搭建博客必备:图片拖动文本框自动上传
现在很多小伙伴都在搭建自己的博客,把自己的一些心得和经验都写在博客上面给一些新入门的朋友提供学习的途径,想要搭建一个漂亮实用的博客其实也很简单。
这里我给大家分享一个组件:图片拖动上传到文本框上传,然后自动返回链接,发帖之后可以直接显示图片。
起步
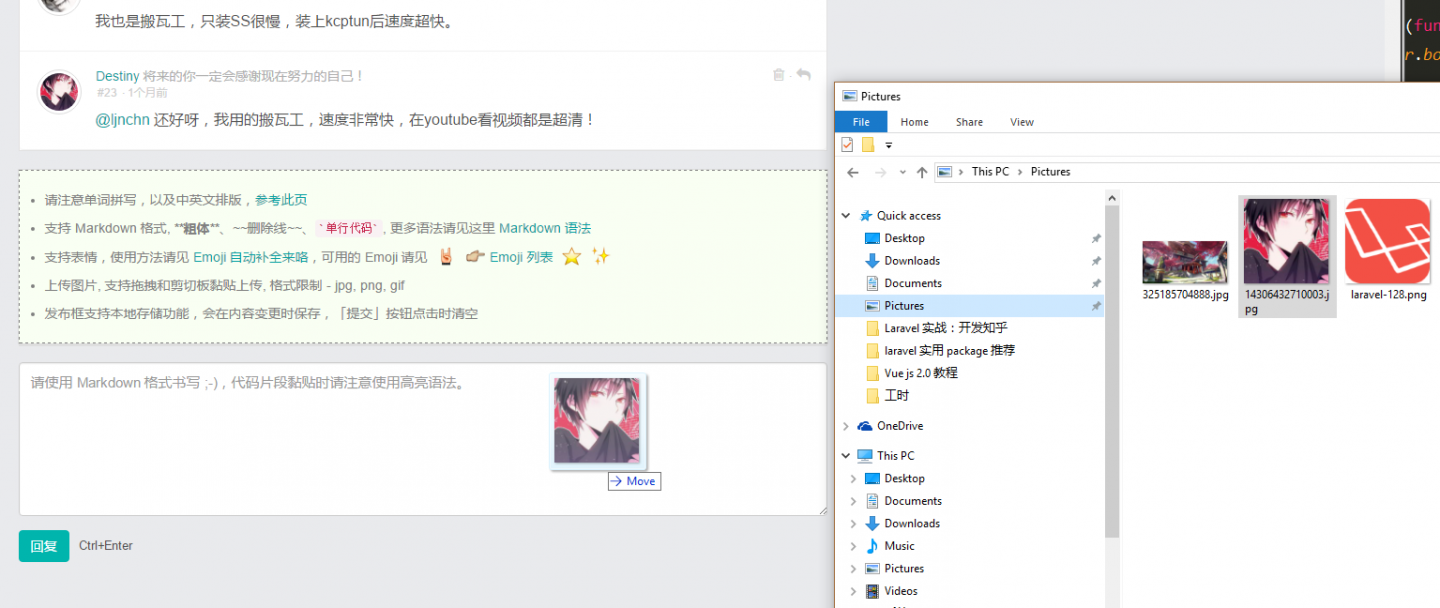
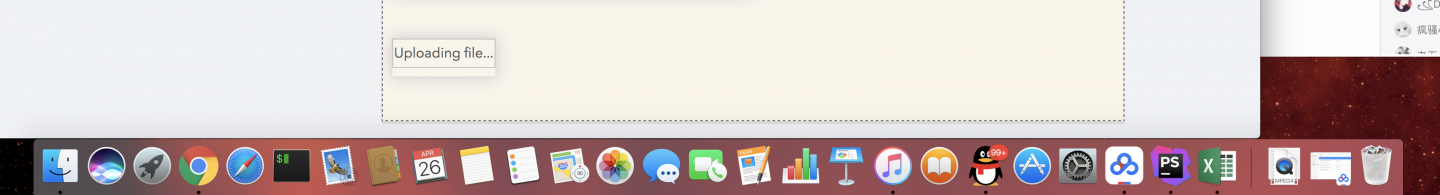
大家都逛过一些社区吧!比如:Laravel-China,我觉得在 laravel-china 无论是发帖和回复评论用户体验都很好。效果图:

可以直接把我们想要的图片给拖拽到文本框之中,然后返回返回链接。

怎么样,是不是很厉害。今天我们一起来实现一下。
这个组件叫 Inline Attachment,官网地址是:InlineAttachment,然后我们把需要的文件都下载下来。

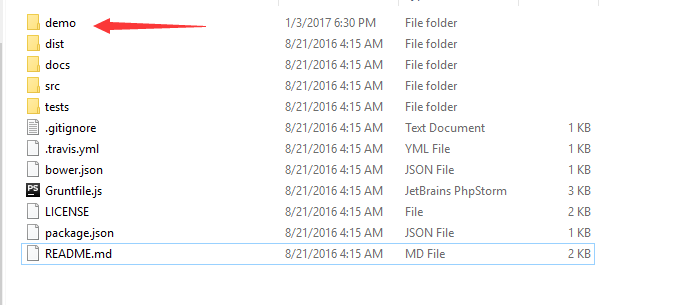
下载完之后里面有一个 demo 文件夹,这里面是使用方法。里面是各种使用方法,如 原生代码调起,jquery 调起,angularjs 调起

Laravel 中使用
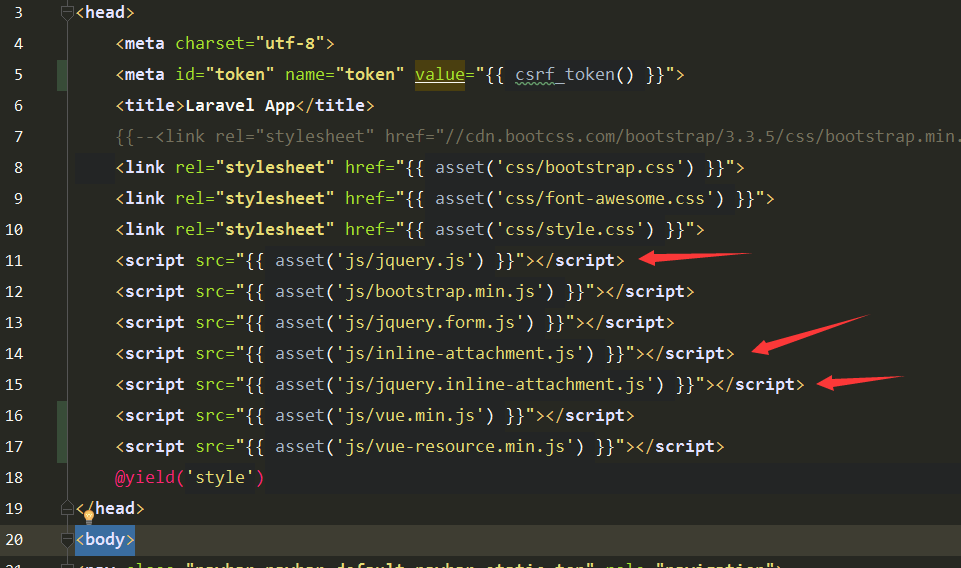
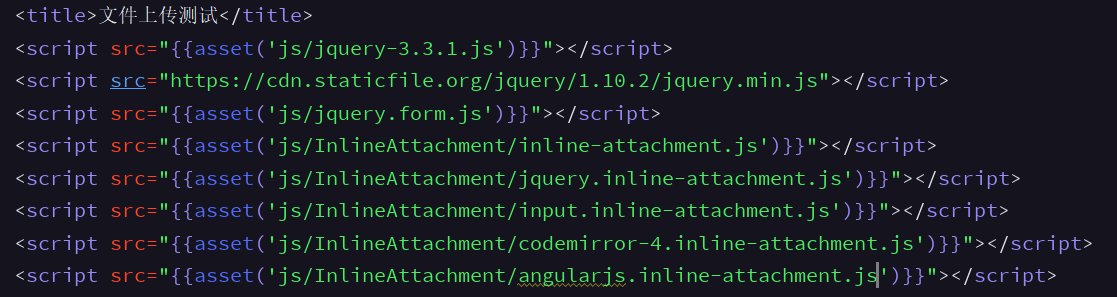
我们先引入几个必备文件,它们分别在下载的组件中 src 目录里面,jquery 得自己引入。

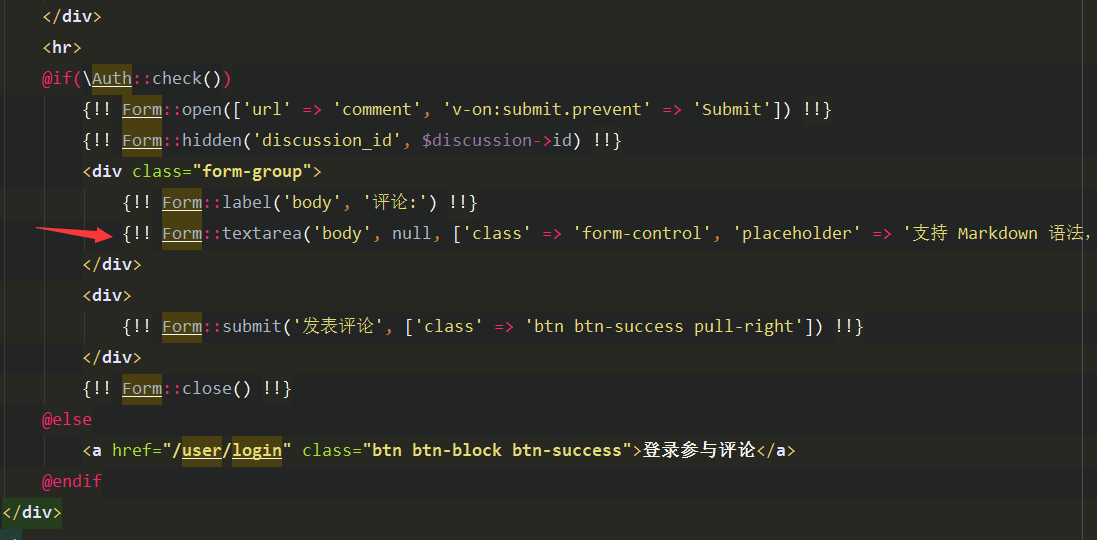
首先我们得有一个 textarea 文本域

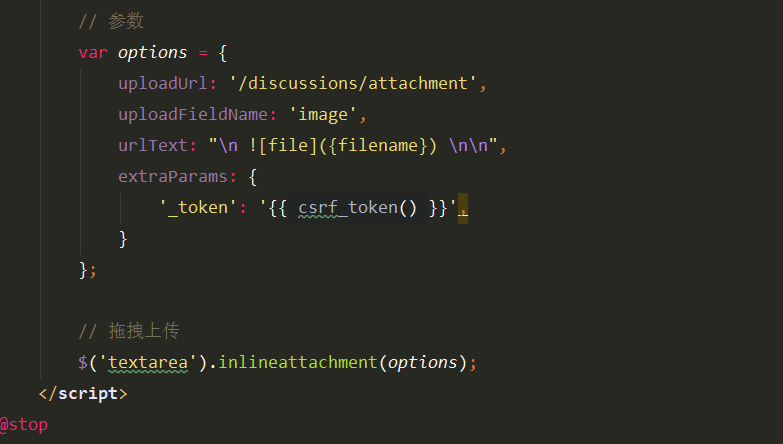
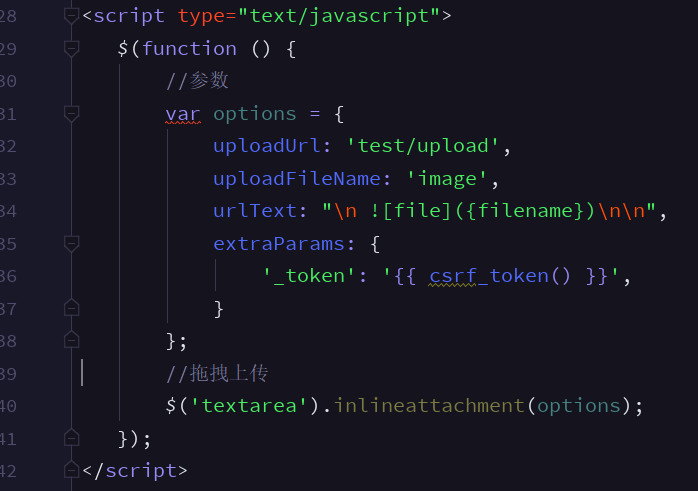
然后在 JS 中有如下配置:

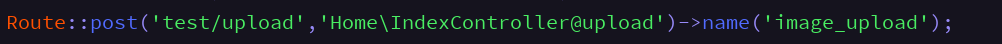
上面的 options 是这个组件的需要的参数, uploadUrl 是当有图片拖拽到文本域触发一个提交到后台的路由,uploadFieldname 是后台接收参数的时候 key 值:

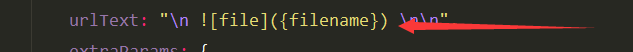
urlText 是指图片上传成功后返回到文本域的值:

extraParams 是触发提交到后台的时候携带的额外参数,这里因为 laravel 框架会验证 token 值所以我携带了一个 csrf_token 前端逻辑大概就是这样,更多参数见:文档
后端逻辑编写
其实后端逻辑编写就简单了许多,大家可以当成图片上传方法来处理,唯一值得注意的是,最后的返回值是一个 json 格式的字符串。
/**
* 自动上传
*
* @param Request $request
* @return mixed
*/
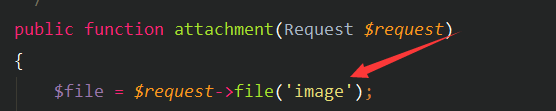
public function attachment(Request $request)
{
$file = $request->file('image');
// 图片验证
$input = array('image' => $file);
$rules = array(
'image' => 'image'
);
// 自动验证
$validator = \Validator::make($input, $rules);
// 失败处理
if ($validator->fails()) return \Response::json([
'error' => 'Please choose a picture.'
]);
// 移动目录地址
$destinationPath = 'uploads/';
// 获取图片文件名
$filename = \Auth::user()->id . '_' . time() . $file->getClientOriginalName();
// 移动图片
$file->move($destinationPath, $filename);
return \Response::json([
'filename' => '/' . $destinationPath . $filename
]);
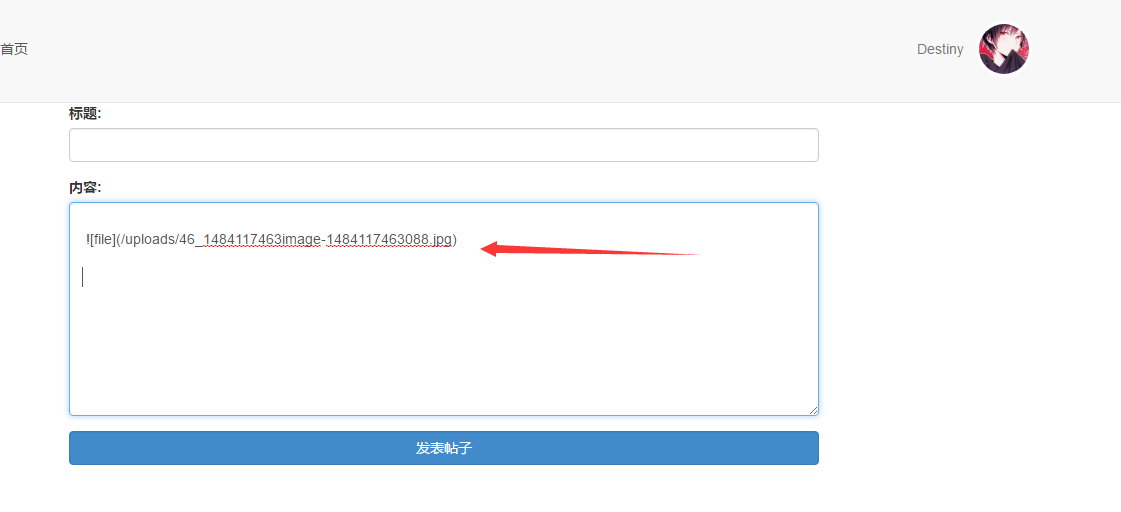
}注意:这里返回的 json 格式中名字得和你前端值对应:

当然我这里只是把文件给上传到了我项目之中 uploads 文件夹下,你也可以上传到 第三方资源服务器 上,如:oss,七牛 等。
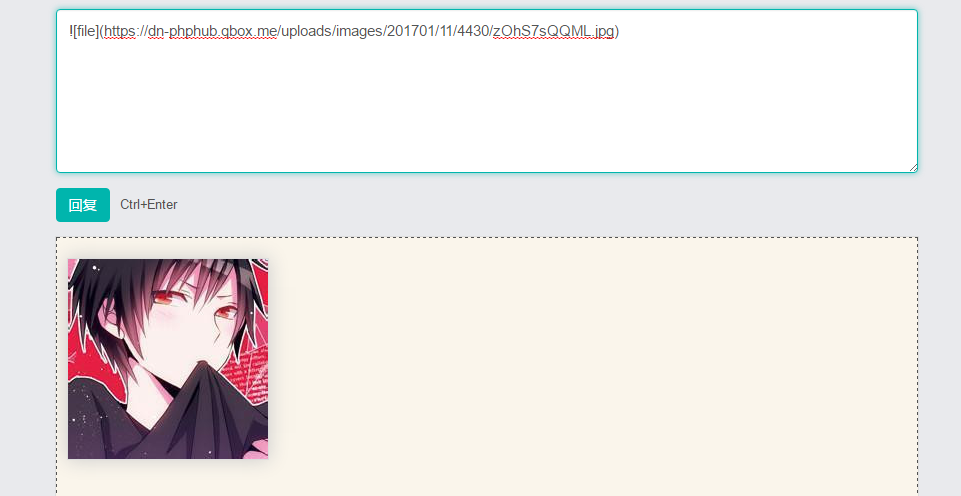
最后的效果图:

本文为原创文章,手打不易,转载请注明 出处
PS
感谢关注「GitHub 热门」公众号,带你了解技术圈内热门新鲜事!

本作品采用《CC 协议》,转载必须注明作者和本文链接

















 关于 LearnKu
关于 LearnKu




推荐文章: