[铁柱周记]第二期:分享2套Dcat Admin的UI样式
运行环境
Dcat版本: 2.0.14
Laravel版本: 8.0
PHP版本: 7.4
MySQL版本: 8.0
详细内容
这是我用的两套Dat Admin的UI,分享给大家。不用修改任何Dcat本身的代码,直接引用下面的两个css文件即可。
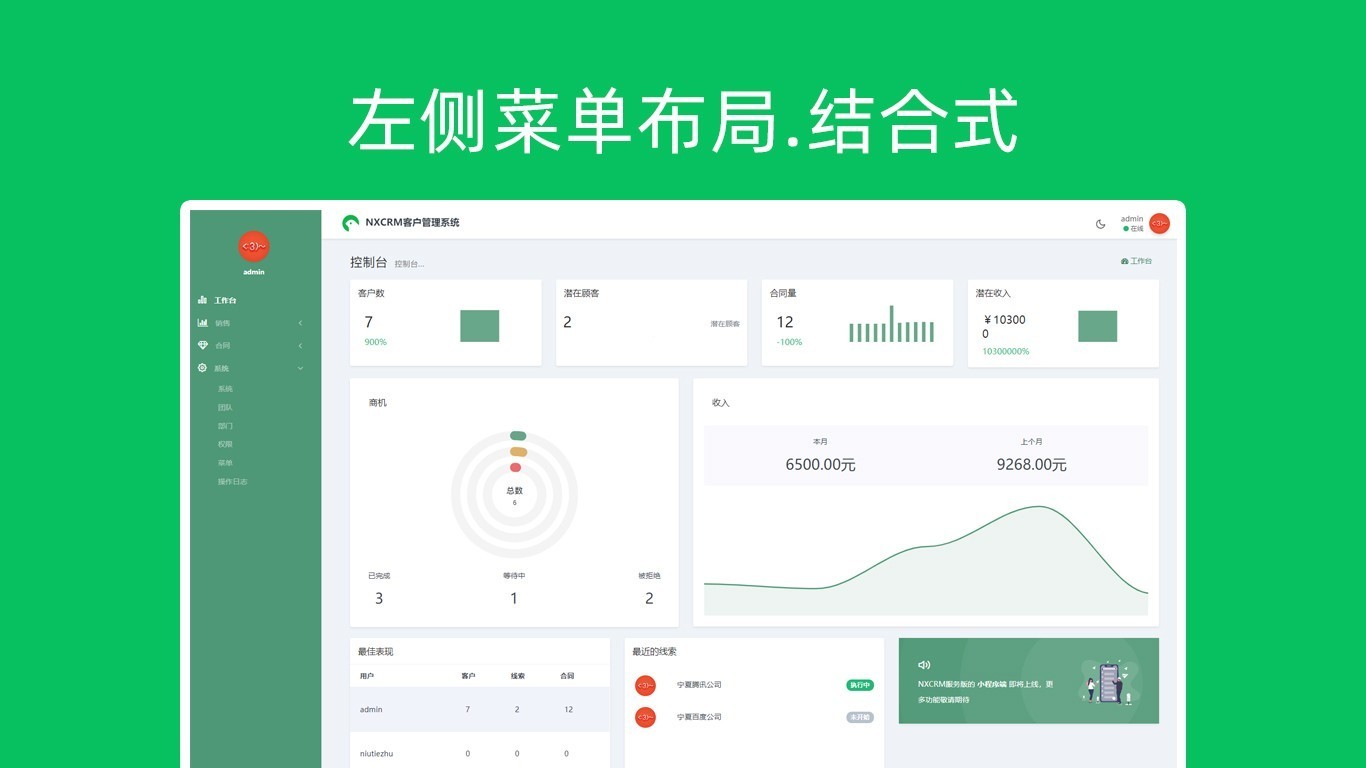
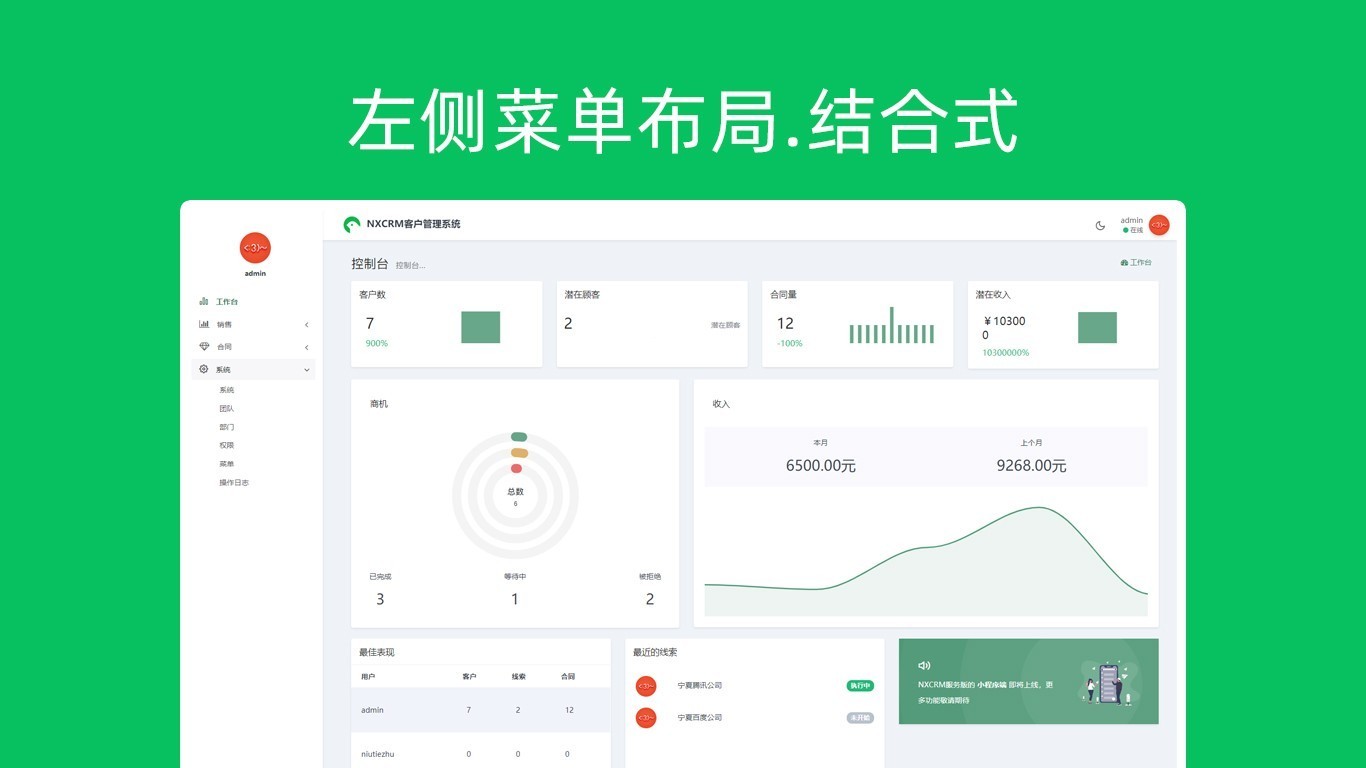
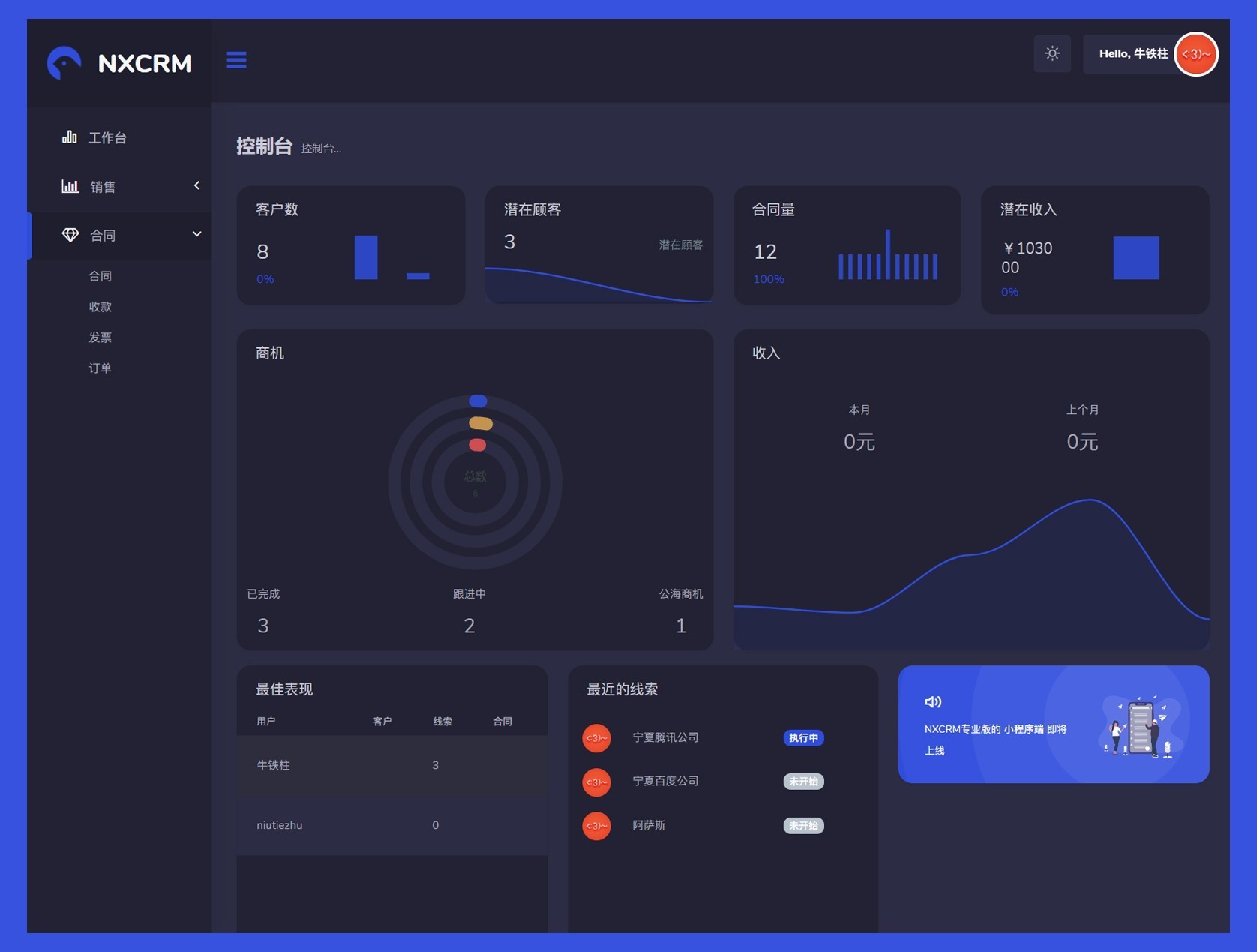
第一套
这套UI其实没有对Dcat做什么大的改动。只是做了一些微调。最大的变化就是左侧菜单。
这里好像无法上传附件,所以附件分享在了其他地方
下载地址
截图演示



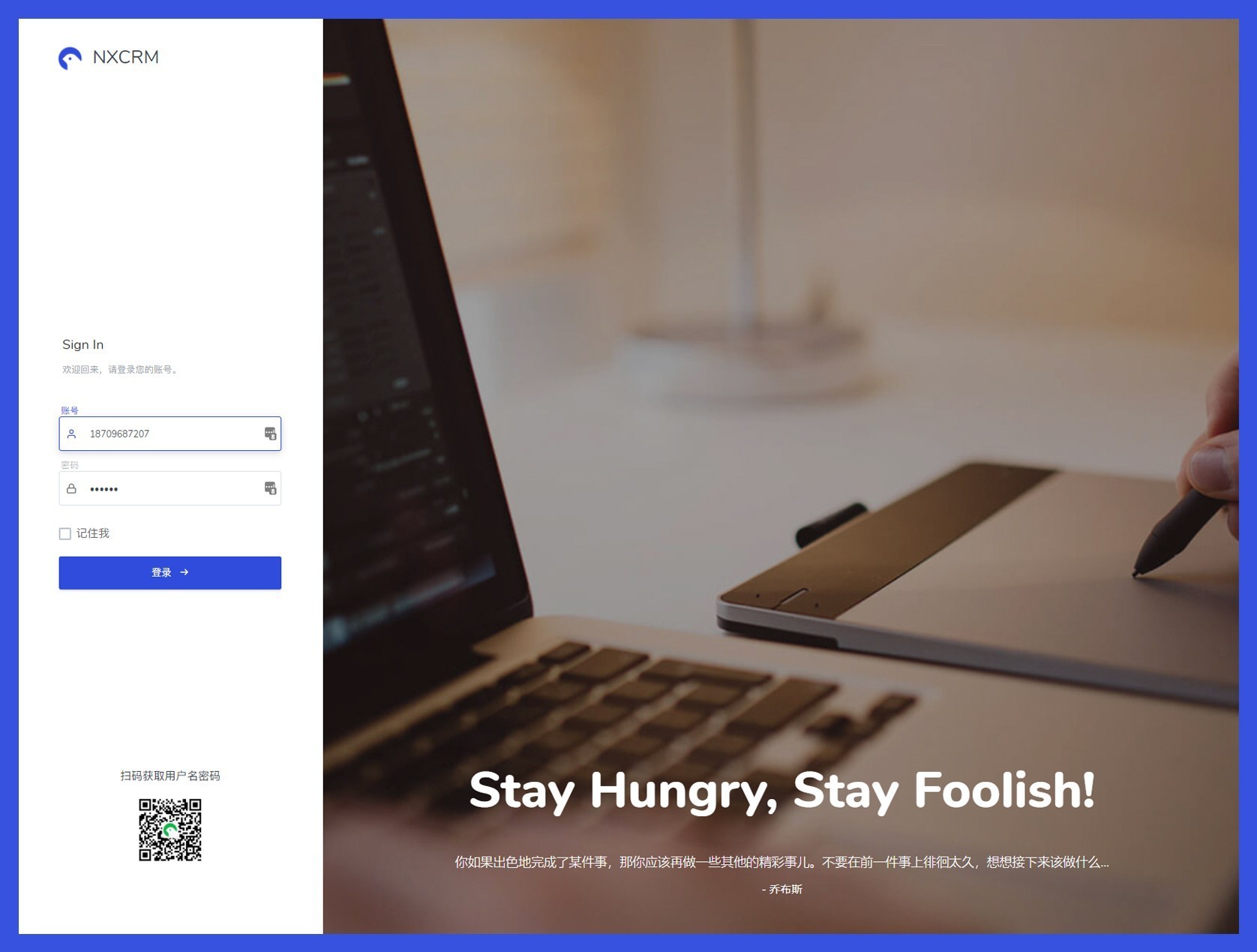
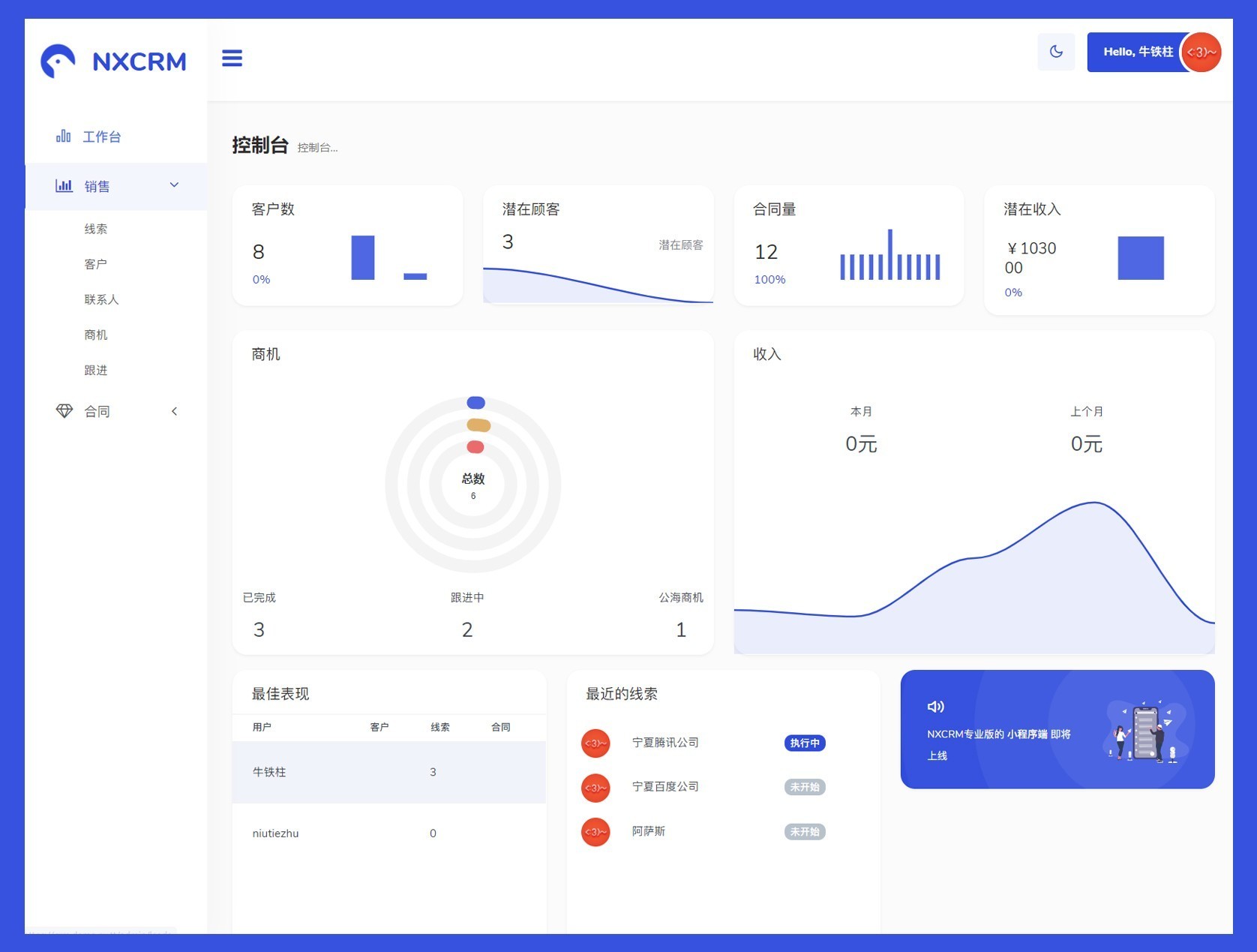
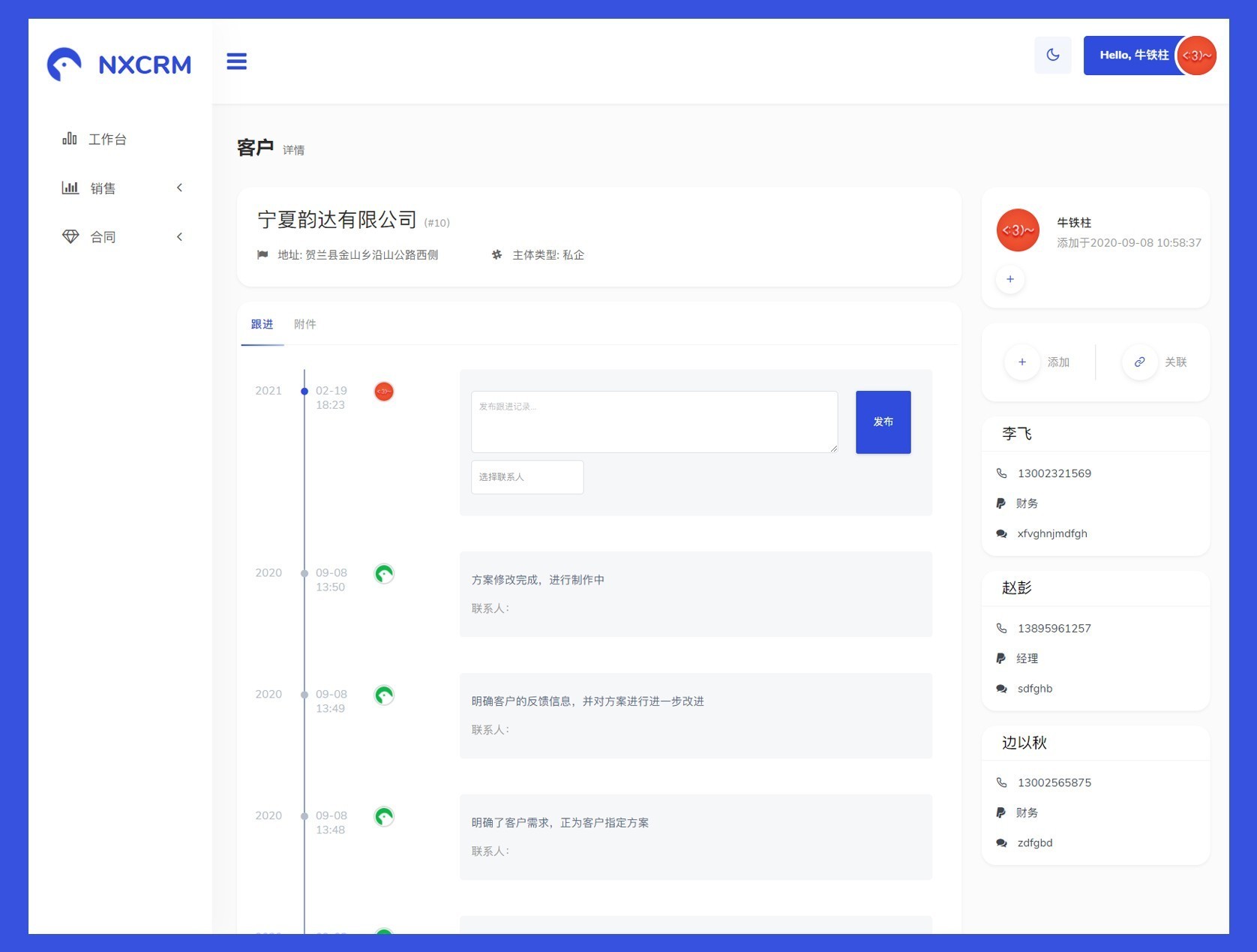
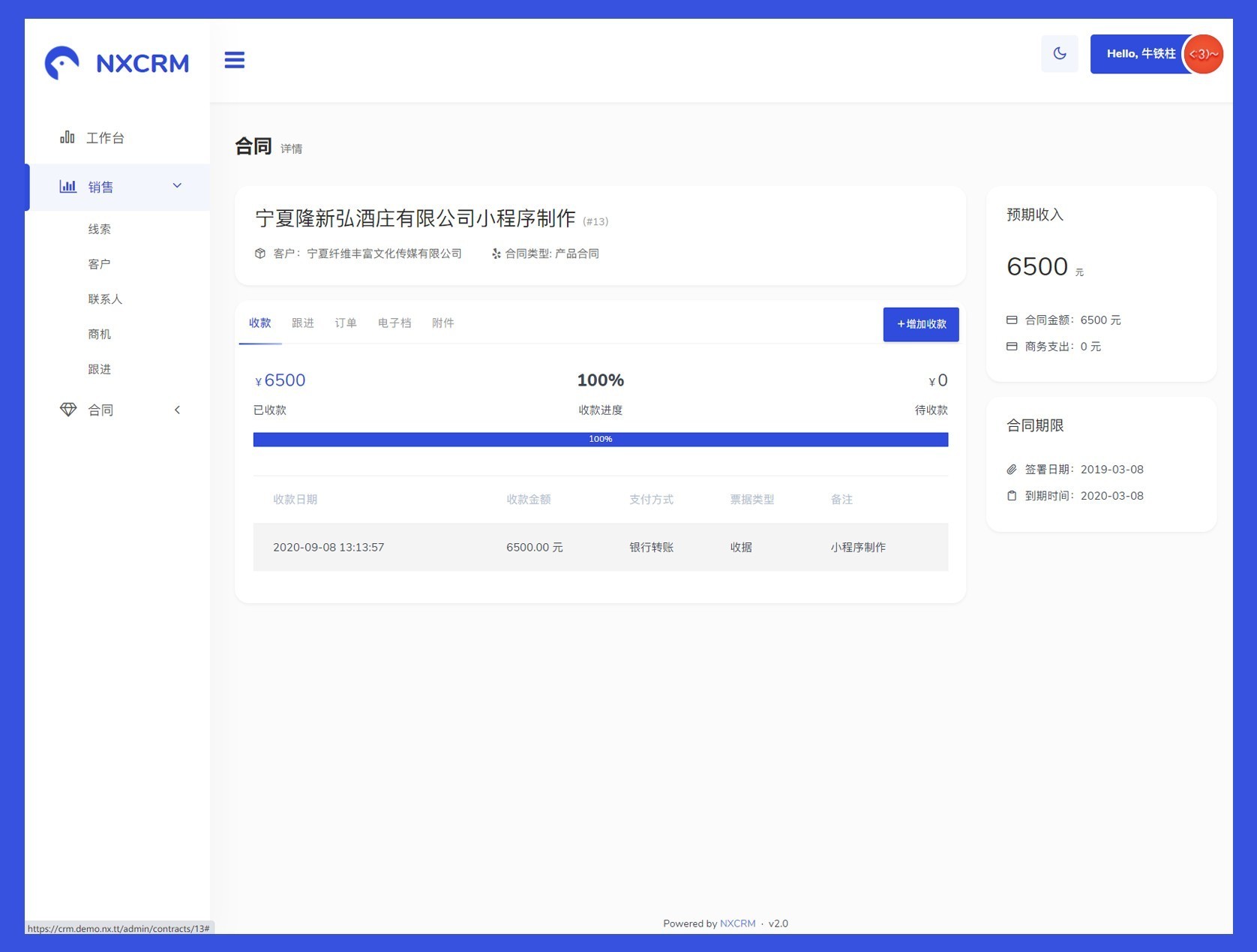
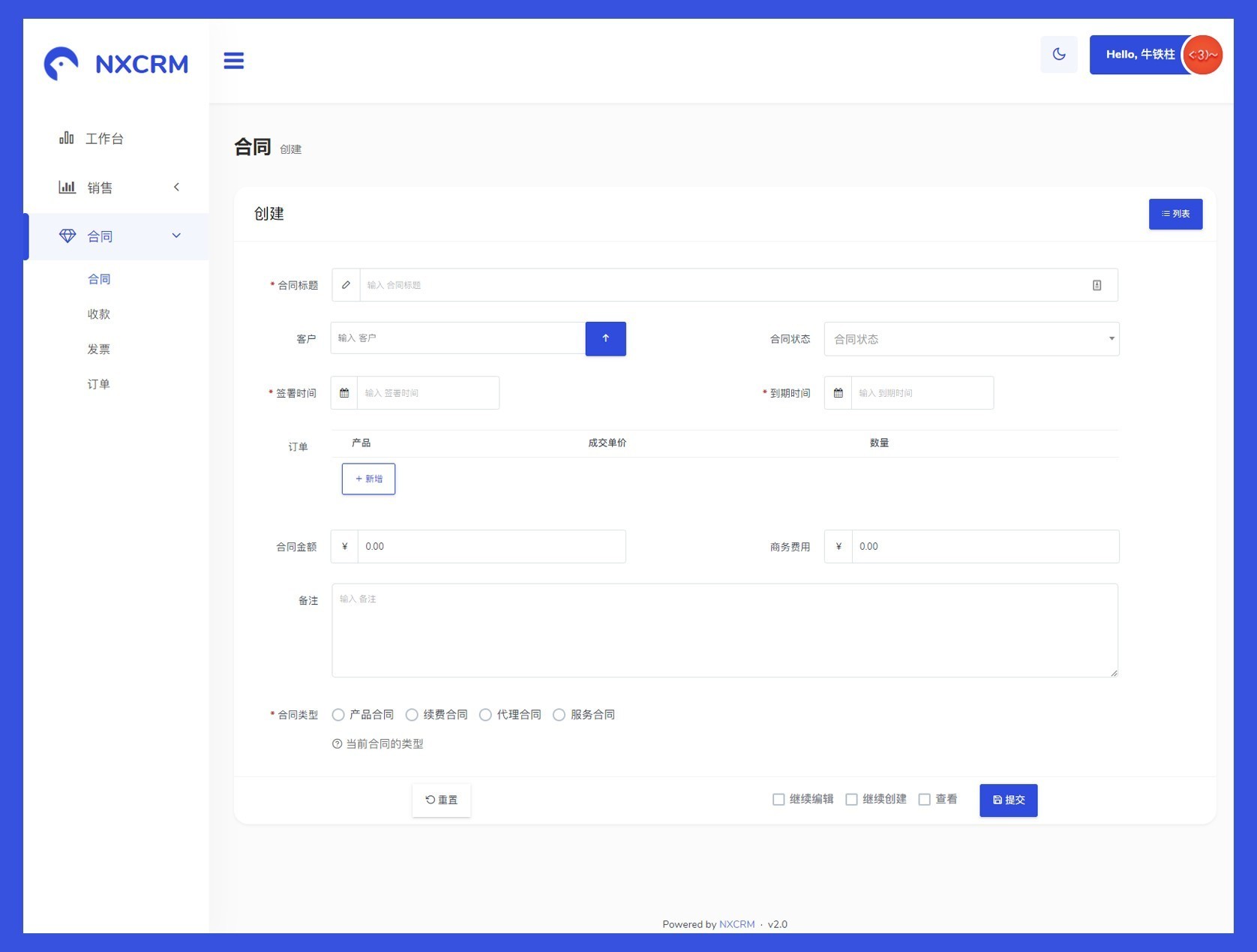
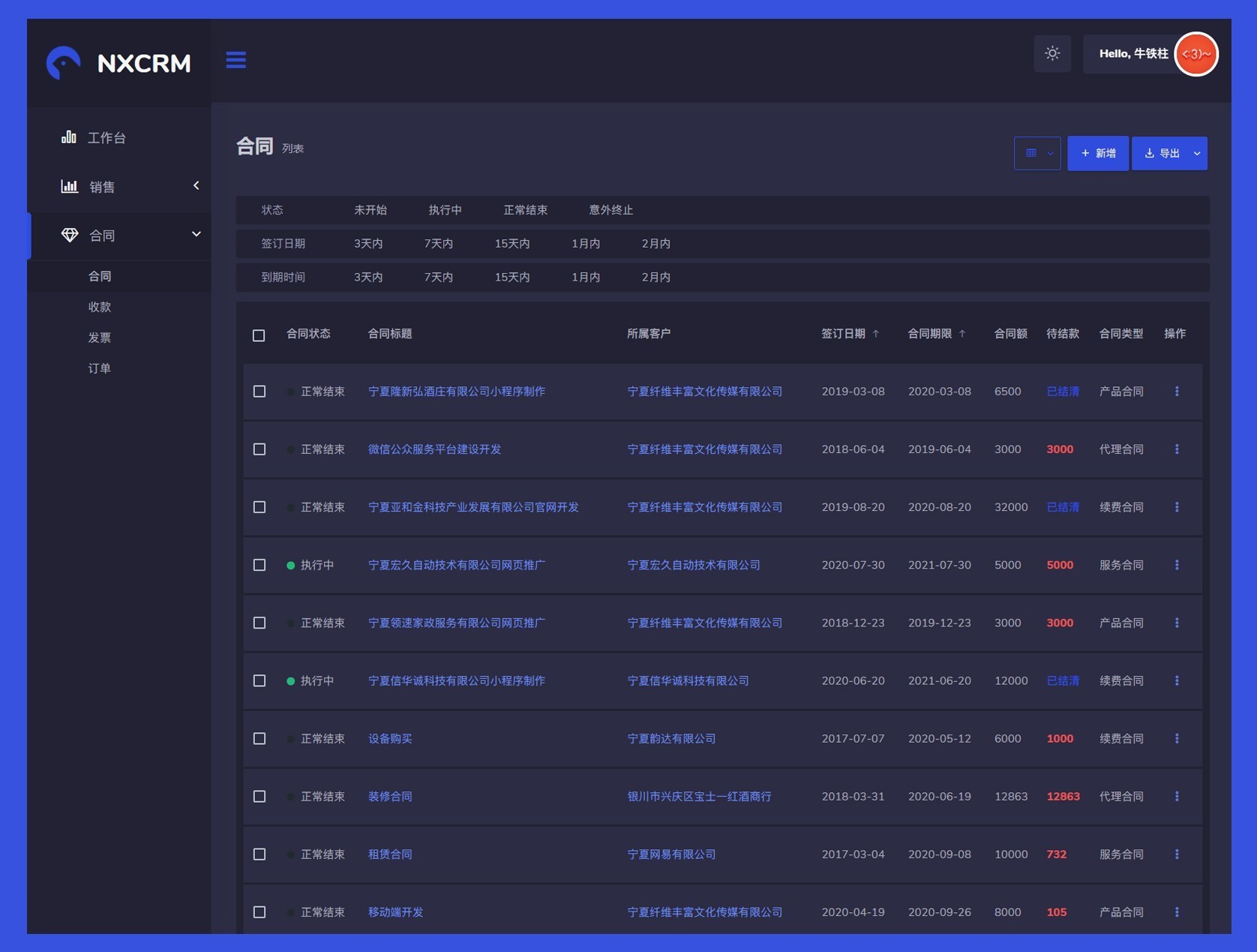
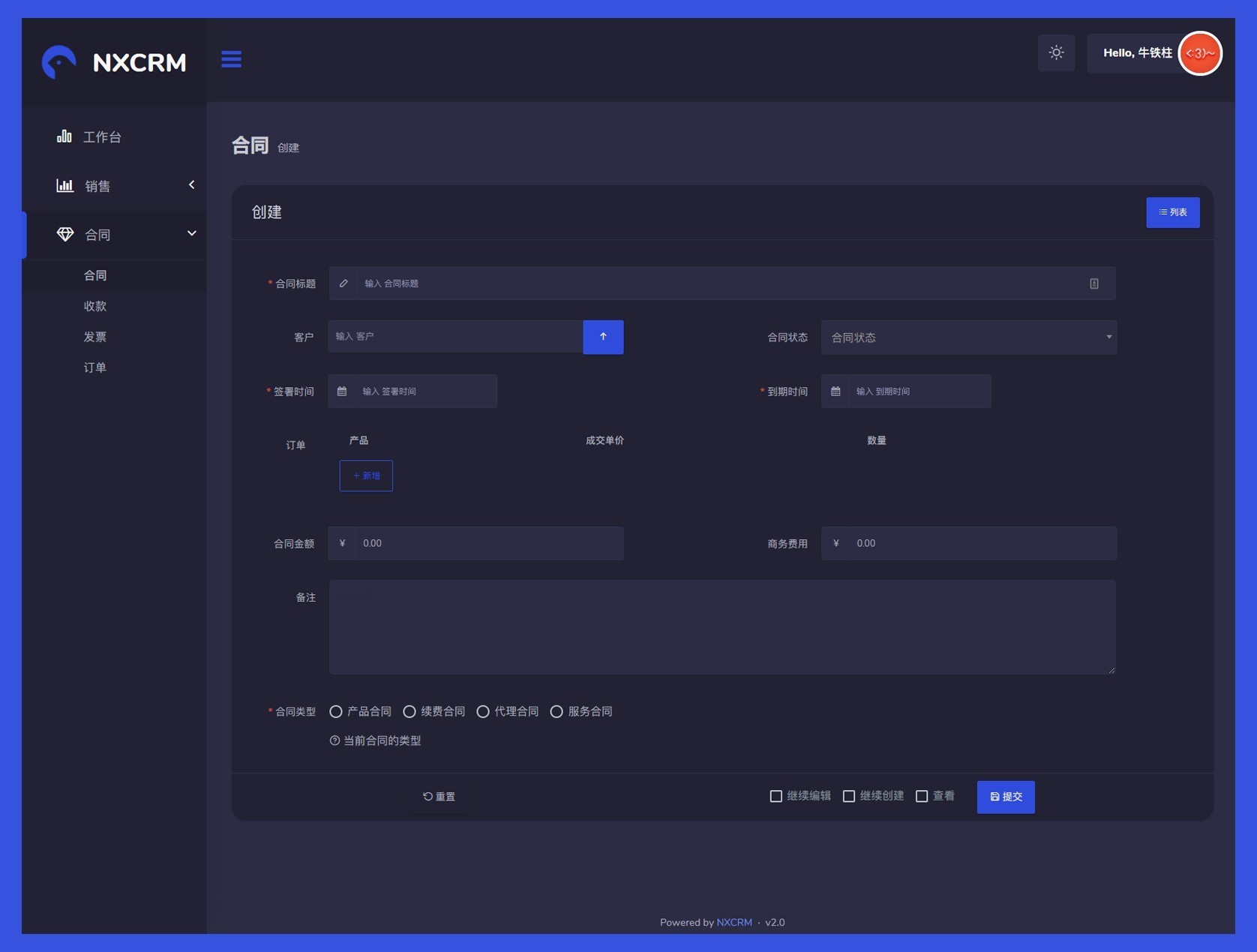
第二套
这套UI对Dcat的改变稍微大一些,主要变化就增大了内容显示。
截图演示








使用方法
直接在bootstrap.php里引用即可。
Admin::baseCss(['static/css/nxcrm2.css'], true);本作品采用《CC 协议》,转载必须注明作者和本文链接
乌鸦嘴社区 wyz.xyz 来玩。
本帖由系统于 4年前 自动加精







 关于 LearnKu
关于 LearnKu




推荐文章: