智能在线客服系统源码GOFLY开发日志- 11. 聊天框的定位问题
前面介绍了一些golang方面遇到的问题,现在开始穿插总结一些前端遇到的小问题
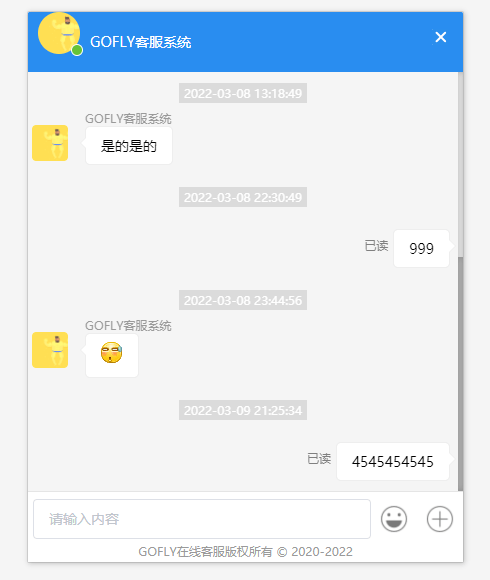
底部固定输入框的实现
很多时候,我们的聊天界面需要有一个输入框,这个输入框一般情况下是固定在页面底部的,就像qq/微信。消息记录是在输入框的上面展示,当高度超出的时候出现滚动条,那么这样的效果用css怎么实现的呢?

使用position:fixed实现
这个css的绝对定位是可以实现的,把输入框div那块固定在底部,消息列表那块距离底部增加边距,但是这样会使输入框div那块脱离文档流,并且边距这种会破坏文档的高度,现在我使用一种新的方式实现。
底部输入框高度固定,消息列表div高度动态计算,height: calc(100% - 底部输入框高度)
例如下面这俩css
.chatRoomMessageBox{
height: calc(100% - 100px);
overflow-y: auto;
}
.chatRoomSendBox{
height: 100px;
}上面的是消息列表的样式,高度动态计算,超出高度滚动。
下面的是底部输入框的固定高度,这样就能实现页面的效果
后面还遇到了哪些问题和知识点将会继续进行总结。
演示网站:
gofly.sopans.com
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: