分享一个DcatAdmin主题
先看效果
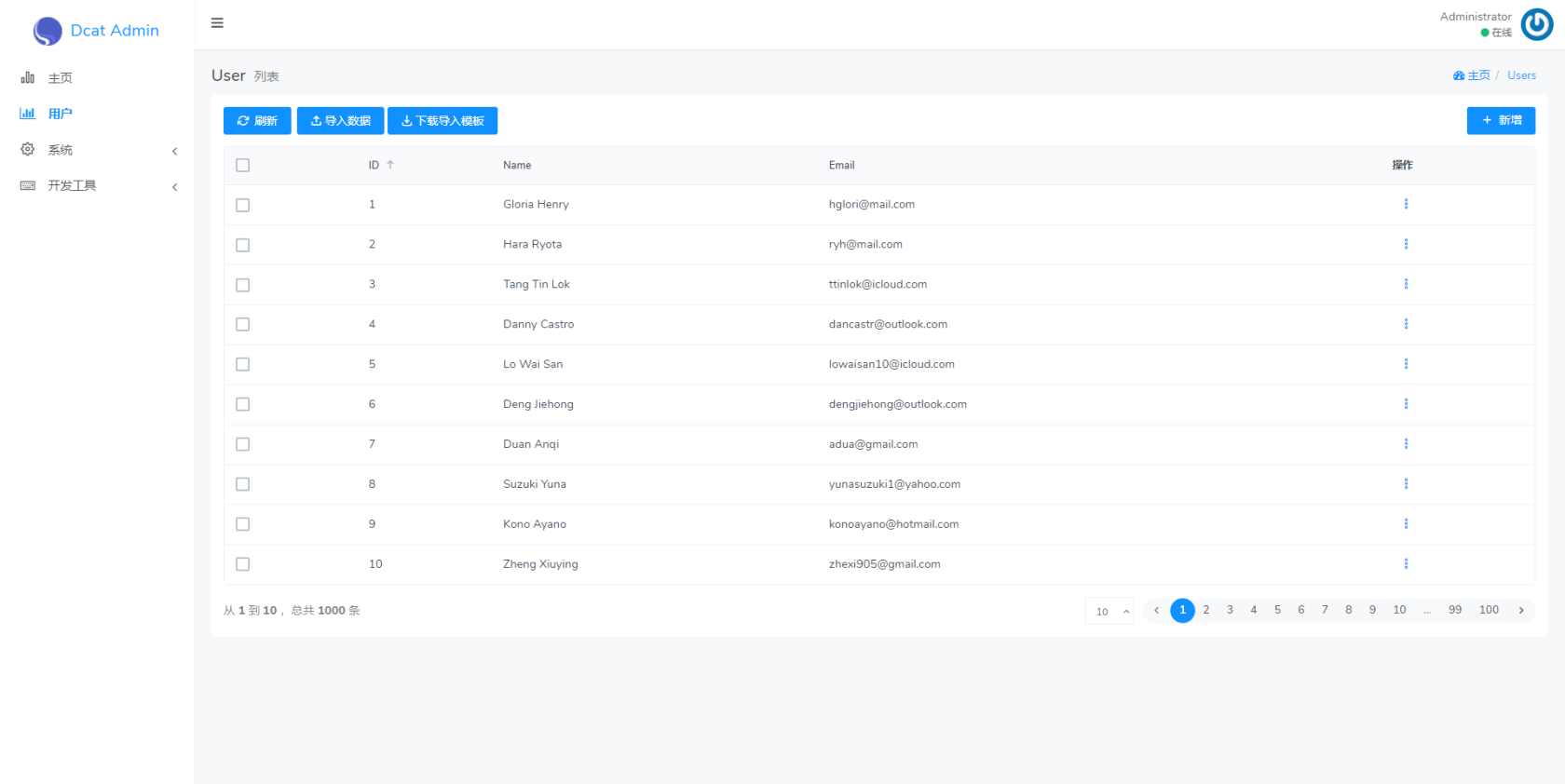
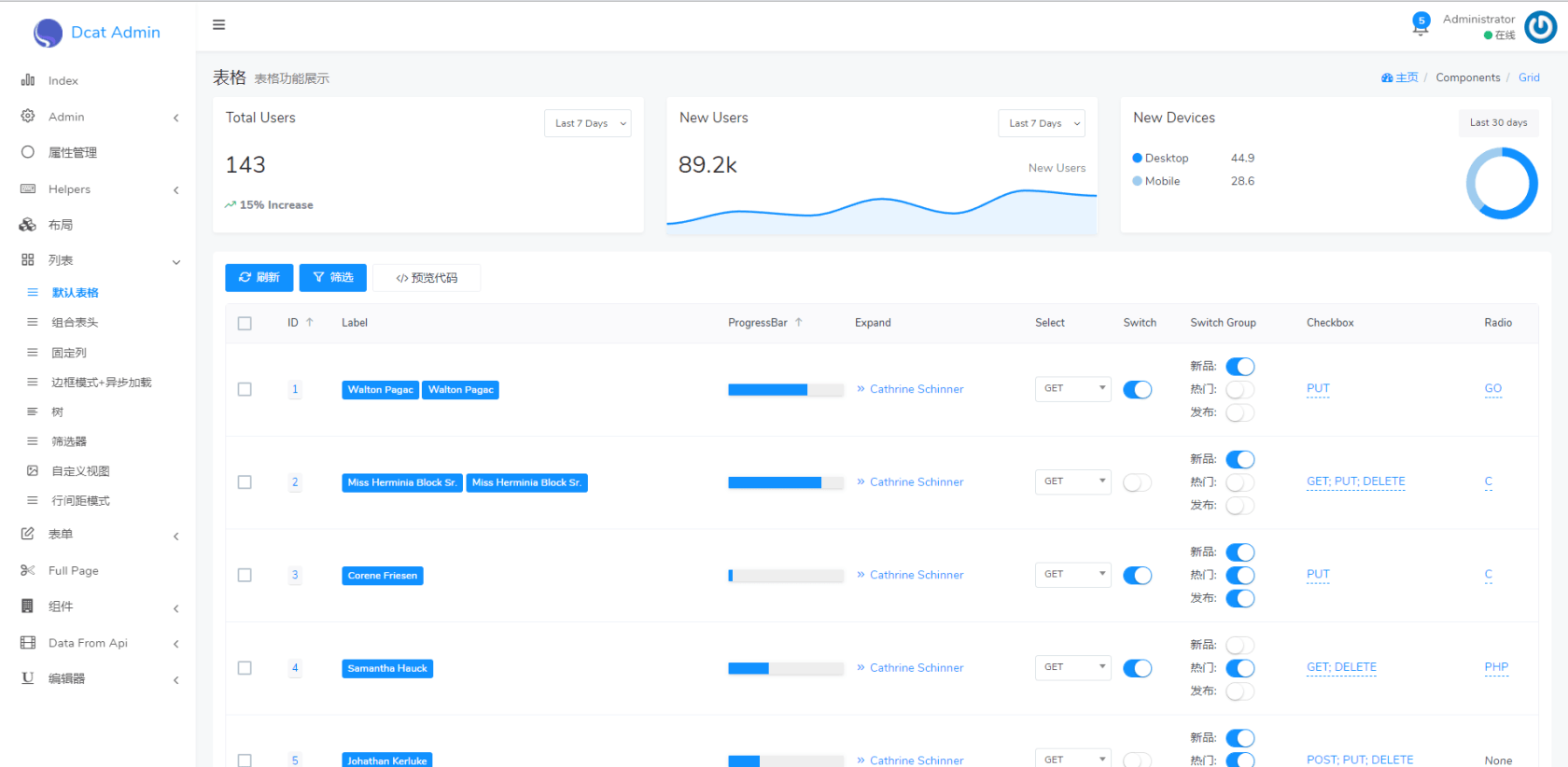
缩小了页面主标题字号, 调整了列表样式
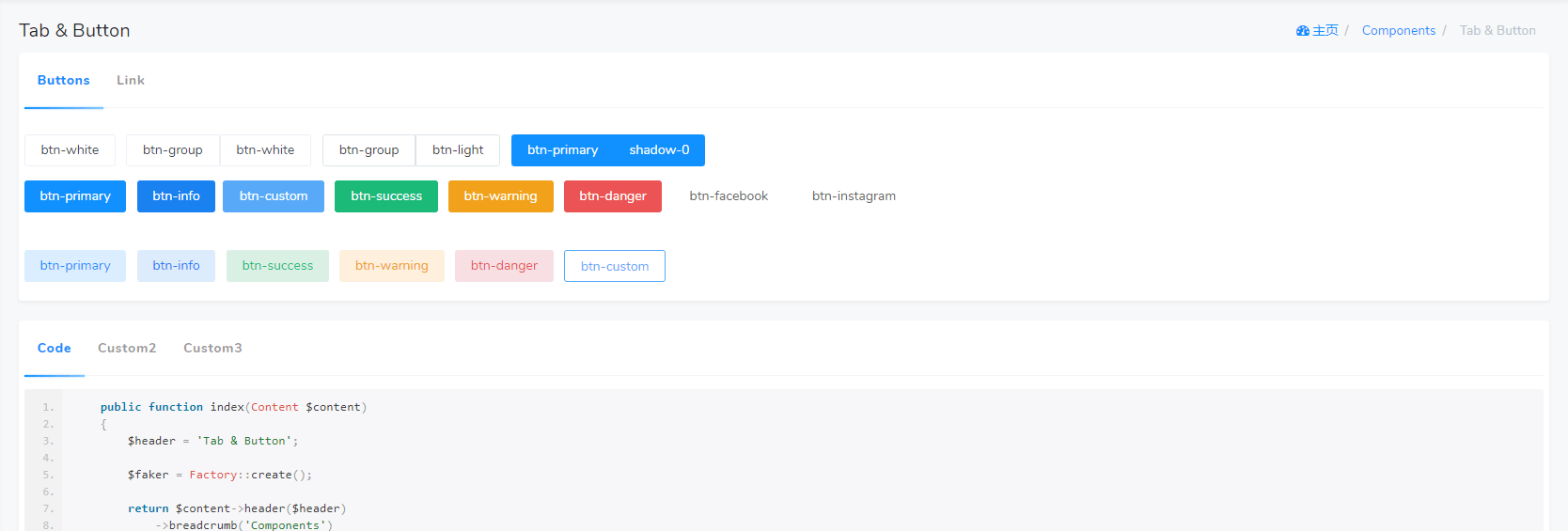
调整了按钮样式
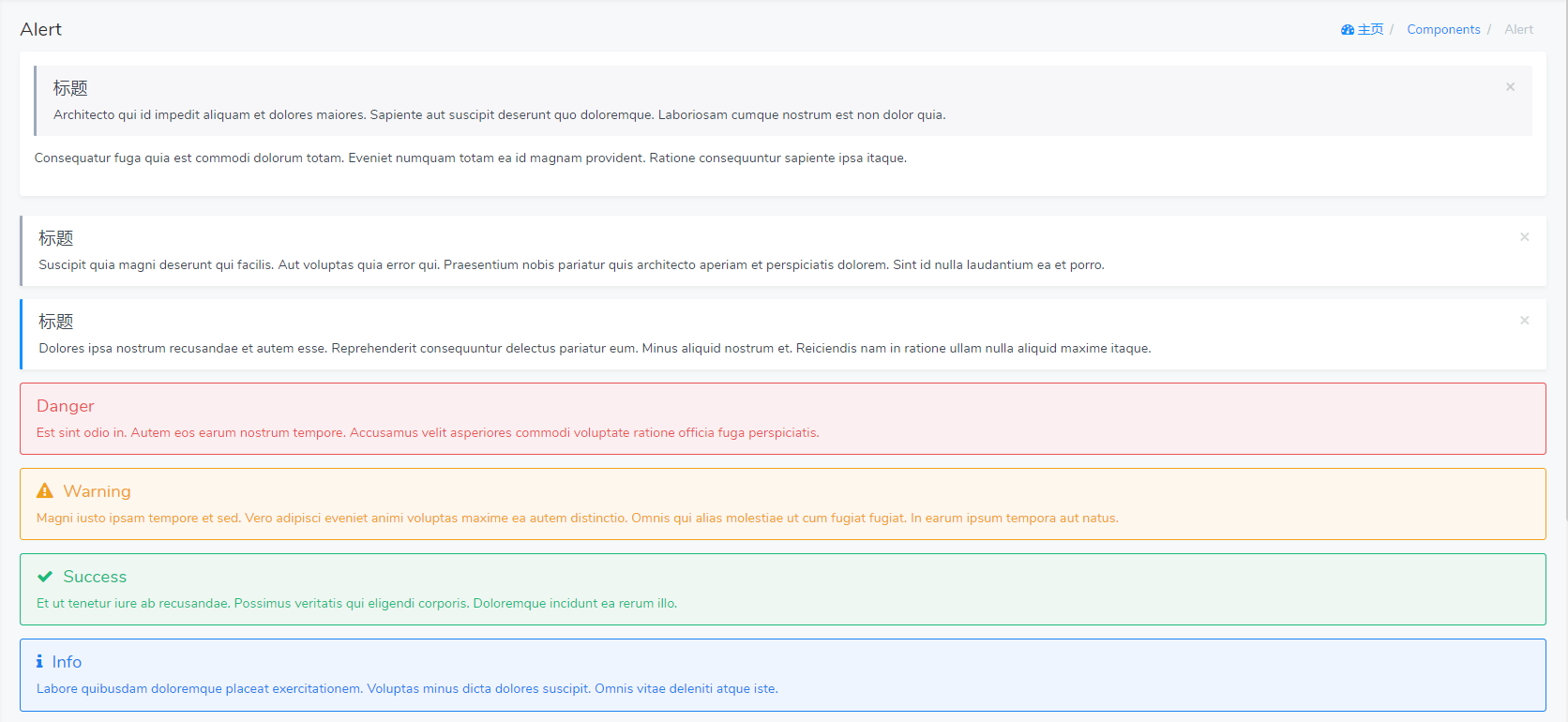
Alert样式
悬浮效果更改了背景色, 加了圆角
食用方式
- 在
bootstrap.php中引入我的css gitee地址Admin::css('css/theme.css'); - 按照文档发布自定义主题更改主题色, 我css的主题色为
#1890ff
文档地址// 执行命令 php artisan admin:minify mytheme --color 1890ff --publish // 在bootstrap.php中加入 Dcat\Admin\Color::extend('mytheme', [ 'primary' => '#1890ff', 'primary-darker' => '#1890ff', 'link' => '#1890ff', ]); // 可自行更改theme.css中的:root以更换其他颜色 :root { --primary: #1890ff; ... }
可能部分细节上会存在些问题, 不过肯定不会影响你的业务逻辑(毕竟它只是个css), 后面有时间可能会增加其他的, 欢迎留言…
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 3年前 自动加精











 关于 LearnKu
关于 LearnKu




看不到分享地址呢,是私有项目?
收藏了