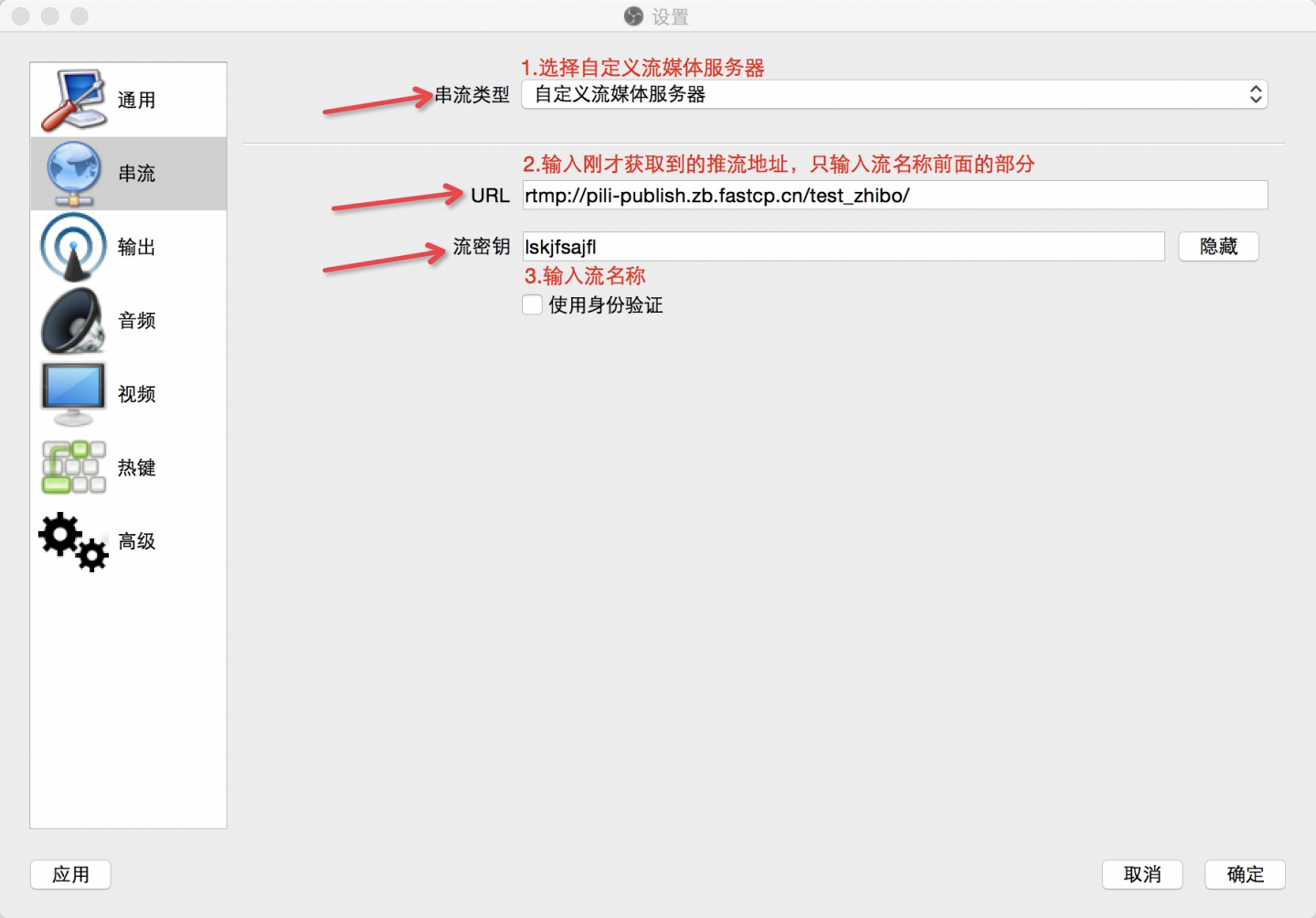
推流 PC 端采用 OBS 安装完成之后填上推流地址,就可以进行推流直播了。



推流也可以用手机推流,所谓手机直播,这个请结合官网给出的 SDK 配置,传送门,到此前面的七牛配置与直播推流已经完毕
观看直播
前面的直播推流配置完成之后,我们需要让用户或者观众看到直播,Let`s go
正常情况下用户观看直播的流程是:登录直播网站 -> 点开直播房间 -> 服务器获取播放地址 -> 用户观看直播,当然流程背后可能做了更多事情,我们就简单的模拟一下登录直播网址然后观看直播。那么就意味着我们需要创建一个 Laravel 项目,然后集成 七牛云直播服务端 SDK
你有必要看一下 服务端 SDK 的使用说明和调用方法
项目和组件都准备就绪之后我们创建一个测试直播的控制器
php artisan make:controller LiveController控制器内容
<?php
namespace App\Http\Controllers;
use Qiniu\Pili\Client;
use function Qiniu\Pili\HDLPlayURL;
use Qiniu\Pili\Mac;
class LiveController extends Controller
{
protected $client;
/**
* LiveController constructor.
*/
public function __construct()
{
$this->client = new Client(new Mac('xxx', 'xxx'));
}
public function index()
{
// 选择直播空间,正常项目中可用代码获取,这里测试就直接填写
$this->client->hub('destiny');
// 获取 HDL 直播地址,hub 指直播空间,streamkey 指流名称
$liveurl = \Qiniu\Pili\HDLPlayURL('pili-live-hdl.live.aabvip.com', 'destiny', 'live-stream');
return view('welcome', compact('liveurl'));
}
}这里只用了一个获取播放地址的方法,还有更多的方法你可以查看该 SDK 的 readme,我这里获取的是 HDL 直播地址,常见直播地址如下
- RTMP:底层基于 TCP,在浏览器端依赖 Flash。
- HTTP-FLV:基于 HTTP 流式 IO 传输 FLV,依赖浏览器支持播放 FLV。
- WebSocket-FLV:基于 WebSocket 传输 FLV,依赖浏览器支持播放 FLV。WebSocket 建立在 HTTP 之上,建立WebSocket 连接前还要先建立 HTTP 连接。
- HLS: Http Live Streaming,苹果提出基于 HTTP 的流媒体传输协议。HTML5 可以直接打开播放。
- RTP:基于UDP,延迟1秒,浏览器不支持。
常见直播协议延迟与性能数据
| 传输协议 | 播放器 | 延迟 | 内存 | CPU |
|---|---|---|---|---|
| RTMP | Flash | 1s | 430 M | 11 % |
| HTTP-FLV | Video | 1s | 310 M | 4.4 % |
| HLS | Video | 20s | 205 M | 3 % |
可以看出在浏览器里做直播,使用 HTTP-FLV 协议是不错的,性能优于 RTMP + Flash,延迟可以做到和 RTMP + Flash 一样甚至更好。下面推荐相应协议的播放插件
- HLS 协议播放插件推荐 videojs-contrib-hls 这块插件非常多的网站在使用,UI 看着非常漂亮
- HDL (HTTP-FLV) 协议播放插件推荐 BiliBili-flv.js 这是 B 站开源的 FLV 播放组件,非常不错
引入组件 CDN 之后代码如下
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- 引入 CDN -->
<script src="https://cdn.bootcss.com/flv.js/1.3.2/flv.min.js"></script>
</head>
<body>
<!-- Start -->
<video id="videoElement"></video>
</body>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: '{{ $liveurl }}'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
<!-- End -->
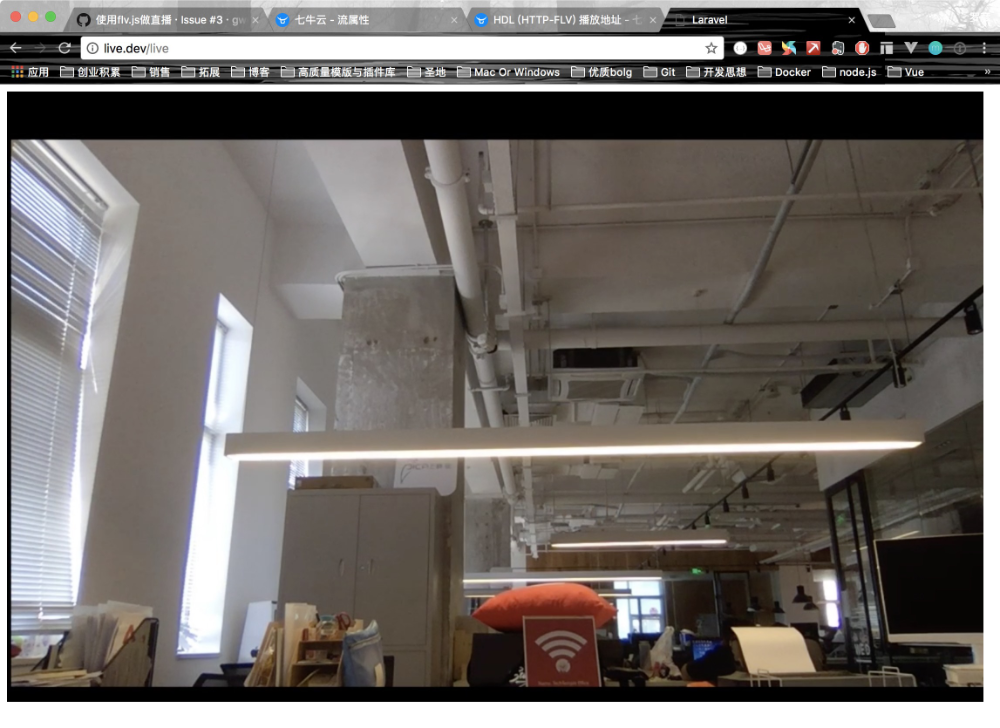
</html>播放效果如下

赶快照着教程动手做一下吧,那样你会理解得更深入。
PS
感谢关注「GitHub 热门」公众号,带你了解技术圈内热门新鲜事!

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




stay hungry ,stay foolish.
study 一个~
哈哈哈哈,666
@overtrue 哈哈 ?
6666
厉害了,word 哥
早就想做这个了
@生活无限好 哈哈,动手做做吧。。
ui很漂亮
666
Not allowed to load local resource chrome提示这个错误 要如何解决呢?
@keer 有截图吗?
@Destiny 您好,搜索了一下是chrome的安全方面的设置。我是直接在本机上保存了你上面的html到本机。然后直接浏览器打开的。 后来我把文件
live.html放到了homestead上后这个问题解决了。随之而来的又是跨域的问题....@Destiny 我测试的阿里云的直播。 搜了下貌似需要去他们后台加
Access-Control-Allow-Origin这个东西@keer 直接从控制器返回直播的地址,怎么会跨域呢。可以贴一下你控制器和 blade 的代码吗?
@keer 哦哦,嗯。加上试一下。
@Destiny 哦,不好意思。我没说清楚我的场景。 我是直接从阿里云后台拿了一个播放流地址,比如
http://live.xxx.aliyun.com/appname/streamName.flv我直接替换了url: '{{ $liveurl }}'所以导致的。没使用框架只是单纯的想测试在浏览器上播放直播流。给客户做过,结果客户觉得流量费太高,不搞了
@北斗之光 :sweat:
谢谢大佬分享
感谢分享, 文档都快看傻了.
@overfalse @Ysll
relaxed: :relaxed: :relaxed:
laravel有啥包能做直播的嘛?
我也想问有没有什么包做直播集成的?