加入Dcat Admin使用大军
文档
安装laravel
laravel new dcat-admin安装完 laravel 之后需要修改.env 文件,设置数据库连接设置正确
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=dcat-admin
DB_USERNAME=dcat-admin
DB_PASSWORD=123456
安装 dcat-admin
composer require dcat/laravel-admin:"2.*" -vvv如果上一步出现报错,则更改 composer.json 的参数 minimum-stability 的值为 dev。
然后运行下面的命令来发布资源:
php artisan admin:publish然后运行下面的命令完成安装:
php artisan admin:install配置文件
安装完成之后,dcat-admin 所有的配置都在 config/admin.php 文件中。
app/Admin/routes.php文件用来配置后台路由。app/Admin/bootstrap.php是dcat-admin的启动文件,使用方法请参考文件里面的注释.app/Admin/Controllers目录用来存放后台控制器文件,该目录下的HomeController.php文件是后台首页的显示控制器,AuthController.php为后台管理员登录鉴权控制器。app/Admin/Metrics/Examples里面存放的是数据统计卡片(Metric Card)的示例代码.
静态文件
后台所需的前端静态文件在 /public/vendor/dcat-admin 目录下。
数据表迁移文件
对应的数据表迁移文件在 /database/migrations 目录下。
语言包
语言包文件在 /resources/lang 目录下。

配置文件
config/admin.php
默认访问域名跳到后台
web.php修改为
Route::redirect('/', '/admin');启动
php artisan serve --port 8000 --host 0.0.00访问
http://ip:8000/admin/auth/login
账户:admin
密码:adminlaravel默认语言修改为中文
config/app.php 修改为
'locale' => 'zh_CN',默认时区修改
config/app.php 修改为
'timezone' => 'PRC',添加路由
<?php
use Illuminate\Routing\Router;
use Illuminate\Support\Facades\Route;
use Dcat\Admin\Admin;
Admin::routes();
Route::group([
'prefix' => config('admin.route.prefix'),
'namespace' => config('admin.route.namespace'),
'middleware' => config('admin.route.middleware'),
], function (Router $router) {
$router->get('/', 'HomeController@index');
//网站设置
Route::get('/settings', 'SettingsController@index')->name('setting.index');
});添加控制器
<?php
namespace App\Admin\Controllers;
use App\Http\Controllers\Controller;
use Dcat\Admin\Layout\Content;
use Dcat\Admin\Widgets\Card;
class SettingsController extends Controller
{
public function index(Content $content)
{
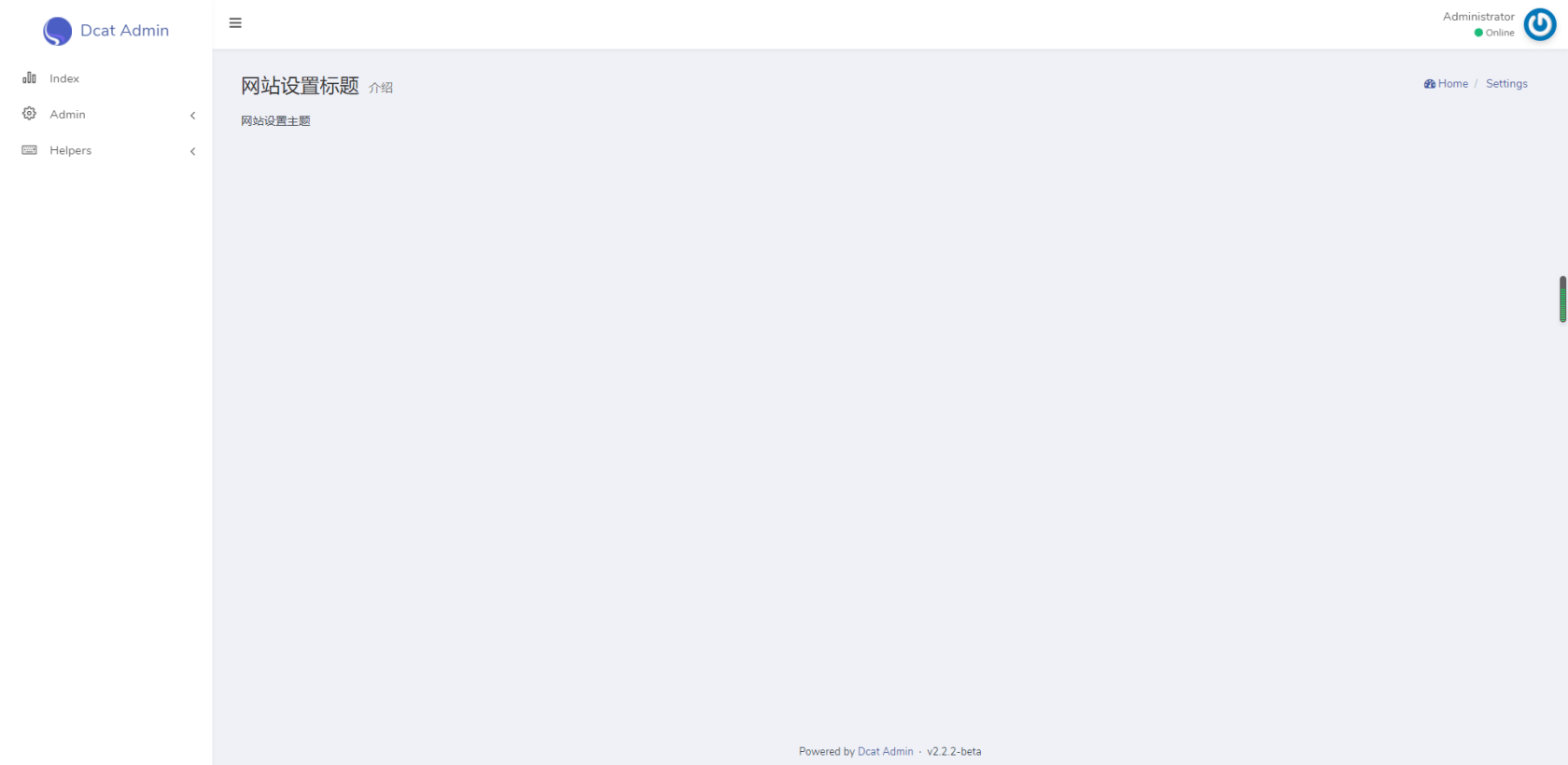
return '网站设置';
}
}访问
http://ip:8000/admin/settings
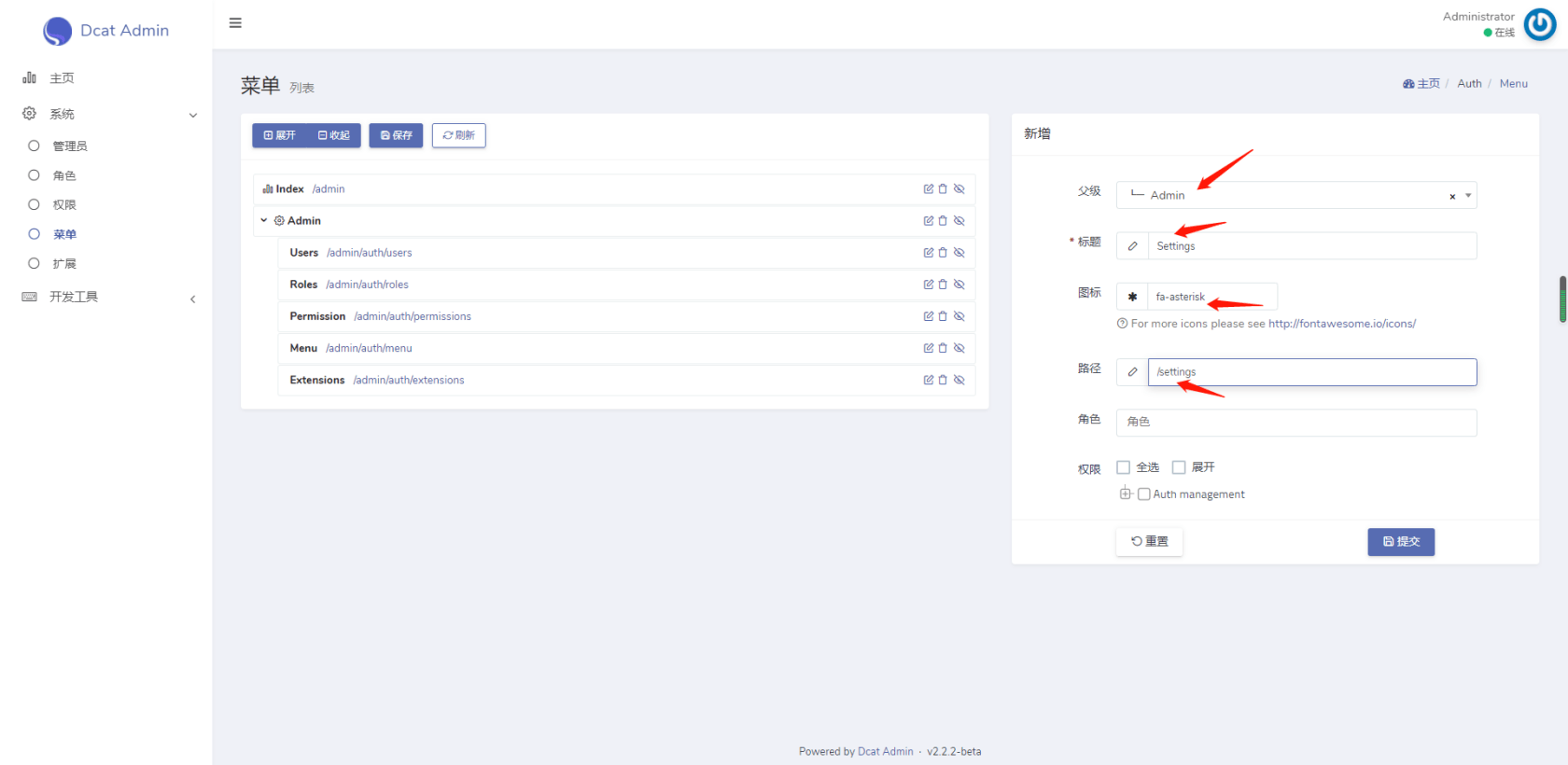
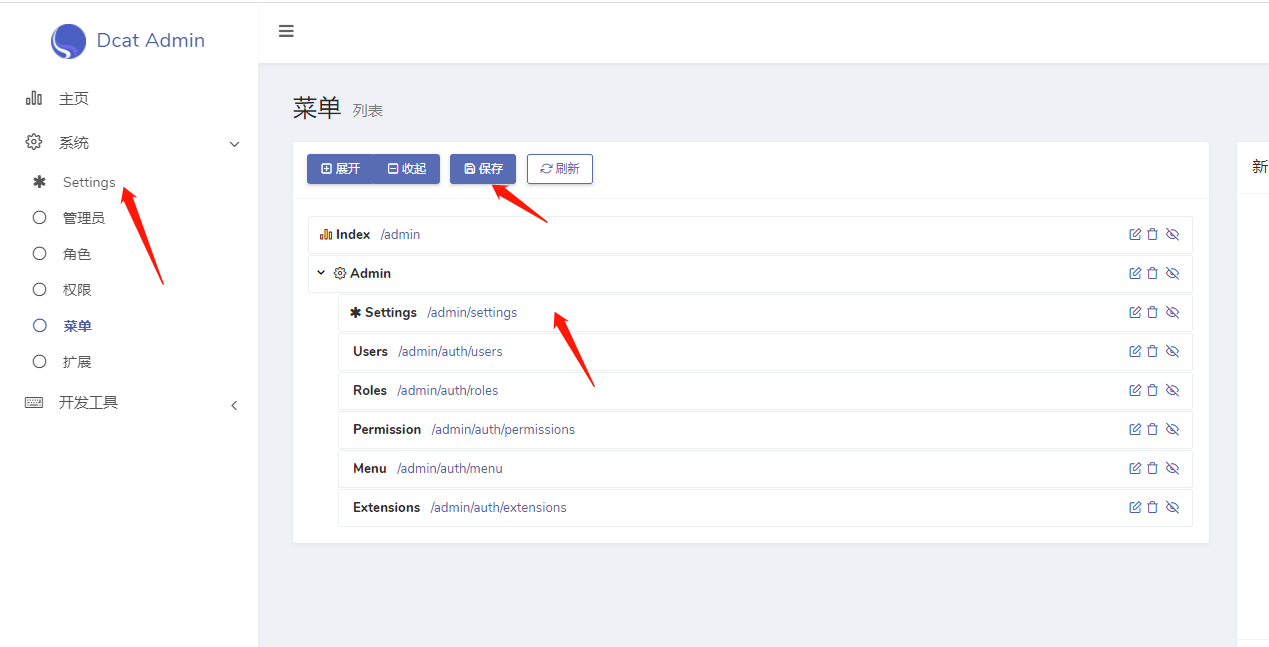
添加菜单
添加

可拖动

翻译

工具表单
工具表单
表单字段使用
用命令 admin:form 来生成表单类文件:
php artisan admin:form Setting
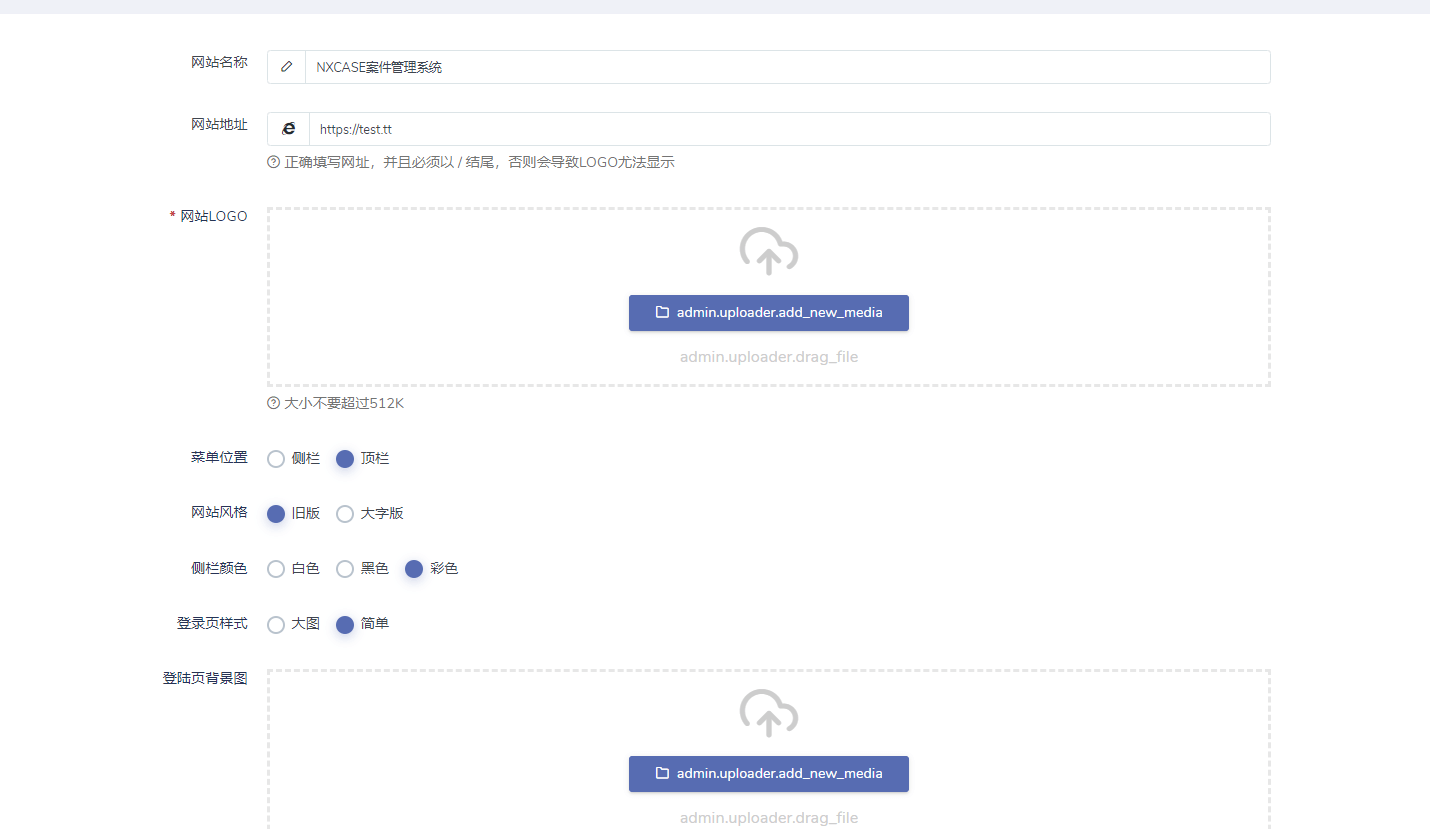
表单设置
/**
* Build a form here.
*/
public function form()
{
$this->confirm('您确定要提交设置吗', '部分设置提交之后需要重新刷新一下浏览器才能生效');
$this->text('webname', '网站名称')->default(admin_setting('crmname', 'NXCASE案件管理系统'));
$this->url('weburl', '网站地址')->default(admin_setting('weburl', 'https://test.tt'))->help('正确填写网址,并且必须以 / 结尾,否则会导致LOGO尤法显示');
$this->image('logo', '网站LOGO')->accept('jpg,png,gif,jpeg')->maxSize(512)->required()->autoUpload()->help('大小不要超过512K');
$this->radio('horizontal menu', '菜单位置')->options([0 => '侧栏', 1 => '顶栏'])->default(admin_setting('horizontal menu', 0));
$this->radio('styletype', '网站风格')->options([1 => '旧版', 2 => '大字版'])->default(admin_setting('style type', 2));
$this->radio('sidebar style', '侧栏颜色')->options(['light' => '白色', 'dark' => '黑色', 'primary' => '彩色'])->default(admin_setting('sidebar_style', 'dark'));
$this->radio('logintheme', '登录页样式')->options(['bigpicture' => '大图', 'simple' => '简单']);
$this->image('logobg', '登陆页背景图')->accept('jpgpng,gif,jpeg')->maxSize(1024)->autoUpload()->help('大小不要超过512K,仅在登录页为大图模式下生效');
}
/**
* The data of the form.
*
* @return array
*/
public function default()
{
return [
'logp' => admin_setting('logo', public_path() . '/static/img/logo.png'),
'color' => admin_setting('color', 'green'),
'body_class' => admin_setting('body_class', 'sidebar-separate'),
'sidebar_style' => admin_setting('sidebar_style', 'light'),
'bodyclass' => admin_setting('body class', 'sidebar-separate'),
'logintheme' => admin_setting('logintheme', 'bigpicture'),
'logobg' => admin_setting('logobg'),
'horizontal menu' => admin_setting('horizontal menu', 'false'),
'style type' => admin_setting('style type', 1),
];
}
创建软链接
php artisan storage:link提交处理逻辑
/**
* Handle the form request.
*
* @param array $input
*
* @return mixed
*/
public function handle(array $input)
{
// dump($input);
// return $this->response()->error('Your error message.');
return $this
->response()
->success('Processed successfully.')
->refresh();
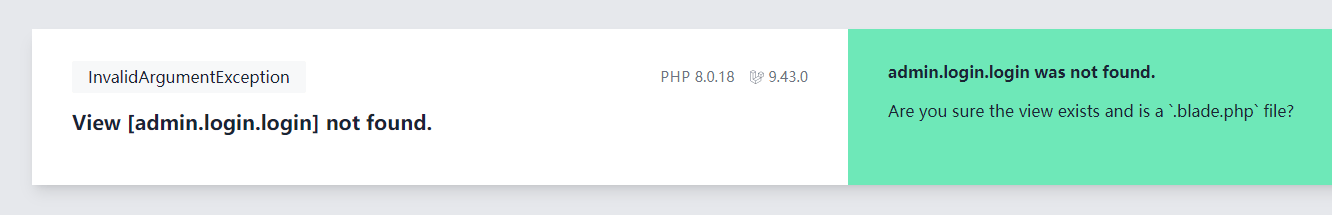
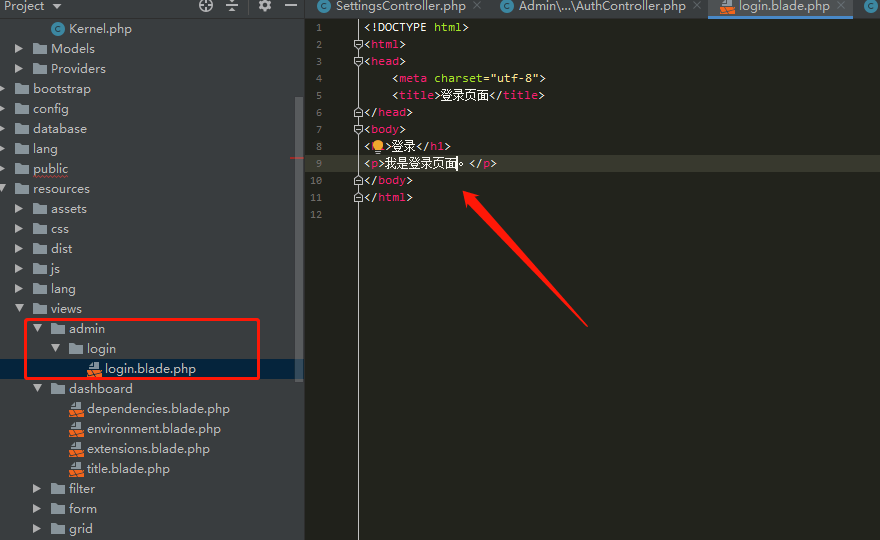
}登录页面重写
<?php
namespace App\Admin\Controllers;
use Dcat\Admin\Http\Controllers\AuthController as BaseAuthController;
use Dcat\Admin\Layout\Content;
class AuthController extends BaseAuthController
{
public function getLogin(Content $content)
{
if ($this->guard()->check()) {
return redirect($this->getRedirectPath());
}
$is_rewrite = true;
if ($is_rewrite) {
$logintheme = 'admin.login.login';
} else {
$logintheme = $this->view;
}
return $content->full()->body(view($logintheme));
// return $content->full()->body(view($this->view));
}
}


Config配置重写
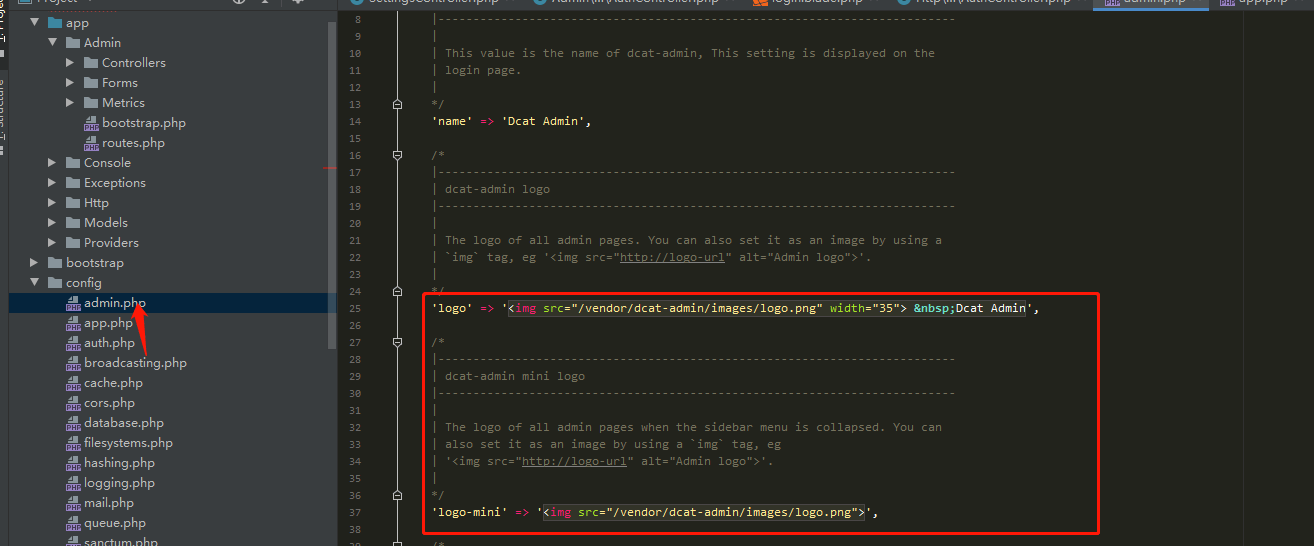
重写config/admin.php

可以在app/Admin/bootstrap.php下修改
Admin::baseCss(['static/css/supply' . admin_setting('style type', 2) . '.css'], true);
Admin::asset()->alias('@nunito', null, '');
Admin::asset()->alias('@montserrat', null, '');
$site_url = admin_setting('weburl');
$logo = '< img src="' . $site_url . 'storage/' . admin_setting('logo') . '"> ' . admin_setting('webname');
$logo_mini = '< img src="' . $site_url . 'storage/' . admin_setting('logo') . '">';
config([
'app.url' => admin_setting('weburl'),
'admin.title' => admin_setting('webname'),
'admin.name' => admin_setting('webname'),
'admin.logo' => $logo,
'admin.logo-mini' => $logo_mini,
'admin.layout.body class' => 'default',
'admin.layout.sidebar style' => admin_setting('sidebar_style'),
'admin.layout.dark mode switch' => true,
'admin.layout.color' => 'blue-light',
'admin.layout.horizontal menu' => admin_setting('horizontal menu')
]);
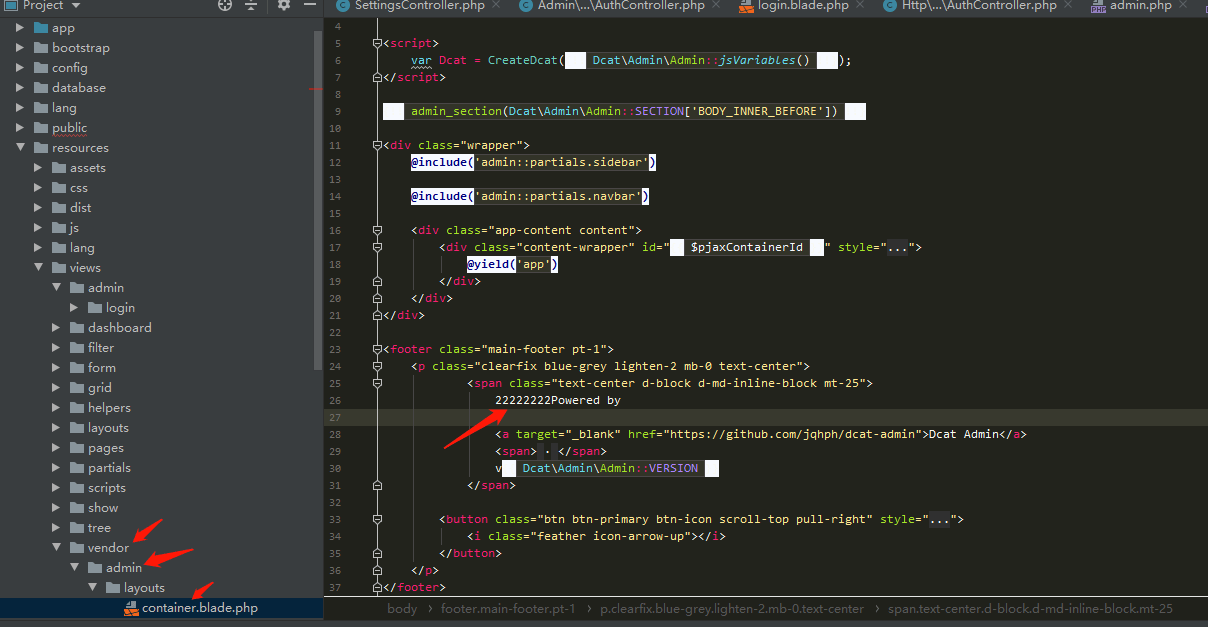
底部版权修改
把dcat-admin/vendor/dcat/laravel-admin/resources/views/layouts/container.blade.php复制到/dcat-admin/resources/views/vendor/admin/layouts/container.blade.php修改即可

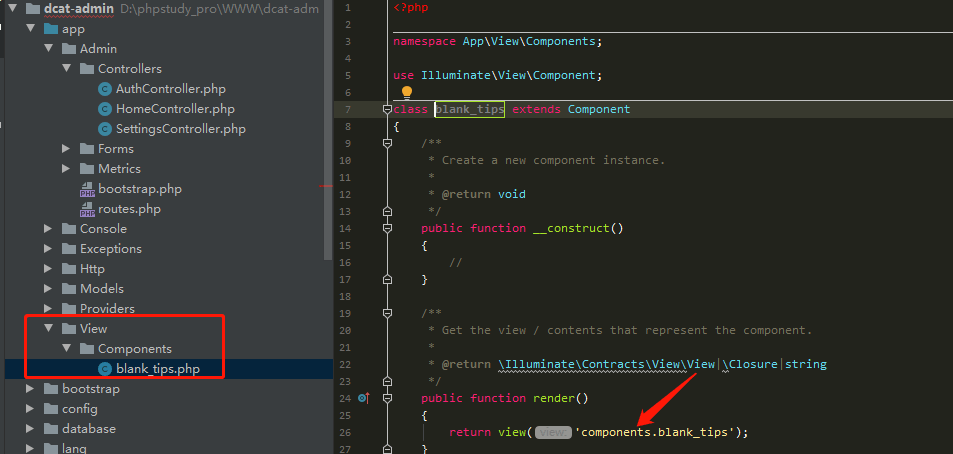
控制台组件修改
生成组件
[root@iZvixj0oze6411Z dcat-admin]# php artisan make:component blank_tips
INFO Component [app/View/Components/blank_tips.php] created successfully.

在/dcat-admin/resources/views/admin/home/index.blade.php引入<x-blank_tips/>即可
使用插槽
blank_tips.blade.php
<div>
Blade 控制台组件<br/>
<h1> {{$title}}</h1>
<h5> {{$slot}}</h5>
<!-- Simplicity is the essence of happiness. - Cedric Bledsoe -->
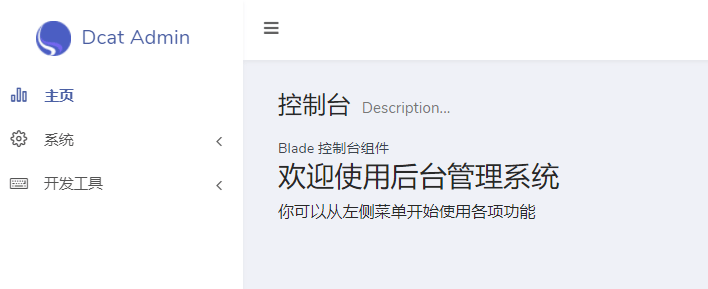
</div>/home/index.blade.php
<x-blank_tips>
<x-slot name="title">
欢迎使用后台管理系统
</x-slot>
你可以从左侧菜单开始使用各项功能
</x-blank_tips>
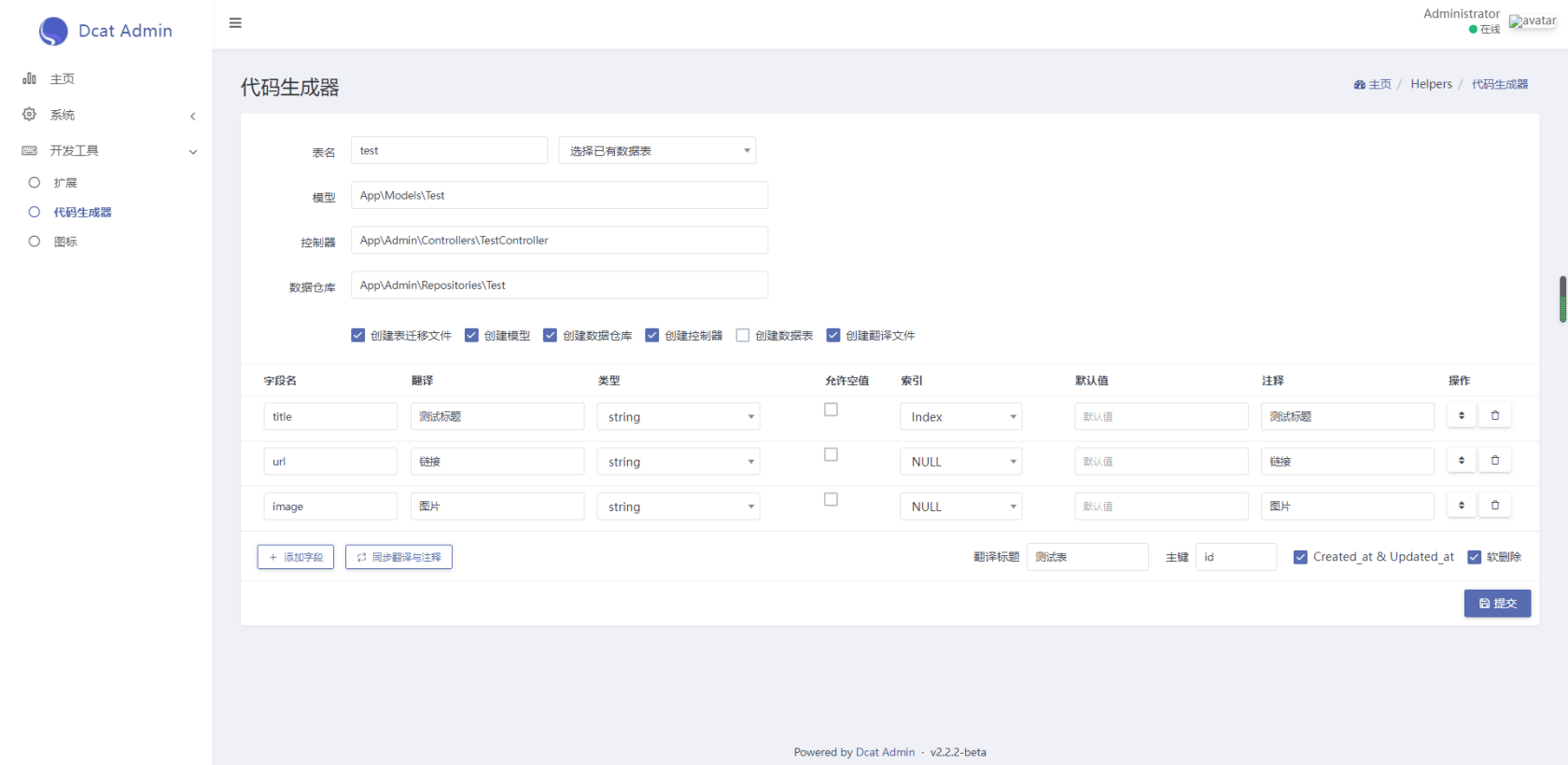
开发工具(重点)
添加测试表


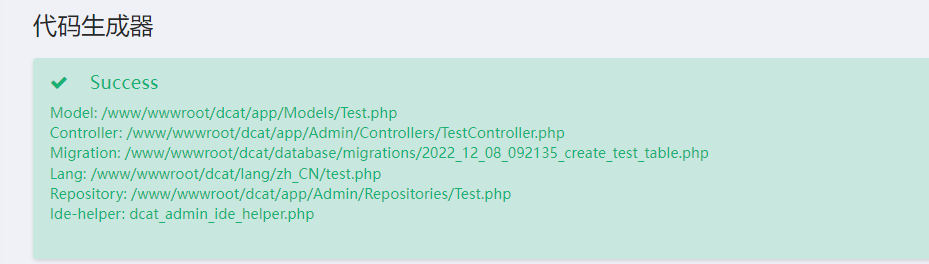
生成数据表
php artisan migrate添加路由
Route::group([
'prefix' => config('admin.route.prefix'),
'namespace' => config('admin.route.namespace'),
'middleware' => config('admin.route.middleware'),
], function (Router $router) {
$router->get('/', 'HomeController@index');
$router->resource('test', 'TestController');
});
这样一个简单的 CURD 功能就构建完成了,剩下的工作就是深度构建数据表格和表单了,打开 app/Admin/Contollers/TestController.php, 找到 form() 和 grid() 方法,然添加构建代码。
更多详细使用请查看数据表格和数据表单。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




高认可度评论:
用了,业务简单还行,如果交互复杂或定制化开发,最后的结果代码及其乱,还不一定实现业务交互效果,最终还不如前后端分离,或者传统的PHP渲染html来的规范。
6666
777
用了,业务简单还行,如果交互复杂或定制化开发,最后的结果代码及其乱,还不一定实现业务交互效果,最终还不如前后端分离,或者传统的PHP渲染html来的规范。
这些都是最基础的一些操作,我就是看那个视屏开始学习的,讲的不错,但是没有持续更新了 UP主业不打算更新这个内容了 我只能看这文档一点点的来做自己的小项目。。。
前后分离了
要不要了解一下 Dcat 的租户插件,DcatSaaS
早都用了好几年了
我怎么听说 laravel-admin 和 DCAT 都停止维护了? 建议试试 Filament
有两个月了,还是这样。@Ma
需求个性化的时候 用起来有点蛋疼