主题与颜色
主题与颜色
切换主题
Dcat Admin支持主题切换功能,目前内置了三种主题色:blue、blue-light、green,可通过配置参数admin.layout.color进行切换。
打开配置文件config/admin.php
'layout' => [
'color' => 'blue',
...
],
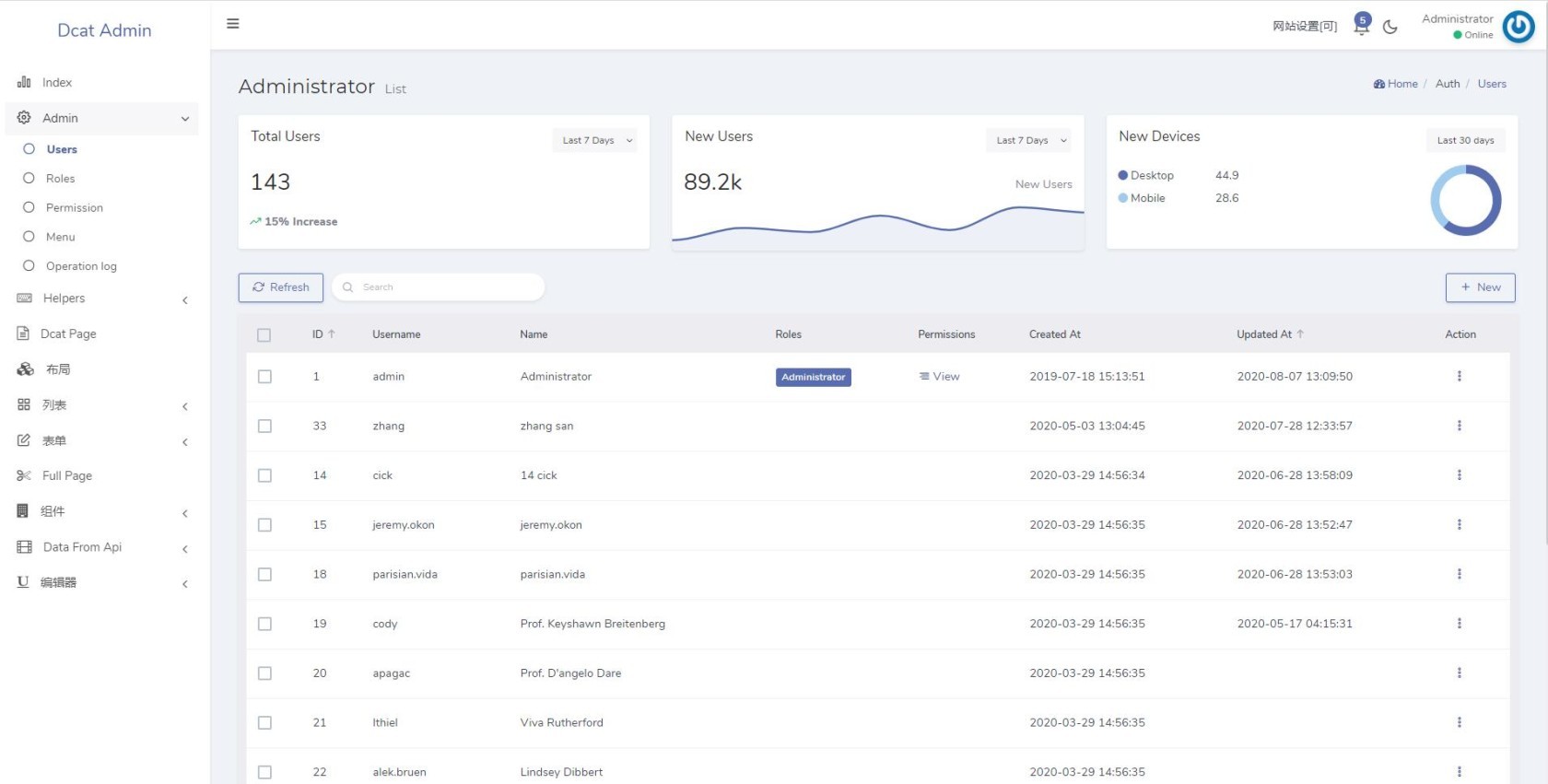
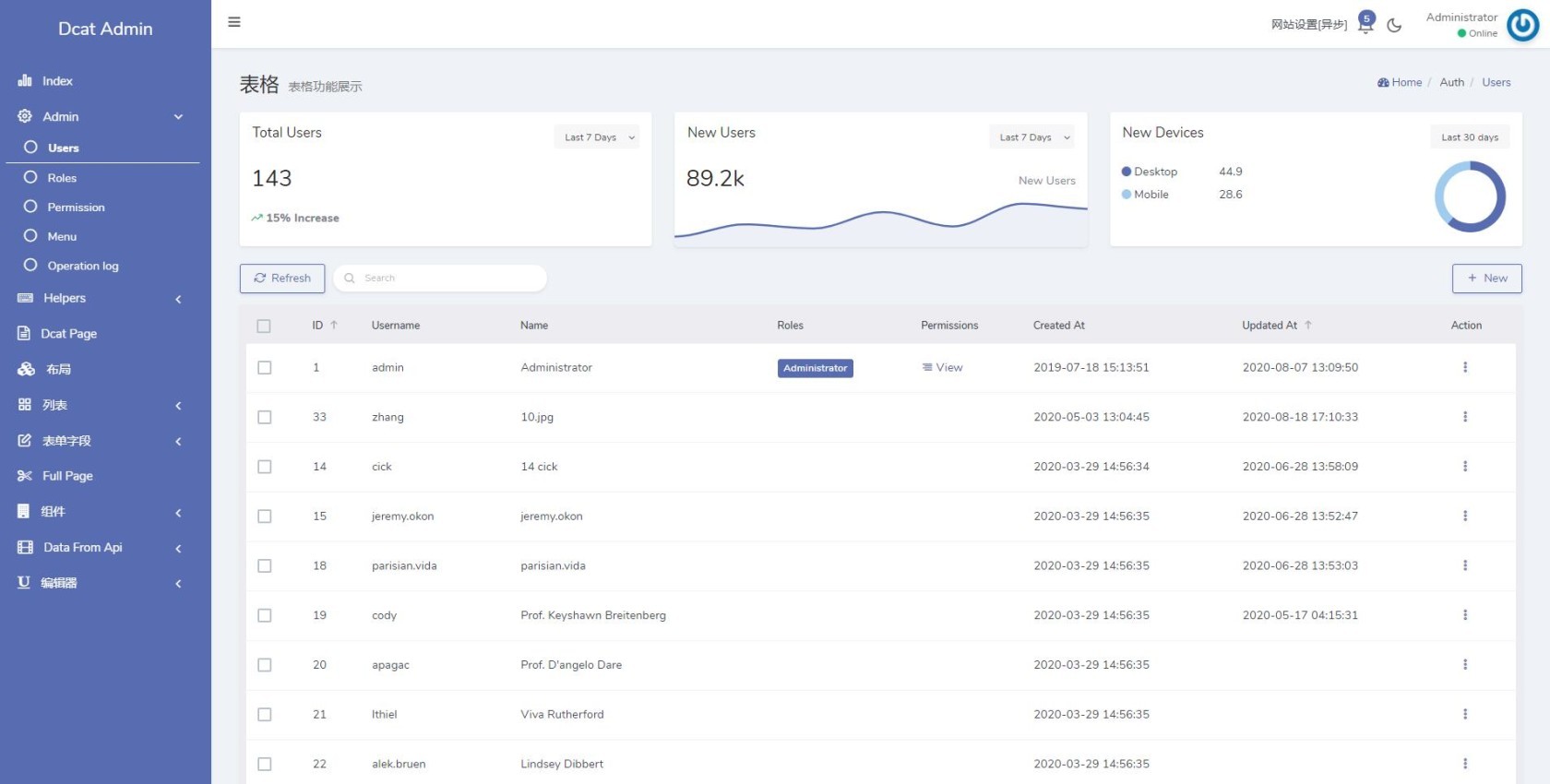
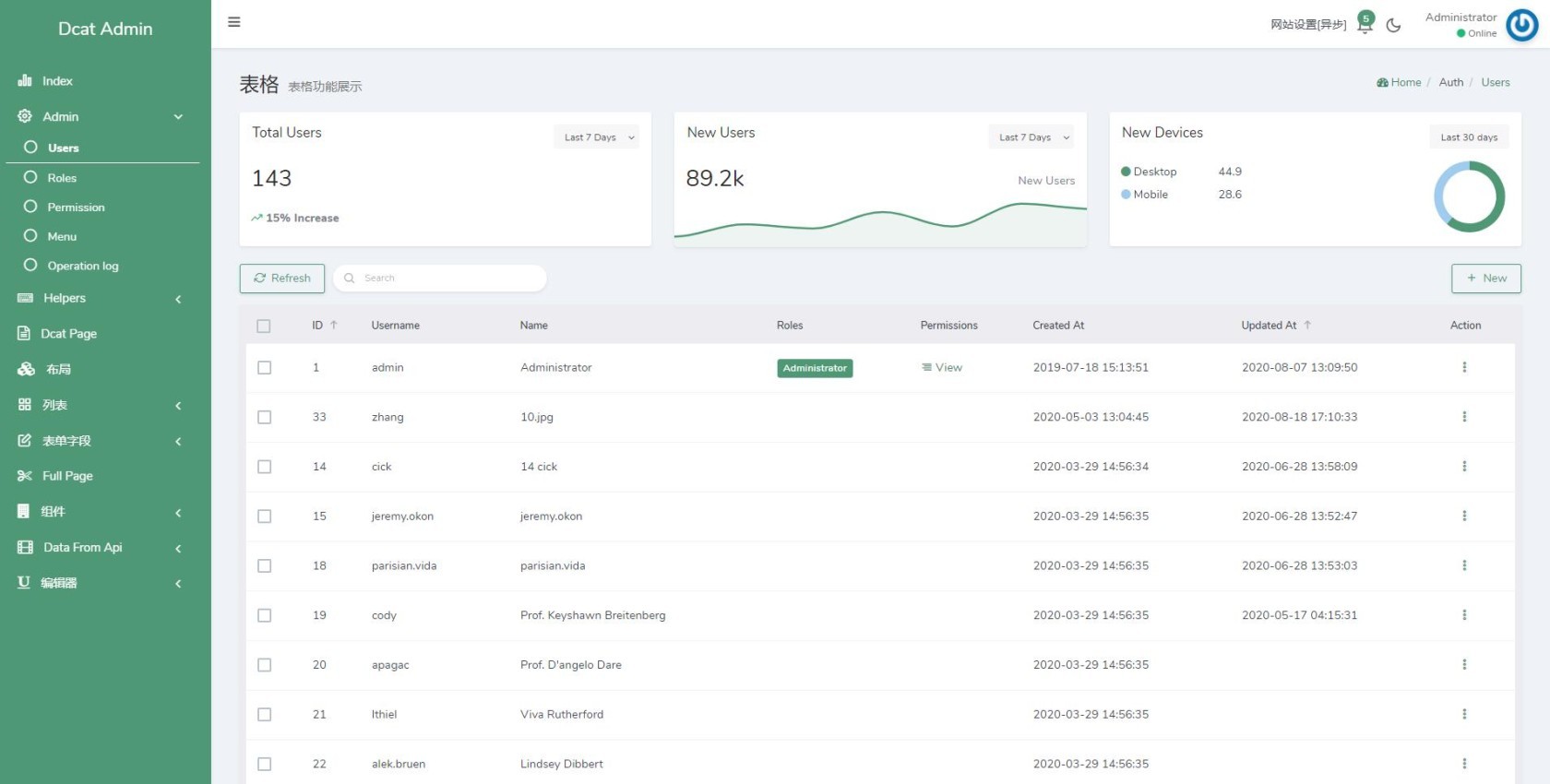
...部分主题色预览



自定义主题配色
需要注意的是,如果自定义了主题之后,每次更新新版本,都需要重新编译一次你的自定义主题!!!
开发者可以通过这个功能随意添加自己想要的主题配色,在使用这个功能之前需要先安装NodeJs,没安装的同学前往nodejs.cn/下载安装即可。
安装完NodeJs之后可打开命令行运行npm -v测试一下是否安装成功。
npm -v如果正常返回版本号,则说明已安装成功,同时建议使用淘宝镜像
npm config set registry https://registry.npm.taobao.org然后运行以下命令编译自定义主题的文件,只需输入主题的名称和主题颜色代码(十六进制)即可。
这里我们以生成一个orange主题为例
这个命令第一次运行时需要较长时间,请耐心等待。如果运行失败,请尝试给
vendor目录写权限。
php artisan admin:minify orange --color fbbd08 --publish上面的命令的意思是生成一个orange主题,颜色代码为#fbbd08,并且生成之后自动发布静态资源。如果编译成功,命令行会输出以下内容
...
DONE Compiled successfully in 48001ms8:24:28 PM
Asset Size Chunks
Chunk Names
/resources/dist/adminlte/adminlte.js 29.7 KiB 0 [emitted]
/resources/dist/adminlte/adminlte
/resources/dist/adminlte/adminlte.js.map 87.8 KiB 0 [emitted]
[dev] /resources/dist/adminlte/adminlte
/resources/dist/dcat/extra/action.js 3.7 KiB 1 [emitted]
/resources/dist/dcat/extra/action
/resources/dist/dcat/extra/action.js.map 12.9 KiB 1 [emitted]
[dev] /resources/dist/dcat/extra/action
/resources/dist/dcat/extra/grid-extend.js 4.87 KiB 2 [emitted]
/resources/dist/dcat/extra/grid-extend
/resources/dist/dcat/extra/grid-extend.js.map 21.7 KiB 2 [emitted]
[dev] /resources/dist/dcat/extra/grid-extend
/resources/dist/dcat/extra/resource-selector.js 5.8 KiB 3 [emitted]
/resources/dist/dcat/extra/resource-selector
/resources/dist/dcat/extra/resource-selector.js.map 24 KiB 3 [emitted]
[dev] /resources/dist/dcat/extra/resource-selector
/resources/dist/dcat/extra/upload.js 17.2 KiB 4 [emitted]
/resources/dist/dcat/extra/upload
/resources/dist/dcat/extra/upload.js.map 66.8 KiB 4 [emitted]
[dev] /resources/dist/dcat/extra/upload
/resources/dist/dcat/js/dcat-app.js 88.8 KiB 5 [emitted]
/resources/dist/dcat/js/dcat-app
/resources/dist/dcat/js/dcat-app.js.map 164 KiB 5 [emitted]
[dev] /resources/dist/dcat/js/dcat-app
resources/dist/adminlte/adminlte-orange.css 656 KiB 0 [emitted]
[big] /resources/dist/adminlte/adminlte
resources/dist/dcat/css/dcat-app-orange.css 43 KiB 0 [emitted]
/resources/dist/adminlte/adminlte
resources/dist/dcat/extra/markdown-orange.css 1.72 KiB 0 [emitted]
/resources/dist/adminlte/adminlte
resources/dist/dcat/extra/step-orange.css 8.56 KiB 0 [emitted]
/resources/dist/adminlte/adminlte
resources/dist/dcat/extra/upload-orange.css 6.42 KiB 0 [emitted]
/resources/dist/adminlte/adminlte
Copied Directory [\dcat-admin\resources\dist] To [\public\vendors\dcat-admin]
Publishing complete.
Compiled views cleared!主题文件编译成功之后,还需要在app/Admin/bootstrap.php中加入以下代码
Dcat\Admin\Color::extend('orange', [
'primary' => '#fbbd08',
'primary-darker' => '#fbbd08',
'link' => '#fbbd08',
]);最后把你的配置参数admin.layout.color的值设置为orange就行了。
深色模式

启用切换按钮
通过配置参数 admin.layout.dark_mode_switch 可以启用或禁用深色模式切换开关。开启后会在页面顶部导航栏中增加一个开关按钮,点击可以切换深色和明亮模式,并且会把状态保存在localStorage中。
'layout' => [
'dark_mode_switch' => true,
...
],
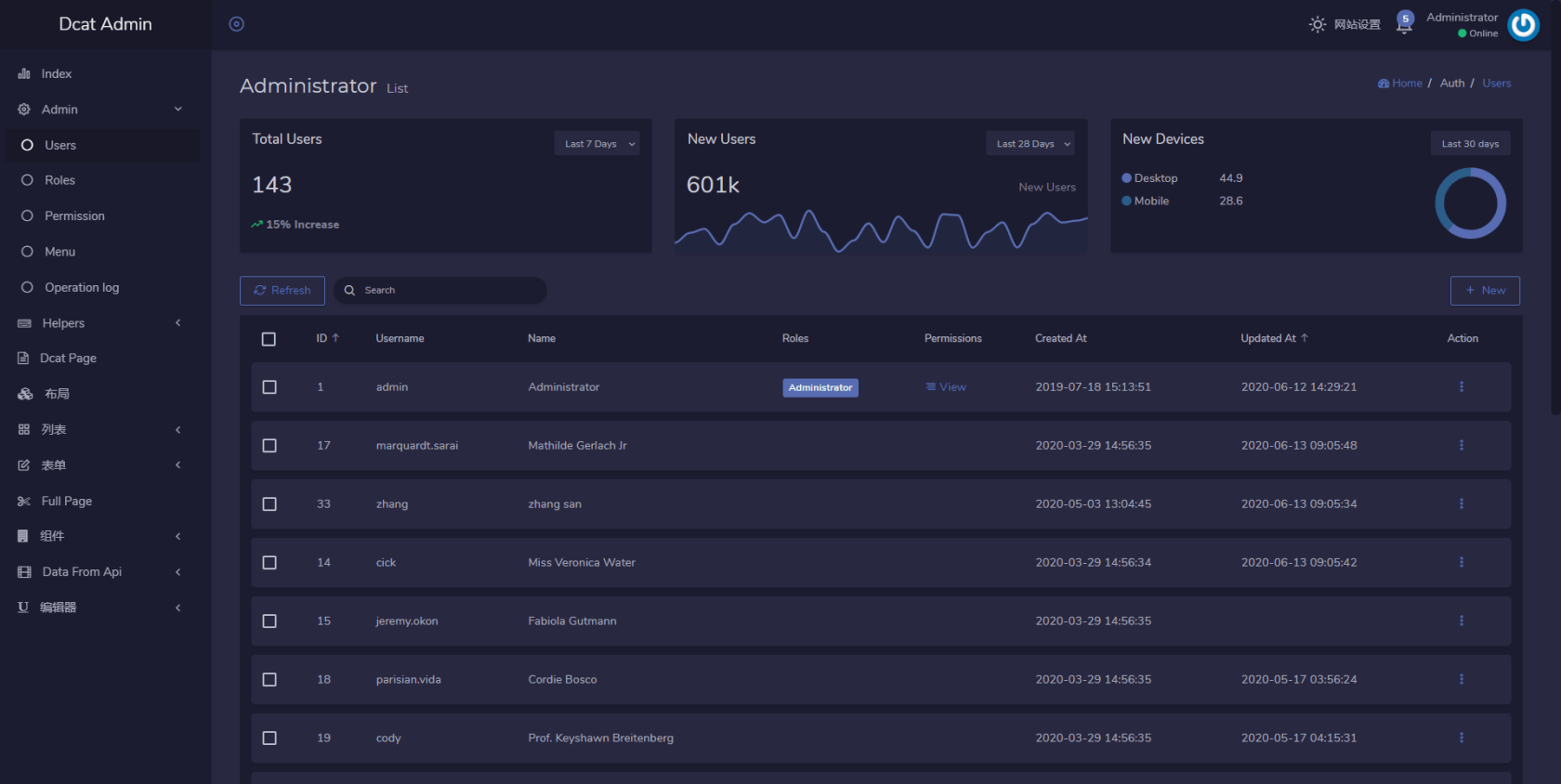
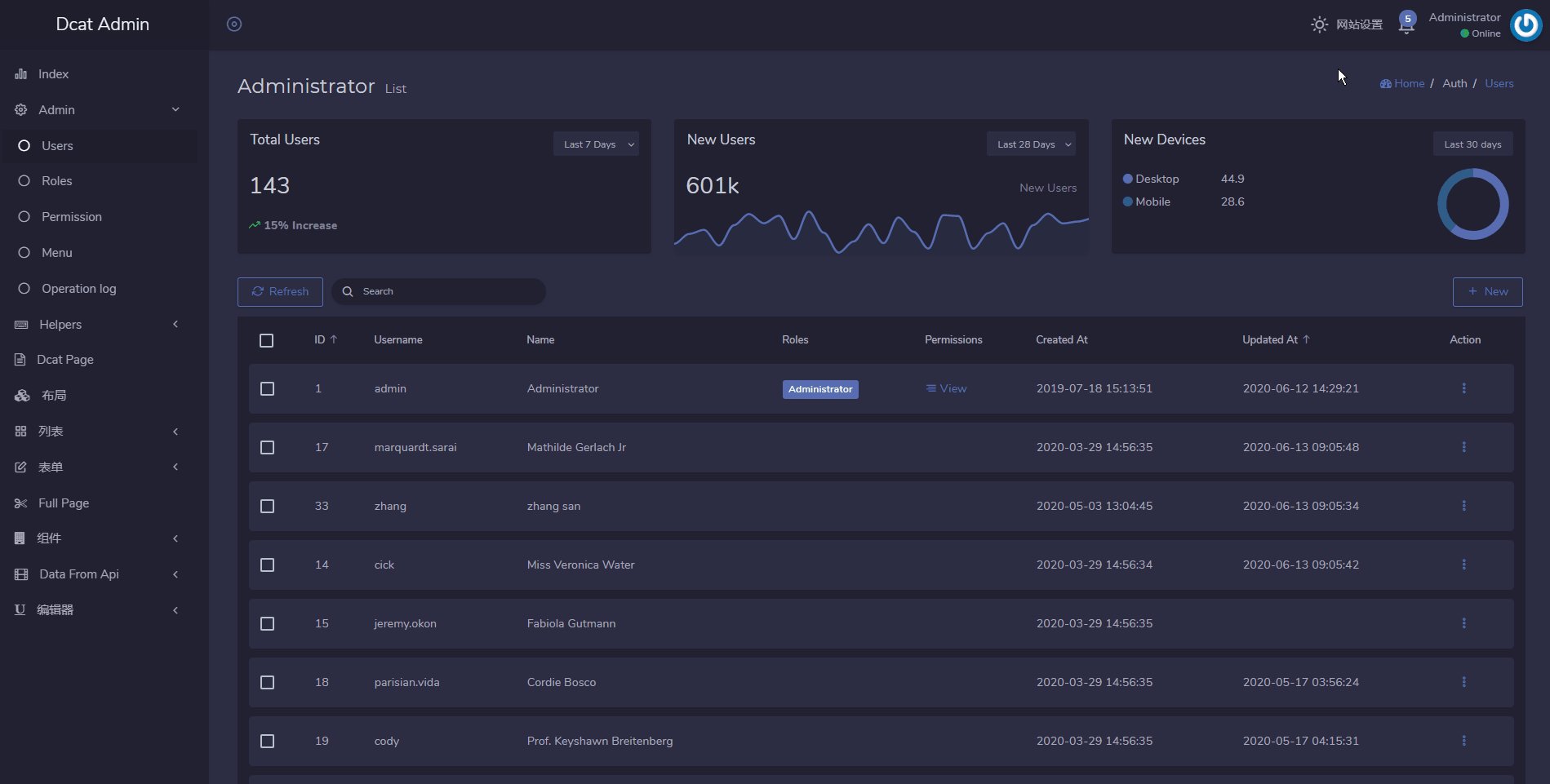
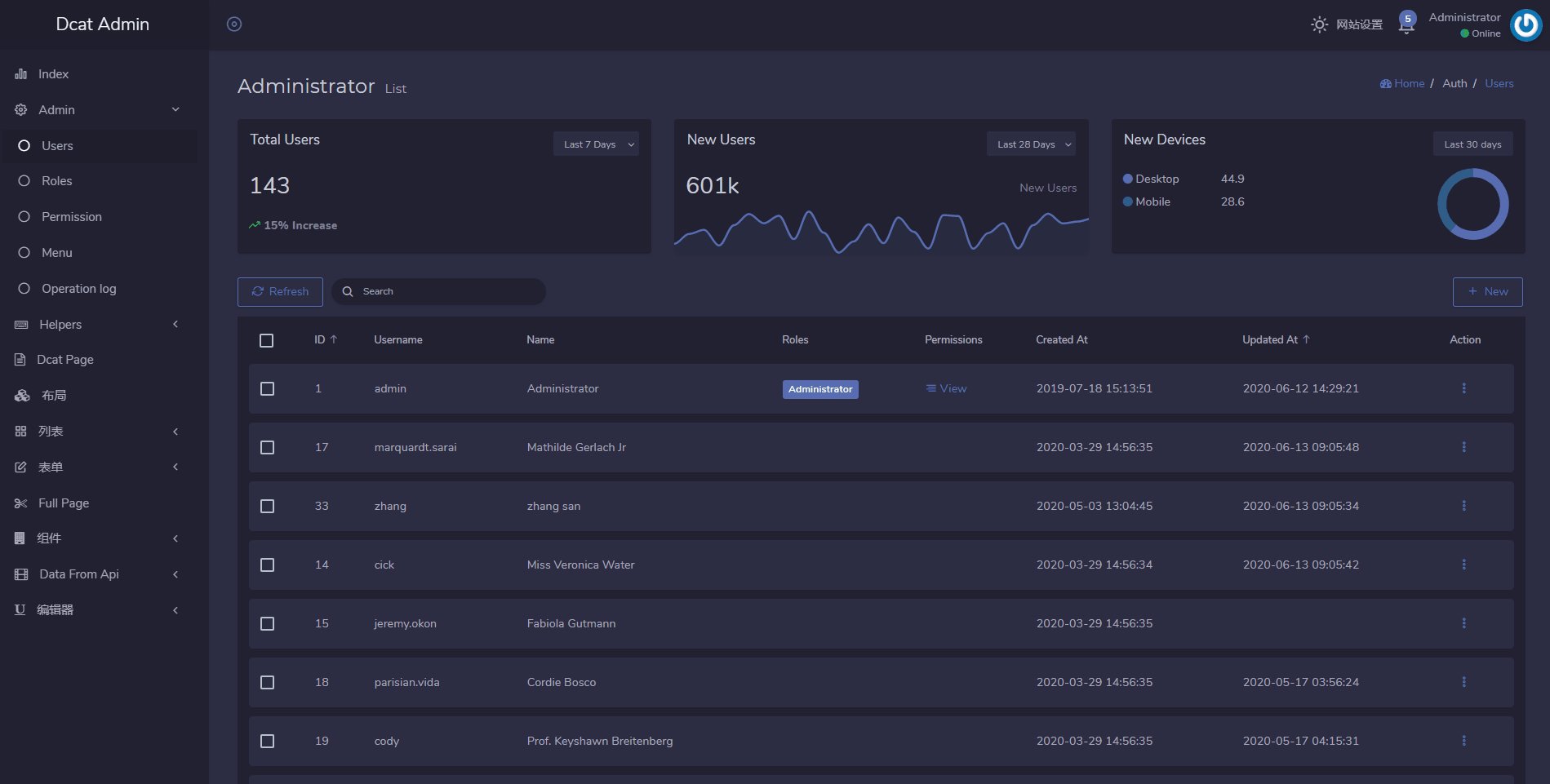
...效果如下
默认深色
打开配置文件config/admin.php,写入
'layout' => [
'body_class' => 'dark-mode',
...
],
...菜单样式
顶部横向 (Horizontal)
设置配置参数 admin.layout.horizontal_menu 的值为 true 开启此功能,效果如下

sidebar-separate
通过配置参数 admin.layout.sidebar_style 可以配置菜单样式(如果配置文件中不存在这个参数则可以手动添加),支持三个值 light、primary、dark,默认为 light
sidebar_dark参数即将被废弃!sidebar_style参数会覆盖sidebar_dark参数,只有当sidebar_style不存在时sidebar_dark才会生效!!!
'layout' => [
// 支持 light、primary、dark
'sidebar_style' => 'light',
...
],
...light 效果

primary 效果


PHP颜色管理
作为日常开发我们离不开颜色的使用,Dcat Admin内置了颜色管理模块,此功能可以很方便的配合主题切换功能,让页面颜色与主题色相适应!
通过 Dcat\Admin\Admin::color() 这个服务可以很轻松的获取常用颜色(可参考颜色表与样式)。
获取内置颜色
通过Color::get或魔术方法可以获取颜色代码,当通过Color::get获取的颜色不存在时,会返回参数的原始值。
<?php
use Dcat\Admin\Admin;
// get 方法获取颜色
echo Admin::color()->get('primary'); // 输出 #5c6bc6
// 通过魔术方法获取颜色
echo Admin::color()->primary(); // 输出 #5c6bc6颜色淡化
通过Color::lighten方法或魔术方法可以获取淡化后的颜色的16进制颜色代码。
Color::lighten方法接收两个参数:
$namestring颜色别名$amtint颜色偏差值,值越大颜色越淡
echo Admin::color()->lighten('primary', 10); // 输出 #6675d0
// 也可以这样使用,注意这里的参数要传负数
echo Admin::color()->primary(-10); // 输出 #6675d0也支持直接传颜色代码
echo Admin::color()->lighten('#5c6bc6', 10); // 输出 #6675d0颜色深化
通过Color::darken方法或魔术方法可以获取深化后的颜色的16进制颜色代码。
Color::darken方法接收两个参数:
$namestring颜色别名$amtint颜色偏差值,值越大颜色越深
echo Admin::color()->darken('primary', 10); // 输出 #5261bc
// 也可以这样使用
echo Admin::color()->primary(10); // 输出 #5261bc也支持直接传颜色代码
echo Admin::color()->darken('#5c6bc6', 10); // 输出 #5261bc颜色透明化
通过Color::alpha方法可以设置颜色的透明度。
Color::alpha方法接收两个参数:
$namestring颜色别名$alphafloat透明度,0 ~ 1之间的值,值越小透明度越高
echo Admin::color()->alpha('primary', 0.1); // 输出 rgba(92, 107, 198, 0.1)也支持直接传颜色代码
echo Admin::color()->alpha('5c6bc6', 0.1); // 输出 rgba(92, 107, 198, 0.1)获取所有内置颜色
通过Color::all方法可以获取所有内置颜色的16进制代码,此方法返回一个数组
$allColors = Admin::color()->all();JS颜色管理
JS模块中同样也包含颜色管理功能,通过Dcat.color对象可以像在PHP代码中一样管理颜色。
获取内置颜色
在JS代码中可以通过以下三种方式获取颜色代码
Admin::script(
<<<JS
// 方式1
var primary = Dcat.color.primary;
// 方式2
var primary = Dcat.color['primary'];
// 方式3
var primary = Dcat.color.get('primary');
console.log(primary); // 打印 #5c6bc6
JS
);颜色淡化
通过Dcat.color.lighten方法或魔术方法可以获取淡化后的颜色的16进制颜色代码。
color.lighten方法接收两个参数:
namestring颜色别名amtint颜色偏差值,值越大颜色越淡
Admin::script(
<<<JS
var primary = Dcat.color.lighten('primary', 10)
console.log(primary); // 输出 #6675d0
JS
);也支持直接传颜色代码
var primary = Dcat.color.lighten('5c6bc6', 10);
console.log(primary); // 输出 #6675d0颜色深化
通过Dcat.color.darken方法或魔术方法可以获取深化后的颜色的16进制颜色代码。
color.darken方法接收两个参数:
namestring颜色别名amtint颜色偏差值,值越大颜色越深
Admin::script(
<<<JS
var primary = Dcat.color.darken('primary', 10)
console.log(primary); // 输出 #5261bc
JS
);也支持直接传颜色代码
var primary = Dcat.color.darken('5c6bc6', 10)
console.log(primary); // 输出 #5261bc颜色透明化
通过Dcat.color.alpha方法可以设置颜色的透明度。
color.alpha方法接收两个参数:
$namestring颜色别名$alphafloat透明度,0 ~ 1之间的值,值越小透明度越高
Admin::script(
<<<JS
var primary = Dcat.color.alpha('primary', 0.1)
console.log(primary); // 输出 rgba(92, 107, 198, 0.1)
JS
);也支持直接传颜色代码
Admin::script(
<<<JS
var primary = Dcat.color.alpha('5c6bc6', 0.1)
console.log(primary); // 输出 rgba(92, 107, 198, 0.1)
JS
);获取所有内置颜色
通过Dcat.color.all方法可以获取所有内置颜色的16进制代码,此方法返回一个键值对对象。
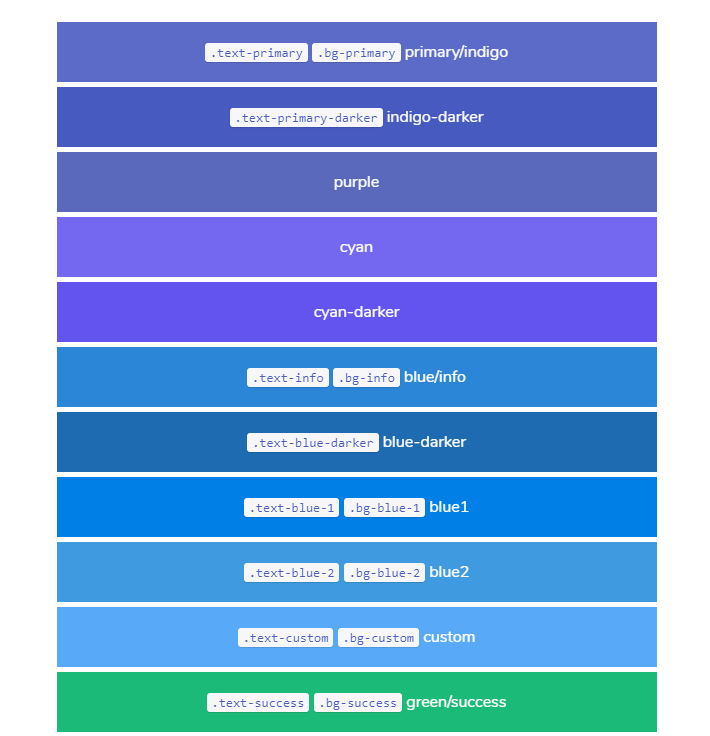
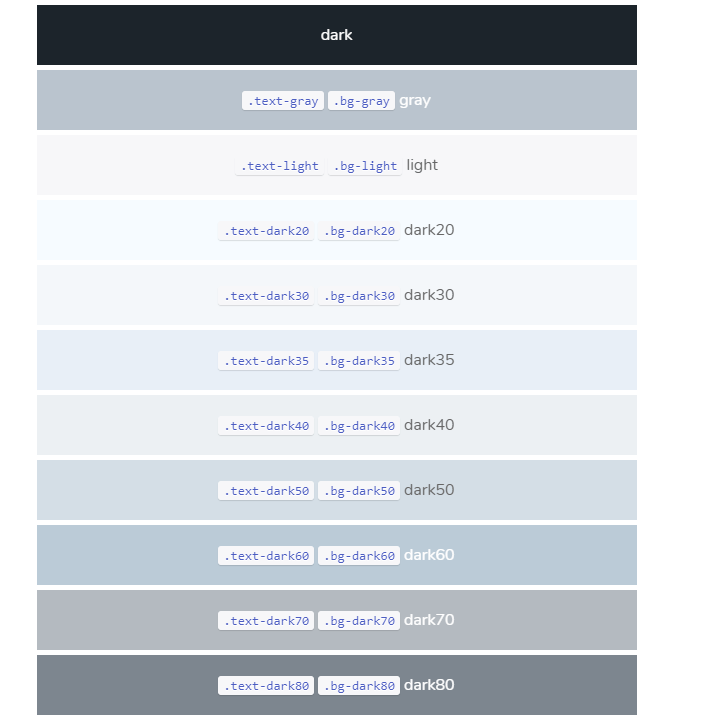
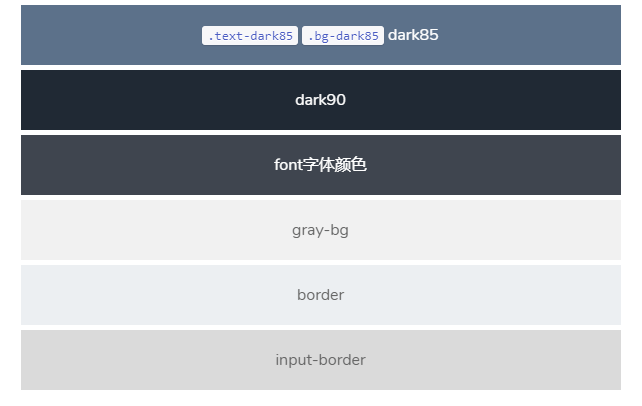
var allColors = Dcat.color.all();颜色表与样式
Dcat Admin前端是采用bootstrap4编写的,因此首先要学习Bootstrap4 颜色(Color)样式的使用,这里不再赘述相关内容。
以下是Dcat Admin中常用颜色样式表,其中以.bg-* 开头的样式是背景色,以.text- 开头的样式是文本颜色





 Dcat Admin 中文文档
Dcat Admin 中文文档



 关于 LearnKu
关于 LearnKu



