Vue.js子组件向父子间传值
子传父:顾名思义子组件向父组件传值,它属于事件传值 。
我们来边看代码边注释:
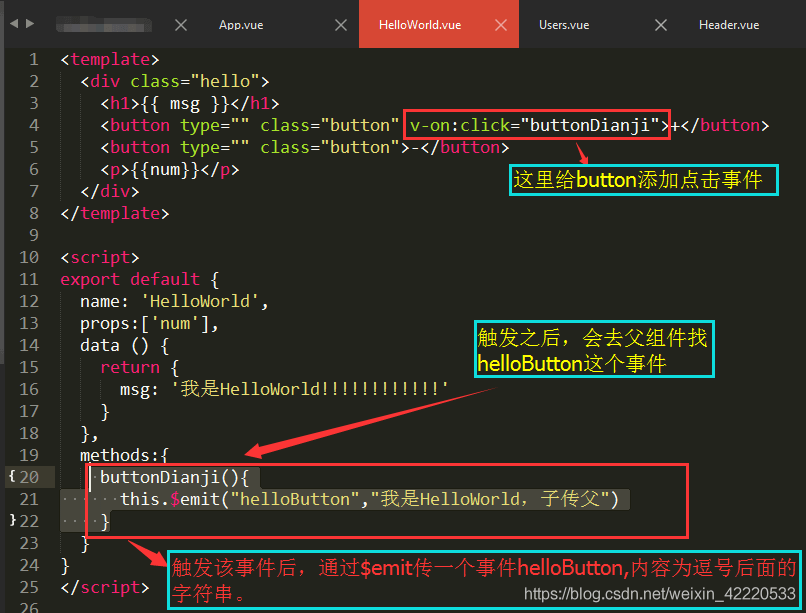
先看一下,子组件 ->
注释:如图中所示,我们点击button这个按钮,触发了buttonDianji()这个事件,this.$emit() 该机制会向父组件传一个事件helloButton,其内容为逗号之后。并且去 父组件 找这个事件。

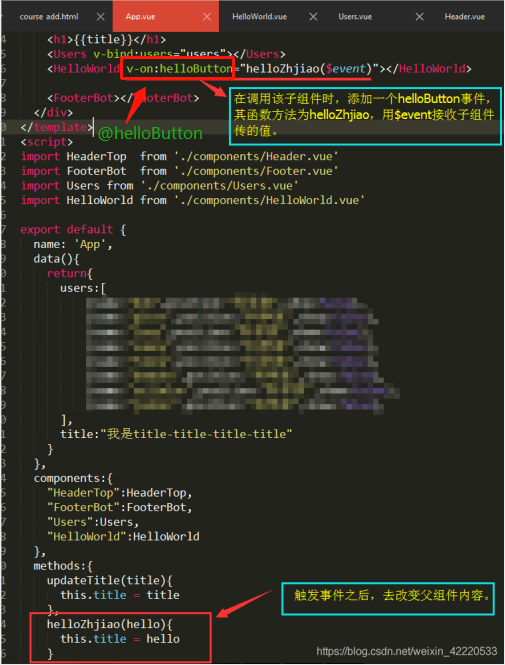
下面,看一下父组件:

版权声明:本文为CSDN博主「橙子_tong」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:blog.csdn.net/weixin_42220533/arti...
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



