Go快速框架后台让开发抖音小程序应用变得简用最低的成本 开发最优的项目
前言
用Go语言+Arco Design集成后台框架,我们把日常开发常用的基础开发成基础包,等到有项目时安装、下载基础代码就可以马上开发业务,您可以快速搭建好抖音小程序应用开发,为大家搭建抖音后台管理、抖音原生开发模板、小程序登录、手机号登录、请求http封装、阿里iconfont图片、小程序用户管理、把基础数据操作接口每一种写一个方便大家编写接口参考。开发新项目是安装即可快速写新项目业务代码,开箱即用无需反复写基础功能,项目可快速开发、质量又能得到保证。
使用教程
1.在企业版代码仓安装和下载抖音小程序代码包
安装好后台系统后,我们带管理后台的“开发者工具”->“代码仓”找到“抖音小程序后台和小程序底座模板”代码包,如下图:
点击安装、在把小程序代码下载到小程序开发目录,用抖音IDE开发工具打开,如下图:
2.小程序使用步骤
我们一步步交的大家使用gofly框架快速上手开发,减少自己研究时间成本。
2.1 初始化项目
npm instal2.2 修改配置文件
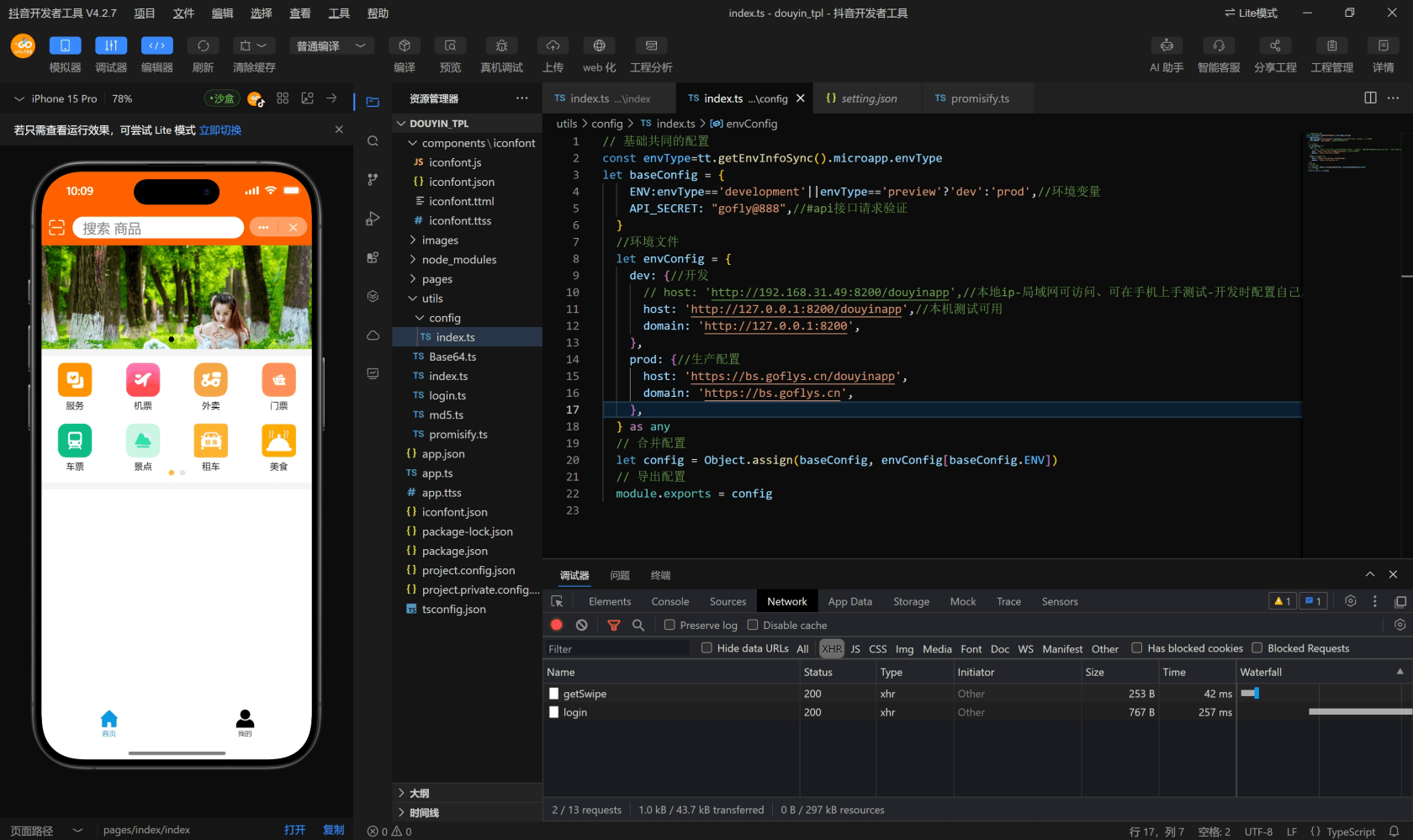
配置文件在utils\config\index.ts下,把您自己本地和生产服务器地址改成自己的地址,配置如下:
// 基础共同的配置
let baseConfig = {
ENV:tt.getEnvInfoSync().microapp.envType=='development'?'dev':'prod',//环境变量
API_SECRET: "gofly@888",//#api接口请求验证
}
//环境文件
let envConfig = {
dev: {//开发
host: 'http://192.168.31.49:8200/douyinapp',//本地ip-局域网可访问、可在手机上手测试-开发时配置自己局域网的ip
// host: 'http://127.0.0.1:8200/douyinapp',//本机测试可用
domain: 'http://127.0.0.1:8200',
},
prod: {//生产配置
host: 'https://bs.goflys.cn/douyinapp',
domain: 'https://bs.goflys.cn',
},
} as any
// 合并配置
let config = Object.assign(baseConfig, envConfig[baseConfig.ENV])
// 导出配置
module.exports = config2.3阿里iconfont图标使用
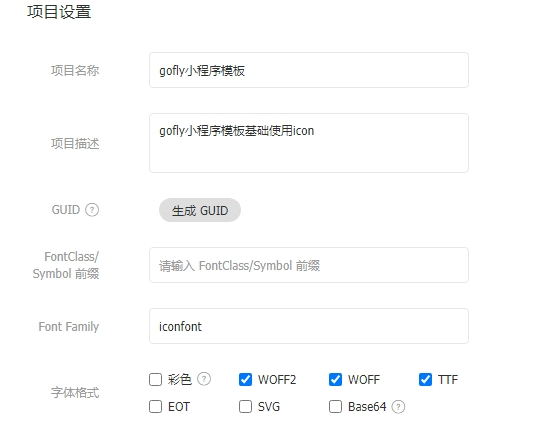
到阿里图标官网,创建自己图标库,项目配置如下,然后选择Symbol类型,生成后复制链接。
再把复制的链接替换到iconfont.json文件symbol_url中
{
"symbol_url": "//at.alicdn.com/t/c/font_4619991_in95e073nkd.js",
"save_dir": "./components/iconfont",
"use_rpx": true,
"des":"更新iconfont执行 npx iconfont-toutiao ",
"trim_icon_prefix": "",
"default_icon_size": 18
}最后在项目根目录终端运行:npx iconfont-toutiao 命令到此icon图标就可以用了。
使用方法:
由于抖音目前不支持全局引入组件,所以在每个页面的json文件中引入图标组件
{
"usingComponents": {
"iconfont": "/components/iconfont/iconfont"
}
}然后在ttml页面使用如下:
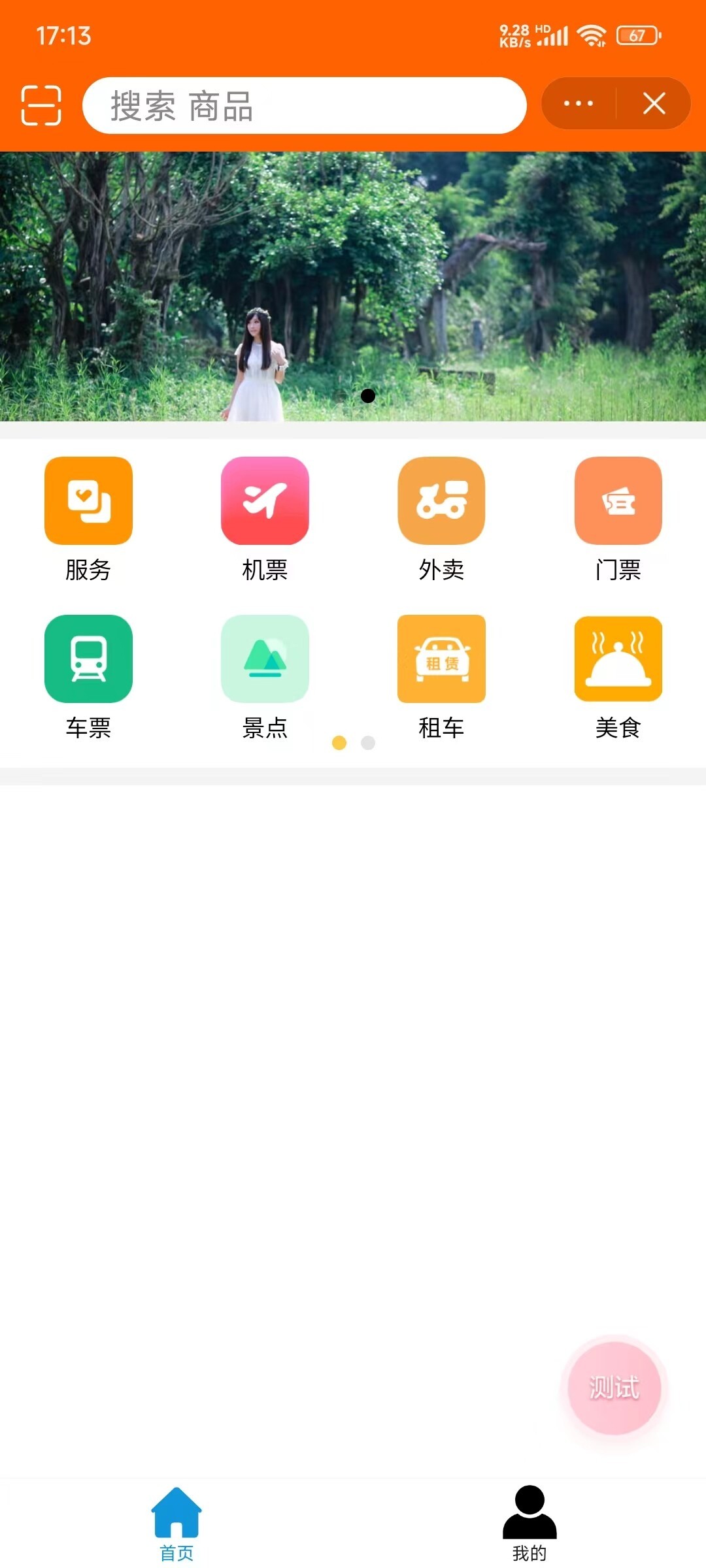
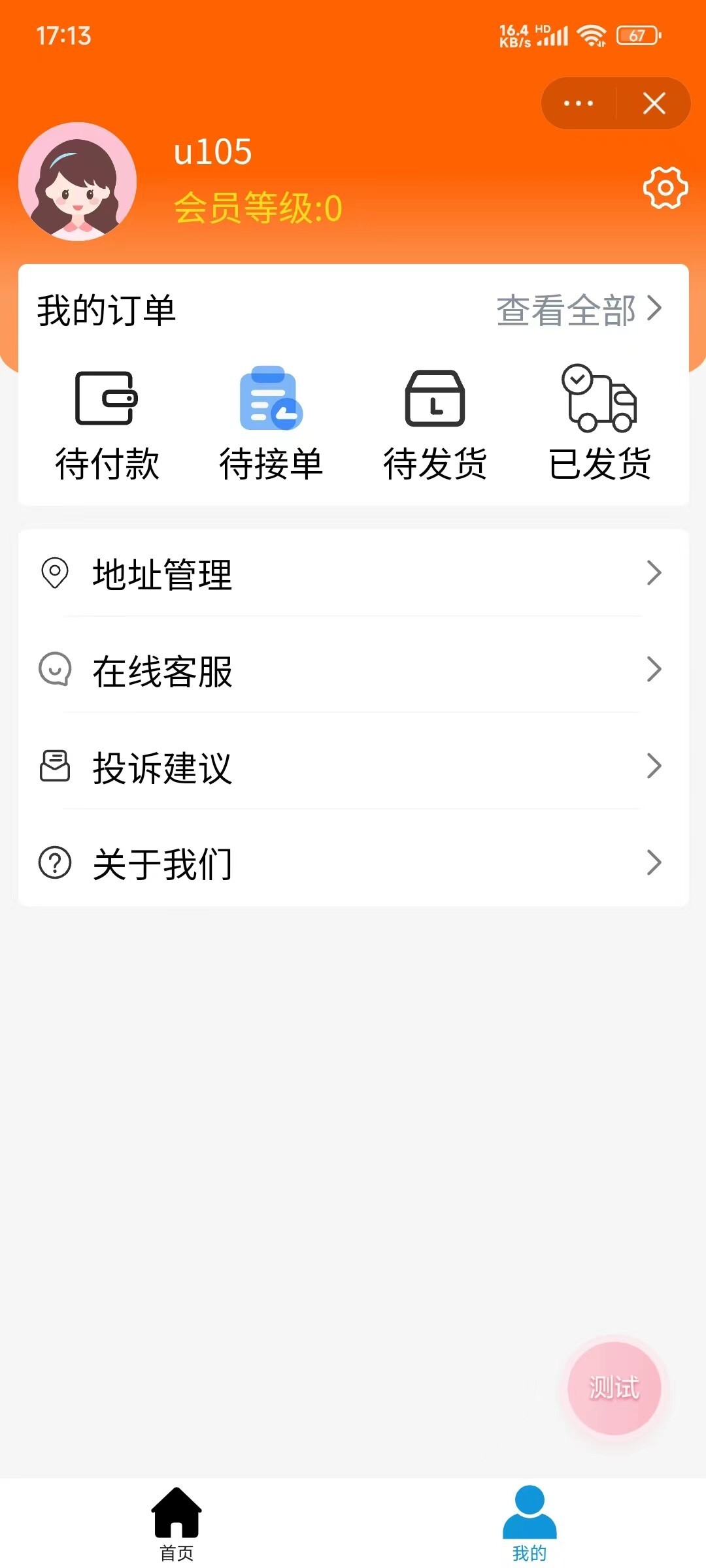
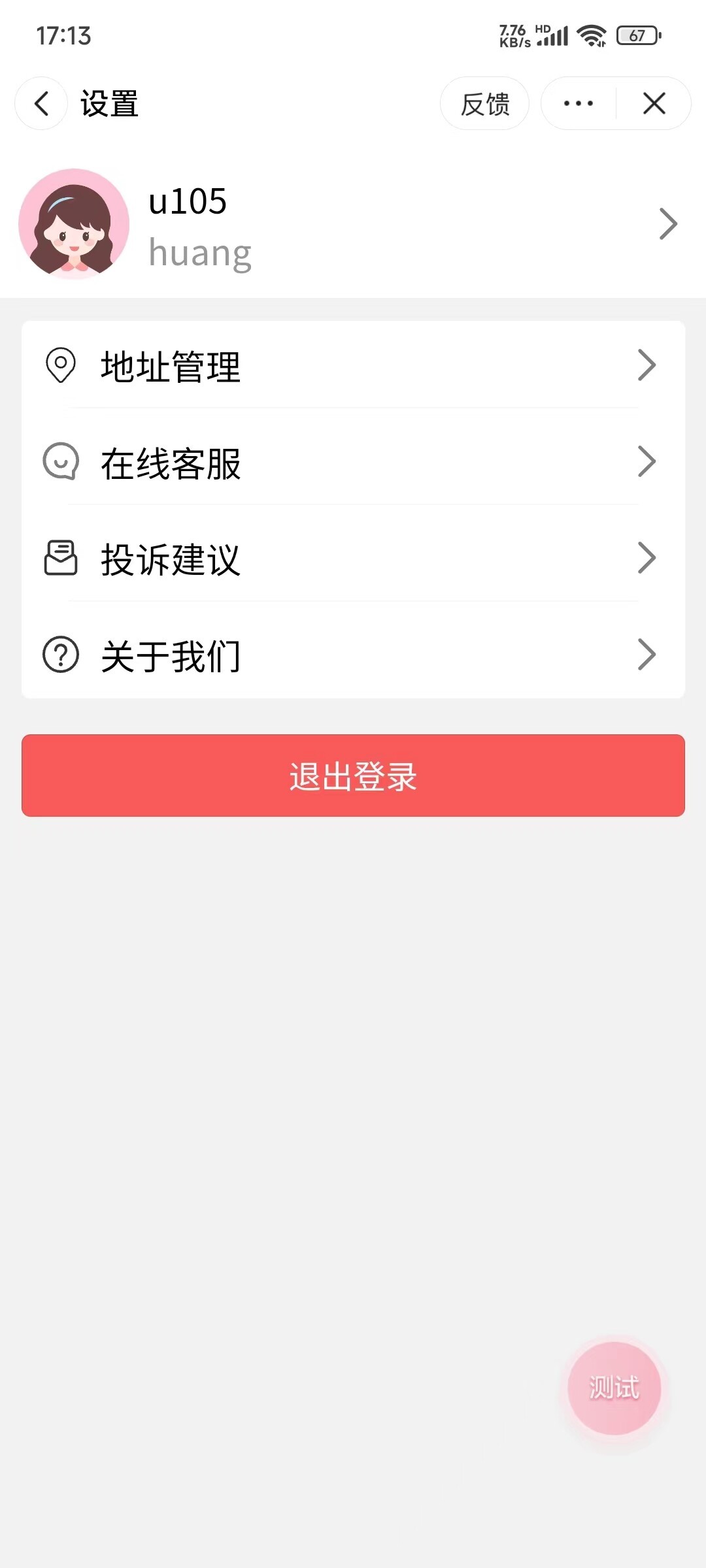
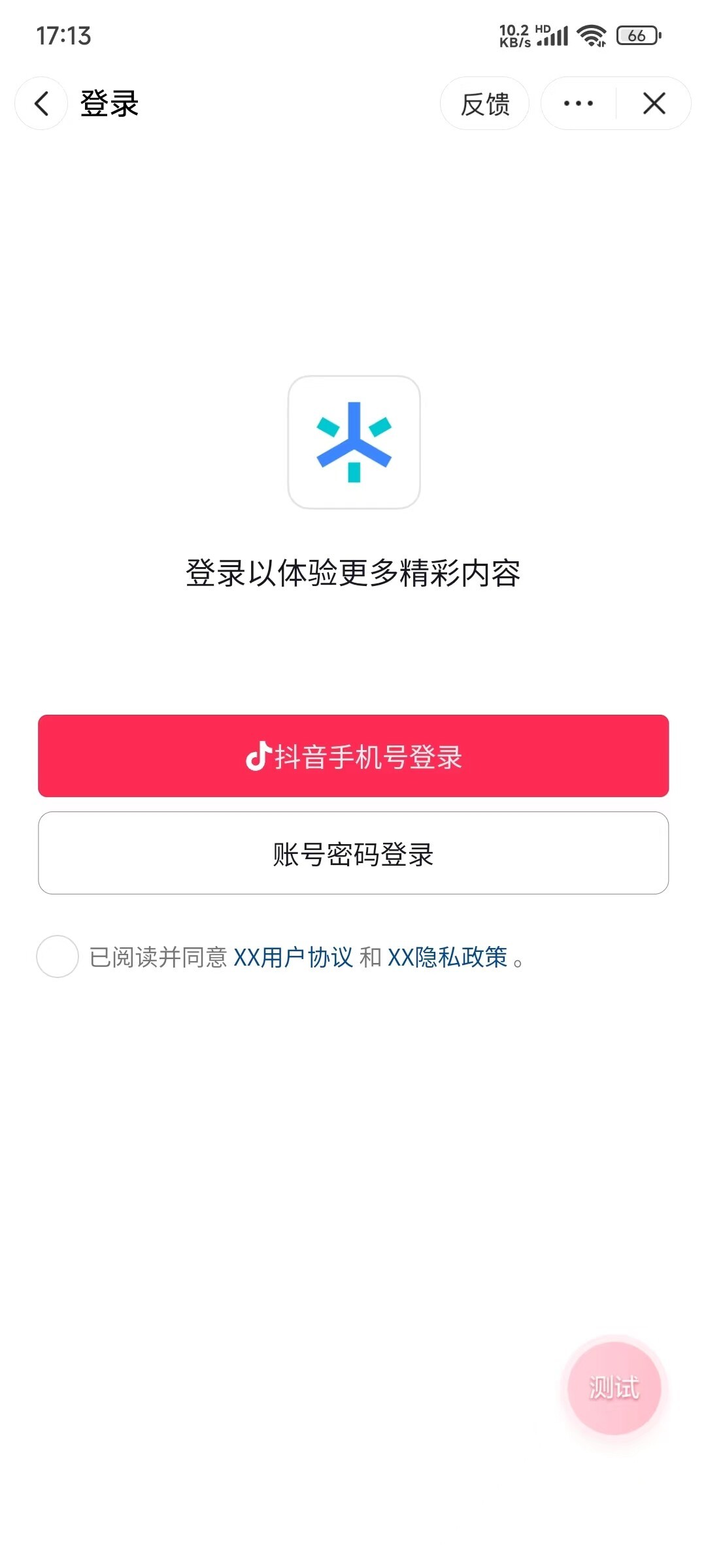
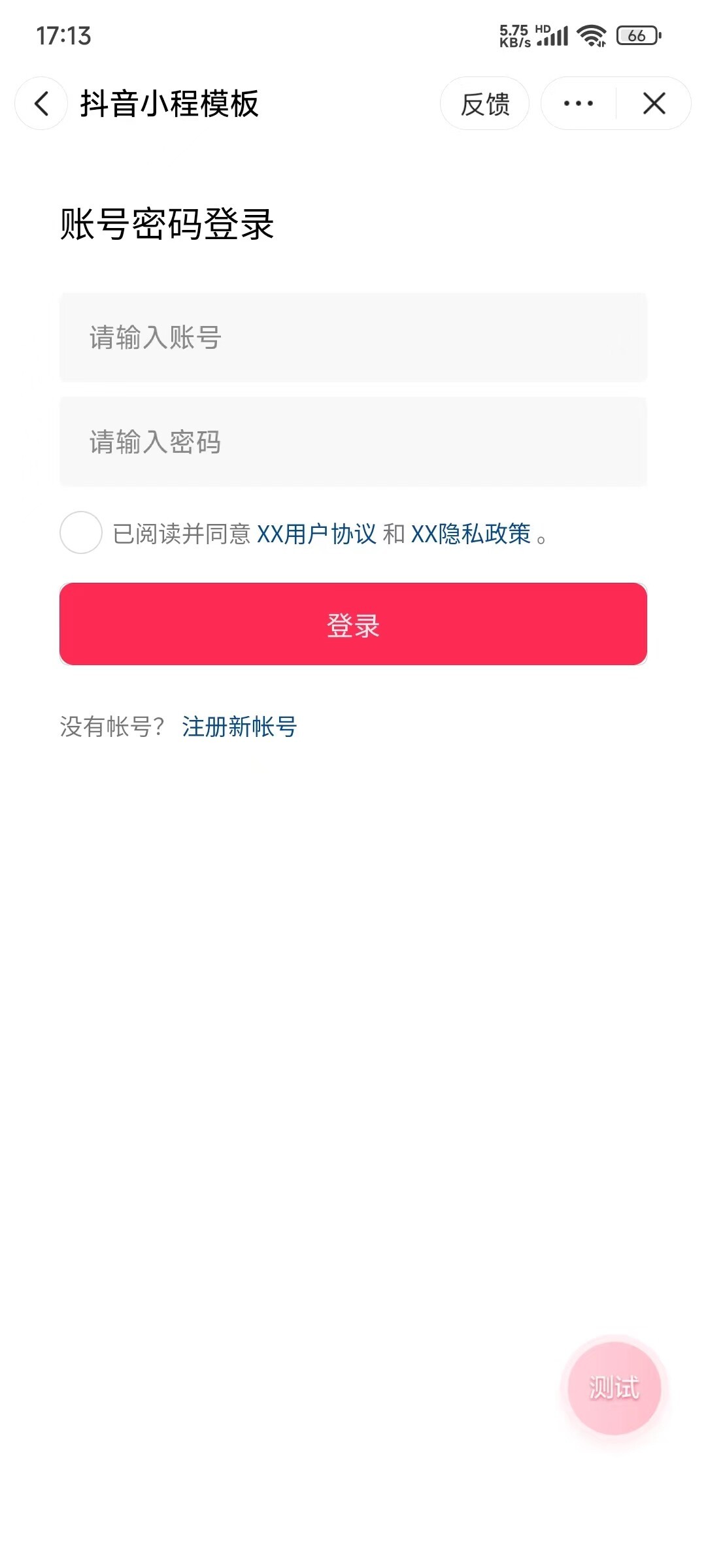
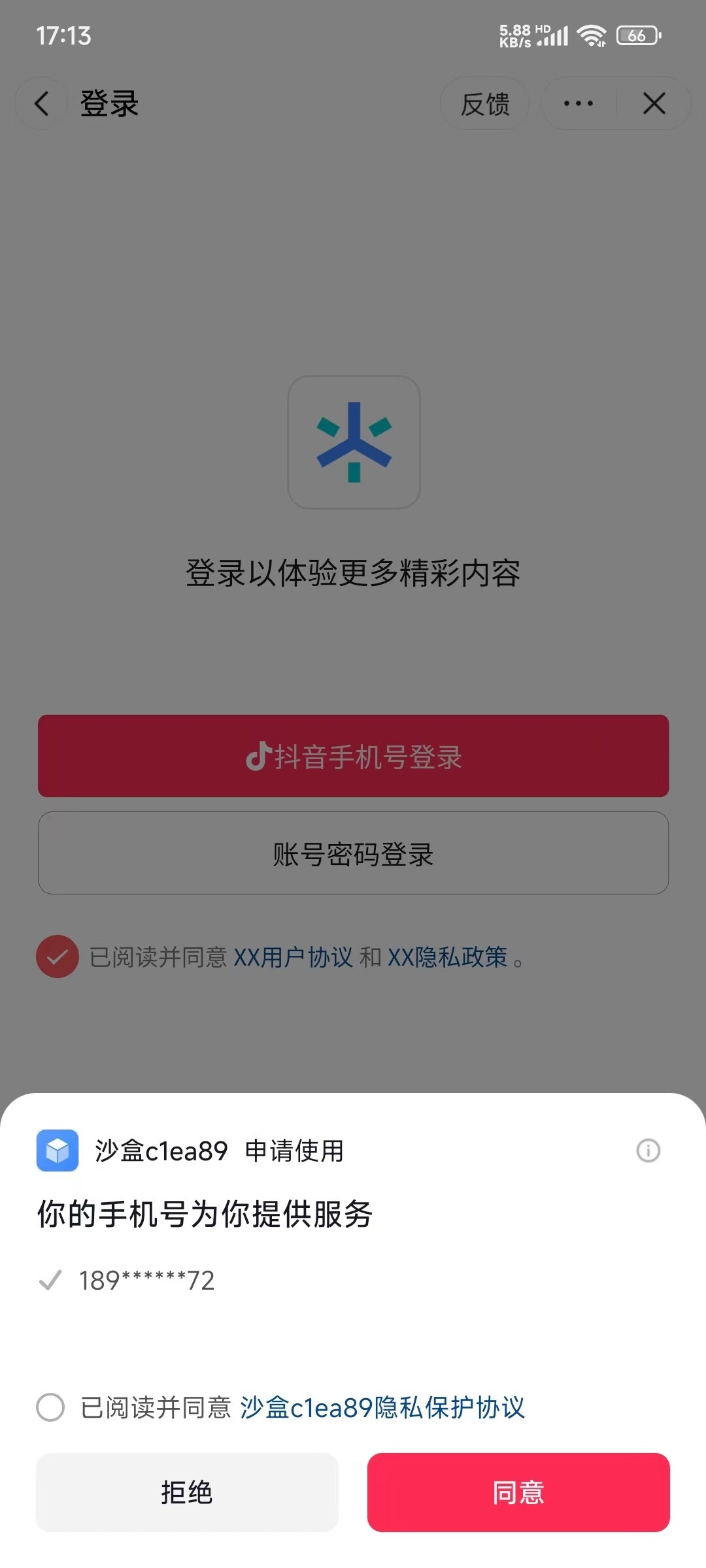
<iconfont size="45" color="#ffffff" name="shezhi"></iconfont>3.小程模板预览







获取GoFly框架代码资源
代码下载地址:GoFly全栈开发社区-Go快速开发后台系统框架
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



