vue3.0仿制微信app聊天|vue3.x+vant3.x实战聊天|仿朋友圈

一、项目描述
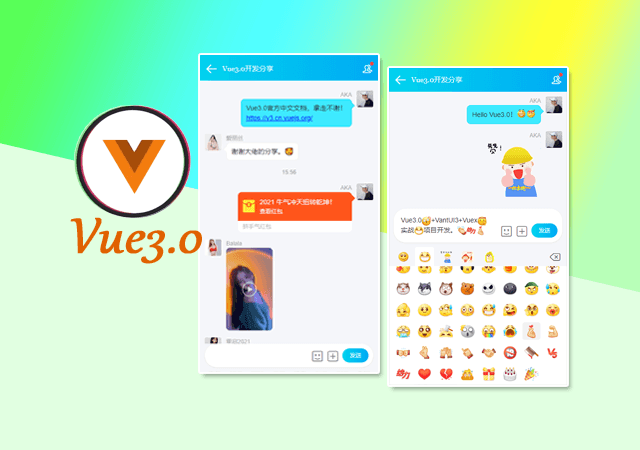
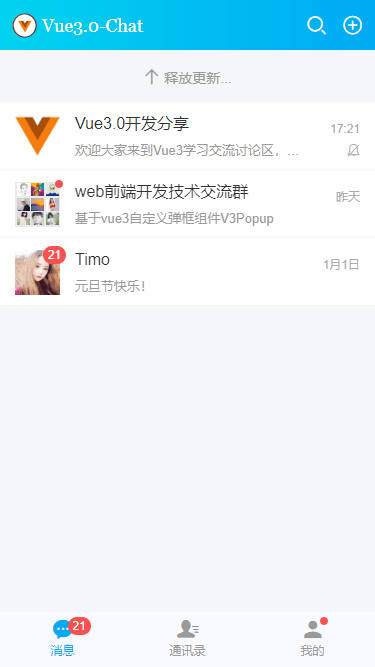
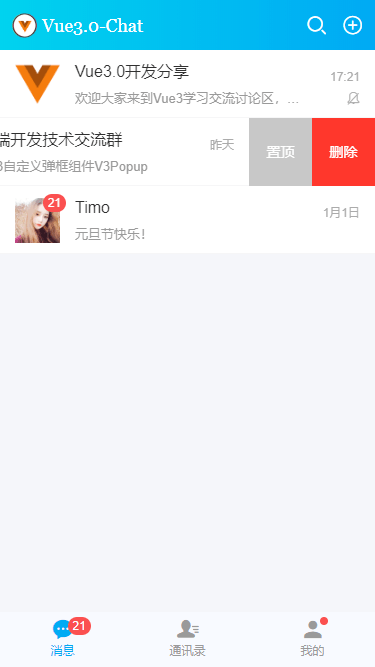
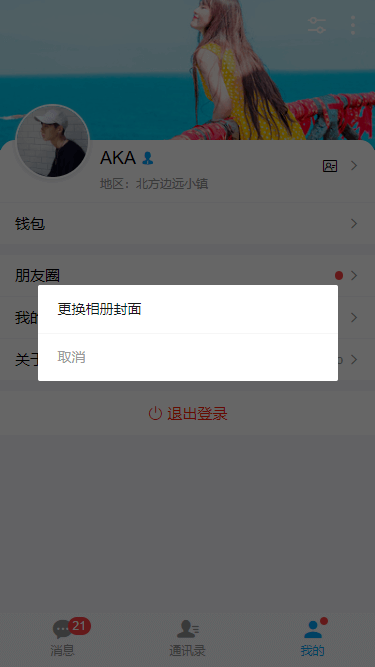
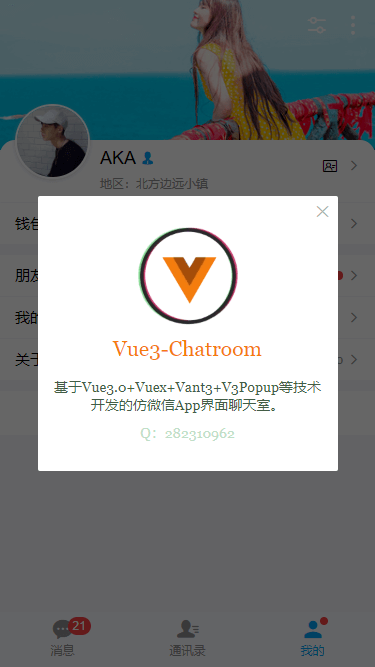
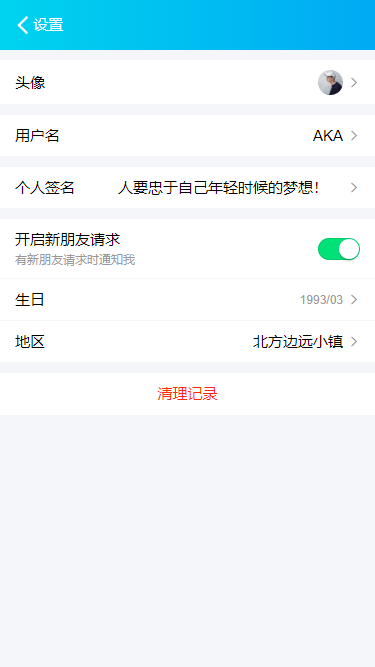
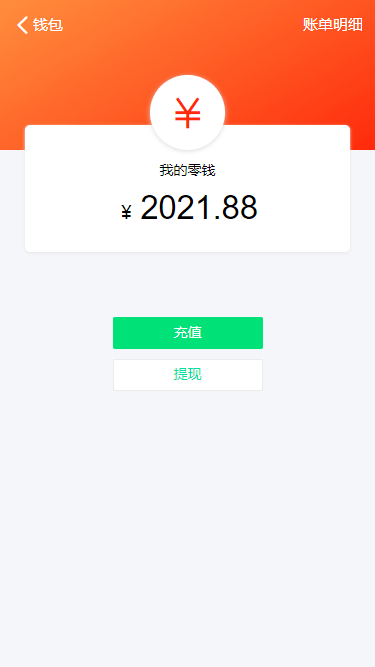
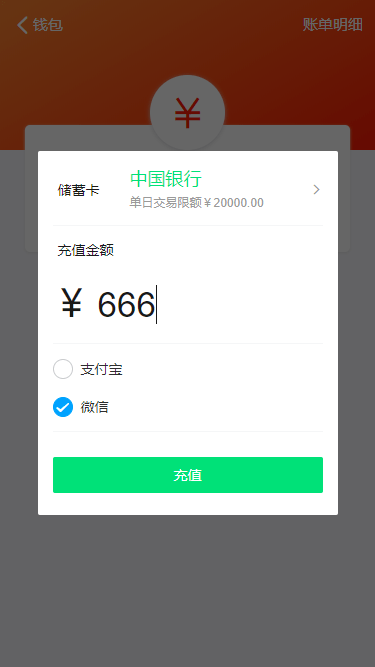
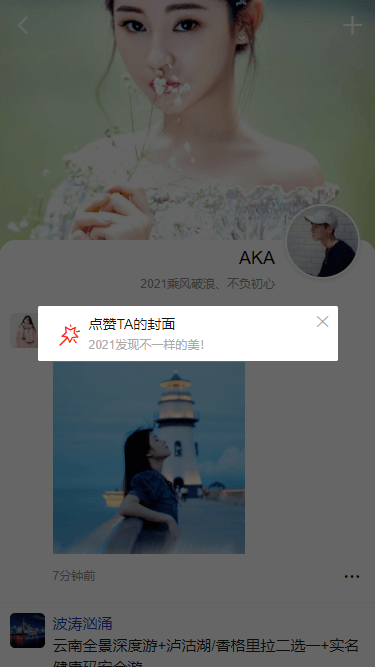
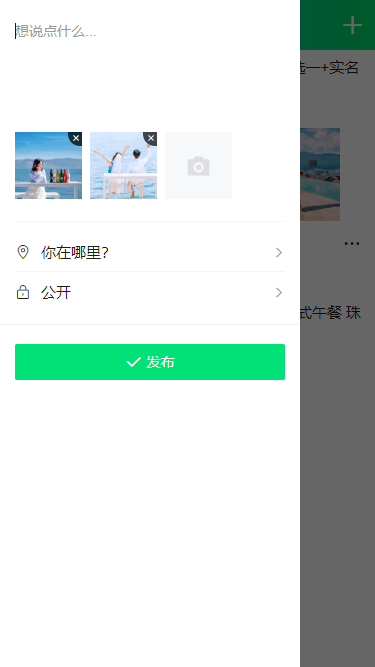
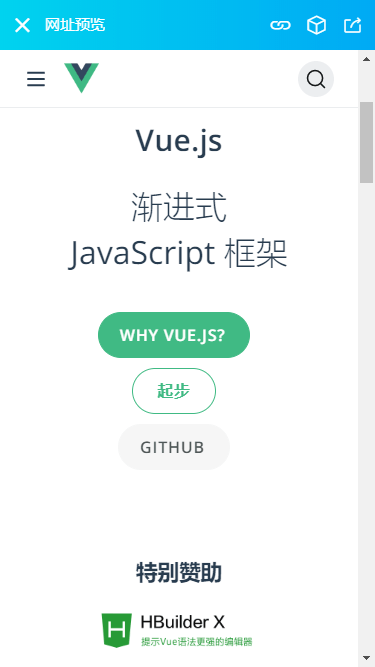
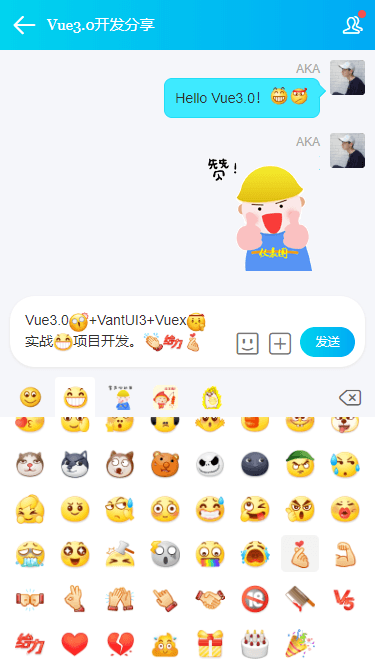
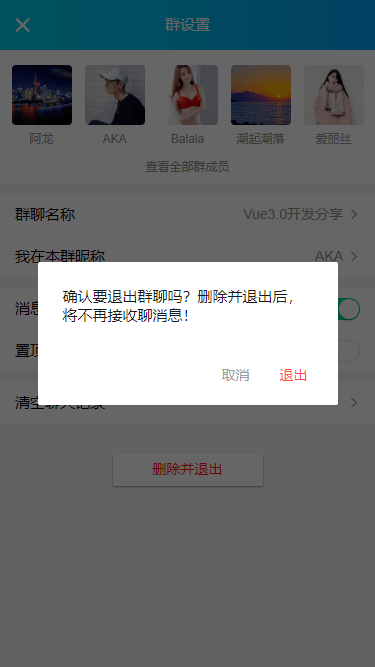
基于Vue3.0全家桶技术 vue3.0+@vue/cli+vuex4+vue-router4+webpack+vant3 构建的高仿微信app界面聊天项目Vue3Chatroom。实现发送消息/emoj表情、图片/视频预览、网址链接查看、下拉刷新、自定义长按菜单、红包/朋友圈等功能。
二、技术实现
- MVVM 框架:Vue.js 3.0
- 状态管理:Vuex4
- 页面路由:Vue-router@4
- 组件库:vant3.x(有赞vue3移动端UI组件库)
- 弹层组件:v3popup(基于vue3自定义弹框)
- 字体图标:iconfont字体图标库
- 环境配置:node.js + npm/yarn
















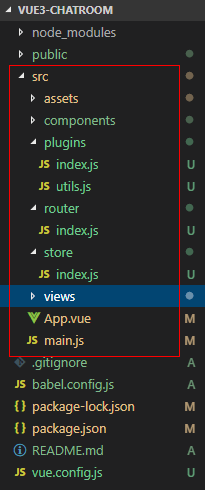
目录结构

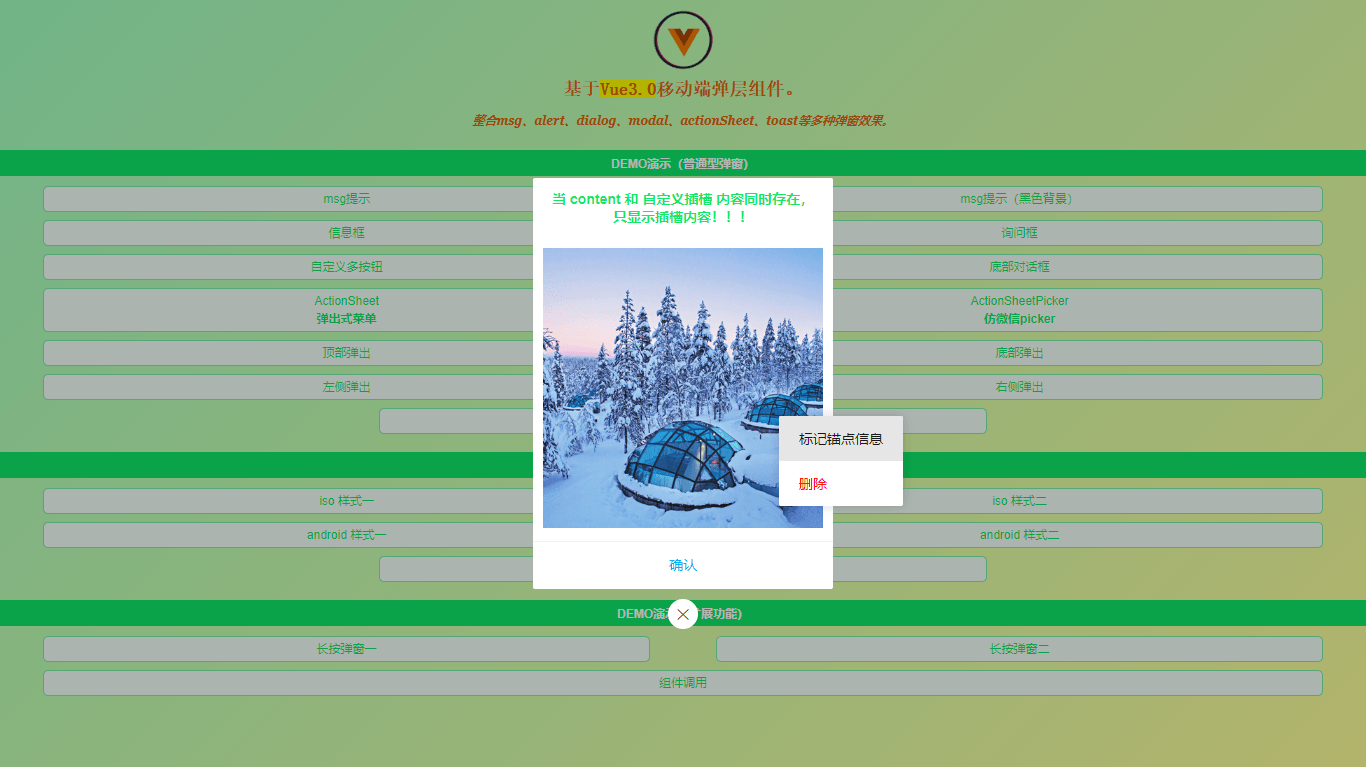
vue3弹框组件
大家看到的项目中弹框功能都是基于vue3.0开发的自定义组件实现。
由于之前有过一篇分享,这里就不详细介绍了。
vue3.x自定义弹框组件|vue3.0移动端弹窗|vue3全局组件
vue.config.js配置
进行一些简单的项目配置,可以配置一些webpack路径别名,避免项目中过多的使用../../路径。
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}main.js入口页面配置
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和路由配置
import store from './store'
import router from './router'
// 引入js
import '@assets/js/fontSize'
// 引入公共组件
import Plugins from './plugins'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')vue3表单登录验证
<script>
import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
</script>vue3.x中全局路由钩子实现登录拦截验证。
router.beforeEach((to, from, next) => {
const token = store.state.token
// 判断当前路由地址是否需要登录权限
if(to.meta.requireAuth) {
if(token) {
next()
}else {
// 未登录授权
V3Popup({
content: '还未登录授权!', position: 'top', popupStyle: 'background:#fa5151;color:#fff;', time: 2,
onEnd: () => {
next({ path: '/login' })
}
})
}
}else {
next()
}
})vue3状态管理
vue3.x中状态管理写法和vue2有些区别。
/**
* Vue3状态管理
*/
import { createStore } from 'vuex'
export default createStore({
state: {
user: localStorage.getItem('user') || null,
token: localStorage.getItem('token') || null
},
mutations: {
SET_USER(state, data) {
localStorage.setItem('user', data)
state.user = data
},
SET_TOKEN(state, data) {
localStorage.setItem('token', data)
state.token = data
},
LOGOUT(state) {
localStorage.removeItem('user')
localStorage.removeItem('token')
state.user = null
state.token = null
}
},
getters: {},
actions: {}
})ok,基于vue3.x搭建聊天实战项目就暂时分享到这里。希望各位能喜欢~
Electron+Vue仿微信客户端聊天实例|electron-vue桌面端聊天
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: