datatables服务端分页
初始化
这样就可以得到一个初始的DataTables
<!--第一步:引入Javascript / CSS (CDN)-->
<!-- DataTables CSS -->
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.21/css/jquery.dataTables.css">
<!-- jQuery -->
<script type="text/javascript" charset="utf8" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<!-- DataTables -->
<script type="text/javascript" charset="utf8" src="http://cdn.datatables.net/1.10.21/js/jquery.dataTables.js"></script><!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display">
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
</tr>
</tbody>
</table><!--第三步:初始化Datatables-->
$(document).ready( function () {
$('#table_id_example').DataTable();
} );客户端分页
只需把查询数据返回前端,前端自动循环渲染
<!--第二步:添加如下 HTML 代码-->
<table id="table_id_example" class="display">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
</tr>
</thead>
<tbody>
@foreach($arr as $val)
<tr>
<td>{{$val->id}}</td>
<td>{{$val->name}}</td>
</tr>
@endforeach
</tbody>
</table>服务端分页
顾名思义,手动在后端使用代码进行分页
这样主要是为了,减轻数据库一次查询百万条数据的压力和防范前端面对百万条数据进行分页而产生崩溃的问题
$(document).ready( function () {
$('#table_id_example').DataTable({
//开启服务端分页
serverSide:true,
//分页
"paging": true,
"lengthMenu": [10, 25, 50, 75, 100],
ajax:{
//访问路由地址
url:'xxxxx',
type:'get',
},
//指定每一列显示的数据
columns:[
//{'data': '字段名称1', "defaultContent": "默认值", 'className': '类名'},
{data:'id'},
{data:'title'},
{data:'created_at'},
//操作列先占位一下
{data:'btn'},
]
});
} );//后端接收数据进行判断
public function list(Request $request){
//是否为Ajax请求
if ($request->ajax()){
// 开启位置
$start=$request->get('start',0);
// 获取记录数
$length=min(100,$request->get('length',10));
// 获取数据
$data=Article::offset($start)->limit($length)->get();
// 获取总数
$total=Article::count();
/*
draw: 客户端调用服务器端次数标识
recordsTotal: 获取数据记录总条数
recordsFiltered: 数据过滤后的总数量(和上面记录总数是一样的,无需理会)
data: 获得的具体数据
注意:recordsTotal和recordsFiltered都设置为记录的总条数
*/
$result=[
'draw'=>$request->get('draw'),
'recordsTotal'=>$total,
'recordsFiltered'=>$total,
'data'=>$data
];
//返回数据
return $result;
}
return view('list');
}模型追加字段
解决前面操作列占位,最常见是按钮的添加
protected $appends=['btn'];
function getBtnAttribute(){
$id=$this->id;
// return "<button><a href='xdel?id=$id' >删除</a></button>";
return "<button value='$id' >删除</button>";
}搜索功能
此处是多条件搜索
首先关闭自带搜索功能
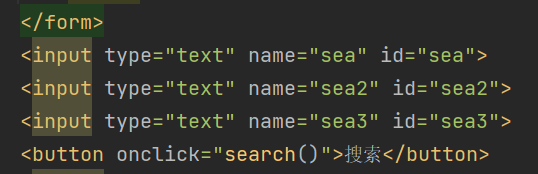
"searching": false,在datatables上准备一个搜索表单

插件实例用一个变量接收

阻止表单默认提交,然后手动调用插件发起ajax提交
function search() {
data.ajax.reload();
return false;
}给datetables添加提交参数,这里必须要用一个函数

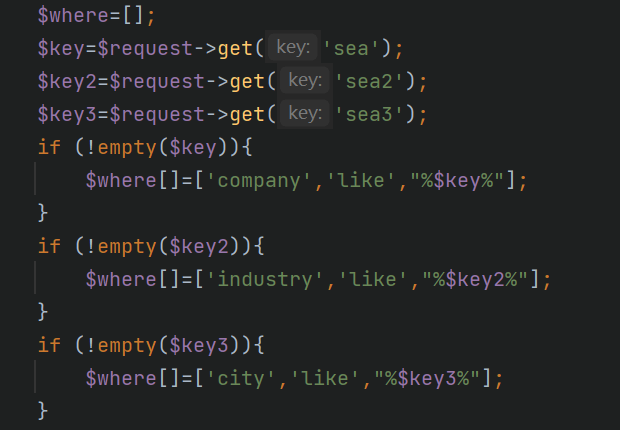
组装多条件搜索的条件

然后在查询语句加如下条件即可

排序功能
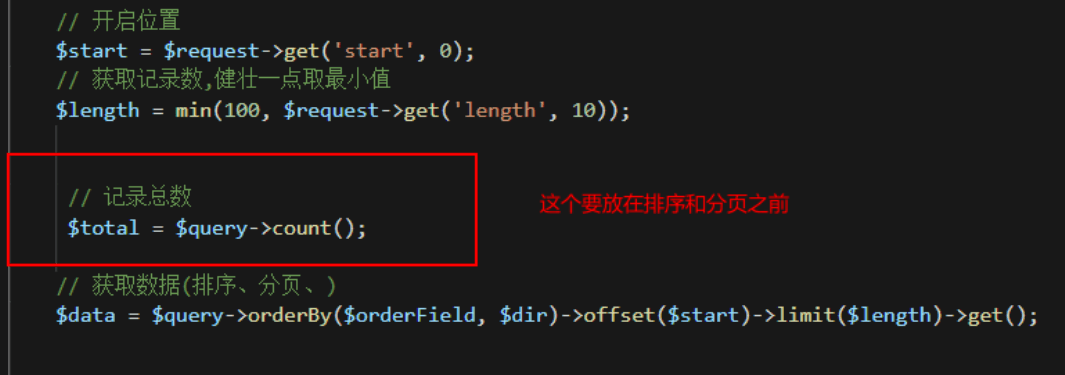
首先在后端代码加入如下代码段
//获取排序信息数组
$orderArr = $request->get('order')[0];
// 排序索引
$column = $orderArr['column'];
// 排序类型 升还是降
$dir = $orderArr['dir'];
// 排序字段
$orderField = $request->get('columns')[$column]['data'];查询构造器,拼接上排序方法

注意bug

另,前端加入如下内容可实现第二列默认进行倒序排序,其他列禁止排序
"columnDefs": [
{ "orderable": false, "targets": [0,2,3,4,5,6,7,8,9,10] }
],
"order":[[ 1, "desc" ]],本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



