Flex布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flex布局</title>
<style type="text/css">
.container {
width: 18%;
height: 200px;
border: 1px solid gray;
display: inline-block;
}
.container h3 {
display: block;
height: 96px;
line-height: 96px;
margin: 0;
padding: 0;
}
.box {
display: flex;
}
.box-item {
background-color: bisque;
margin: 2px;
width: 98%;
display: flex;
justify-content: center;
align-items: center;
}
body {
margin: 0;
padding: 0;
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: center;
}
body > div {
margin: 0.5%;
}
</style>
</head>
<body>
<div class="container">
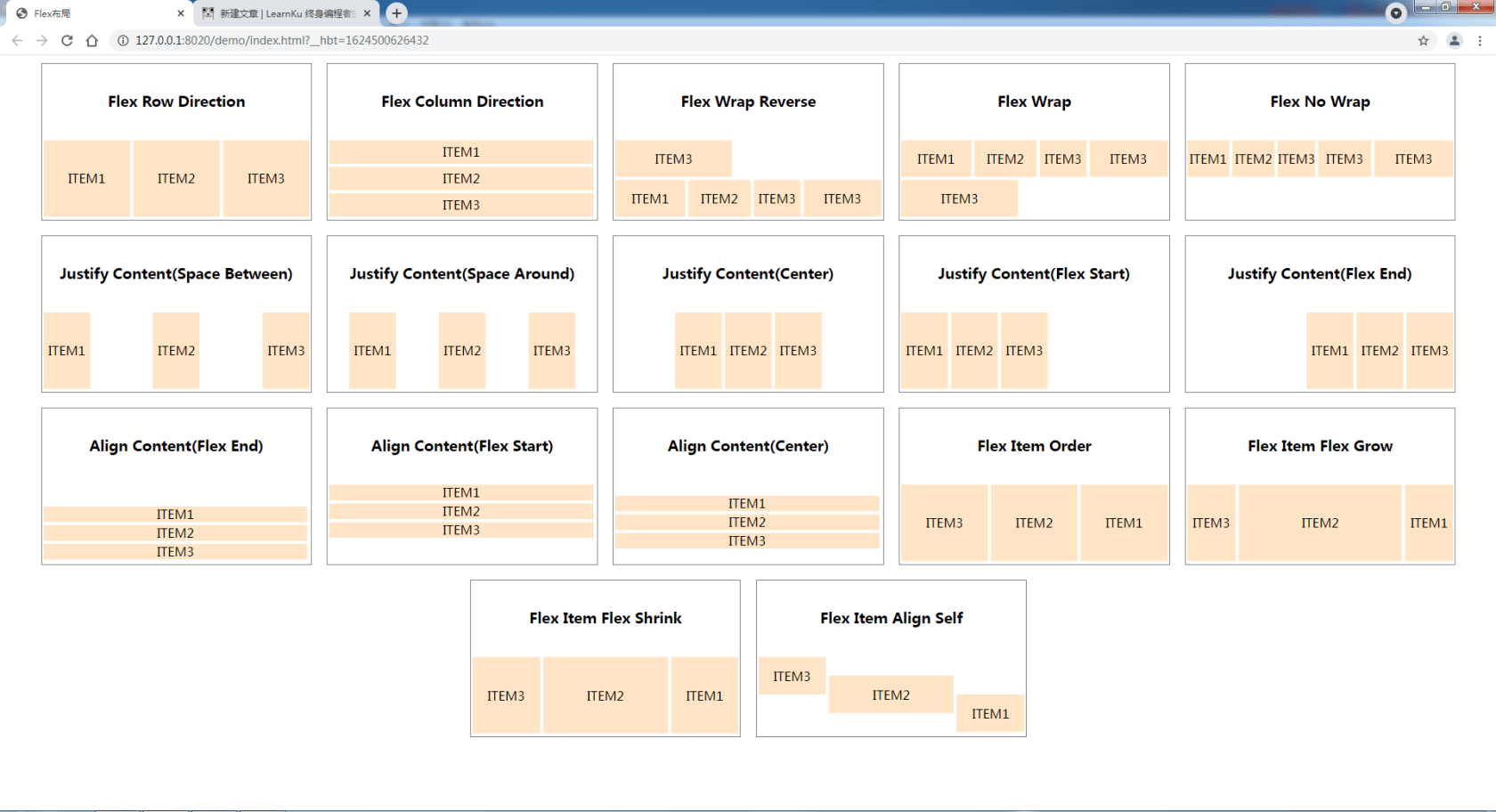
<h3 title="flex-direction:row为横向,row-reverse为横向倒序" align="center">Flex Row Direction</h3>
<div class="box" style="flex-direction: row;">
<div class="box-item" style="flex-grow: 1;height: 98px;">ITEM1</div>
<div class="box-item" style="flex-grow: 1;height: 98px;">ITEM2</div>
<div class="box-item" style="flex-grow: 1;height: 98px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-direction:column为纵向,column-reverse为纵向倒序" align="center">Flex Column Direction</h3>
<div class="box" style="flex-direction: column;">
<div class="box-item" style="flex-grow: 1;height: 30px;">ITEM1</div>
<div class="box-item" style="flex-grow: 1;height: 30px;">ITEM2</div>
<div class="box-item" style="flex-grow: 1;height: 30px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-wrap:wrap为换行,wrap-reverse倒序换行,nowrap为不换行" align="center">Flex Wrap Reverse</h3>
<div class="box" style="flex-flow: row wrap-reverse;">
<div class="box-item" style="height: 47px;width: 80px;flex-grow: 2;">ITEM1</div>
<div class="box-item" style="height: 47px;width: 80px;">ITEM2</div>
<div class="box-item" style="height: 47px;width: 60px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 100px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 150px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-wrap:wrap为换行,wrap-reverse倒序换行,nowrap为不换行" align="center">Flex Wrap</h3>
<div class="box" style="flex-flow: row wrap;">
<div class="box-item" style="height: 47px;width: 80px;flex-grow: 2;">ITEM1</div>
<div class="box-item" style="height: 47px;width: 80px;">ITEM2</div>
<div class="box-item" style="height: 47px;width: 60px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 100px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 150px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-wrap:wrap为换行,wrap-reverse倒序换行,nowrap为不换行" align="center">Flex No Wrap</h3>
<div class="box" style="flex-flow: row nowrap;">
<div class="box-item" style="height: 47px;width: 80px;flex-grow: 2;">ITEM1</div>
<div class="box-item" style="height: 47px;width: 80px;">ITEM2</div>
<div class="box-item" style="height: 47px;width: 60px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 100px;">ITEM3</div>
<div class="box-item" style="height: 47px;width: 150px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Justify Content(Space Between)</h3>
<div class="box" style="flex-direction: row;justify-content: space-between;">
<div class="box-item" style="height: 98px;width: 60px;">ITEM1</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM2</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Justify Content(Space Around)</h3>
<div class="box" style="flex-direction: row;justify-content: space-around;">
<div class="box-item" style="height: 98px;width: 60px;">ITEM1</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM2</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Justify Content(Center)</h3>
<div class="box" style="flex-direction: row;justify-content: center;">
<div class="box-item" style="height: 98px;width: 60px;">ITEM1</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM2</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Justify Content(Flex Start)</h3>
<div class="box" style="flex-direction: row;justify-content: flex-start;">
<div class="box-item" style="height: 98px;width: 60px;">ITEM1</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM2</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Justify Content(Flex End)</h3>
<div class="box" style="flex-direction: row;justify-content: flex-end;">
<div class="box-item" style="height: 98px;width: 60px;">ITEM1</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM2</div>
<div class="box-item" style="height: 98px;width: 60px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Align Content(Flex End)</h3>
<div class="box" style="width: 100%;height:100px;align-content: flex-end;flex-wrap: wrap;">
<div class="box-item" style="height: 20px;width: 98%;">ITEM1</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM2</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Align Content(Flex Start)</h3>
<div class="box" style="width: 100%;height:100px;align-content: flex-start;flex-wrap: wrap;">
<div class="box-item" style="height: 20px;width: 98%;">ITEM1</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM2</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 align="center">Align Content(Center)</h3>
<div class="box" style="width: 100%;height:100px;align-content: center;flex-wrap: wrap;">
<div class="box-item" style="height: 20px;width: 98%;">ITEM1</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM2</div>
<div class="box-item" style="height: 20px;width: 98%;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-direction:row为横向,row-reverse为横向倒序" align="center">Flex Item Order</h3>
<div class="box" style="flex-direction: row;">
<div class="box-item" style="order: 3;flex-grow: 1;height: 98px;">ITEM1</div>
<div class="box-item" style="order: 2;flex-grow: 1;height: 98px;">ITEM2</div>
<div class="box-item" style="order: 1;flex-grow: 1;height: 98px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-direction:row为横向,row-reverse为横向倒序" align="center">Flex Item Flex Grow</h3>
<div class="box" style="flex-direction: row;">
<div class="box-item" style="order: 3;height: 98px;width: 100px;">ITEM1</div>
<div class="box-item" style="order: 2;flex-grow: 2;height: 98px;">ITEM2</div>
<div class="box-item" style="order: 1;height: 98px;width: 100px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-direction:row为横向,row-reverse为横向倒序" align="center">Flex Item Flex Shrink</h3>
<div class="box" style="flex-direction: row;">
<div class="box-item" style="order: 3;flex-shrink: 1;height: 98px;width: 100px;">ITEM1</div>
<div class="box-item" style="order: 2;flex-shrink: 0;height: 98px;width: 160px;">ITEM2</div>
<div class="box-item" style="order: 1;flex-shrink: 1;height: 98px;width: 100px;">ITEM3</div>
</div>
</div>
<div class="container">
<h3 title="flex-direction:row为横向,row-reverse为横向倒序" align="center">Flex Item Align Self</h3>
<div class="box" style="flex-direction: row;height: 100px;">
<div class="box-item" style="order: 3;flex-shrink: 1;align-self:flex-end;height: 48px;width: 100px;">ITEM1</div>
<div class="box-item" style="order: 2;flex-shrink: 0;align-self:center;height: 48px;width: 160px;">ITEM2</div>
<div class="box-item" style="order: 1;flex-shrink: 1;height: 48px;width: 100px;">ITEM3</div>
</div>
</div>
</body>
</html>
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



