[爬虫] 一: 网页开发者模式 陷入无限断点(Debugger)的问题
在查看源代码时,发现按F12(打开开发者模式),会无限陷入debugger断点调试。
无限debugger的主要作用?
反调试/反爬虫:阻止我们调试和分析目标代码的运行逻辑
无限debugger的基本实现
debugger关键字的应用:
Function/eval “debugger”
function debugger
function anonymous({
debugger
})解决办法:
第一种:手动关闭断点调试
关闭掉debug调试
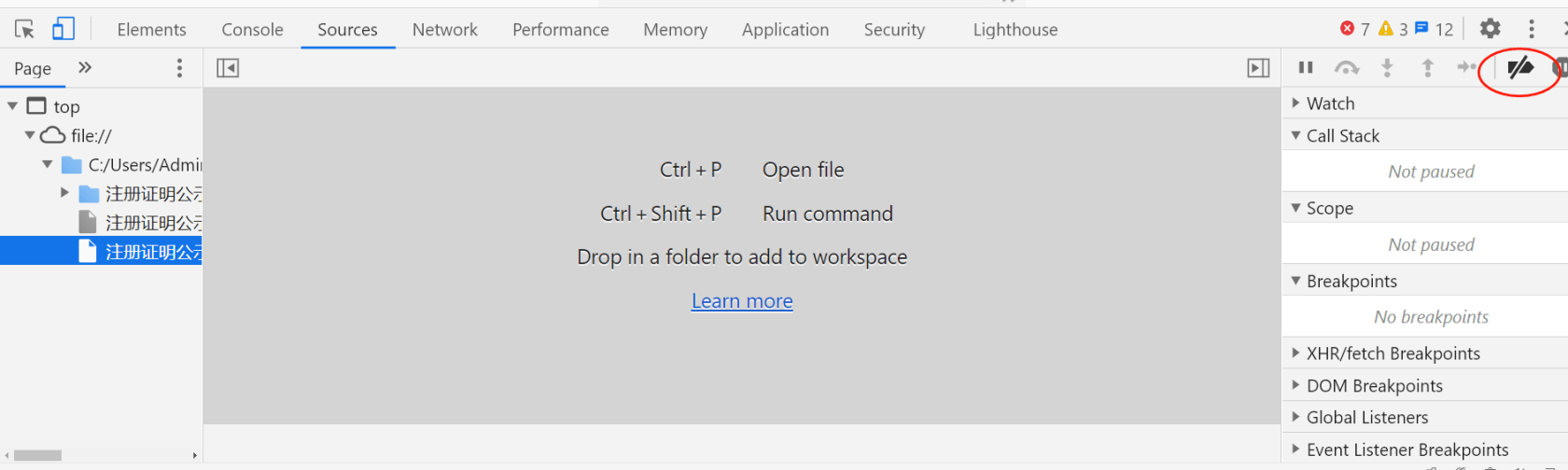
source 中找到这个按钮,关闭即可。
第二种:使用中间人方法。
主要是借助其他工具将debugger替换成’debuger’,将关键字变成字符串,使关键字失去它的作用第三方的工具主要有:fiddler、mitmproxy等,如果有需要请自行百度学习。
第三种:更换js文件
reres替换本地修改过的文件
思路:首先获取js文件,下载到本地,将文件修改(将debugger删除或者改写),重新请求时使用本地修改过的js文件,具体操作请自行百度
##第四种:直接在console输入以下代码,步骤如下:
打开F12点击Console
输入(function(){}).constructor === Function,回车;如果返回的是true,继续输入Function.prototype.constructor = function(){},并回车;
切换回sources选项卡,点击继续执行,无限debugger的问题就解决了
注意:如果第二步返回的是false,则此方法不可用。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



