[外包经验]fastadmin添加行上 操作按钮并设置[权限]
1. 一键curd以及配置菜单
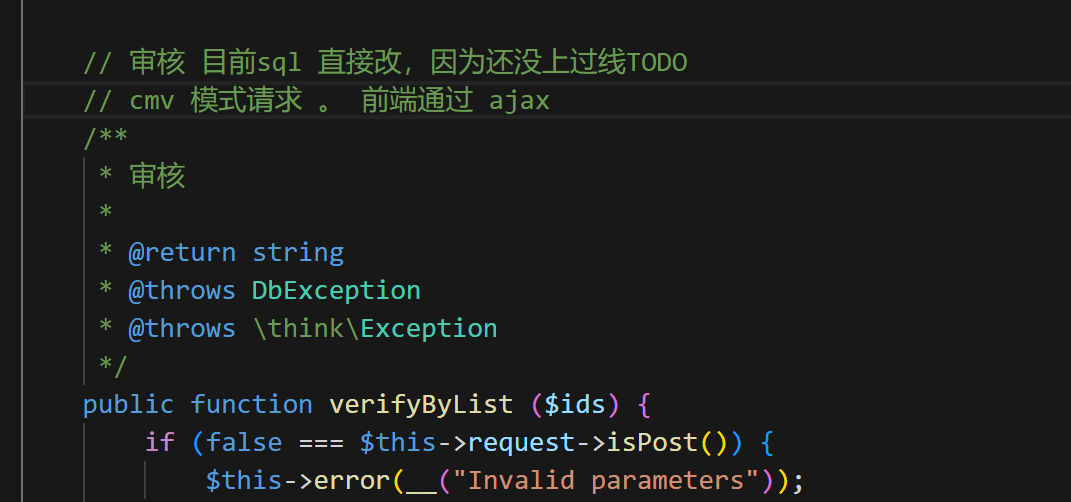
编写控制器方法-业务逻辑我只简单的编写示例,自己自由修改



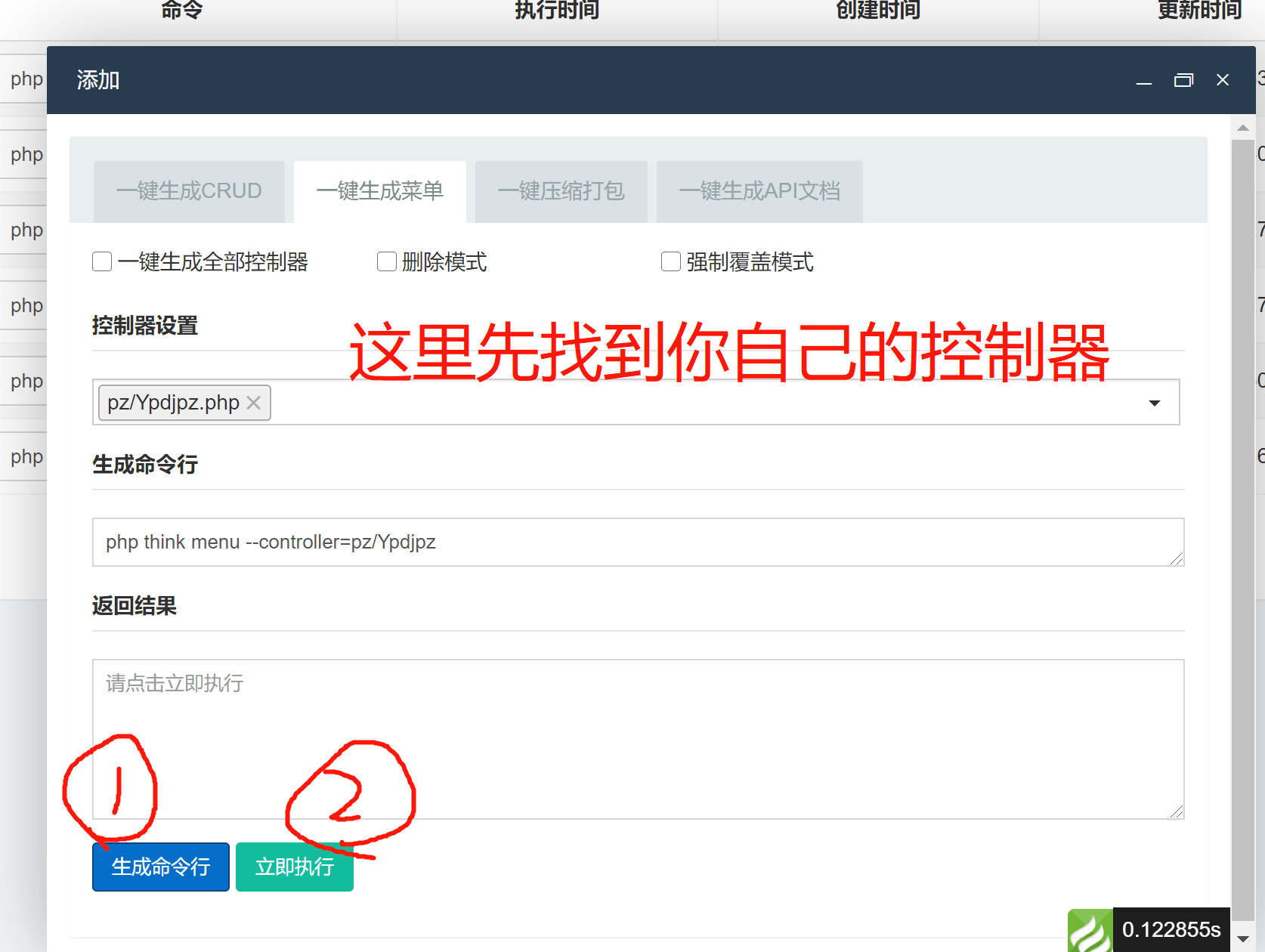
再次一键生成菜单-生成刚刚写审核通过方法的控制器。

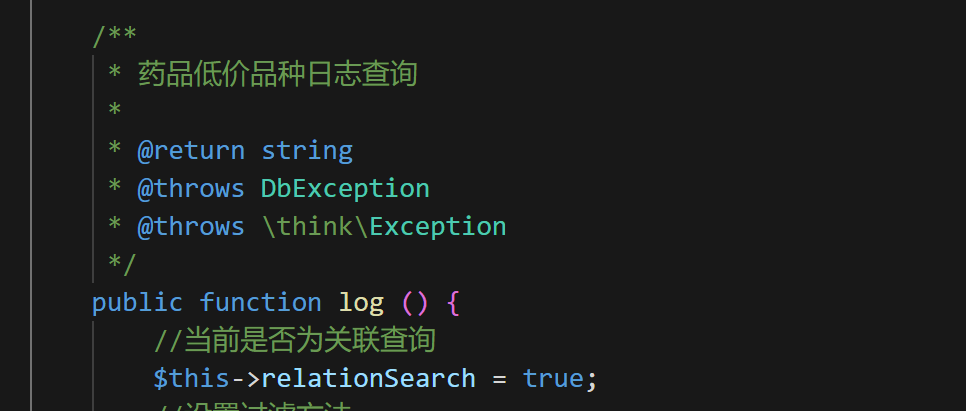
2.自定义控制器中方法。
自己写
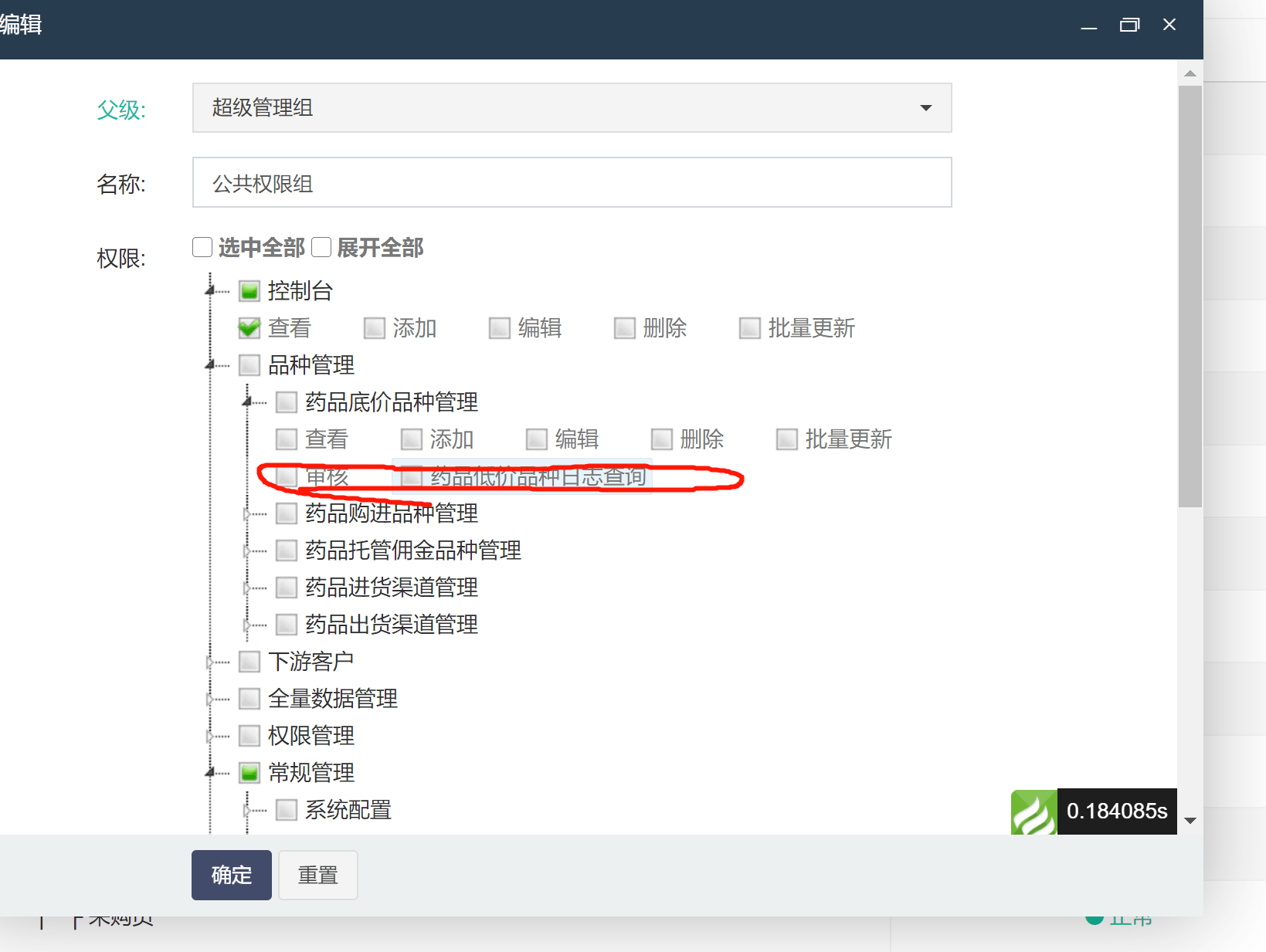
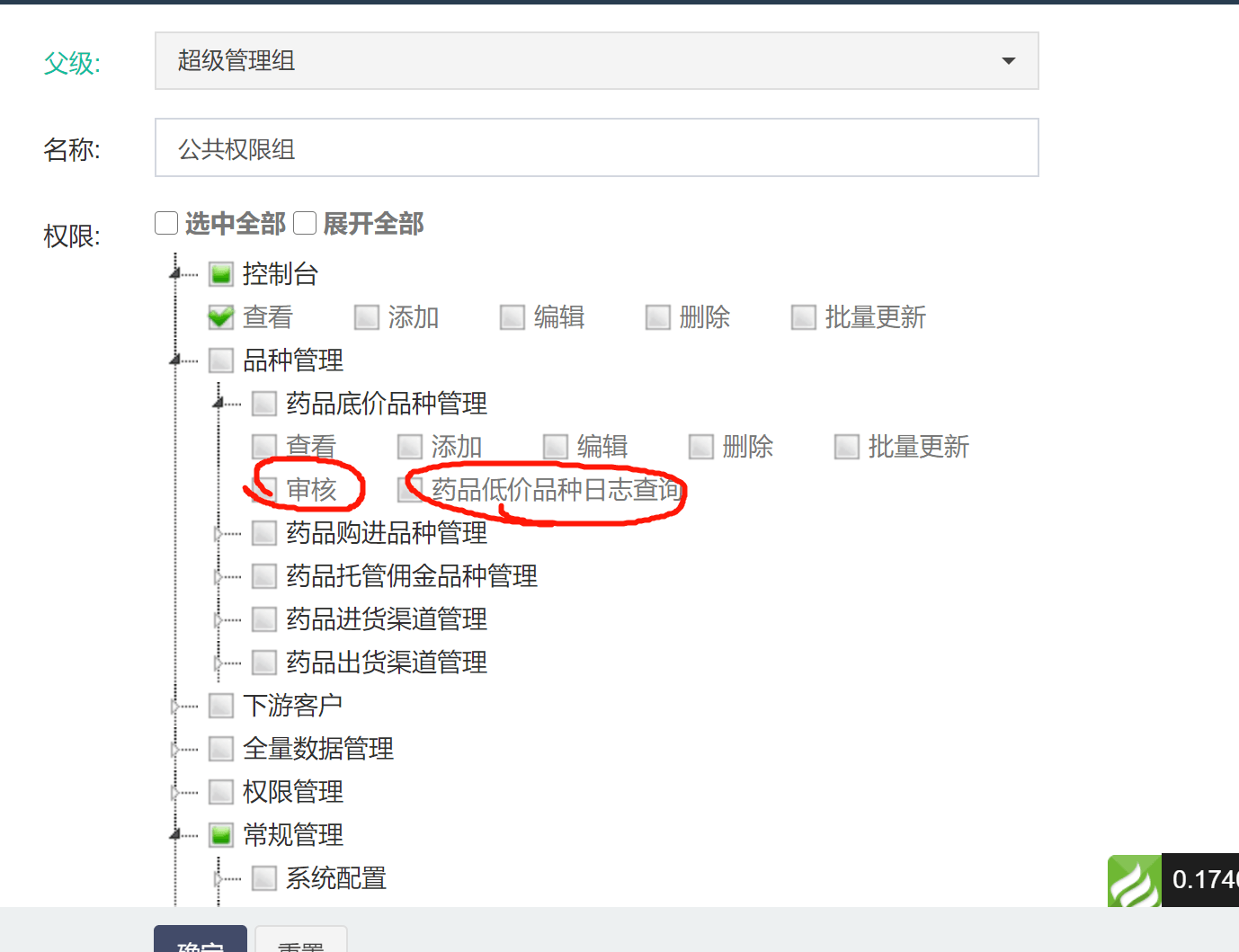
3.查看角色组的权限,并授予该角色权限。

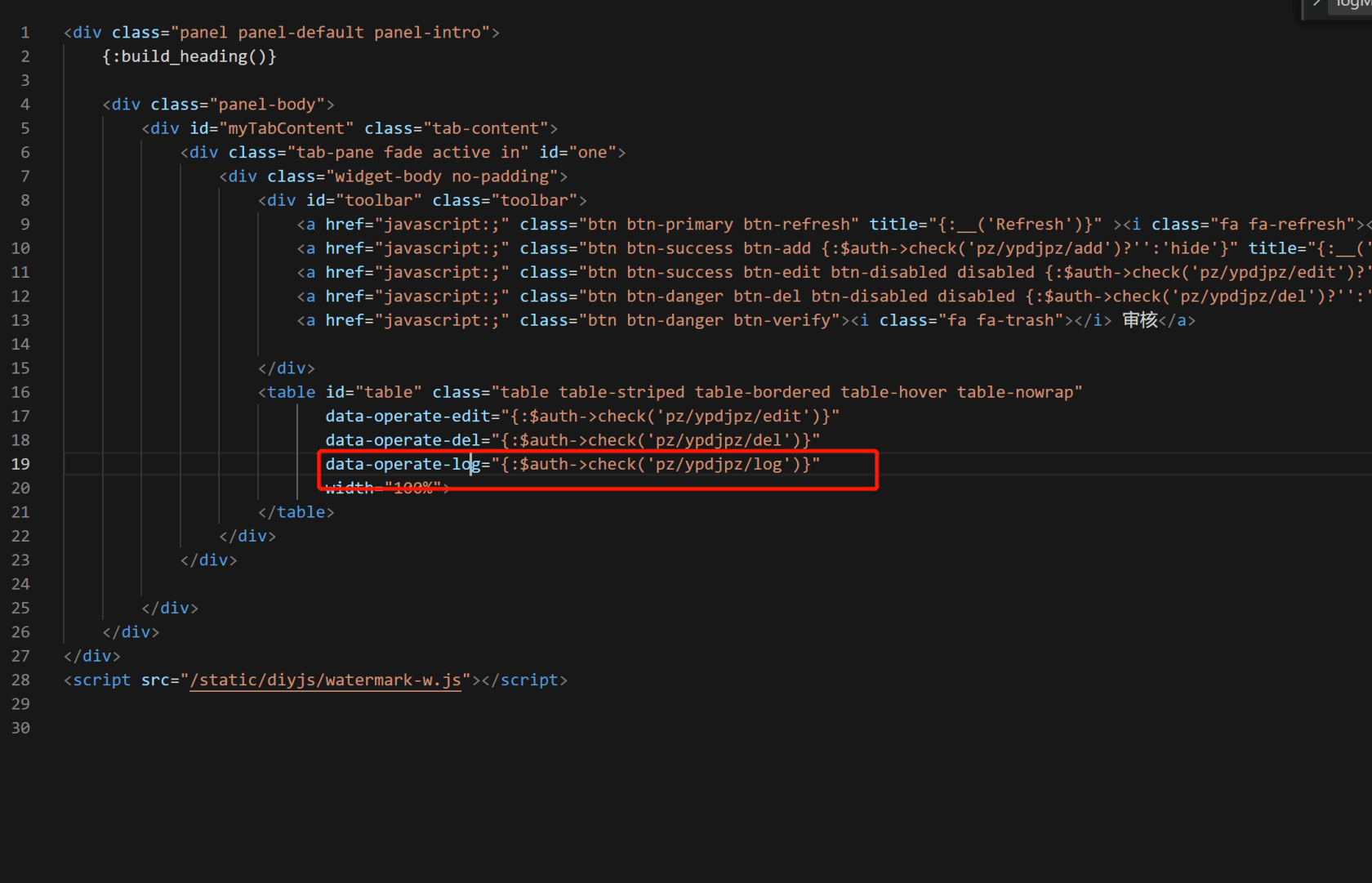
4.前端修改index页面,因为需要权限所以需要加上一句话

data-operate-log="{:$auth->check('pz/ypdjpz/log')}"5.修改对应页面的js。路径为:public/assets/js/backed/

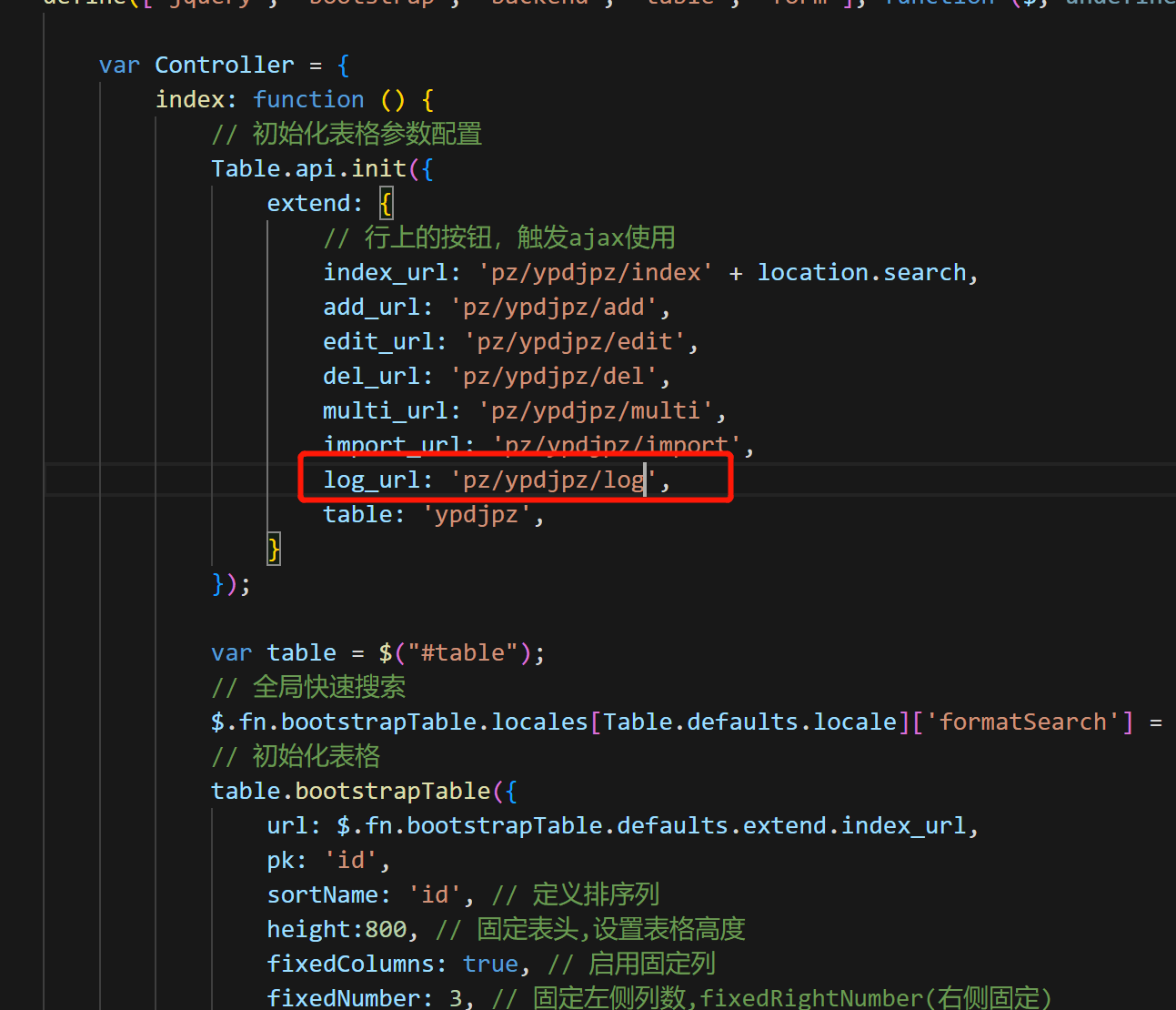
6.修改公共js。路径为:public/assets/js/require-table.js
6.1 新增url

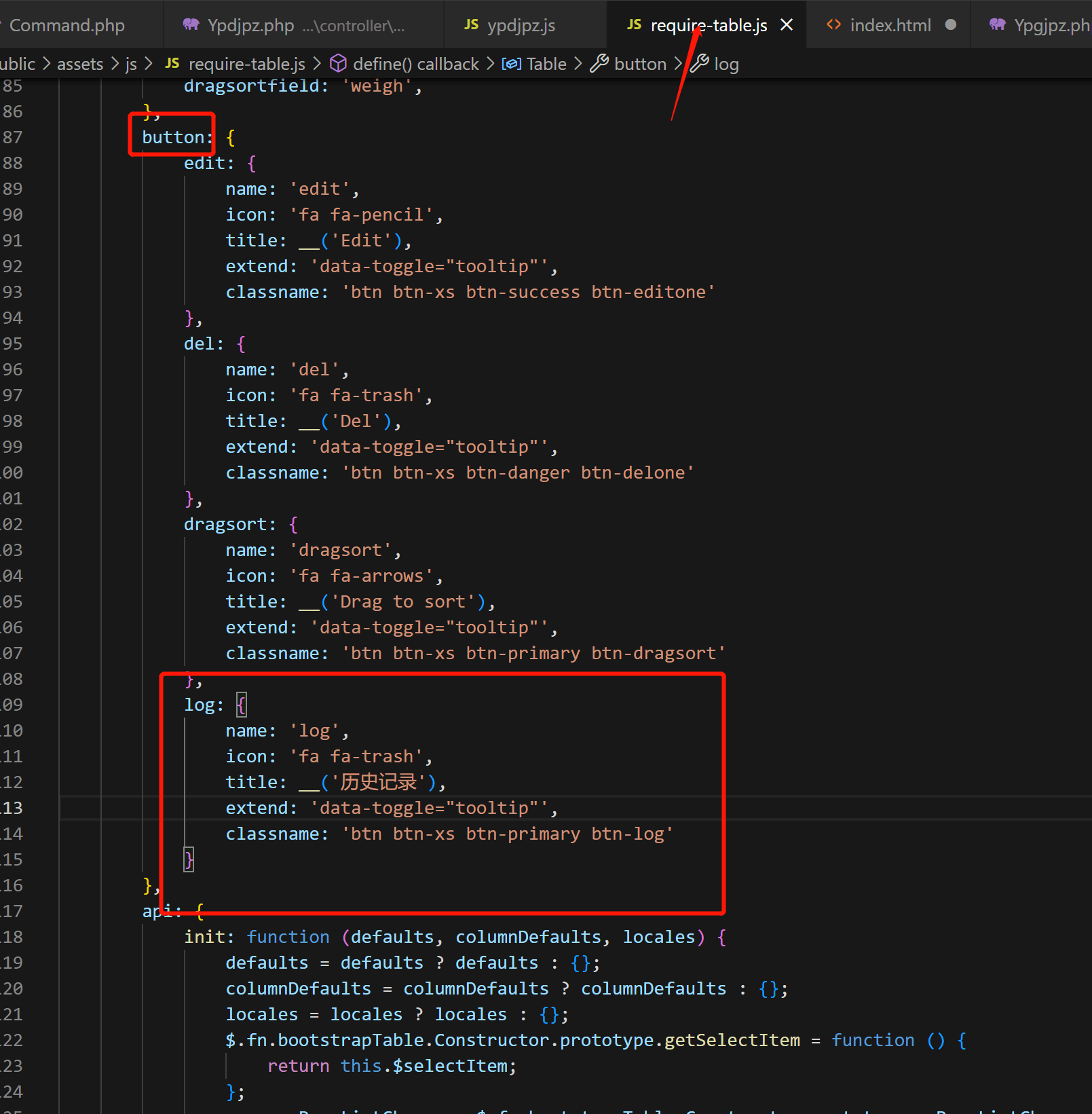
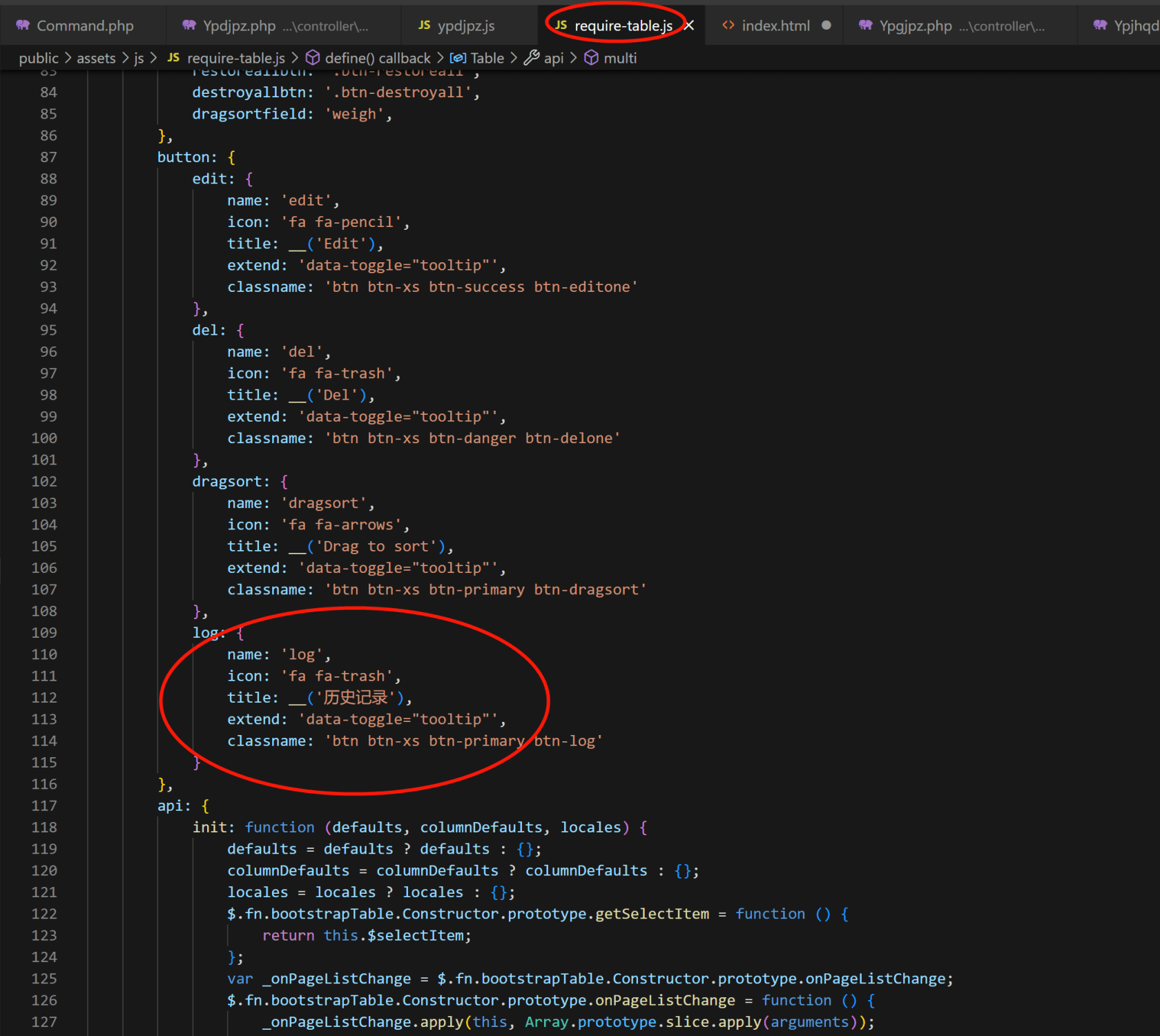
6.2 新增按钮

log: {
name: 'log',
icon: 'fa fa-trash',
title: __('历史记录'),
extend: 'data-toggle="tooltip"',
classname: 'btn btn-xs btn-primary btn-log'
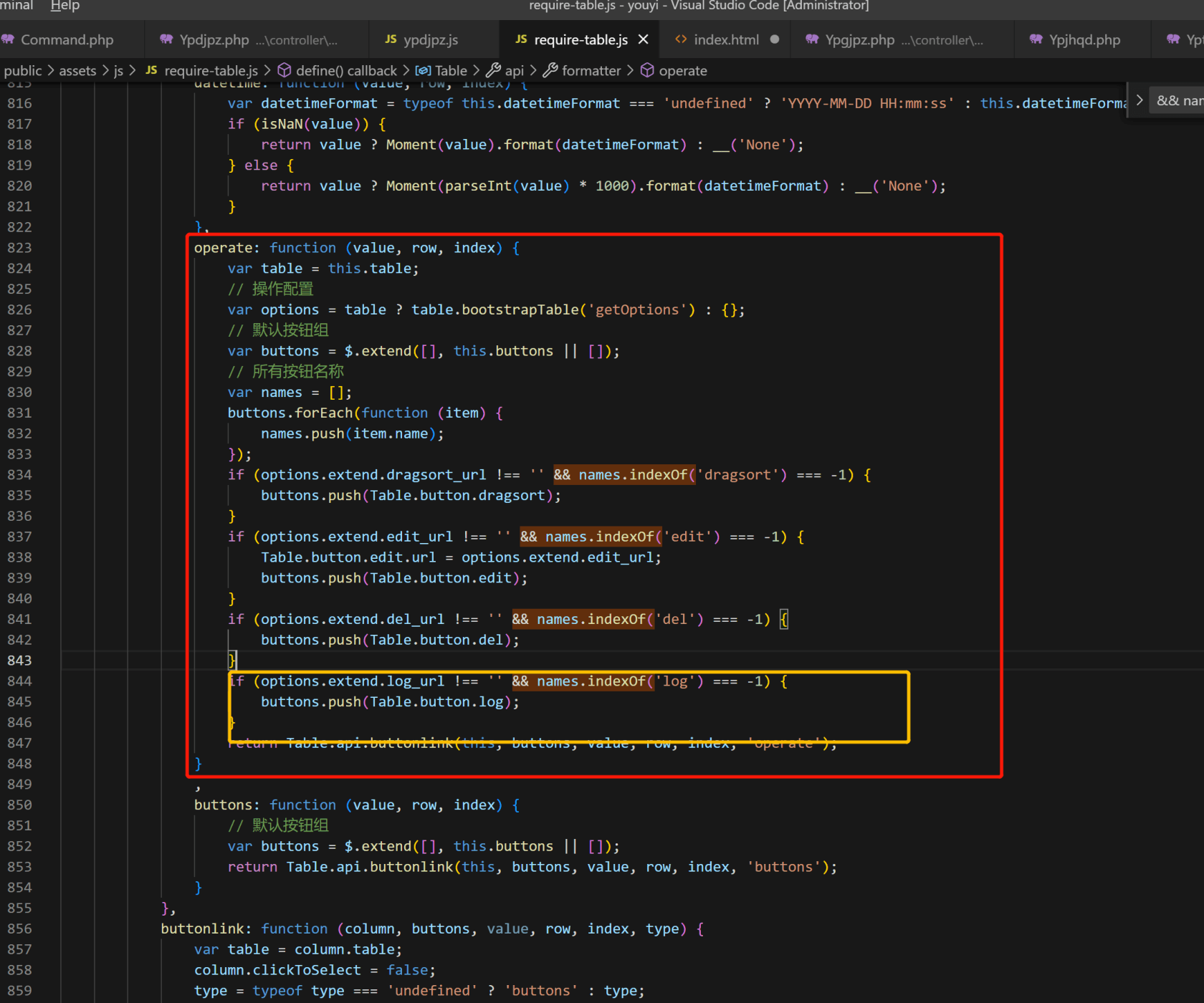
}6.3 将按钮加入到数据中,在formatter的operate里

定为搜索 operate: function (value, row, index)
然后如图增加一行
if (options.extend.log_url !== '' && names.indexOf('log') === -1) {
buttons.push(Table.button.log);
}
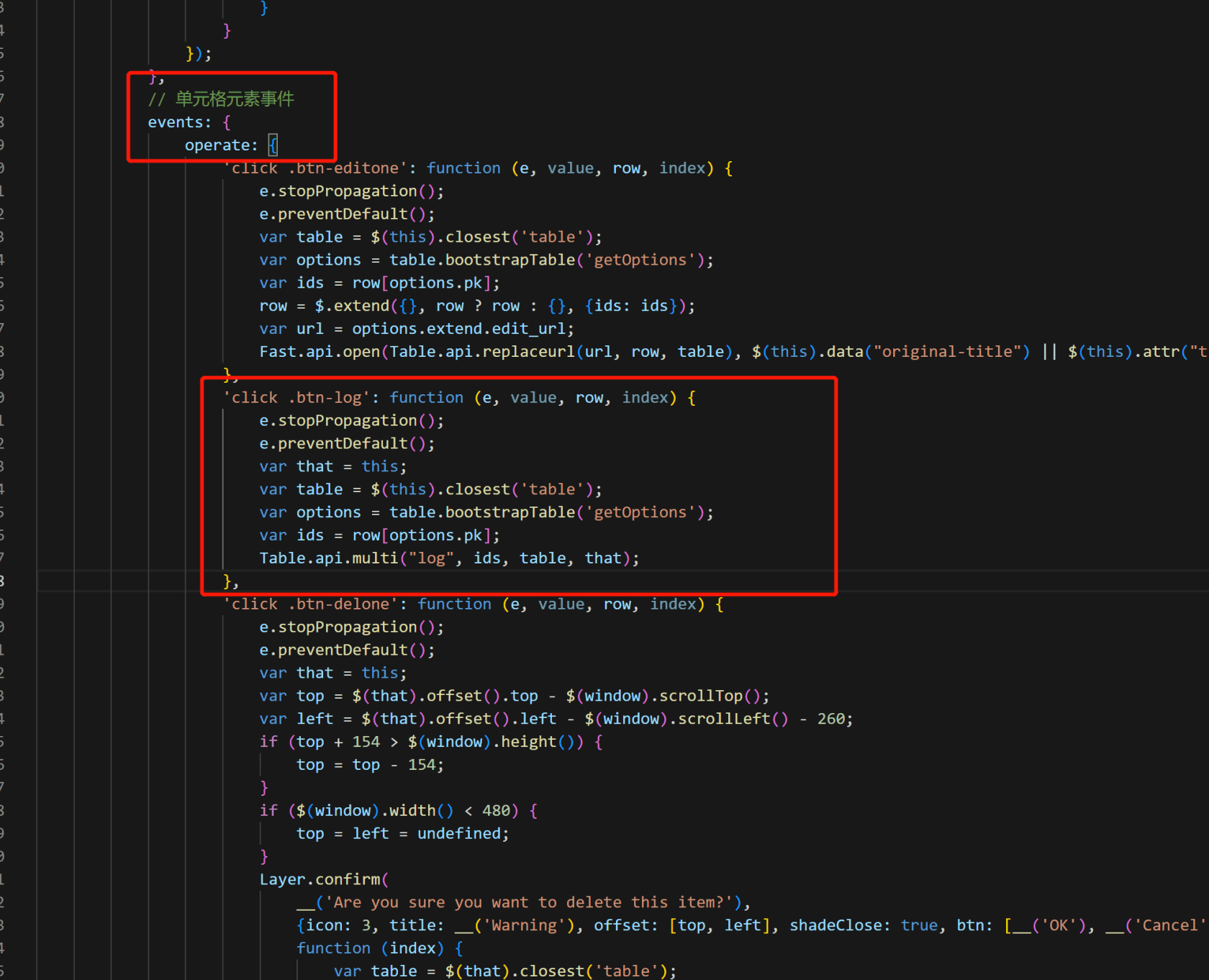
6.4 增加点击事件

定位// 单元格元素事件
加一段代码
'click .btn-log': function (e, value, row, index) {
e.stopPropagation();
e.preventDefault();
var that = this;
var table = $(this).closest('table');
var options = table.bootstrapTable('getOptions');
var ids = row[options.pk];
Table.api.multi("log", ids, table, that);
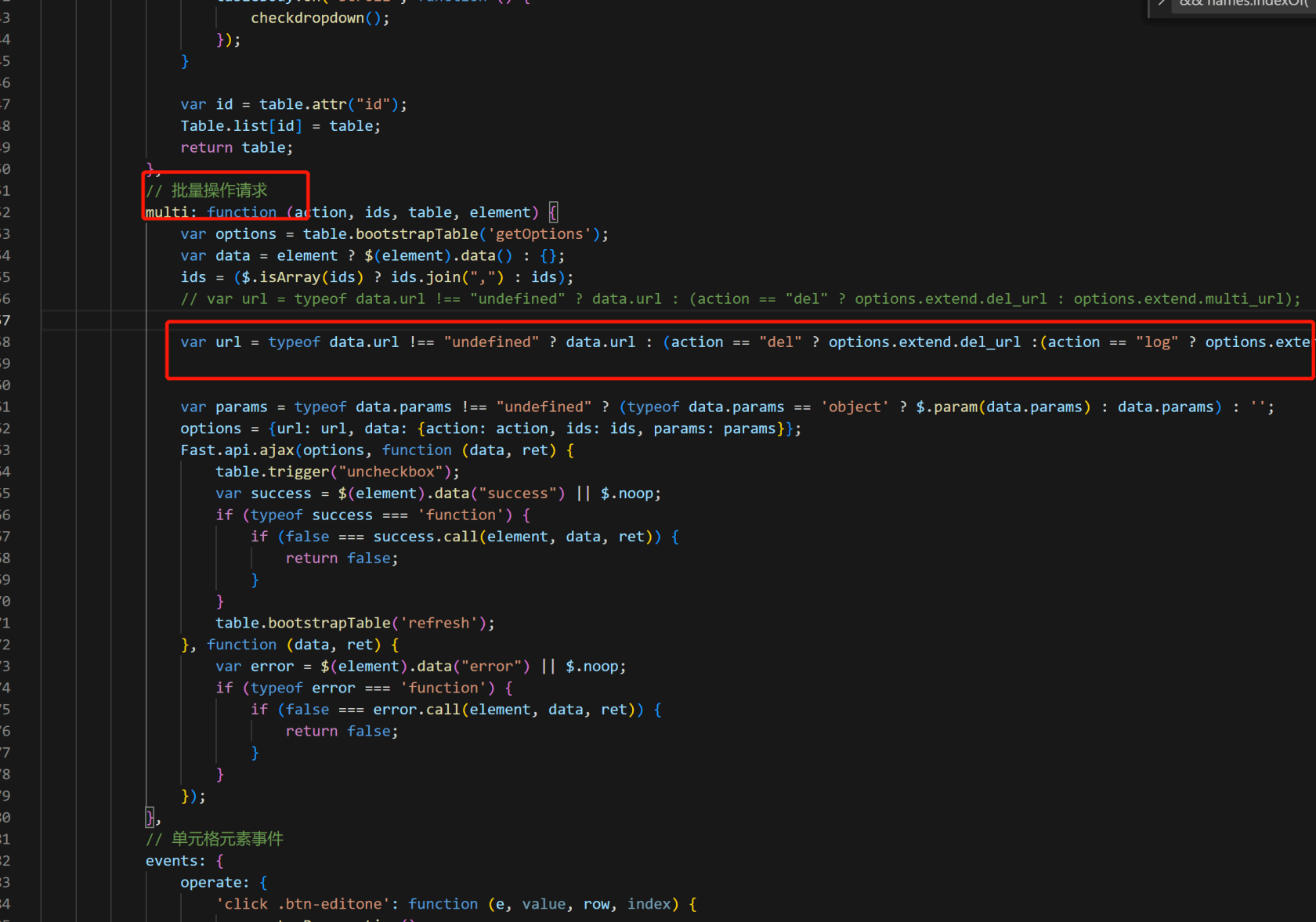
},6.5 修改multi代码,修改url的三目运算符。

定位// 批量操作请求
注释掉之前的代码,加一行如下
// var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url : options.extend.multi_url);
var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url :(action == "log" ? options.extend.adopt_url:(action == "log" ? options.extend.cancel_url:options.extend.multi_url)));
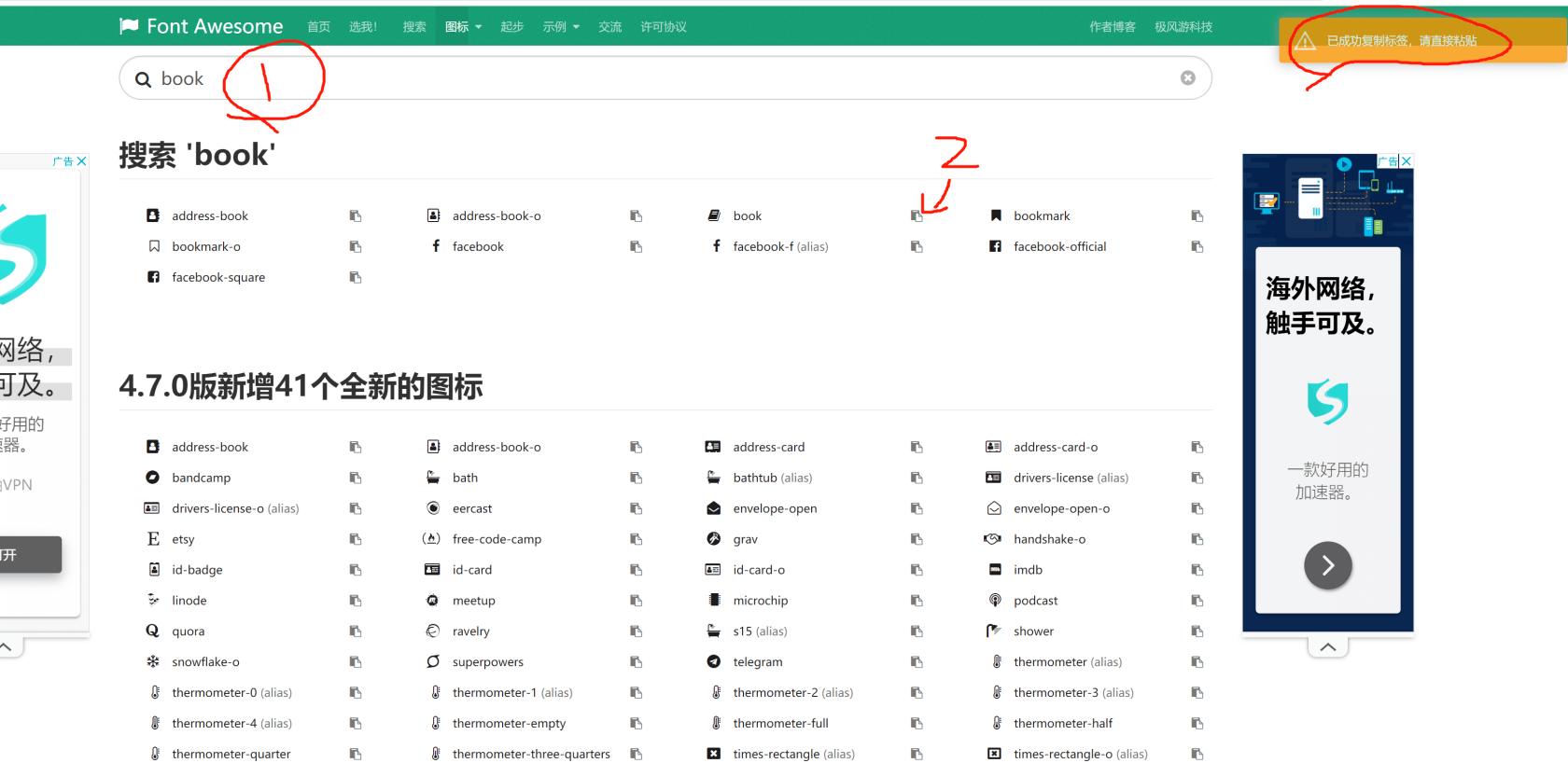
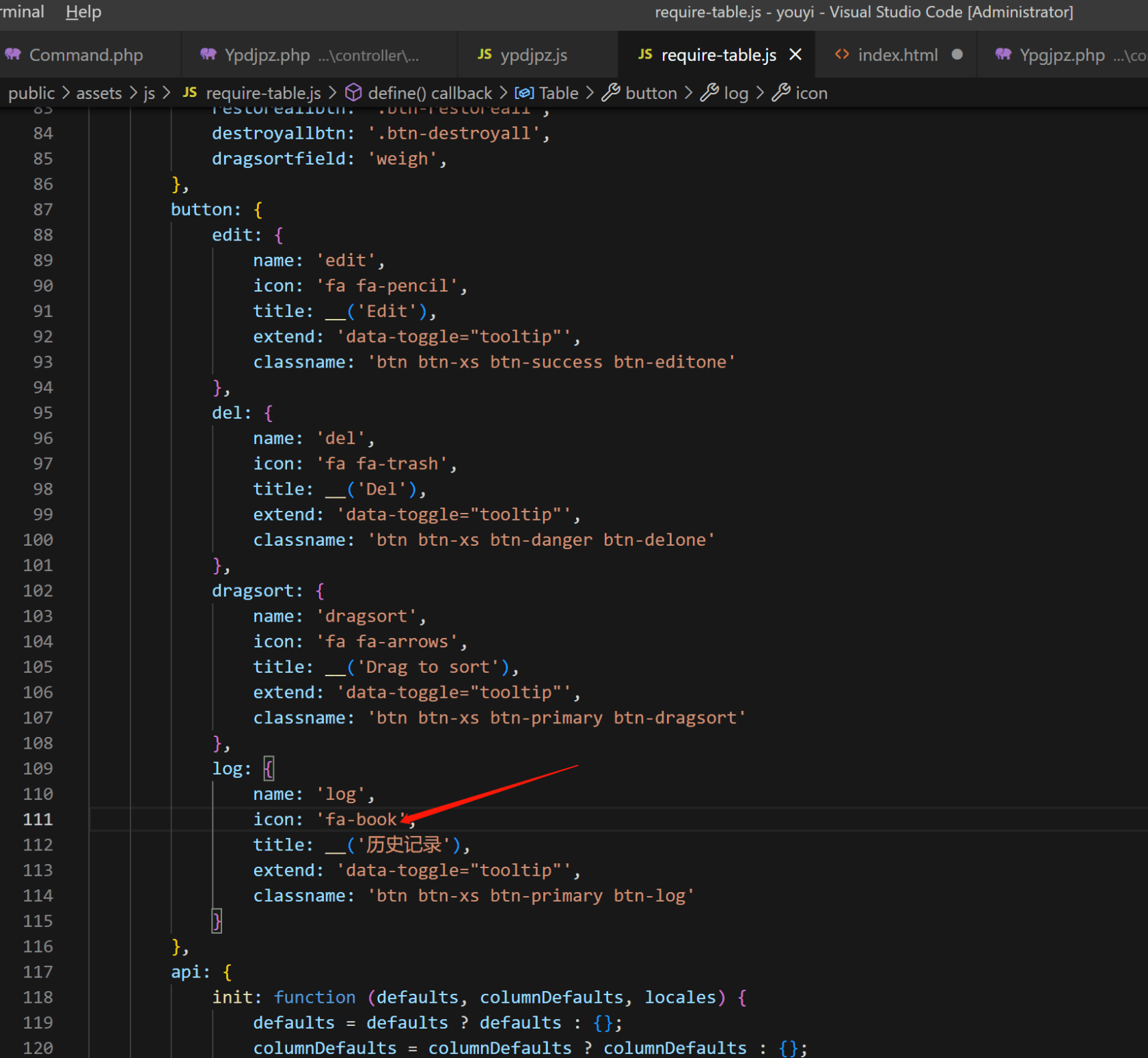
##7.配置按钮时的图标地址如下
直接搜索然后复制 使用即可。

找到之前 require table的 js
找到 log_ulr。 找到icon 一项

修改掉即可
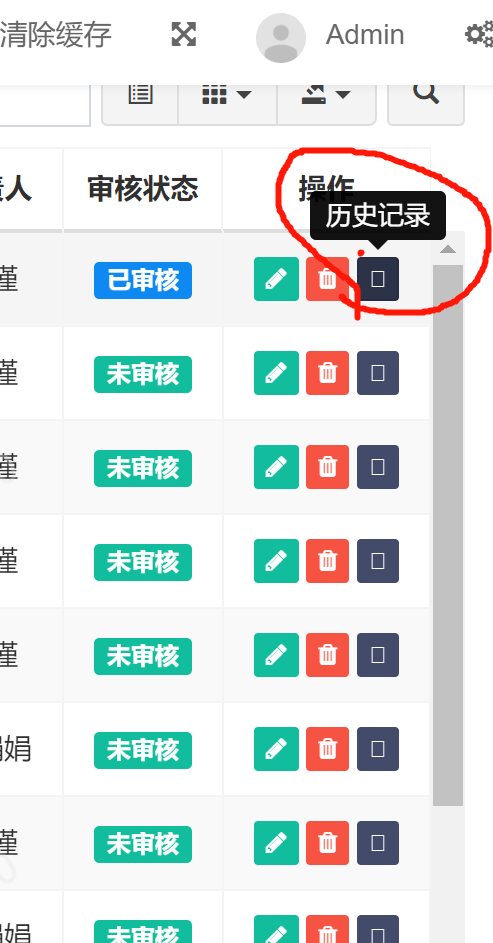
8.成果展示

参考文章-原文链接
blog.csdn.net/weixin_44871749/arti...
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: