IE 浏览器版本问题,app.js 包过大问题
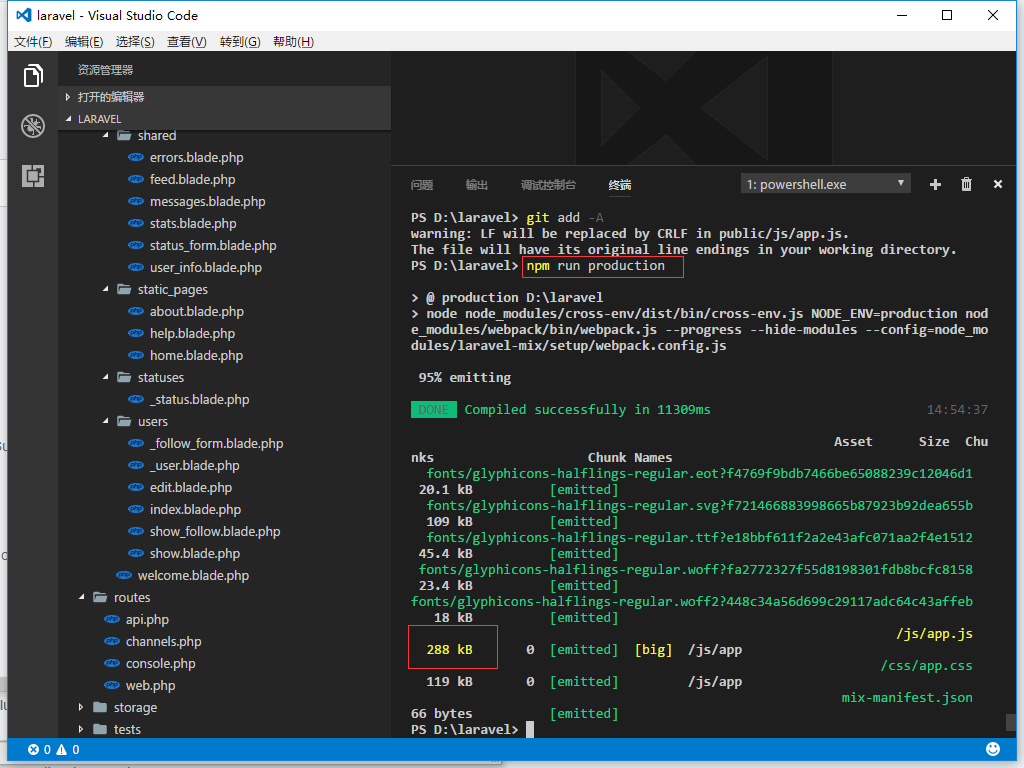
使用生产版本,压缩css和js包的大小
npm run production
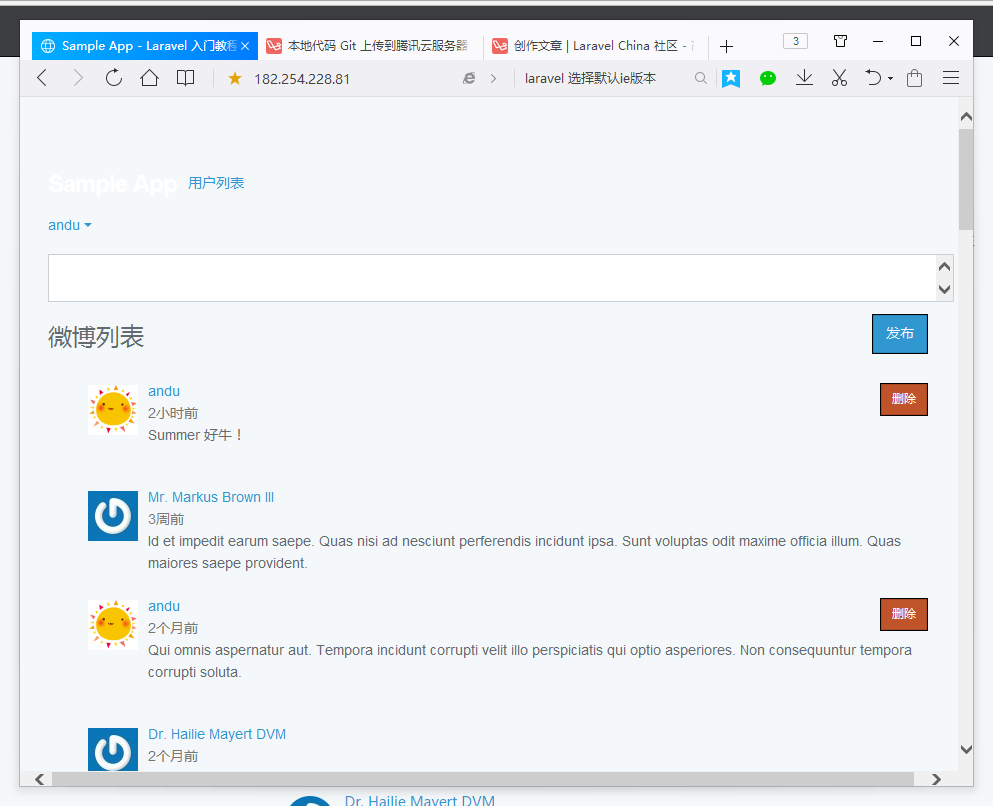
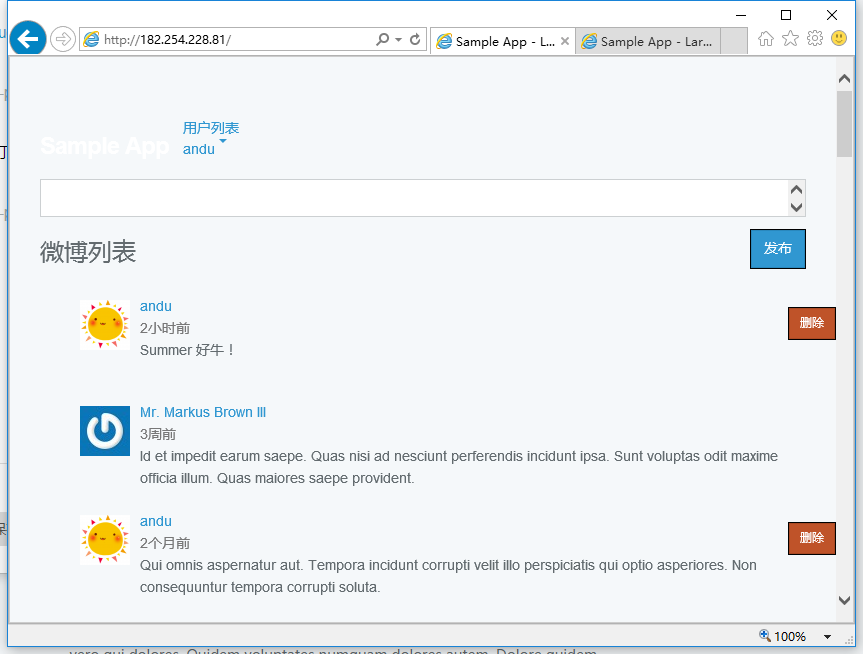
刚才发现用ie打开本地localhost没有问题,打开腾讯云ip地址,出现css错位情况:


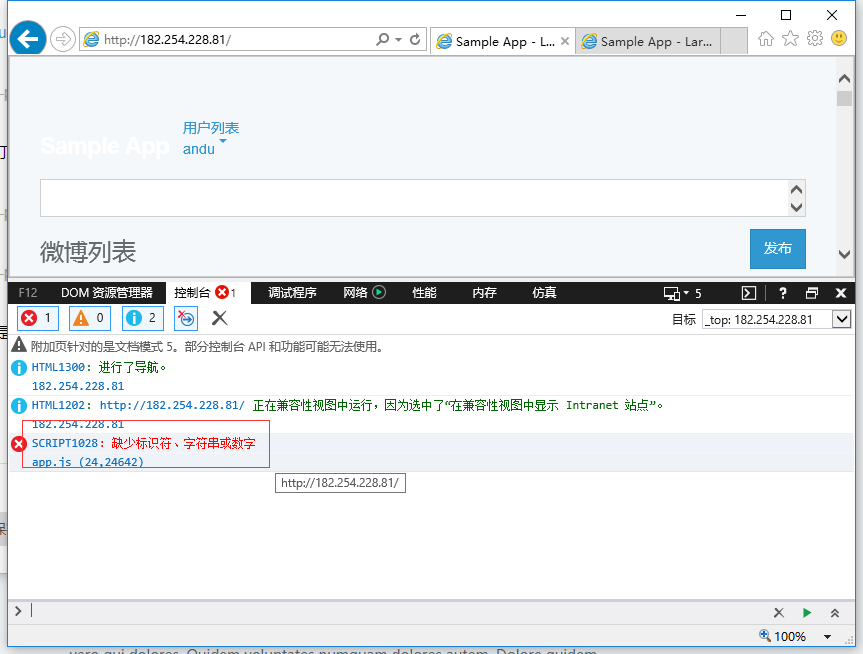
刚开始还以为是js出错导致的:

通过删除,修改js等,还是出现css错位,方向不对,难道是ie版本问题?

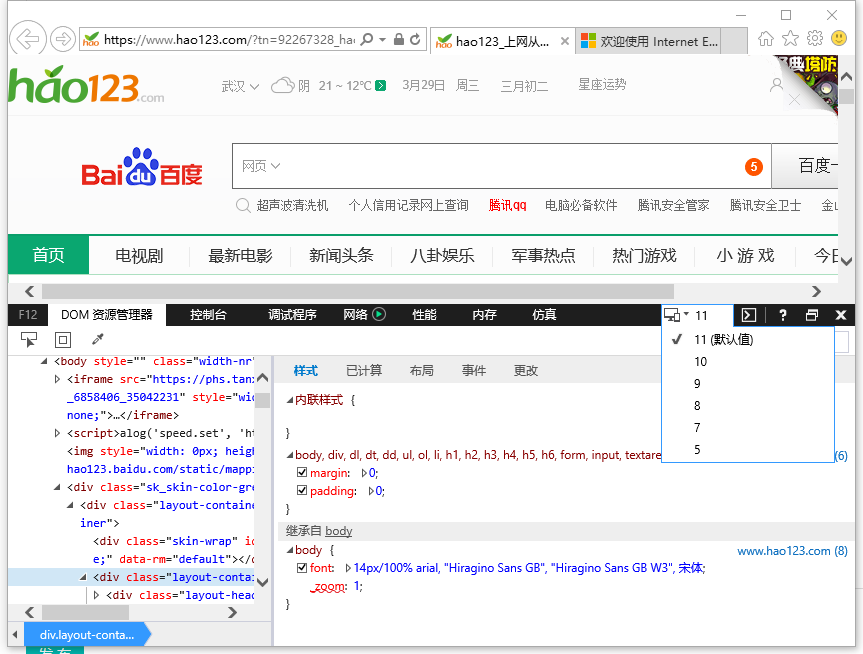
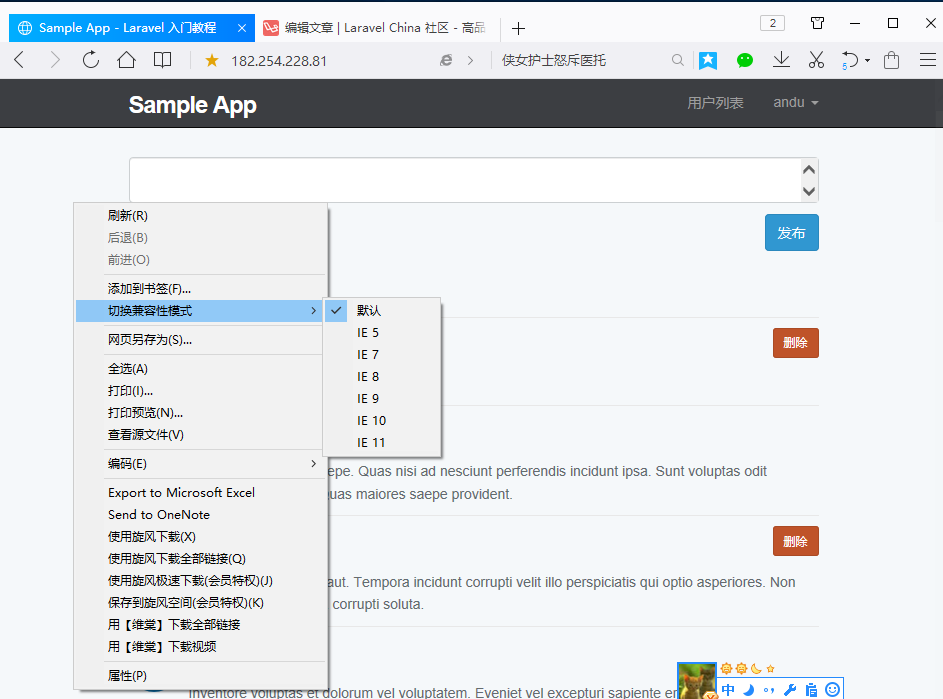
修改为ie 11后果然正常了……

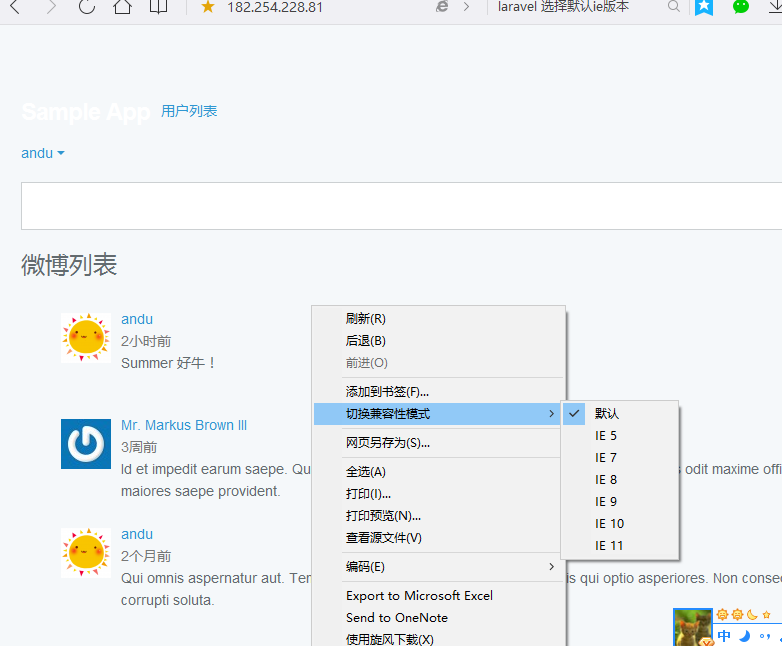
打开微软ie查看,原来默认的ie版本是7!!!

修改成ie11就都正常了……?
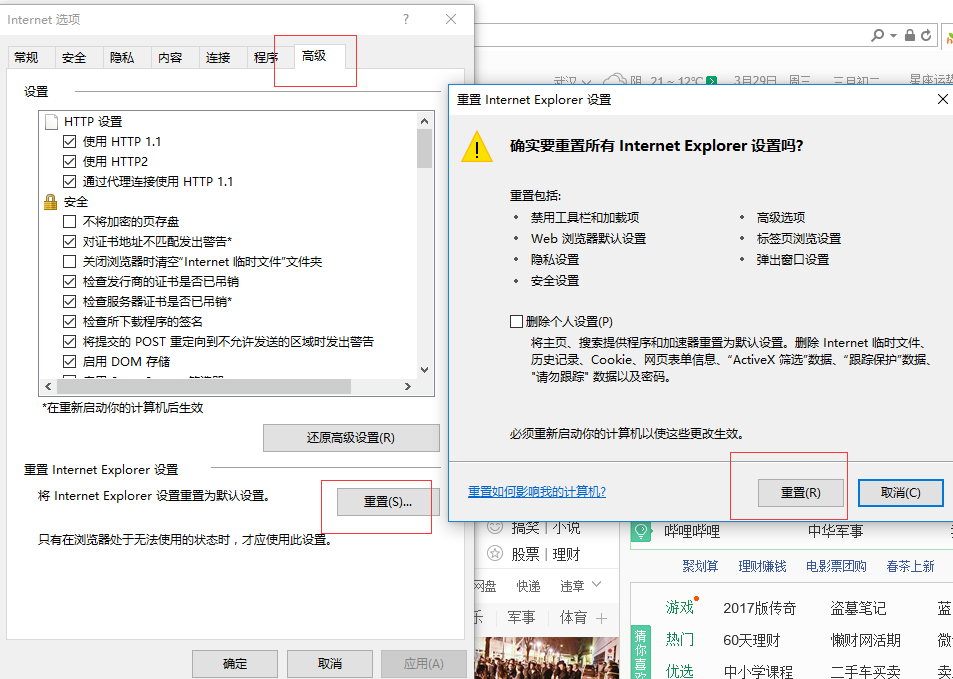
如果修改不成功(在检查元素模式下切换到11,关闭后又回到默认的5或7版本),则需要重置ie浏览器设置:

重启电脑,ie就会恢复到默认的11版本了,

腾讯QQ浏览器默认版本也是11了:

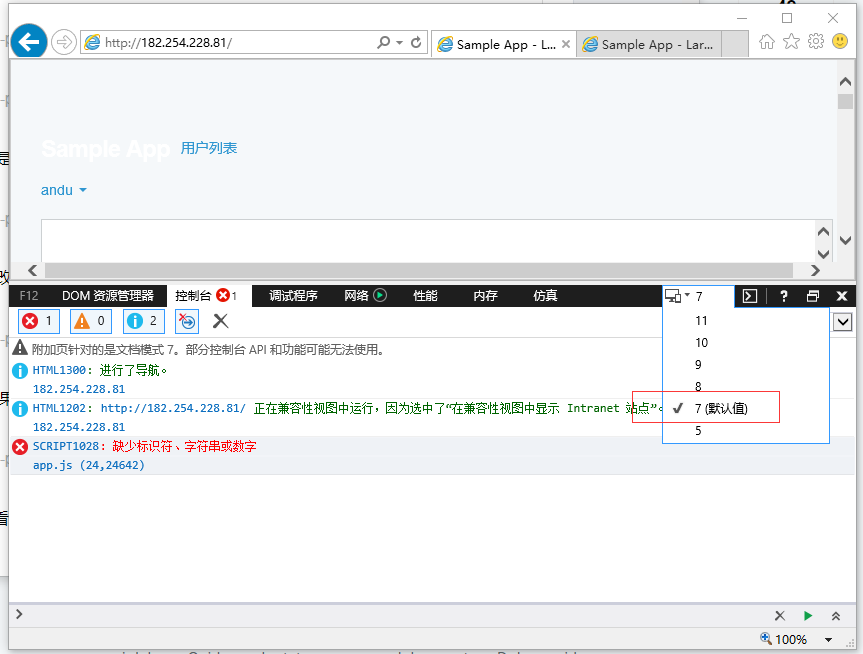
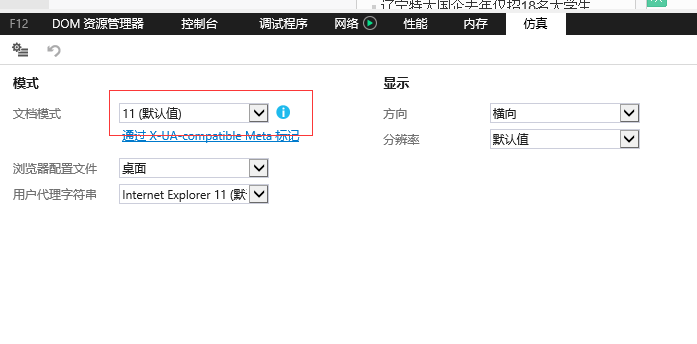
上面重置IE11默认值的方法可能没用。今天开电脑后发现ie11又变成默认版本为7。设置如下:

把文档模式修改成ie11,但这也只是仿真模式,也就是调试模式。
解决办法是在laravel项目里,加上指定ie版本的meta值:
<meta http-equiv="X-UA-Compatible" content="IE=9;IE=10;IE=11"/>发现上面ie9,ie10,ie11排序没什么作用,打开ie默认选择9,不过也算是解决问题了……

本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: