HEXO+ 码云 Pages,构建轻量简约博客
作为技术人员大部分博客上都是发布教程或者代码段,又喜欢轻量简洁有逼格的博客。hexo就是这样一个博客系统,足够轻量,满足编程开发人员博客内容需求,MarkDown编辑器编辑文章,直接生成静态html页面能访问快。
码云Pages目前不支持绑定域名,但是访问速度很快。
码云:https://git.oschina.net/
Hexo中文文档:https://hexo.io/zh-cn/docs/index.html
码云构建Pagas文档:http://git.mydoc.io/?t=154714
开始觉得这个看起来挺复杂的,但是操作起来很简单,有些nodejs基础的话大概一小时上手吧。:stuck_out_tongue_winking_eye:
新建代码库
创建代码库,语言选择 nodejs
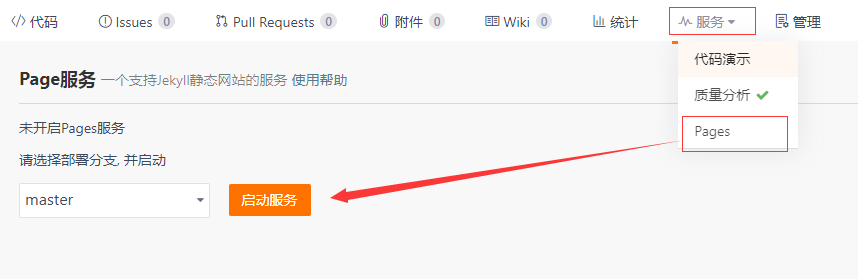
启动Pages服务
如下图启动服务之后就会生成访问链接,用于填写到Hexo配置文件
获取到的访问链接地址
本地电脑安装Hexo
参考如下文档,这里不再赘述,需要Node, Git,基本程序员电脑都安装
初始化安装环境
进行安装
初始化配置文件
初始化完成的Hexo目录如下,没有最上面的.deploy_git。那个是用于和Git仓库同步的静态文件夹。
打开配置文件_config.yml
安装Git插件
安装 [hexo-deployer-git]。
$ npm install hexo-deployer-git --saveYAML依靠缩进来确定元素间的从属关系。因此,请确保每个deployer的缩进长度相同,并且使用空格缩进。
修改如下位置
deploy:
type: git
repo: <repository url>
branch: [branch]
message: [message]| 参数 | 描述 |
|---|---|
repo |
库(Repository)地址 |
branch |
分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。 |
message |
自定义提交信息 (默认为 Site updated: {% raw %}{{ now('YYYY-MM-DD HH:mm:ss') }}{% endraw %}) |
部署上线
先执行
$ hexo g
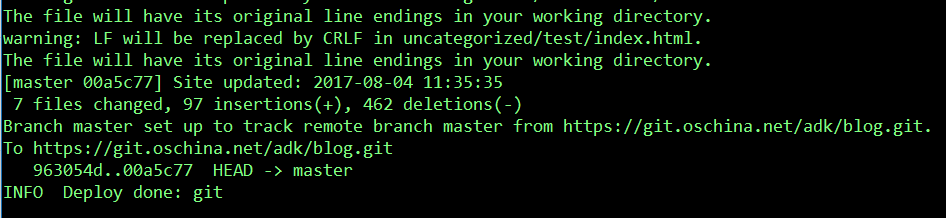
然后执行
$ hexo d
如上更新成功打开网址:http://adk.oschina.io/blog/
命令说明
generate
$ hexo generate生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
该命令可以简写为
$ hexo gdeploy
$ hexo deploy部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
该命令可以简写为:
$ hexo dclean
$ hexo clean清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
后记
推荐主题:http://theme-next.iissnan.com/
主题使用方法:http://theme-next.iissnan.com/getting-star...
Hexo主要功能是将文章内容转换成静html页面,然后同步到Git仓库上面。所以问题来了你的本地Hexo就相当一网站后台,如果你有多台电脑的话,那就再建立一个仓库用于存储本地的Hexo,以便多段存储。或者先写好MarkDown文档在统一用一台电脑更新文章。
推荐在线MarkDown编辑器
作业部落:https://www.zybuluo.com/mdeditor
马克飞象:https://maxiang.io/
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: