智能在线客服系统源码GOFLY开发日志- 12. 聊天点击emoji 展示表情的实现
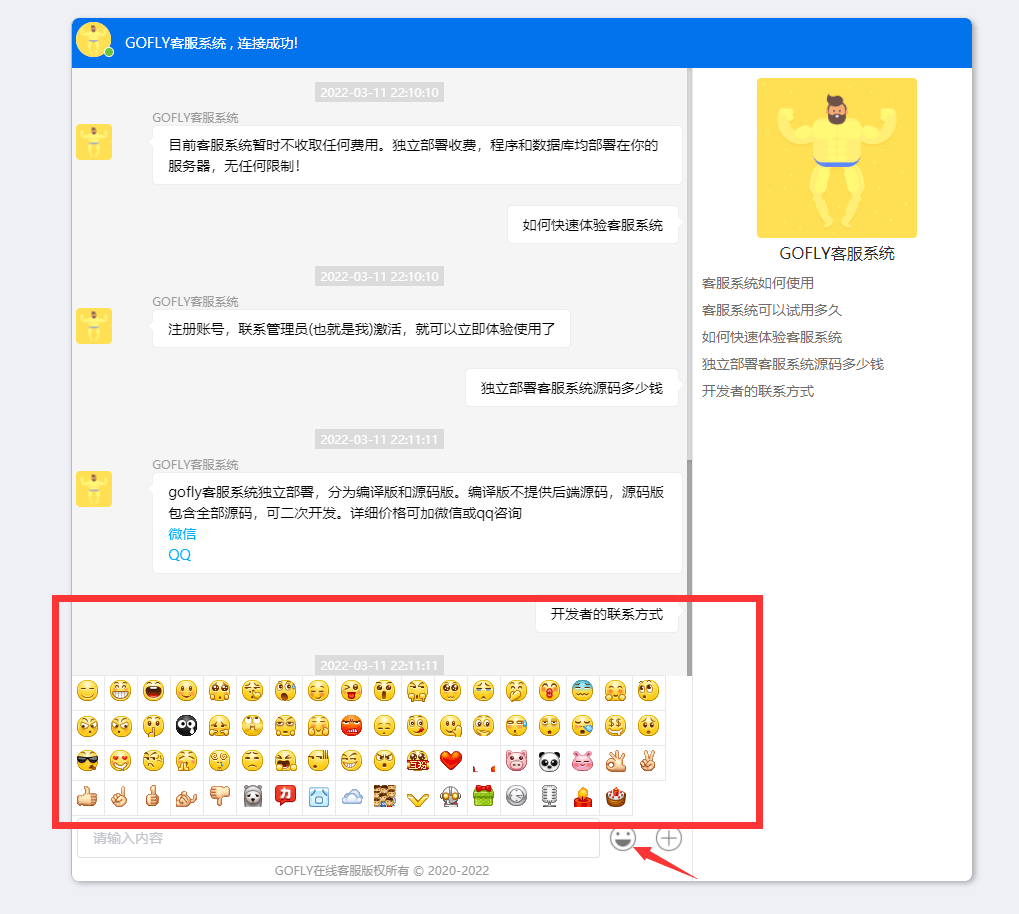
在任何im聊天软件里,一般在聊天框的周围,都有一个😊这样的小图标,可以点击展示出emoji表情的列表。在我的在线客服系统里,也是有这样的小功能,如下图:

点击小笑脸,展示出表情列表
聊天表情图标最基本的数据结构
emojis=[
{"[a]":"/static/images/0.gif"},
{"[b]":"/static/images/1.gif"}
]
emojisMap=[
{"name":"[a]","path":"/static/images/0.gif"},
{"name":"[b]","path":"/static/images/1.gif"}
]表情图片的物理存储路径/static/images/

在数据库存储的内容是
“face[a] face[b]”字符串,展示的时候会把这俩字符串替换成
“<img src=”/static/images/0.gif”/> <img src=”/static/images/1.gif”/>”
实现基本的存储结构
function emojiGifs(){
var emojiGifs=[];
var emojiTxt = ["[a]", "[b]", "[c]", "[d]", "[e]", "[f]", "[g]", "[h]", "[i]", "[j]", "[k]", "[l]", "[m]", "[n]", "[o]", "[p]", "[q]", "[r]", "[s]", "[t]", "[u]", "[v]", "[w]", "[x]", "[y]", "[z]", "[aa]", "[bb]", "[cc]", "[dd]", "[ee]", "[ff]", "[gg]", "[hh]", "[ii]", "[jj]", "[kk]", "[ll]", "[mm]", "[nn]", "[oo]", "[pp]", "[qq]", "[rr]", "[ss]", "[tt]", "[uu]", "[vv]", "[ww]", "[xx]", "[yy]", "[zz]", "[a1]", "[b1]", "[good]", "[NO]", "[c1]", "[d1]", "[e1]", "[f1]", "[g1]", "[h1]", "[i1]", "[g1]", "[k1]", "[l1]", "[m1]", "[n1]", "[o1]", "[p1]", "[q1]", "[cake]"];
for(var i=0;i<emojiTxt.length;i++){
emojiGifs[emojiTxt[i]]="/static/images/face/"+i+".gif";
}
return emojiGifs;
}
function emojiGifsMap(){
var emojiMap=[];
var emojis=emojiGifs();
for(var key in emojis){
emojiMap.push({"name":key,"path":emojis[key]});
}
return emojiMap;
}展示图标列表,我这里是vue里的用法,循环emojiMap,展示出图片文件。并且给每个图标增加上了点击事件faceIconClick
<ul class="faceBoxList">
<li v-on:click="faceIconClick(i)" class="faceIcon" v-for="(v,i) in face" :title="v.name"><img :src=v.path></li>
</ul>点击事件的处理很简单,就是拼接一下内容,原字符串拼接出face[a]
//表情点击事件
faceIconClick:function(index){
this.messageContent+="face"+this.face[index].name;
},点击展示,再点击隐藏的vue实现方式
用vue来实现这样的效果非常简单
<div v-on:click="showFaceIcon==true?showFaceIcon=false:showFaceIcon=true"></div>
<div v-if="showFaceIcon">图标表情</div>后面还遇到了哪些问题和知识点将会继续进行总结。
演示网站:
gofly.sopans.com
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: