FastAdmin表格自定义操作按钮-最简单粗暴的方法
FastAdmin表格自定义操作,是通过自己在页面上添加操作按钮,监听按钮点击事件来实现。操作按钮针对所有行记录,而不是在每行的操作上都添加上按钮。
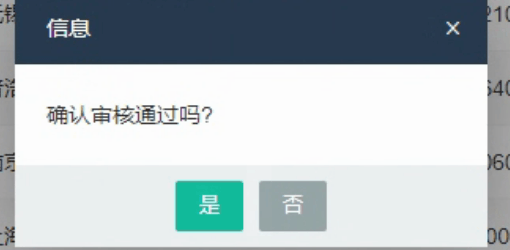
效果图

1. 添加操作按钮
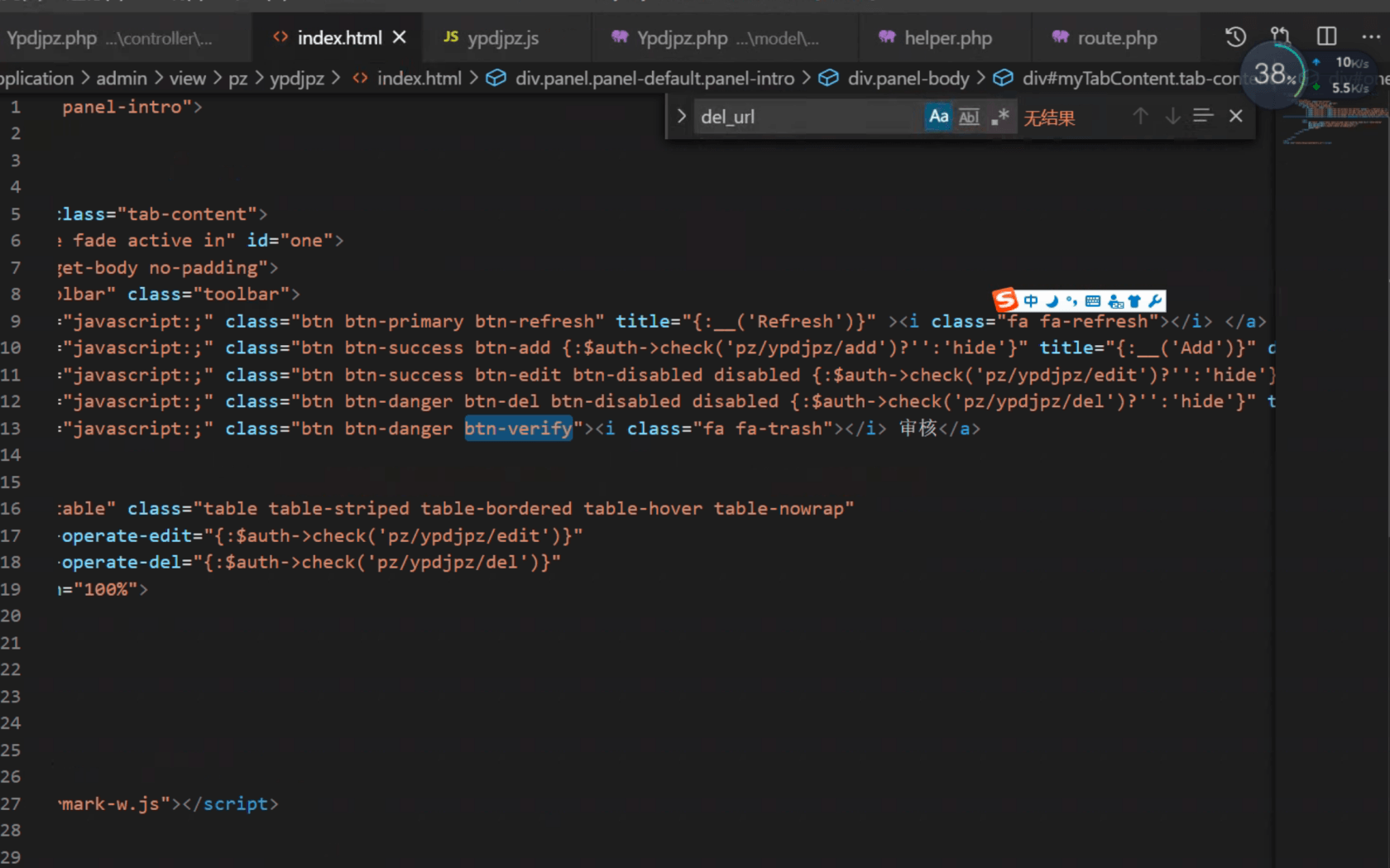
编辑admin/view下控制器对应的首页模板文件index.html,在常规操作add delete edit等处添加类似行,示例
<a href="javascript:;" class="btn btn-danger btn-verify"><i class="fa fa-trash"></i> 审核</a>

2. 监听按钮点击事件
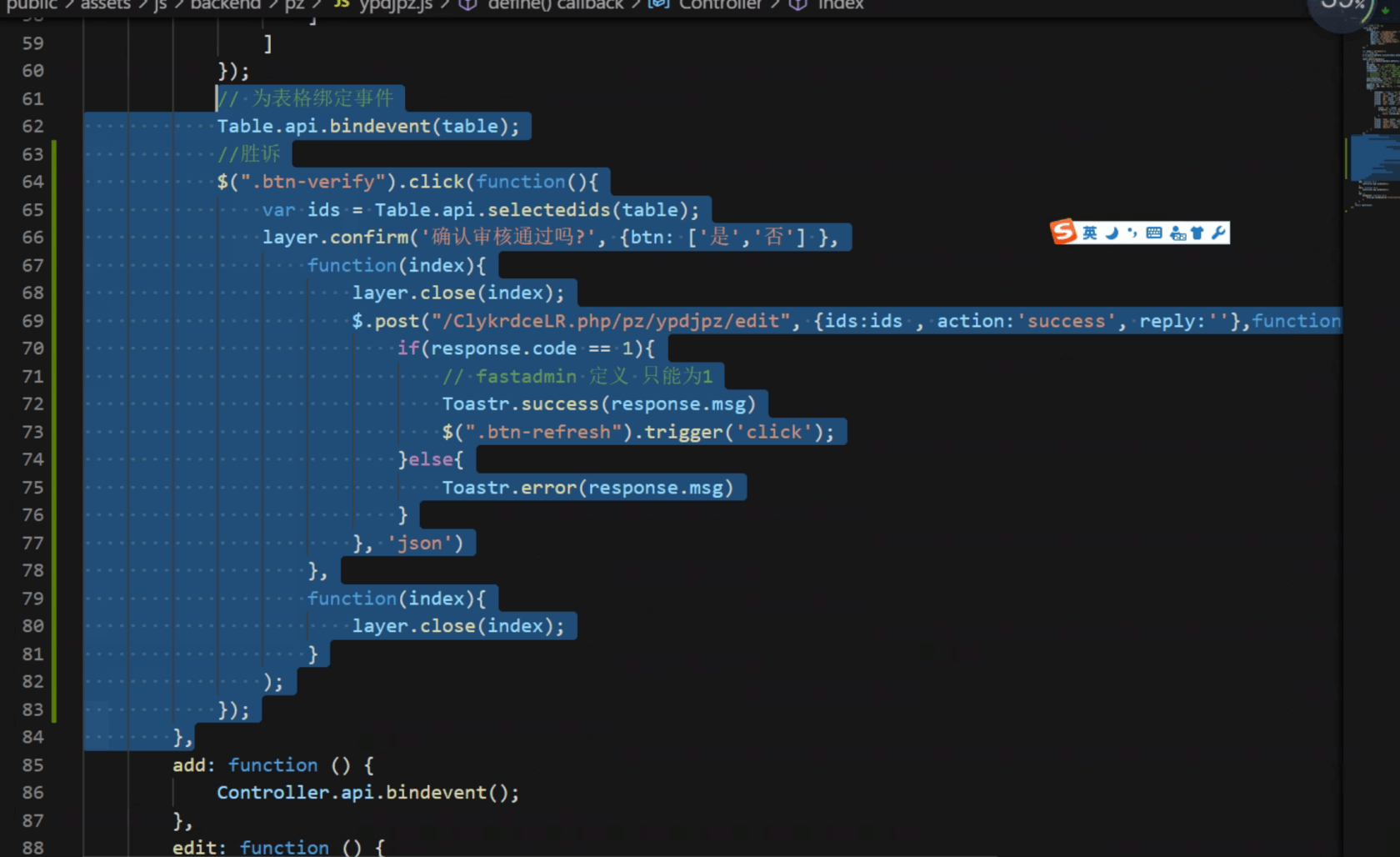
编辑 public/assets/js/backend下控制器对应的JS文件,在行 Table.api.bindevent(table); 下面添加如下代码:

// 为表格绑定事件
Table.api.bindevent(table);
//胜诉
$(".btn-verify").click(function(){
var ids = Table.api.selectedids(table);
layer.confirm('确认审核通过吗?', {btn: ['是','否'] },
function(index){
layer.close(index);
$.post("/ClykrdceLR.php/pz/ypdjpz/edit", {ids:ids , action:'success', reply:''},function(response){
if(response.code == 1){
// fastadmin 定义 只能为1
Toastr.success(response.msg)
$(".btn-refresh").trigger('click');
}else{
Toastr.error(response.msg)
}
}, 'json')
},
function(index){
layer.close(index);
}
);
});
},
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: