Electron+Vite+Vue跨平台电脑桌面应用快速开发框架开箱即用Go快速开发后台框架api结合开发也可以单独使用
跨平台电脑桌面应用快速开发框架介绍
我们不生产框架,我们是优秀框架的搬运工
一个可以用Vite+vue3基于electron开发的电脑桌面应用的框架。前端开发者用一套熟悉的vue框架就可以开发电脑应用,无需在学习其他语言,只要你会vue前端开发就可以开发桌面应用。框架引入漂亮的前端vue框架UI(Arco Design),可以轻松做出漂亮的交互界面。
框架GoFly官方介绍网址链接:goflys.cn/ardetail?id=3
git代码仓链接:gitee.com/huang_li_shi_admin/vite_...
vue框架的UI链接:arco.design/vue/component/avatar
快速开始
gitee 下载框架代码到本地
git clone https://gitee.com/huang_li_shi_admin/vite_electron.git初始项目
如果初始下载失败,请更改资源镜像(淘宝镜像)
yarn install运行项目
yarn dev可以看到创建了一个dist-electron文件夹,同时打开了一个桌面应用
打包项目
yarn build成功后会生成一个release文件夹,在里面就能看到打包好的exe安装包了。
安装Electron(选择安装-一般yarn install 就可以跑)
1.先配置下镜像
不安装下载和打包时可能会超时出错
yarn config set electron_mirror https://npm.taobao.org/mirrors/electron/
yarn config set electron_builder_binaries_mirror https://npm.taobao.org/mirrors/electron-builder-binaries/2.接下来开始安装electron
yarn add electron -D3.接着安装vite-plugin-electron插件
该插件用于配置electron打包编译的文件入口
yarn add vite-plugin-electron -D开发注意事项
- ctrl+shift+i 切换开发者控制台
- electron框架API代码electron\renderers下添加
- vue页面调用Electron框架的API方法在src\utils\ipcMainApi.js统一管理
开发文档
开发参考我们封装框架的GoFly桌面快速开发框架文档,需要框electron请electron官方文档,我们框架集成了vue的UI框架方便您快速开发应用,无需自己搭建基础依赖和技术选择。
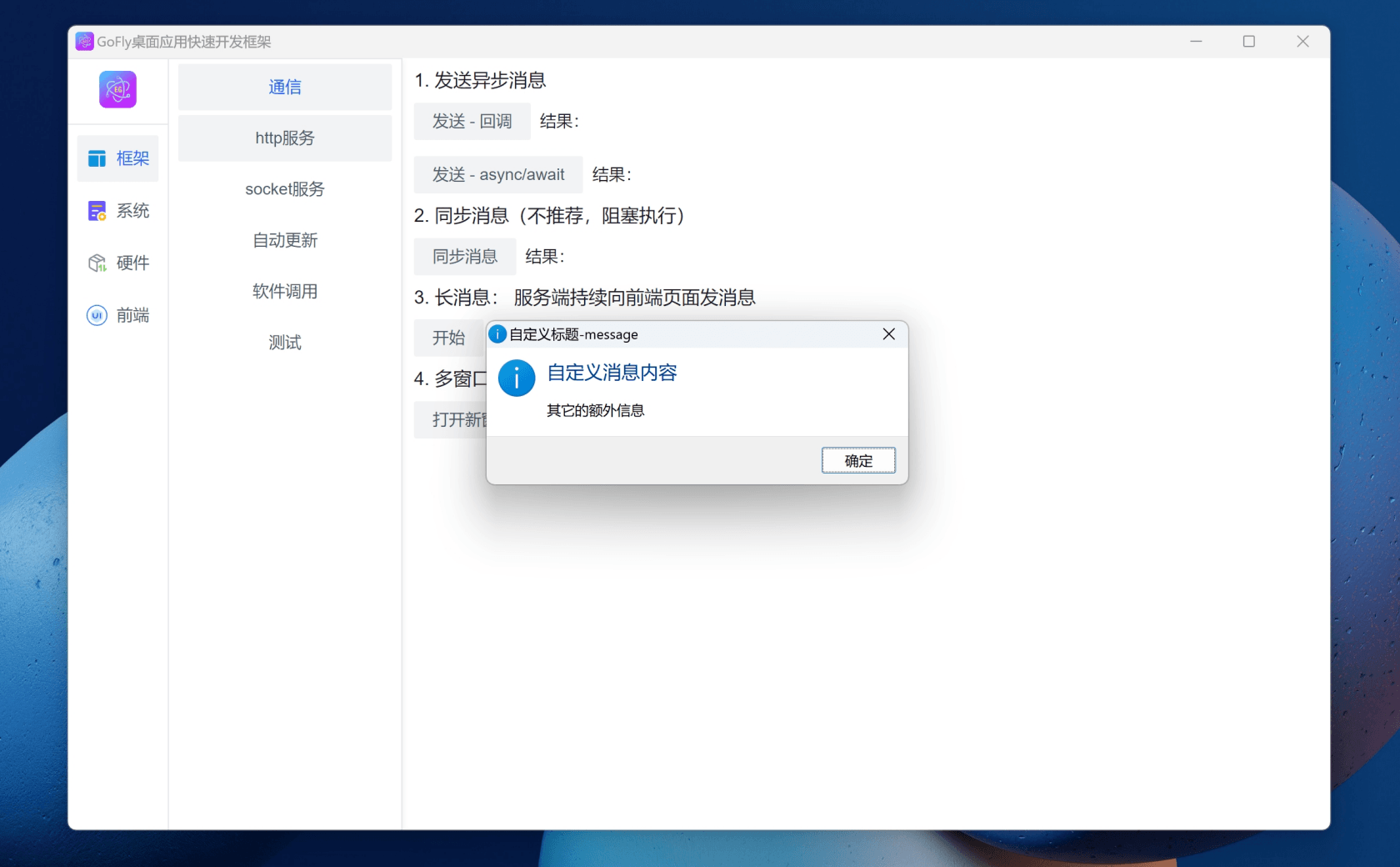
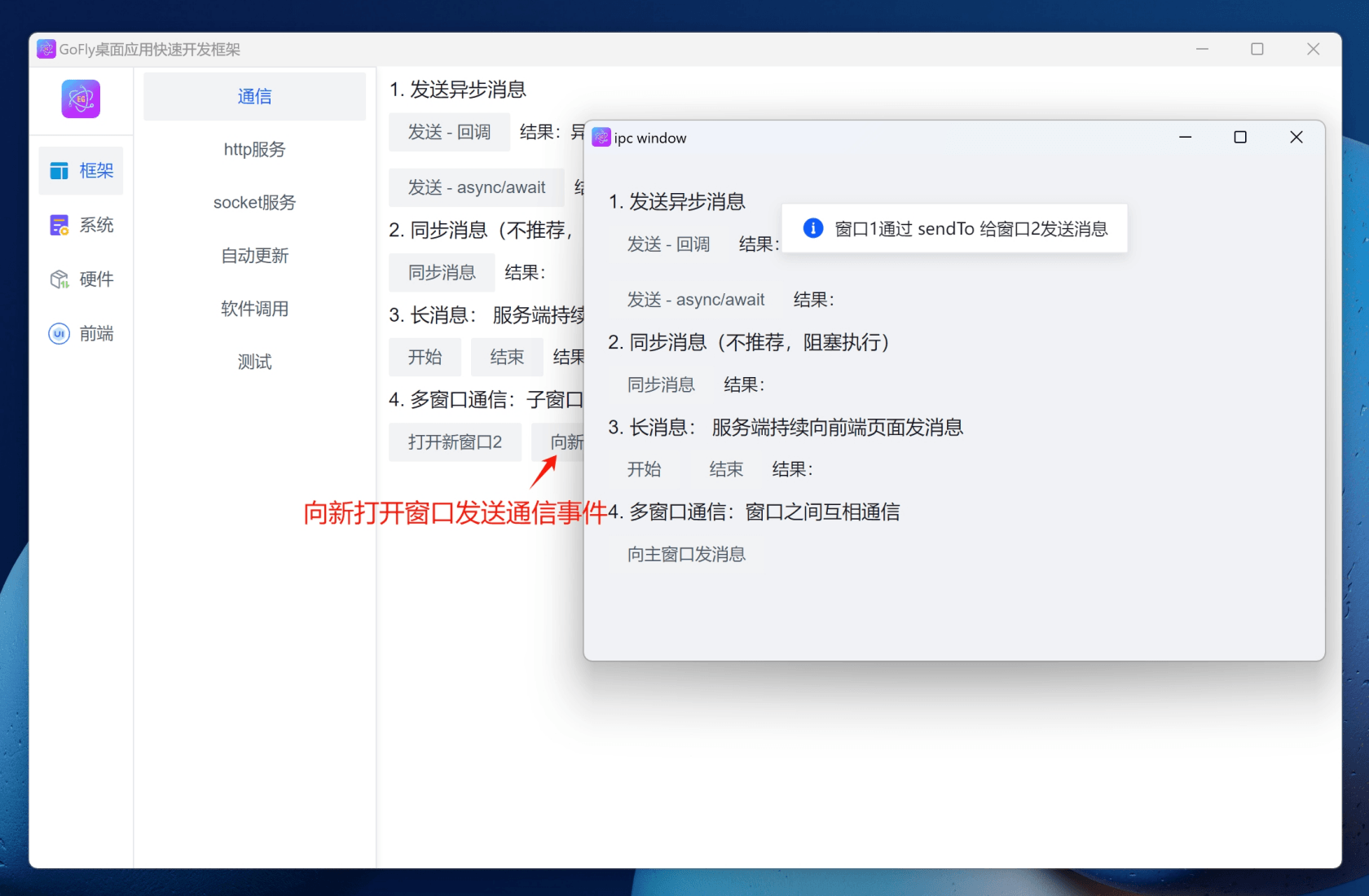
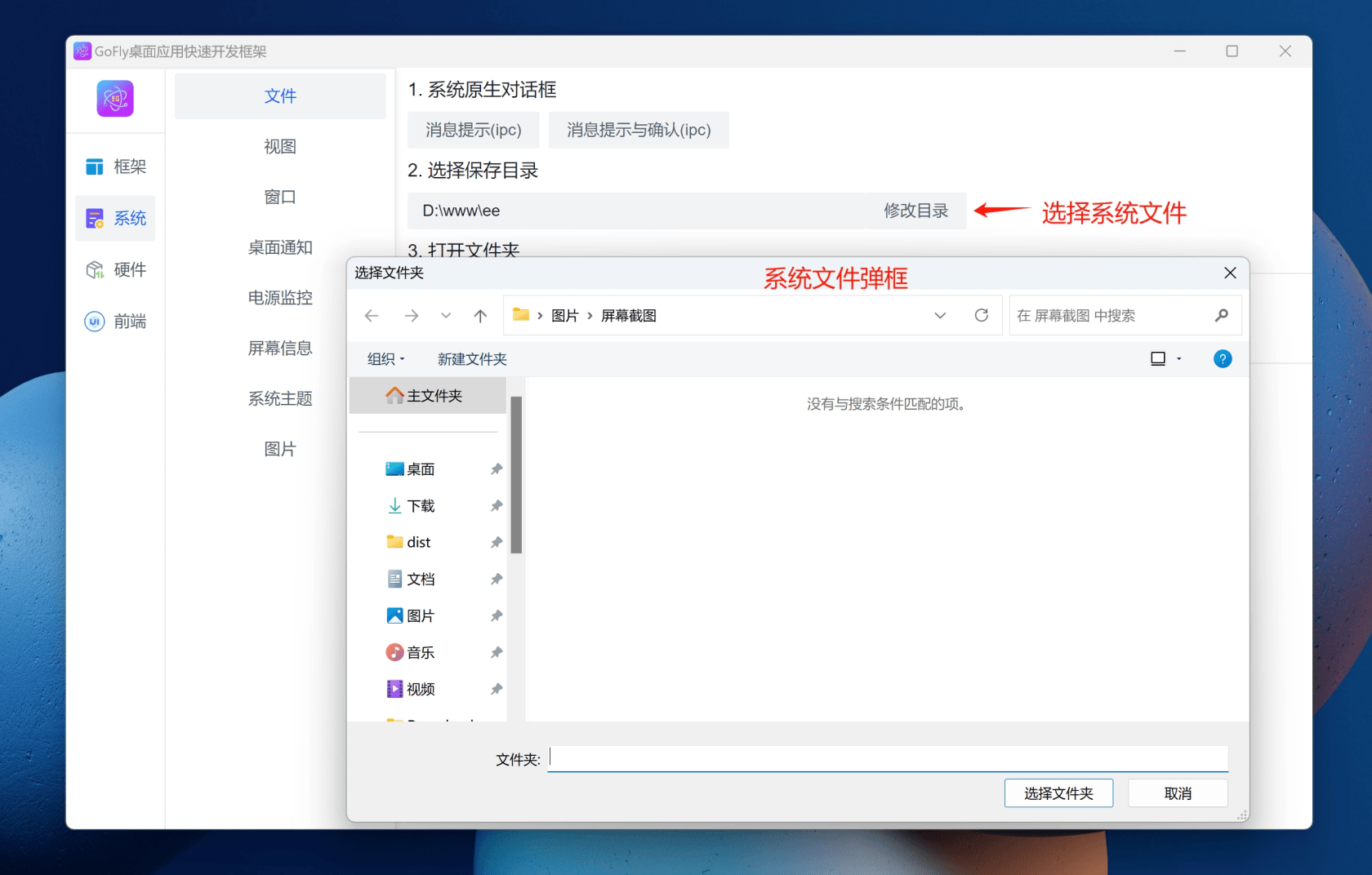
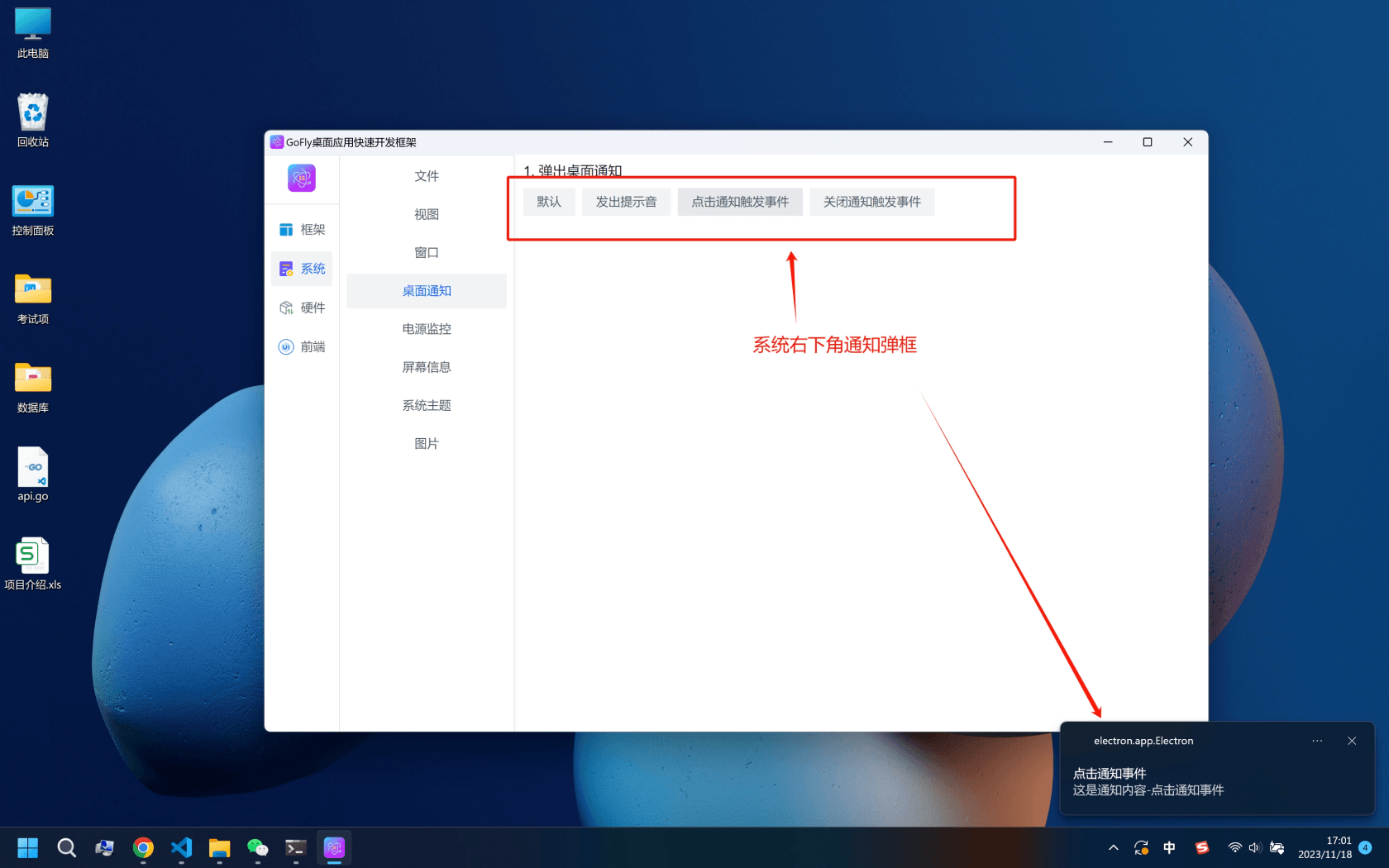
GoFly桌面应用框架预览图






本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 2年前 自动加精




 关于 LearnKu
关于 LearnKu




推荐文章: