fastadmin 使用键值组件(Fieldlist)追加或者动态修改日期组件/渲染失效解决
官方文档真坑爹


add: function () {
var data = [];
//重新渲染
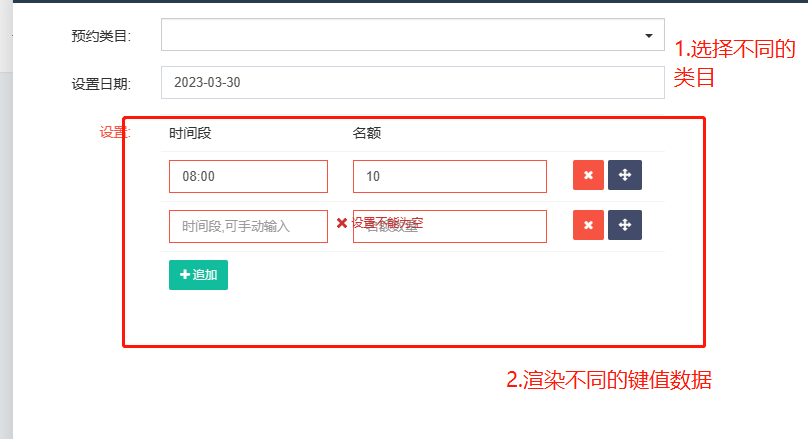
$(document).on("change", "#c-cate_id", function(){
var id = $(this).val();
//后续操作
$.ajax({
url: "register/register_cate/index",
type: 'post',
dataType: 'json',
data: {},
success: function (ret) {
console.log(ret);
$.each(ret.rows, function (k,v) {
console.log(v.id);
if (v.id == id) {
$('#third').empty().html(
`
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">设置:</label>
<div class="col-xs-12 col-sm-8">
<table class="table fieldlist" data-template="basictpl" data-name="row[config]" id="first-table">
<tr>
<td>时间段</td>
<td>名额</td>
<td width="100"></td>
</tr>
<tr>
<td colspan="5"><a href="javascript:;" class="btn btn-sm btn-success btn-append"><i class="fa fa-plus"></i> 追加</a></td>
</tr>
</table>
<!--请注意实际开发中textarea应该添加个hidden进行隐藏-->
<textarea name="row[config]" id="id-config" class="form-control" cols="30" rows="5" style="display: none">
</textarea>
<script id="basictpl" type="text/html">
<tr class="form-inline">
<td>
<input type="text" name="<%=name%>[<%=index%>][time_slot]" data-date-format="HH:mm" data-rule="required;time_slot" data-use-current="true" class="form-control datetimepicker" size="15" value="<%=row.time_slot%>" placeholder="时间段,可手动输入"/>
</td>
<td><input type="number" name="<%=name%>[<%=index%>][num]" class="form-control" size="15" data-rule="required;num" value="<%=row.num%>" placeholder="名额数量"/></td>
<td>
<!--下面的两个按钮务必保留-->
<span class="btn btn-sm btn-danger btn-remove"><i class="fa fa-times"></i></span>
<span class="btn btn-sm btn-primary btn-dragsort"><i class="fa fa-arrows"></i></span>
</td>
</tr>
</script>
</div>
</div>
`
);
console.log(v.config);
$('#id-config').text(v.config);
Form.events.fieldlist('form');
}
})
// }
}, error: function (e) {
}
});
// data.push({"time_slot":"20:00","num":"10"});
// $('#id-config').text(JSON.stringify(data));
// Form.events.fieldlist('form');
});
//日期组件失效解决
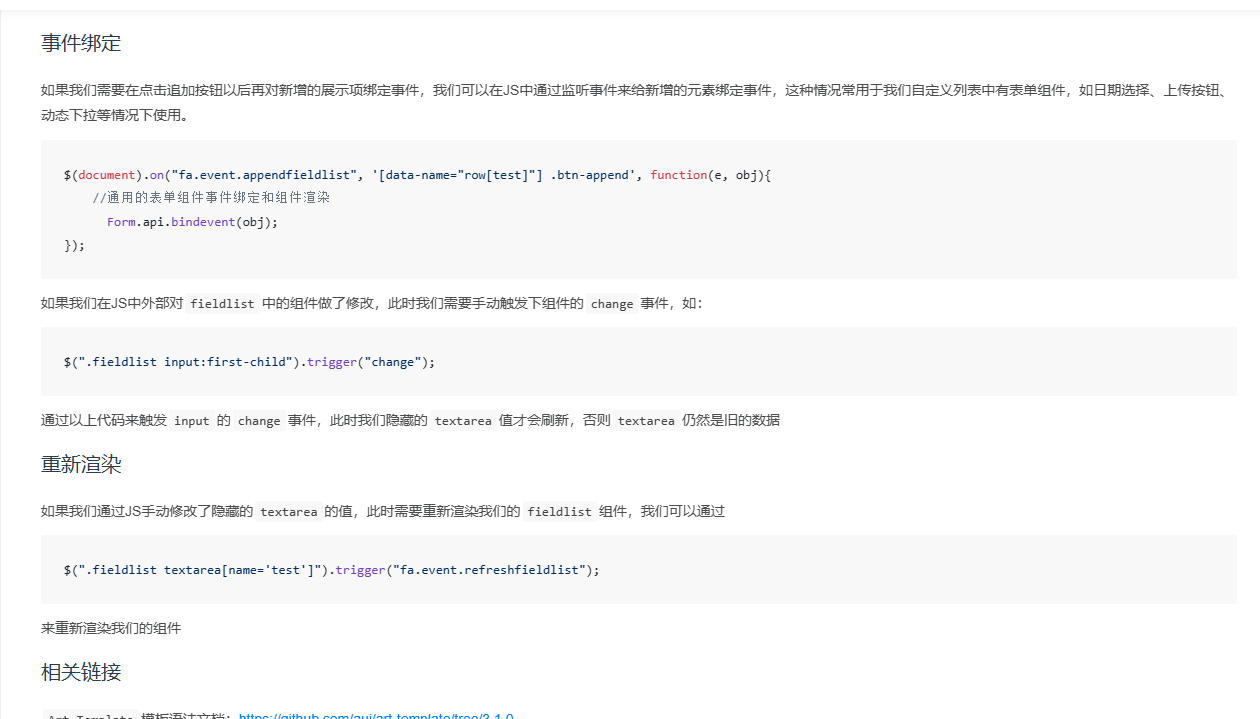
$(document).on("fa.event.appendfieldlist", '.btn-append', function(){
//通用的表单组件事件绑定和组件渲染
Form.events.datetimepicker($("form"));
});
Controller.api.bindevent();
},本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




666
+1