OctoberCMS 插件学习 侧边栏
Jcc.Sidenav
我也想要想系统设置那样的支持二级的侧边栏。我感觉是目前最好的处理方案,要么就等官方出面支持了。
细节
插件说明地址:Jcc.Sidenav
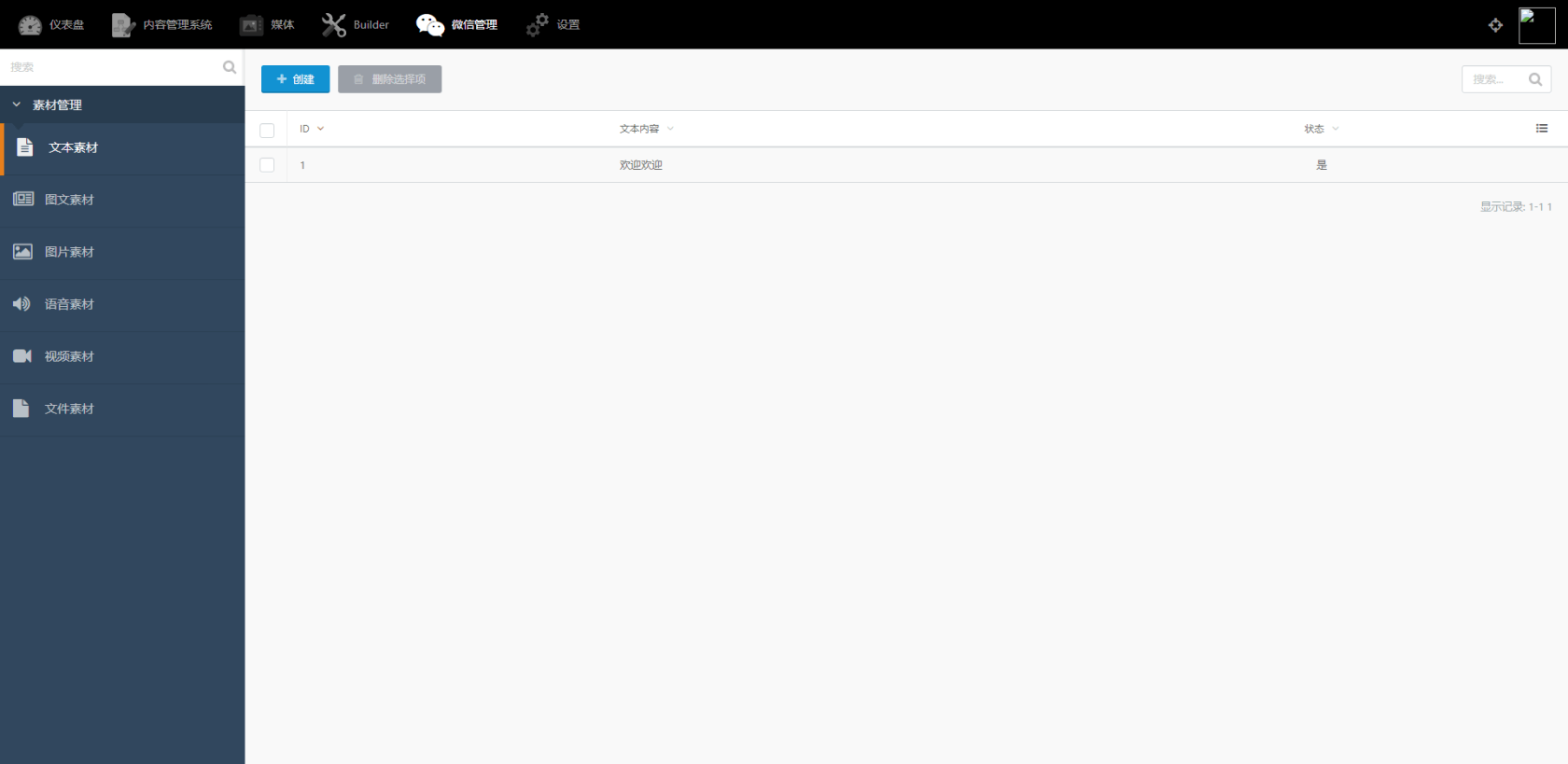
截图
实现效果

使用
安装
git clone https://github.com/octobercms-plugin/oc-plugin-sidenav.git plugins/jcc/sidenav在 Plugin.php 中的操作
跟据自己的习惯,修改了使用方法
我想直接用 [RainLab.Builder] 生成的 plugin.yaml 文件中的配置实现侧边栏
这里写一个空的 registerNavigation() 方法,防止他按原来的方式多显示一个
不知道为什么我这里如果直接用 PluginBase 中的 getConfigurationFromYaml() 方法会报错,就把这个方法那出来,并且要 use Symfony\Component\Yaml\Yaml; 直接 use Yaml; 也会报错。
<?php namespace Plus\Wechat;
use System\Classes\PluginBase;
use BackendMenu;
use Backend;
use ReflectionClass;
use SystemException;
use Symfony\Component\Yaml\Yaml;
class Plugin extends PluginBase
{
public function registerNavigation()
{
}
public function register()
{
$configuration = $this->getConfigurationFromYaml();
if (array_key_exists('navigation', $configuration)) {
$navigation = $configuration['navigation'];
if (is_array($navigation)) {
array_walk_recursive($navigation, function (&$item, $key) {
if ($key === 'url') {
$item = Backend::url($item);
}
});
}
foreach ($navigation as $nak=>$nav){
BackendMenu::registerCallback(function ($manager) use($nak,$nav){
$manager->registerMenuItems('October.System', [$nak=>$nav]);
});
BackendMenu::registerContextSidenavPartial(
'October.System',
$nak,
'~/plugins/jcc/sidenav/partials/_system_sidebar.htm'
);
}
}
}
public function registerSideNavSettings()
{
$sideNav=[];
$configuration = $this->getConfigurationFromYaml();
if (array_key_exists('navigation', $configuration)) {
$navigation = $configuration['navigation'];
if (is_array($navigation)) {
array_walk_recursive($navigation, function (&$item, $key) {
if ($key === 'url') {
$item = Backend::url($item);
}
});
}
foreach ($navigation as $nak=>$nav){
$sideMenu=$nav['sideMenu']??[];
foreach ($sideMenu as $sidek=>&$sidrv){
$sidrv['context']=$sidrv['context']??$nak;
$sidrv['description']=$sidrv['description']??'';
}
$sideNav = array_merge($sideNav, $sideMenu);
}
}
return $sideNav;
}
protected function getConfigurationFromYaml($exceptionMessage = null)
{
if ($this->loadedYamlConfiguration !== false) {
return $this->loadedYamlConfiguration;
}
$reflection = new ReflectionClass(get_class($this));
$yamlFilePath = dirname($reflection->getFileName()).'/plugin.yaml';
if (!file_exists($yamlFilePath)) {
if ($exceptionMessage) {
throw new SystemException($exceptionMessage);
}
$this->loadedYamlConfiguration = [];
}
else {
$this->loadedYamlConfiguration = Yaml::parse(file_get_contents($yamlFilePath));
if (!is_array($this->loadedYamlConfiguration)) {
throw new SystemException(sprintf('Invalid format of the plugin configuration file: %s. The file should define an array.', $yamlFilePath));
}
}
return $this->loadedYamlConfiguration;
}
}在 plugin.yaml 文件中的操作
只需在二级菜单多添加一个 category 参数来分组
navigation:
main-menu-item-wechat:
label: 微信管理
url: plus/wechat/materialtext
icon: icon-wechat
sideMenu:
side-menu-item-material_text:
label: 文本素材
url: plus/wechat/materialtext
icon: icon-file-text
category: 素材管理
side-menu-item-material_news:
label: 图文素材
url: /
icon: icon-newspaper-o
category: 素材管理在控制器中的操作
public function __construct()
{
parent::__construct();
\BackendMenu::setContext('October.System', 'main-menu-item-wechat');
\Jcc\Sidenav\Classes\SideNavManager::setContext('Plus.Wechat', 'side-menu-item-material_text');
}本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



