HTML5常用标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- 定义缩写 -->
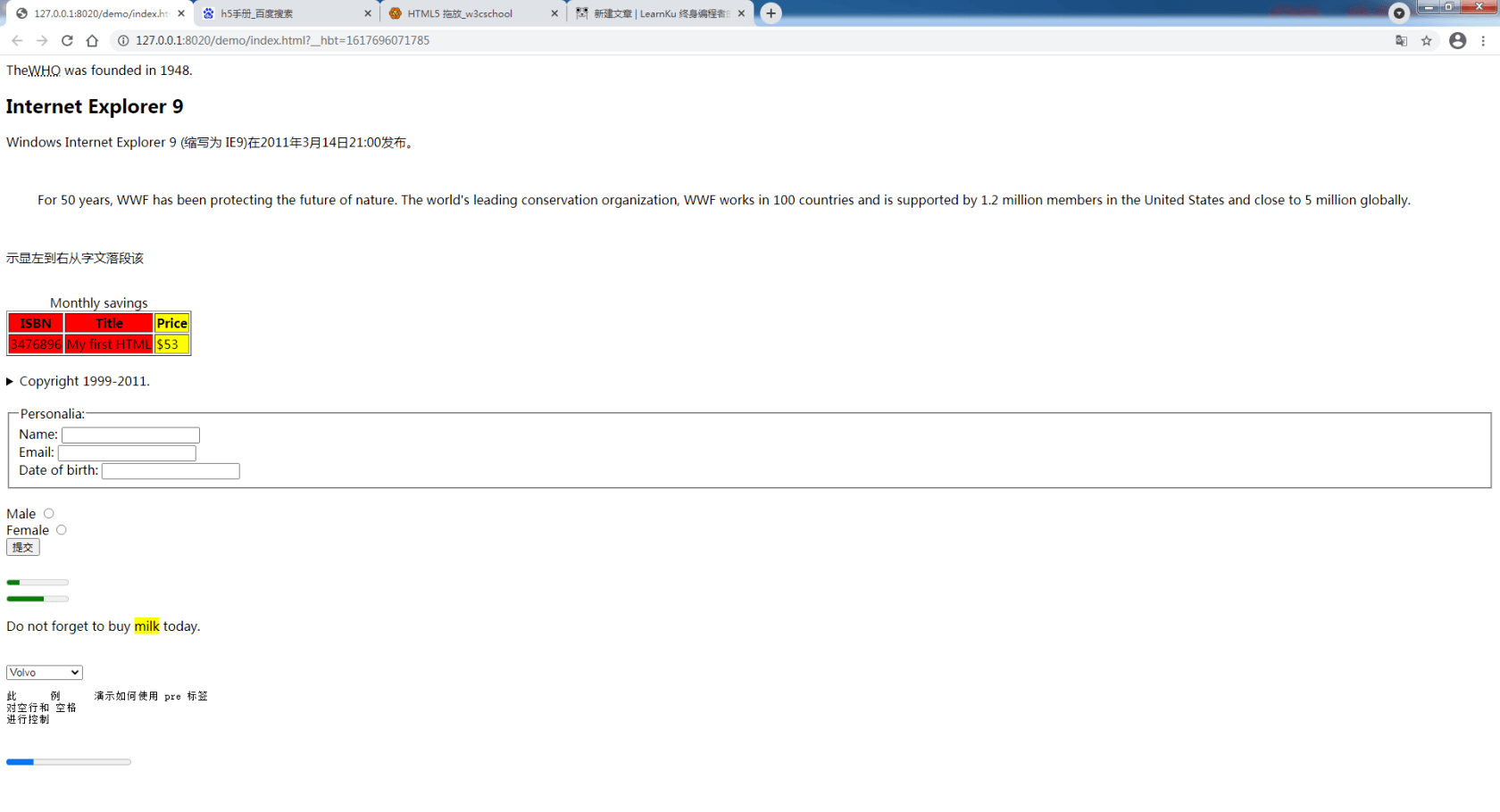
The<abbr title="World Health Organization ">WHO</abbr> was founded in 1948.
<br/>
<!-- 文本容器 -->
<article>
<h1>Internet Explorer 9</h1>
<p>Windows Internet Explorer 9 (缩写为 IE9)在2011年3月14日21:00发布。</p>
</article>
<br/>
<!-- 自动格式化文本容器 -->
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
</blockquote>
<br/>
<!-- 文本方向 -->
<p><bdo dir="rtl">该段落文字从右到左显示</bdo></p>
<br/>
<!-- 控制表格列格式 -->
<table border="1">
<!-- 表格标题 -->
<caption>Monthly savings</caption>
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
</table>
<br/>
<!-- 详细文本折叠(Google、Safari 6) -->
<details>
<summary>Copyright 1999-2011.</summary>
<p> - by Refsnes Data. All Rights Reserved.</p>
<p>All content and graphics on this web site are the property of the company Refsnes Data.</p>
</details>
<br/>
<!-- 表单域 -->
<form>
<fieldset>
<legend>Personalia:</legend>
Name: <input type="text"><br>
Email: <input type="text"><br>
Date of birth: <input type="text">
</fieldset>
</form>
<br/>
<!-- INPUT LABEL -->
<form action="demo_form.asp">
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male"><br>
<label for="female">Female</label>
<input type="radio" name="sex" id="female" value="female"><br>
<input type="submit" value="提交">
</form>
<br/>
<!-- 显示数据范围 -->
<meter value="2" min="0" max="10">2 out of 10</meter><br>
<meter value="0.6">60%</meter>
<br/>
<!-- 高亮显示 -->
<p>Do not forget to buy <mark>milk</mark> today.</p>
<br/>
<!-- 下拉框选项分组 -->
<select>
<optgroup label="Swedish Cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</optgroup>
<optgroup label="German Cars">
<option value="mercedes">Mercedes</option>
<option value="audi">Audi</option>
</optgroup>
</select>
<br/>
<!-- 不排除空格文本显示 -->
<pre>此 例 演示如何使用 pre 标签
对空行和 空格
进行控制</pre>
<br/>
<!-- 进度条 -->
<progress value="22" max="100"></progress>
<br/>
<!-- 引用 -->
<p>WWF's goal is to:
<q>Build a future where people live in harmony with nature.</q>
We hope they succeed.</p>
</body>
</html>
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



