OctoberCMS 插件 第三方登录
Plus.Socialite
基于 overtrue/socialite 实现的 OctoberCMS 第三方登录插件
可以绑定和解绑。支持自定义扩展平台。
细节
参考学习的插件
Flynsarmy.SocialLogin
主要参考其配置的方法。使用如下的字段可以获取到和所需配置结构一致的数据,只是只能在编辑器中编写 fields.yaml ,不能用 Builder 插件直接生成了。
providers[feishu][client_id]:
label: 'App ID'
span: left
type: text
tab: 飞书Ceyleon.SocialAuth
主要参考其授权后用户的处理。
根据平台标识和用户唯一标识(如 open_id)确定授权信息,实现多平台绑定解绑
用到的技术
public function authorize($profile = 'default')
{
$config=SocialHelper::getProfileConfigs($profile);
$socialite = new SocialiteManager($config);
if($config['is_extend']){
$nameCustomProvider='Plus\Socialite\Classes\Providers\\'.ucfirst($profile).'Provider';
$socialite->extend($profile, function(array $config)use($nameCustomProvider){
return new $nameCustomProvider($config);
});
}
$url = $socialite->create($profile)->redirect();
return redirect($url);
}如上示例,自定义扩展的服务放在 Plus\Socialite\Classes\Providers
当前自定义的有:
直接复制修改的 支付宝沙箱。
因为不符合我的需求复制修改的 飞书。
练习学习写的 Gitee 和 Gitlab。
以及实践写的 小米。(小米平台用code获取token这一步是get提交的,和默认的不一样,是一个很好的实践例子)
截图
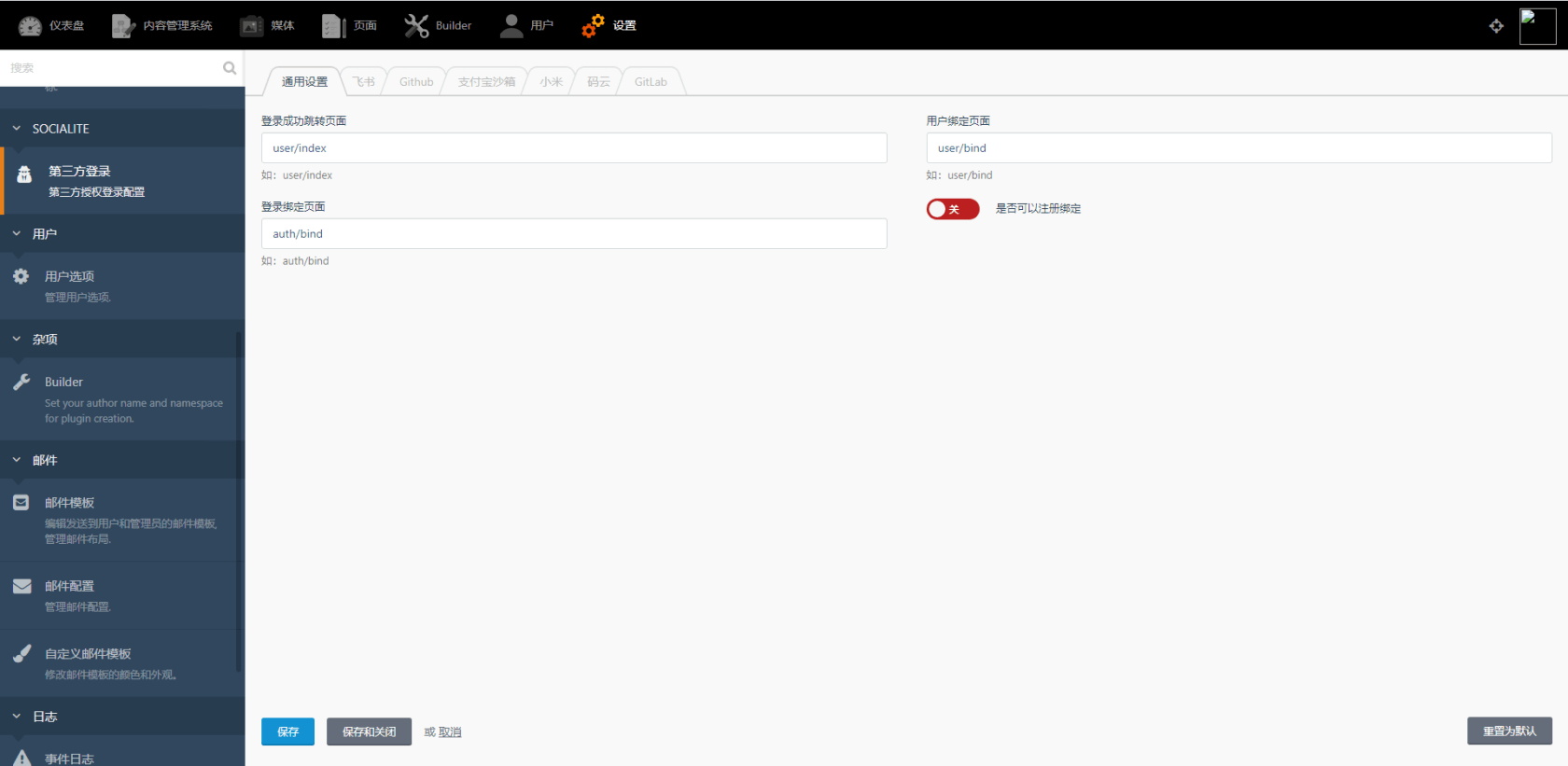
后台设置


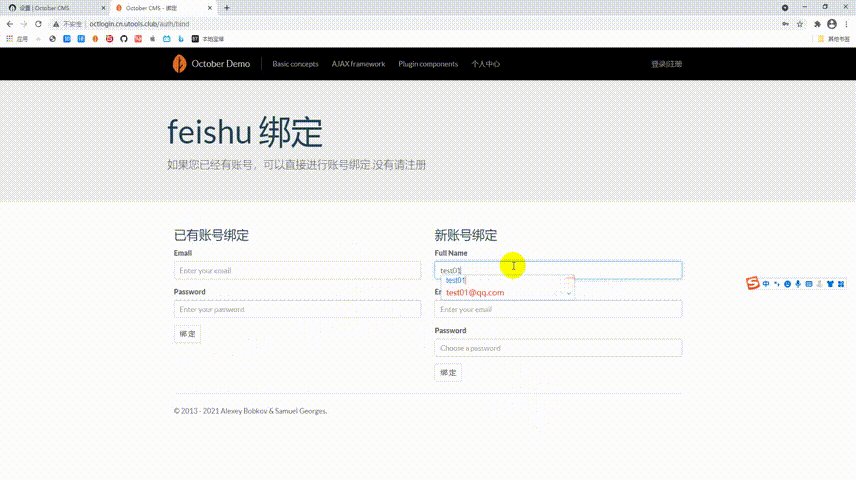
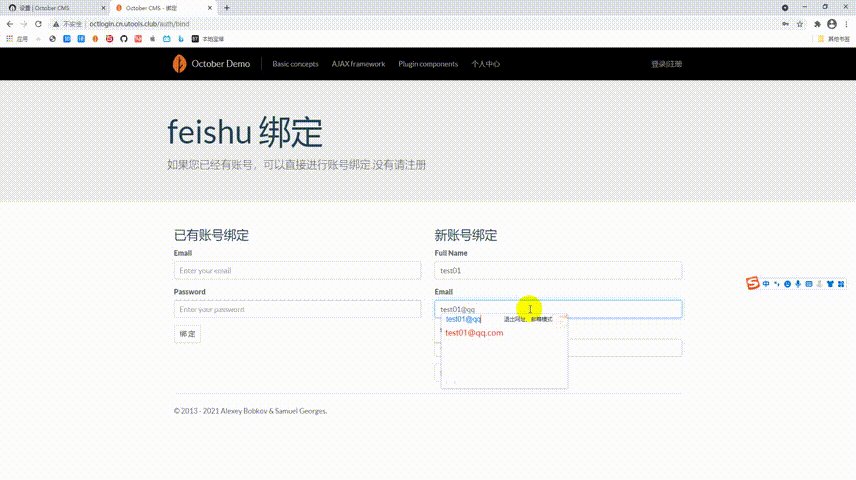
注册绑定

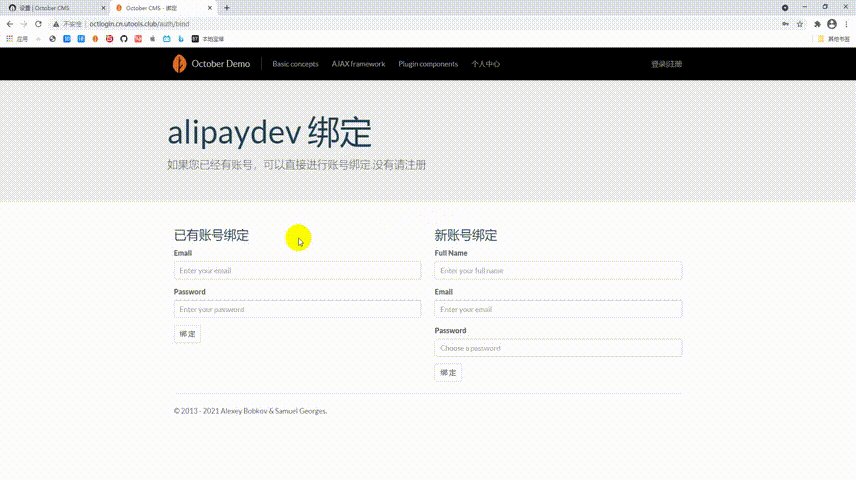
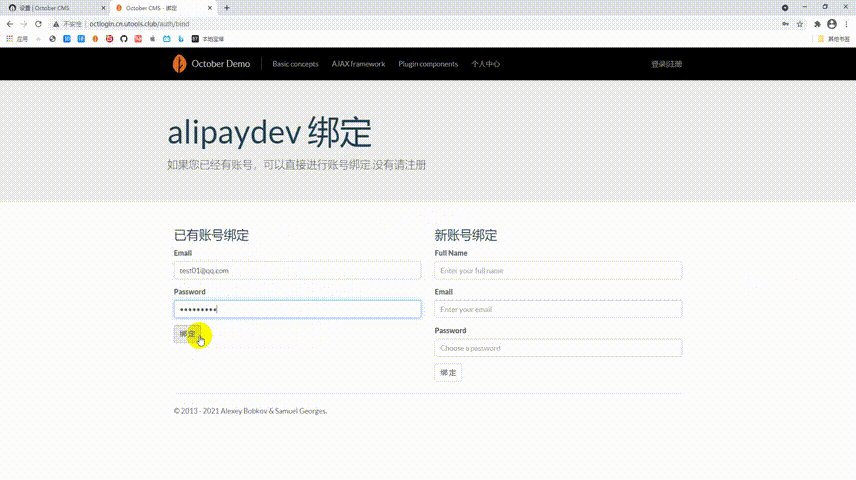
登录绑定

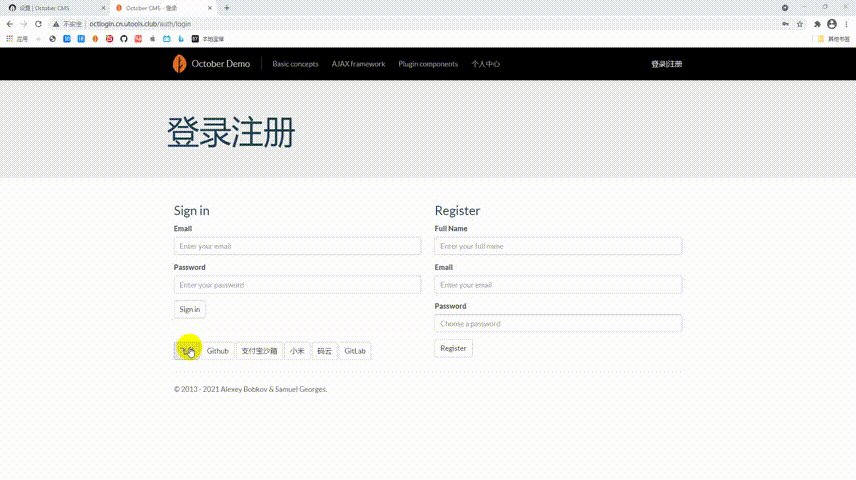
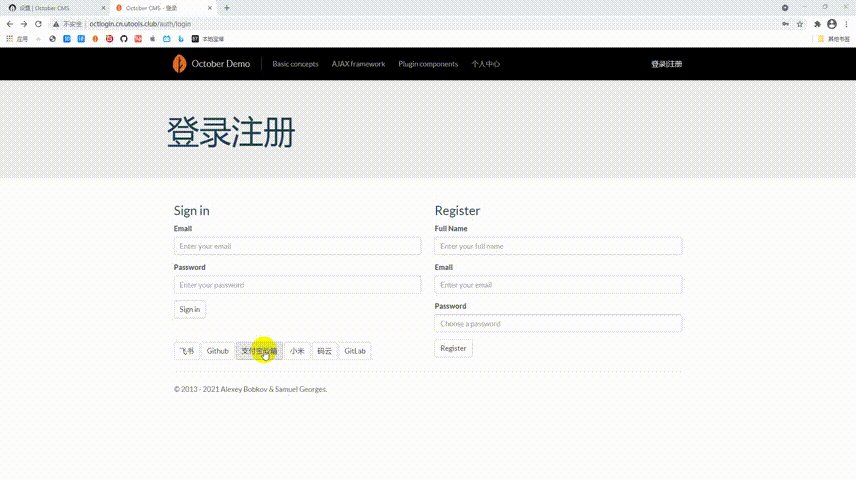
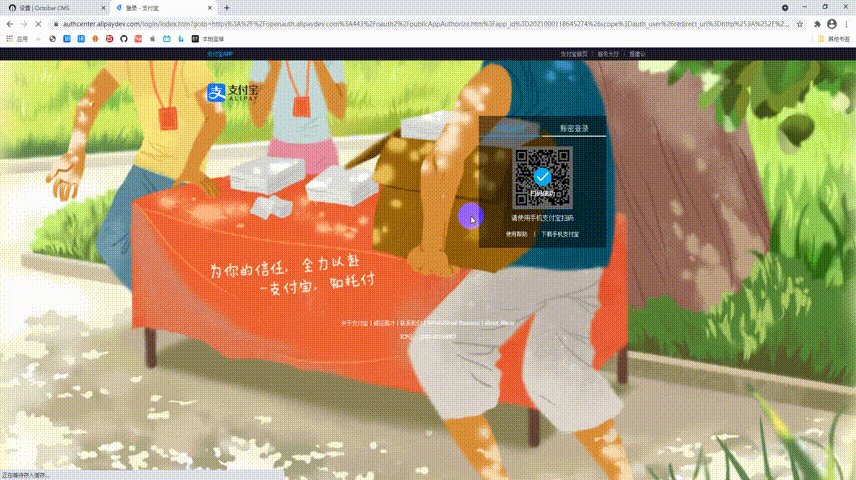
登录

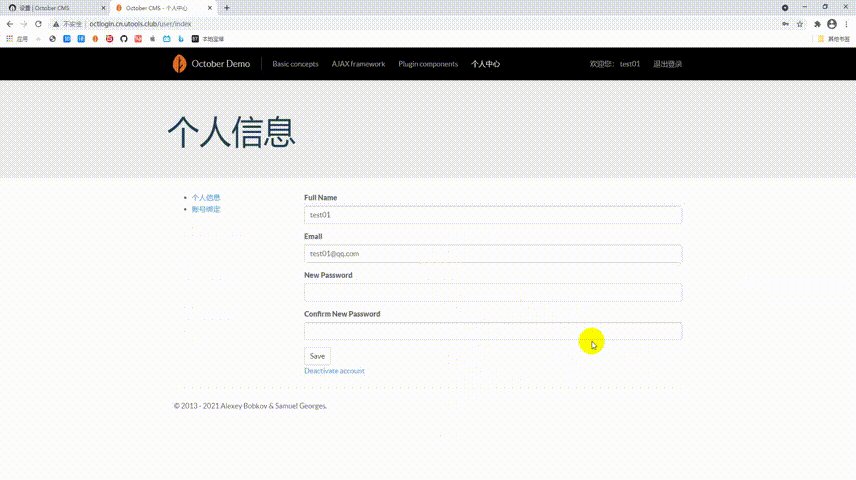
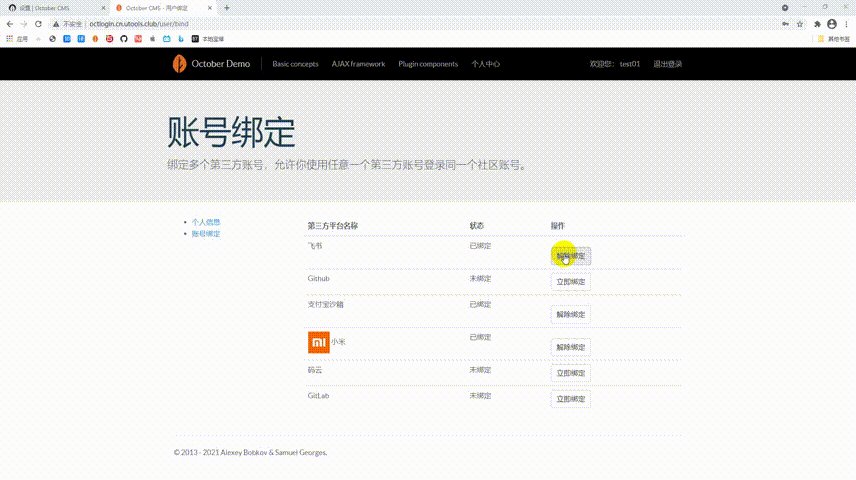
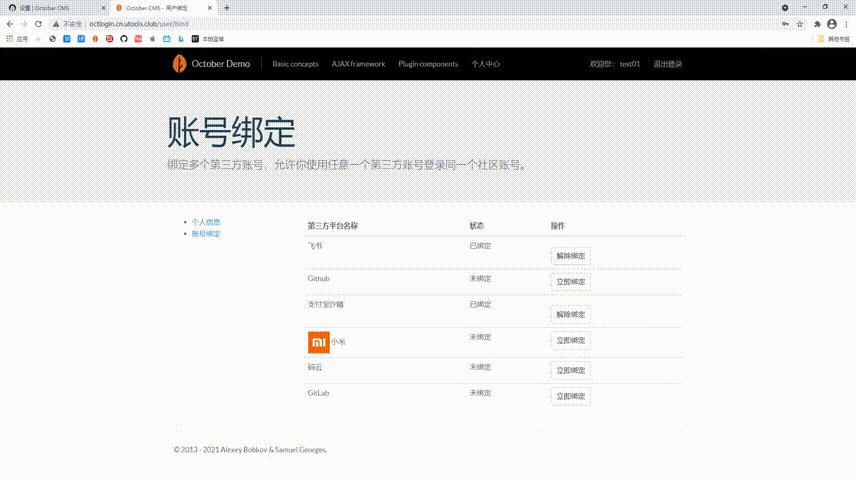
用户绑定

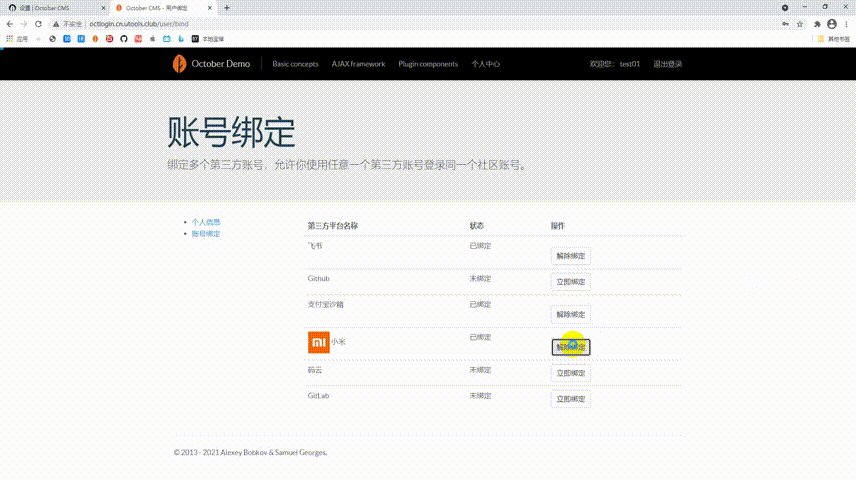
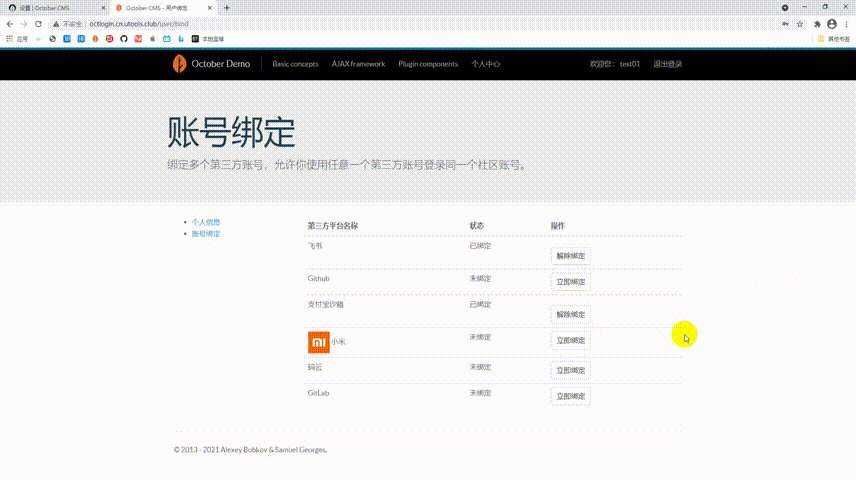
用户解绑

内容管理组件

用法说明
安装
本插件需要提前安装 RainLab.User 插件
项目地址:https://github.com/FollowZero/oct-plugin-socialite.git下载后解压放在 plugins 文件夹下
页面创建
在内容管理系统创建页面。登录、绑定、用户绑定。每个页面都要加上 socialite 组件。每个页面都用默认的就行,因为跟据不同场景都加有判断。也可以使用组件的部件。
这些页面创建后在 socialite 的通用设置中设置一下,用于登录成功后的跳转和登录绑定的跳转
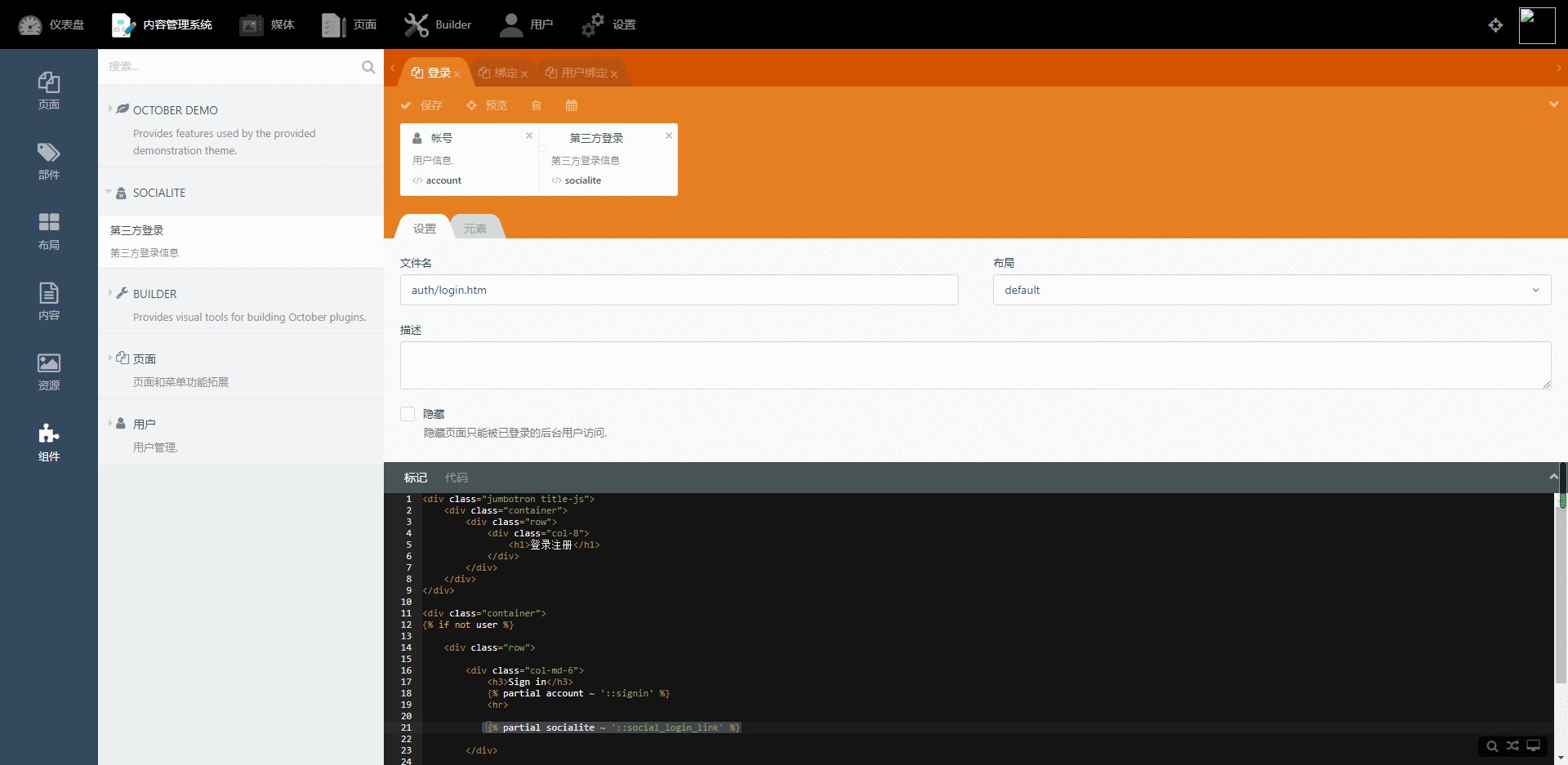
登录页面
在登录页,写上如下代码即可添加上开启的平台链接。
{% partial socialite ~ '::social_login_link' %}里边就是将链接循环输出。也可以跟据需求替换链接样式或添加显示平台logo
{% for link in social_links %}
<a href="{{ link.url }}" class="btn btn-default">{{ link.title }}</a>
{% endfor %}
或
{% for link in social_links %}
{% if link.cover_path %}
<img src="{{ link.cover_path }}" alt="">
{% endif %}
<a href="{{ link.url }}" class="btn btn-default">{{ link.title }}</a>
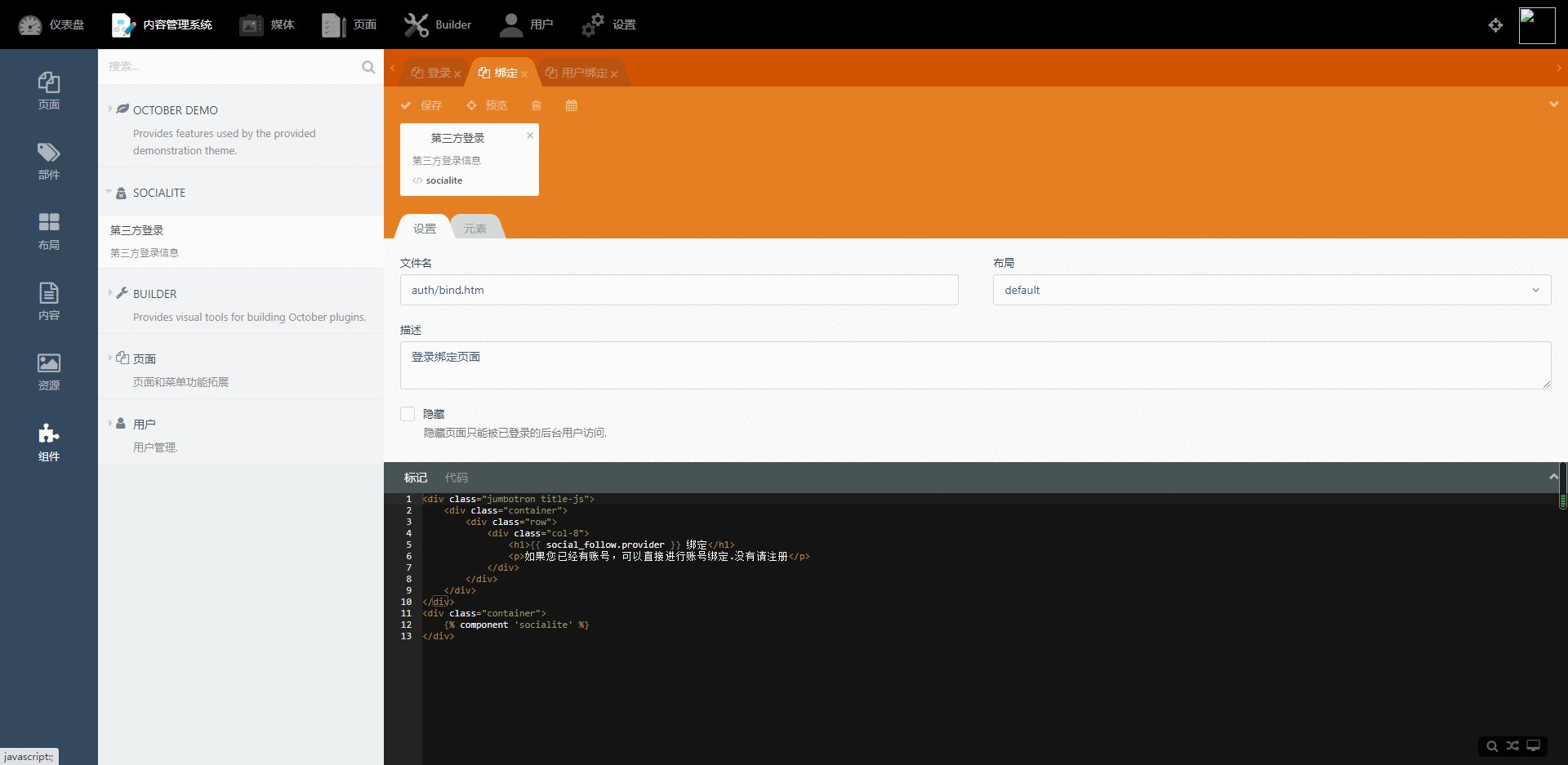
{% endfor %}绑定页面
{% component 'socialite' %}参考 RainLab.User 的登录注册页面。添加已授权信息的id(follow_id)的隐藏表单
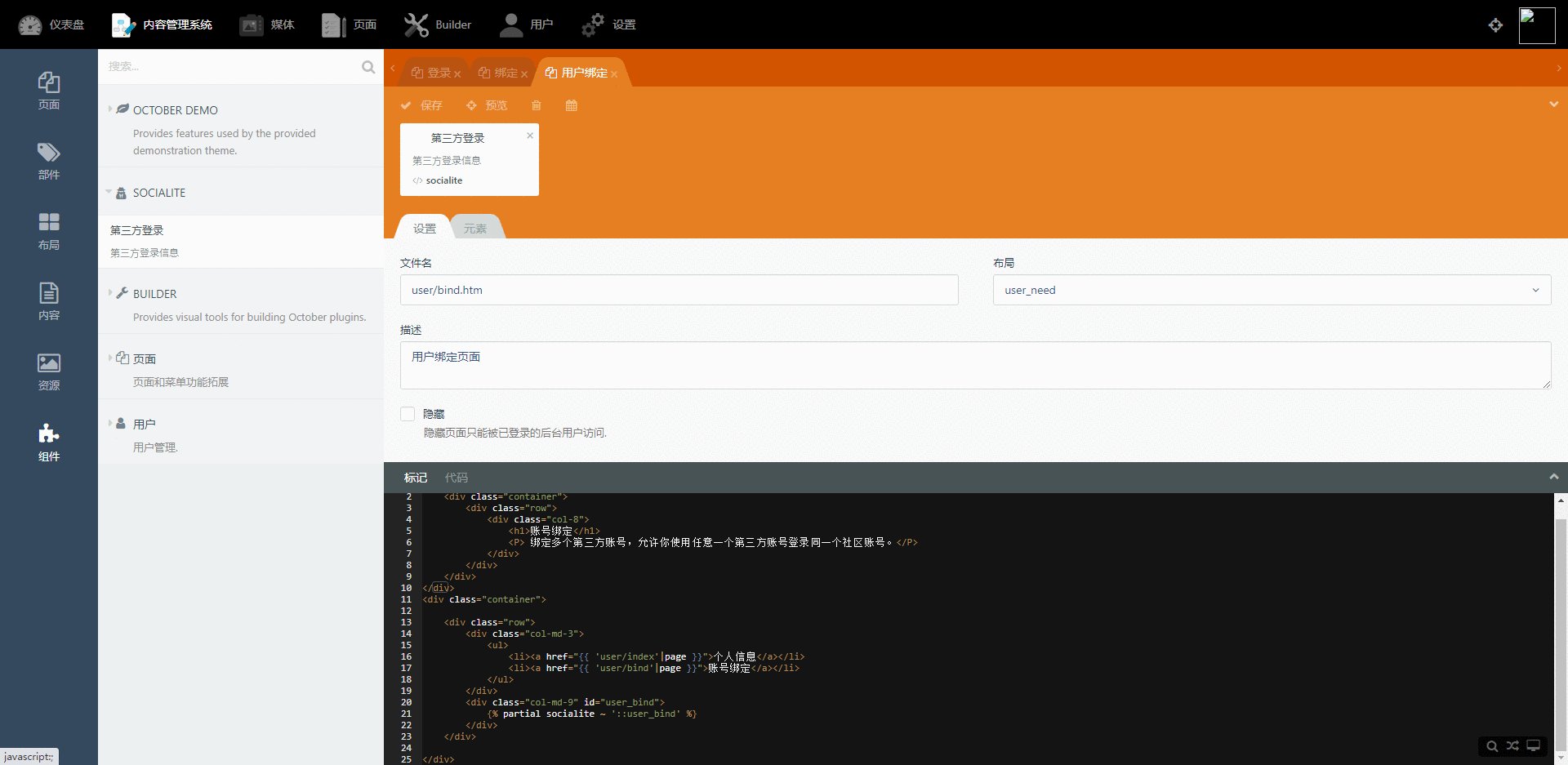
用户绑定和解绑
{% partial socialite ~ '::user_bind' %}其他
小米授权登录需要在授权域名下能访问指定的页面。
创建同名的 URL 的页面,将下载的页面内容复制到创建的页面中。
demo地址
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




什么叫专业 :smiley:
小月月 嘻嘻