简单记录一下 laravel-swoole 的基本使用
欢迎阅读.
起步
先安装swoole扩展,这个没啥好说的
composer require swooletw/laravel-swoole,安装包
php artisan vendor:publish --tag=laravel-swoole 发布资源
.env 文件后面加上
SWOOLE_HTTP_WEBSOCKET=true # 开启websocket服务第二步,开启服务
php artisan swoole:http start 开启服务

routes/websocket.php 文件
Websocket::on('connect', function ($websocket, Request $request) {
// called while socket on connect
$websocket->emit('我是服务器这边链接成功的消息.', [123]);
});
Websocket::on('disconnect', function ($websocket) {
// called while socket on disconnect
$websocket->emit('你已经断开链接.', [123]);
});
Websocket::on('example', function ($websocket, $data) {
$websocket->broadcast()->emit('example', 'this is a test');
});前端Js文件
index.html添加代码,这个是vue中拷出来的代码,相信转换成普通的js对于大家来说还是没问题的。
<script>
data() {
return {
path: "ws://127.0.0.1:1215", // 和上面开启的链接是一样的,只是换了ws协议
socket: ""
};
},
if (typeof WebSocket === "undefined") {
alert("您的浏览器不支持socket");
} else {
// 实例化socket
this.socket = new WebSocket(this.path);
// 监听socket连接
this.socket.onopen = this.open;
// 监听socket错误信息
this.socket.onerror = this.error;
// 监听socket消息
this.socket.onmessage = this.getMessage;
}
open: function() {
console.log("socket连接成功");
this.send('["example",[1]]'); // 发个消息 格式默认规定是这样的
},
error: function() {
console.log("连接错误");
},
getMessage: function(msg) {
console.log("收到服务器信息" + msg.data);
}
send: function(params) {
this.socket.send(params);
},
</script>效果
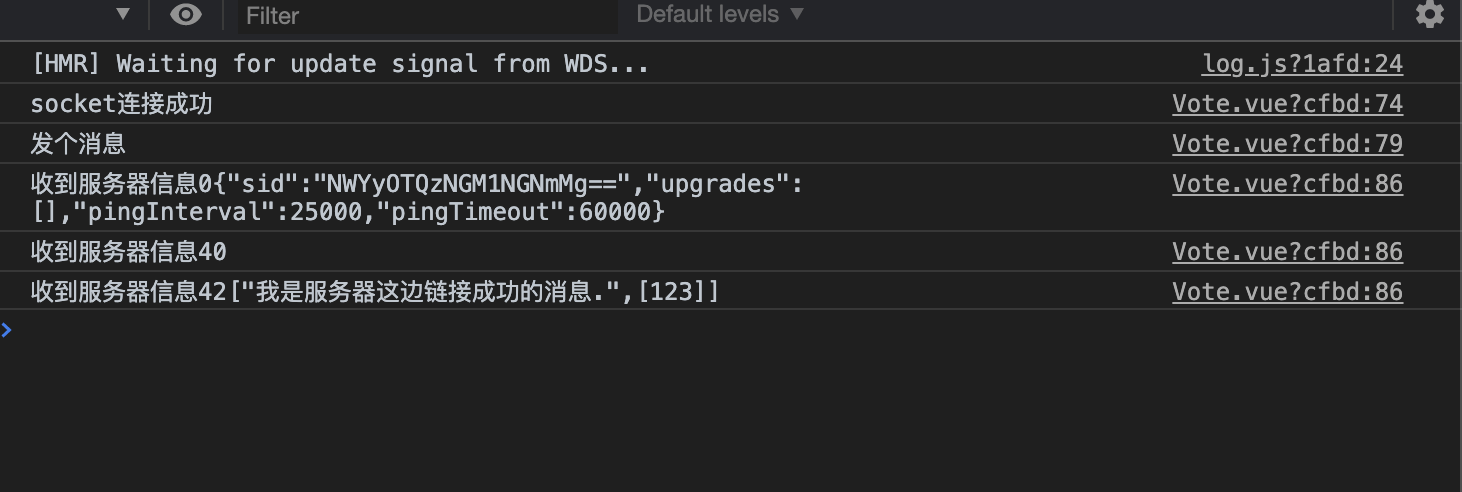
客户端1:
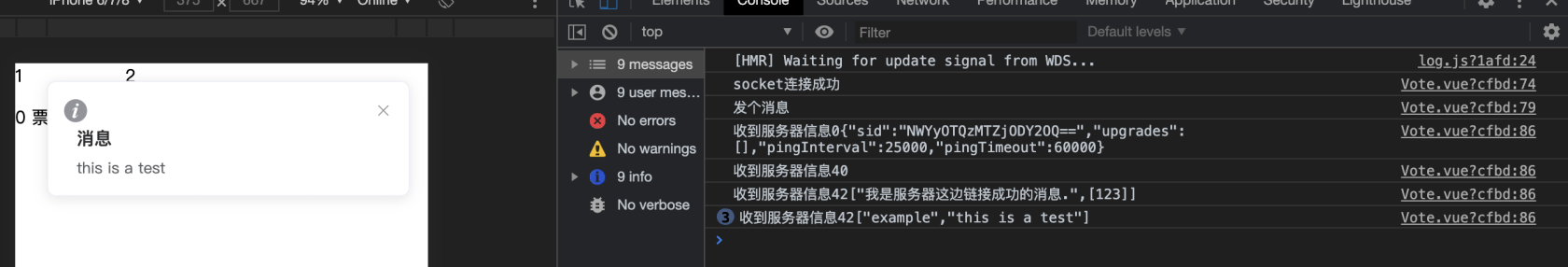
客户端2:

结语
至于有人想问,如果服务器推送信息怎么弄,这个我的思路是用服务器模拟一个客户端发送,然后在swoole进行广播。
模拟websocket客服端发送的话:textalk/websocket 包可以帮到你。
至于如果想实现一个简单的IM功能的话,可以看看文档【文档地址】,都有很多基本的方法提供,我想实现起来应该不难。有兴趣的话大家可以做一下。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: