OctoberCMS 插件 微信管理
Plus.Wechat
基于 overtrue/easywechat 实现的 OctoberCMS 微信公众号管理插件
细节
目前实现的功能
- 素材管理
文本素材,图文素材,图片素材,语音素材,视频素材
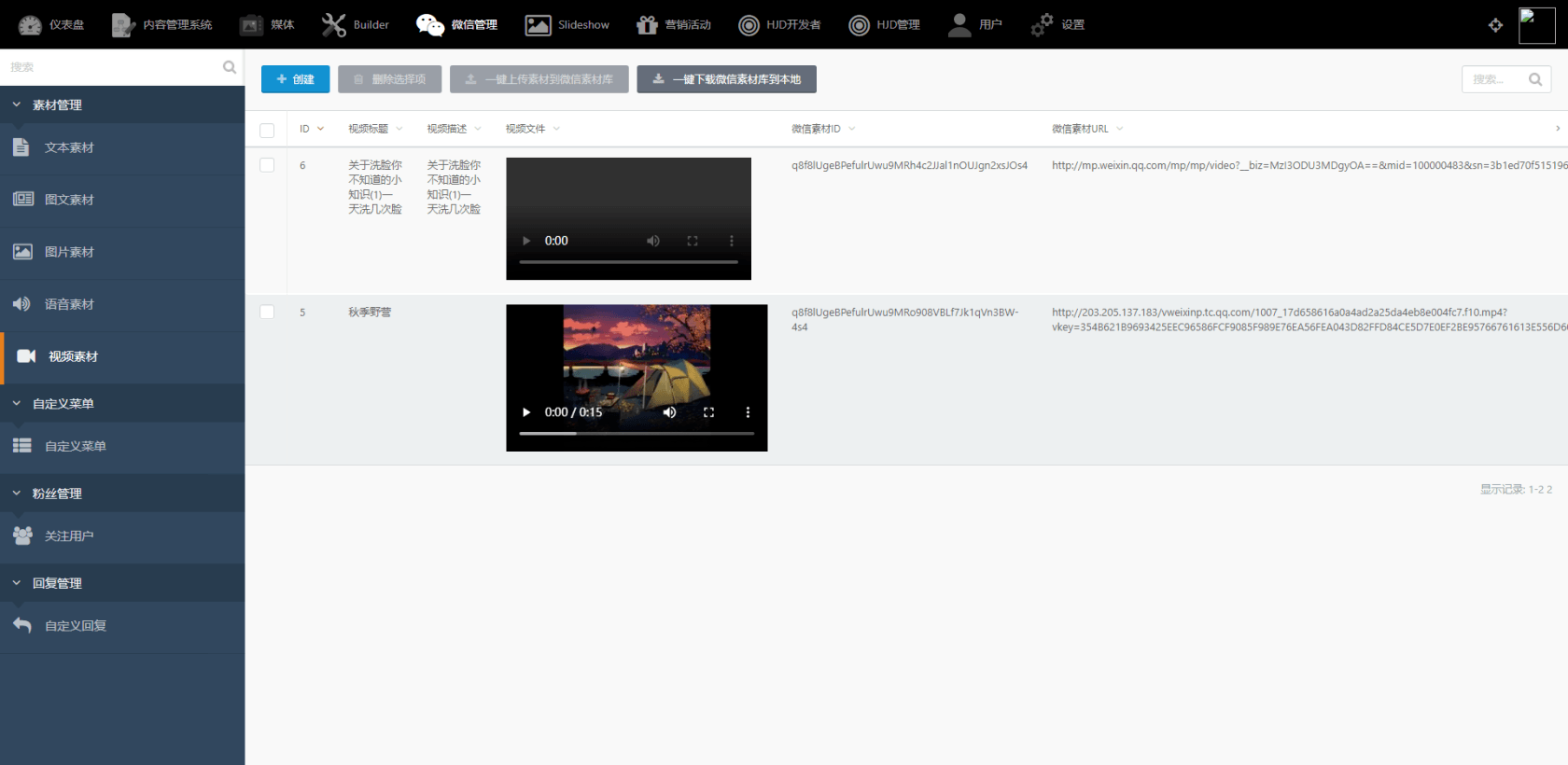
视频素材同步到本地时,DOWN_URL有两种情况,一个是直接的视频地址,可同步到本地 如203.205.137.183/vweixinp.tc.qq.com/...
一种是播放器加介绍的,同步不到本地。 如mp.weixin.qq.com/mp/mp/video?__biz...
暂时不知道如何处理。应该用到的场景不多
- 自定义菜单
自定义推送事件,素材推送,页面跳转,小程序跳转
- 粉丝管理
- 网页授权
- JSSDK
通过jssdk组件实现微信JSSDK-DEMO,添加了获取地址和小程序跳转,单一功能jssdk可以通过组件勾选,获取特定的jspai
- 带参数的二维码
截图
微信管理后台设置

素材管理-视频素材

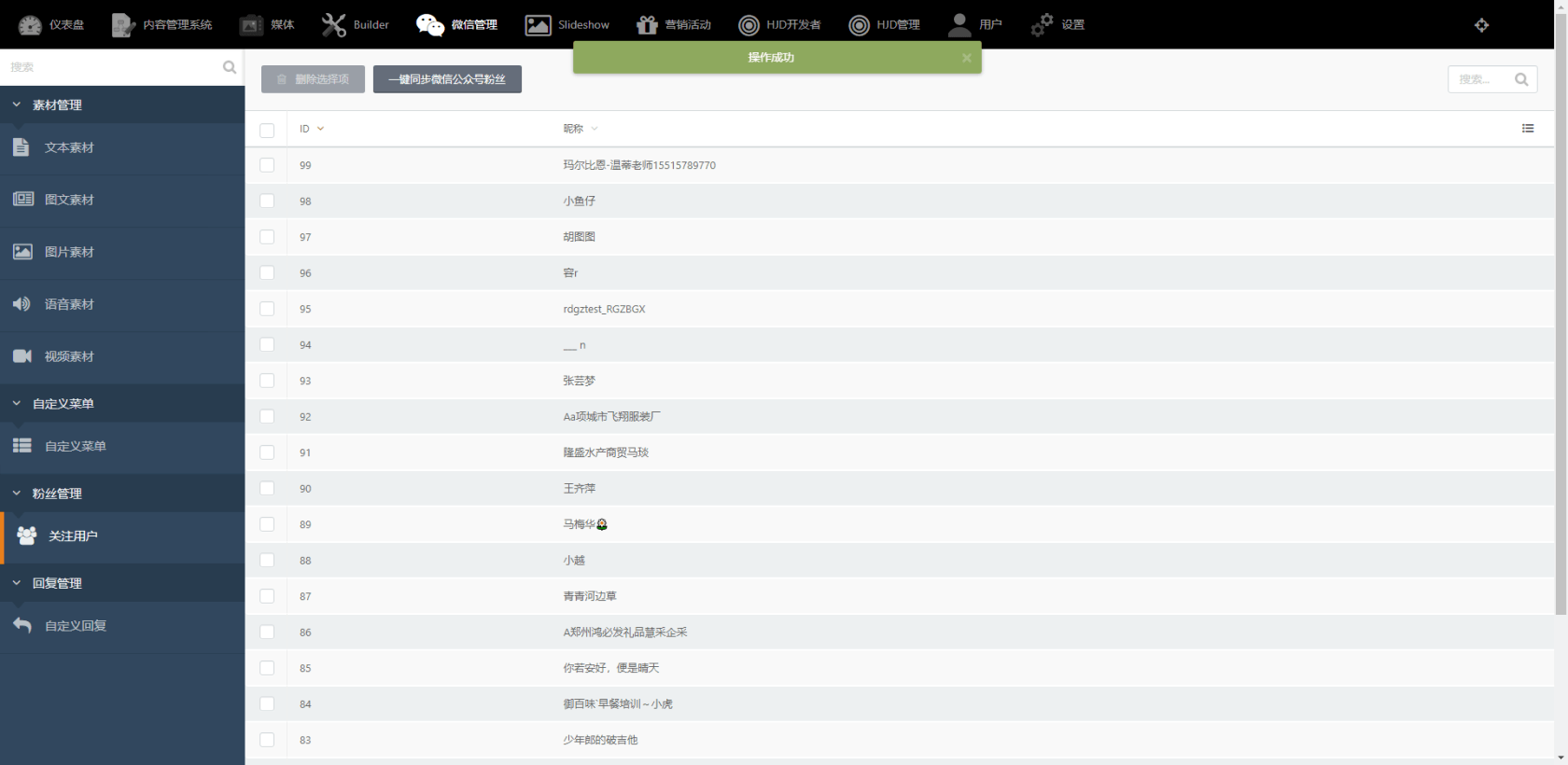
粉丝管理

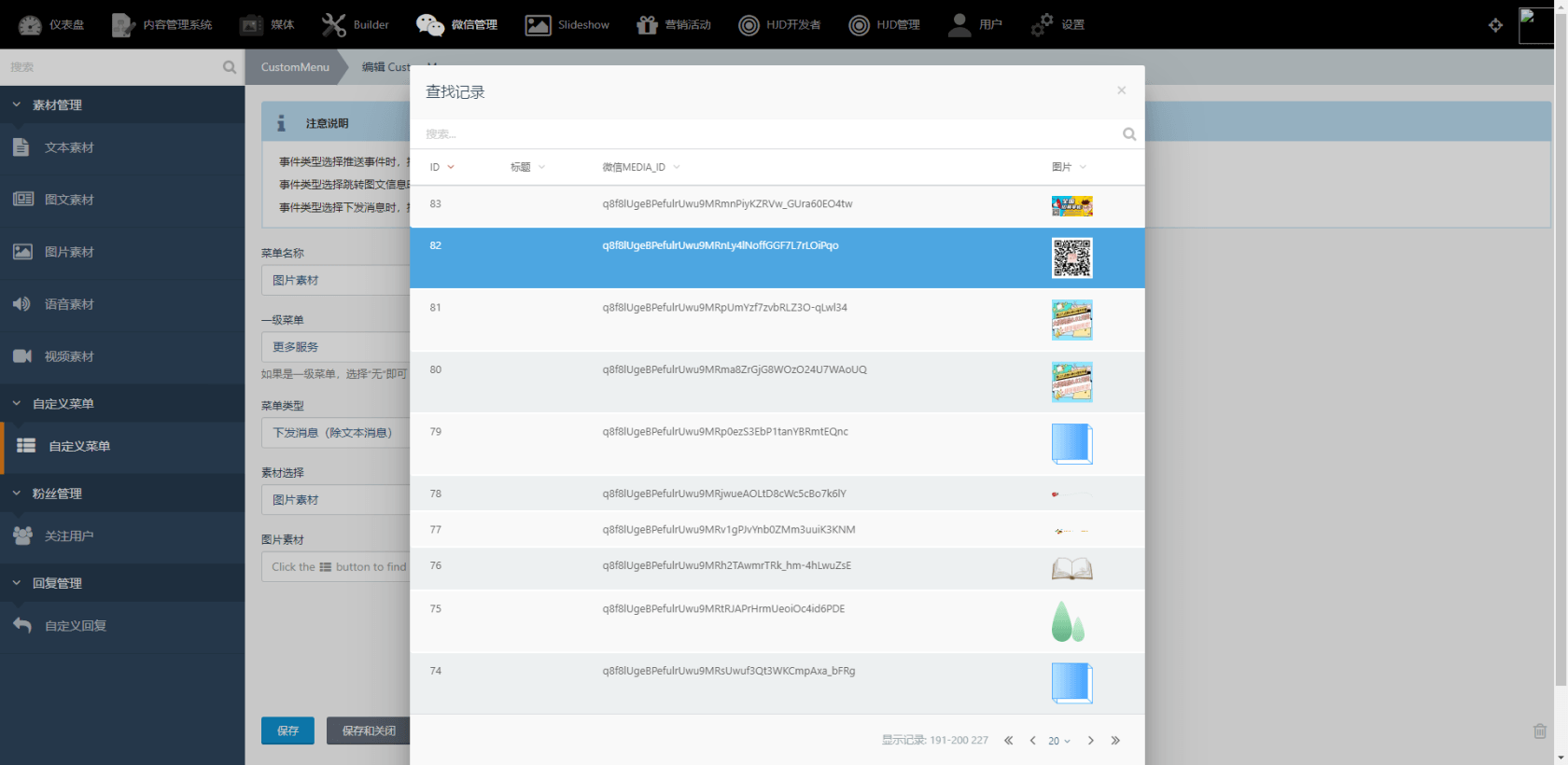
自定义菜单-发送图片

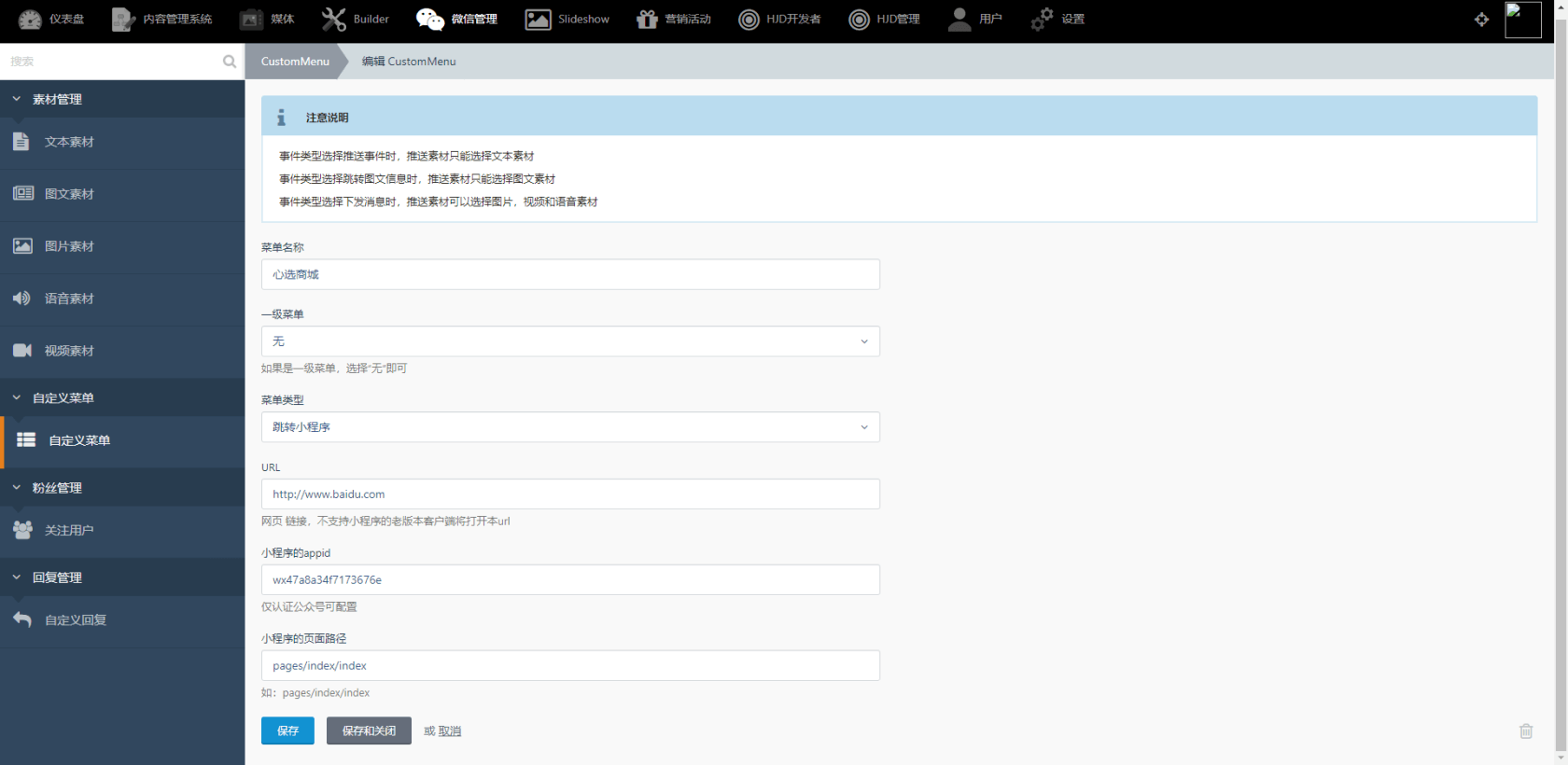
自定义菜单-跳转小程序

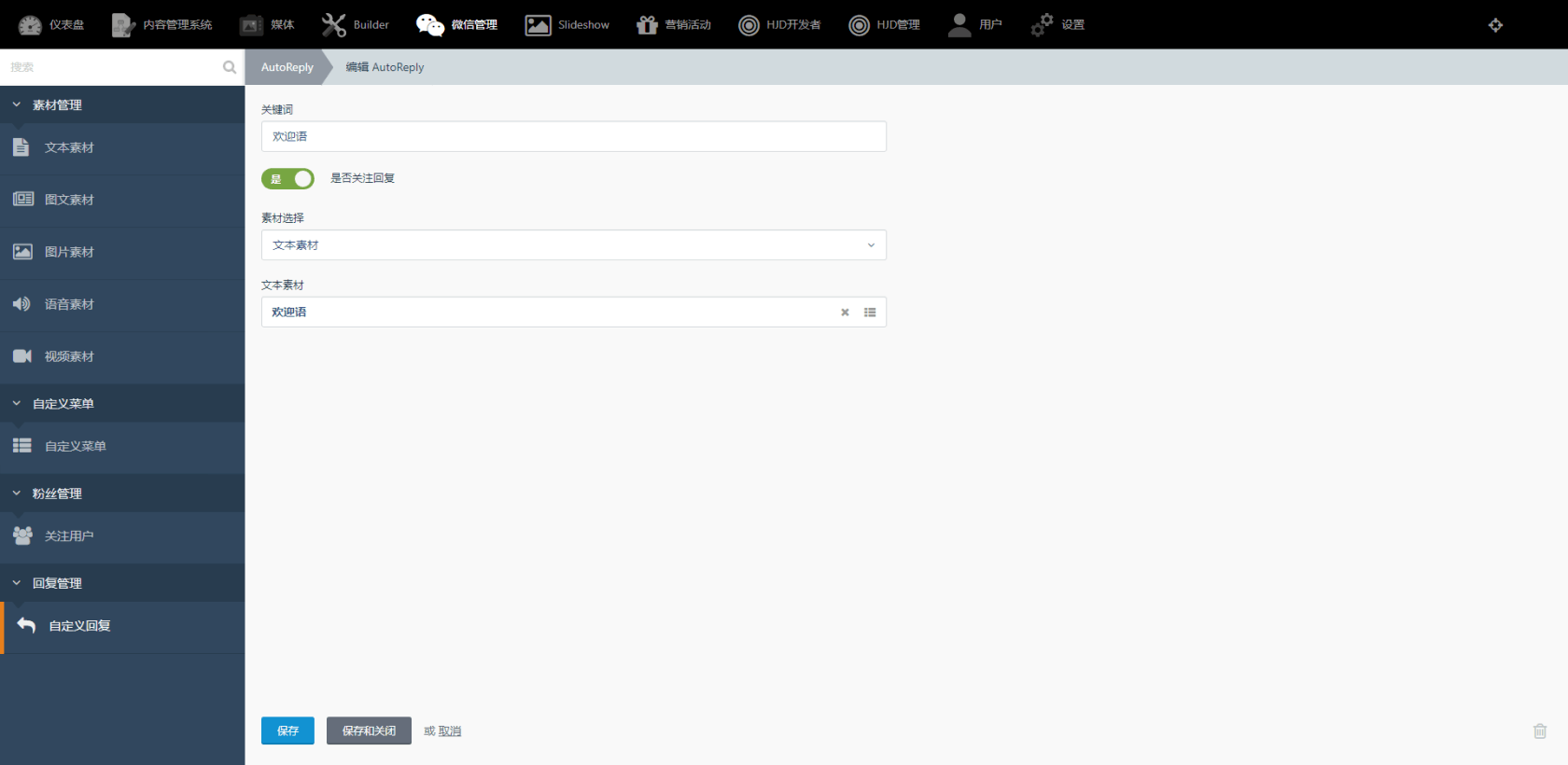
自定义回复-关注回复

自定义回复-回复列表


自定义回复-关注回复

自定义回复-素材回复

自定义菜单

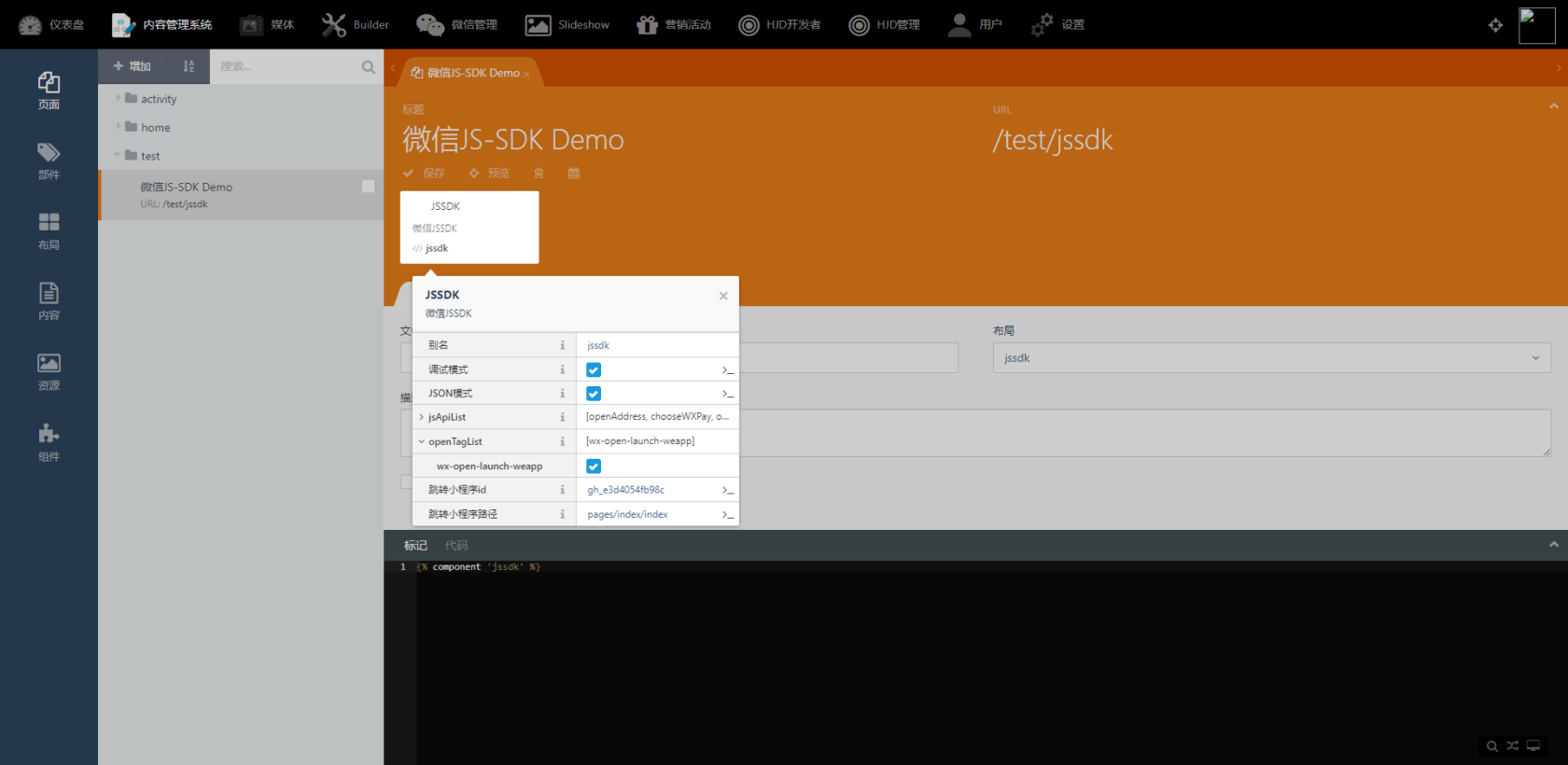
JSSDK

用法说明
安装
本插件需要提前安装 RainLab.User 插件
和Jcc.Sidenav侧边栏组件
demo地址:https://gitee.com/myoct/octwechat.git其他
个人觉得weiphp挺好用的。从tp3升到了tp5,希望再出一个laravel版的,让学习下
记录下用到的知识点,方便自己做其他项目时查找参考
Nested Tree 自定义菜单跟据这个功能实现了拖拽排序
Queue 一键从微信同步素材到本地用到这个,想实现后台运行,页面直接跳转。但是还是要执行完才刷新页面。先知道这个东西,回头用的多了就知道他真正的意义了
Traits 个人理解这个不是很全面,反正这里用了没报错。因为EasyWechat文档中说
$app 在所有相关公众号的文档都是指 Factory::officialAccount 得到的实例,就不在每个页面单独写了。
所以我就写了一个:
<?php
namespace Plus\Wechat\Http\Controllers\Traits;
use EasyWeChat\Factory;
use Illuminate\Http\Response;
use Plus\Wechat\Models\Settings;
trait AppFactory
{
protected $app_official_account;// 公众号
protected $app_mini_program;// 小程序
protected $app_open_platform;// 开放平台
protected $app_work;// 企业微信
protected $app_open_work;// 企业微信开放平台
protected $app_payment;// 微信支付
function app_official_account(){
$config=Settings::instance()->toArray();
$config['oauth']['scopes']=['snsapi_userinfo'];
$config['oauth']['callback']='/web/wechat/home/oauth_callback';
// dd($config);
$this->app_official_account = Factory::officialAccount($config);
return $this->app_official_account;
}
}然后在其他地方就能直接这样用
<?php namespace Plus\Wechat\Controllers;
.
.
.
use Plus\Wechat\Http\Controllers\Traits\AppFactory;
.
.
class CustomMenu extends Controller
{
use AppFactory;
.
.
.
public function onSend(){
.
.
$app_official_account=$this->app_official_account();
$res=$app_official_account->menu->create($buttons);
.
.
.
}
}
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



