如何从0搭建一个vue完整项目
一、安装node.js

查询发现已经安装,那我们就升级一下最新的版本
nodejs.org/en/download/
选择LTS长期维护版;下载对应系统版本的程序,安装即可。
安装完成后的版本
此时支持新版本的 npm 也要更新,否则无法用
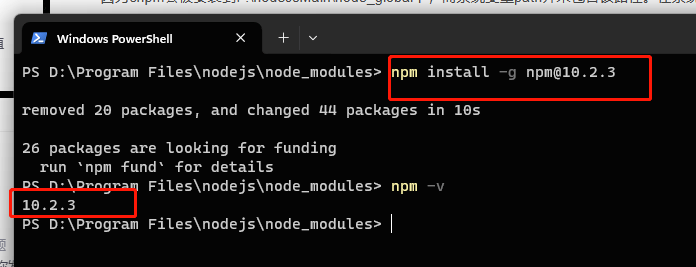
1、npm 升级到所对应的版本
npm install -g npm@10.2.3
二、搭建vue环境
1、如果存在可以卸载,不存在忽略这一步
2.x版本 `npm uninstall vue-cli -g`
3.x版本 `npm uninstall @vue/cli -g`2、安装 vue-cli 3.x
npm install -g @vue/cli //这个是从国外下载可能会慢而且容易报错,不建议用
cnpm install -g @vue/cli //这个是国内镜像,建议用安装完成 vue脚手架版本
三、创建VUE项目
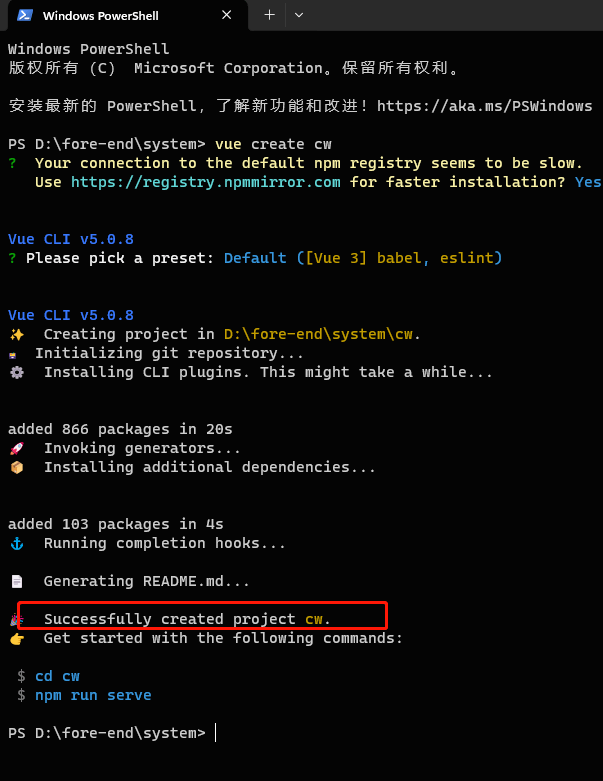
1、以2.0推荐的方式创建
vue create 项目名
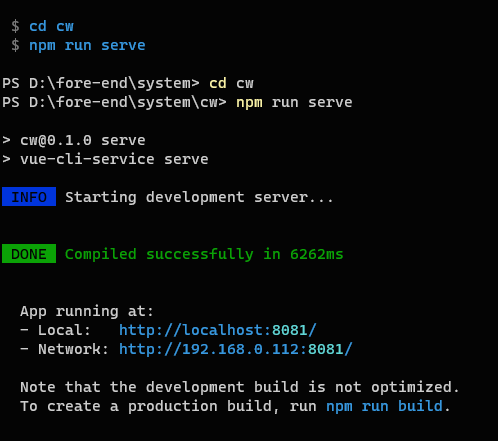
切换到项目下运行项目
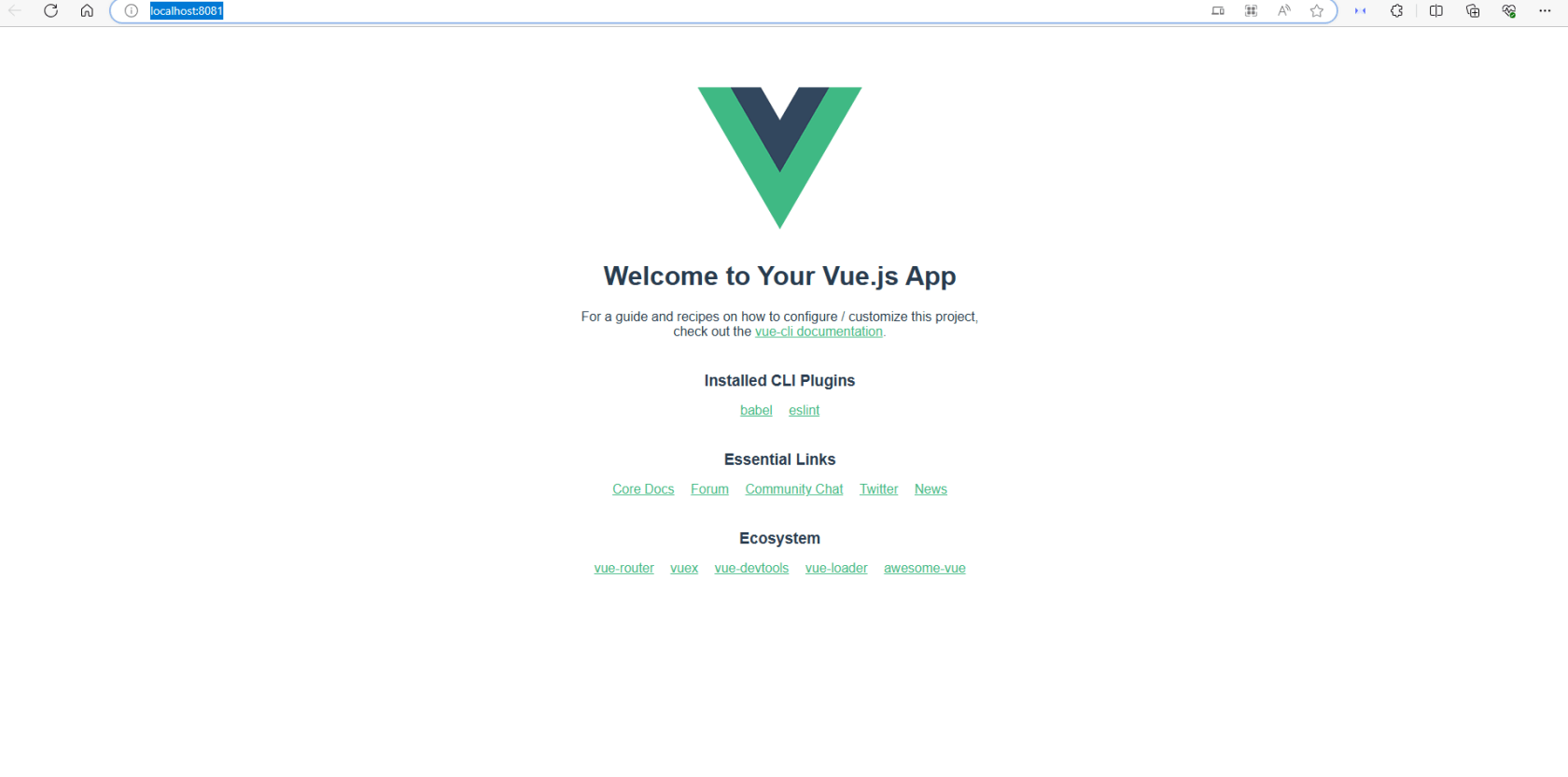
至此vue项目搭建成功
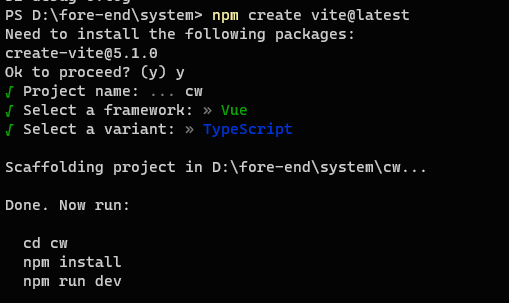
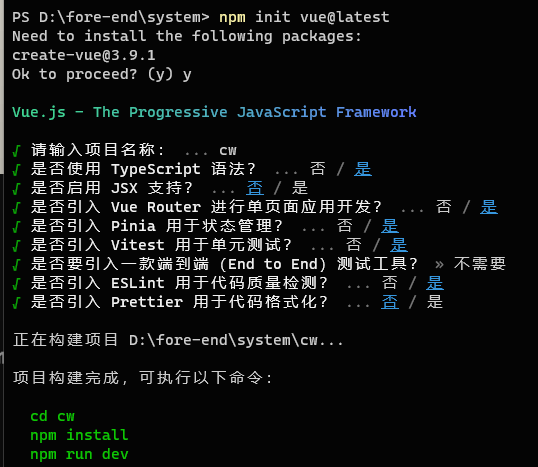
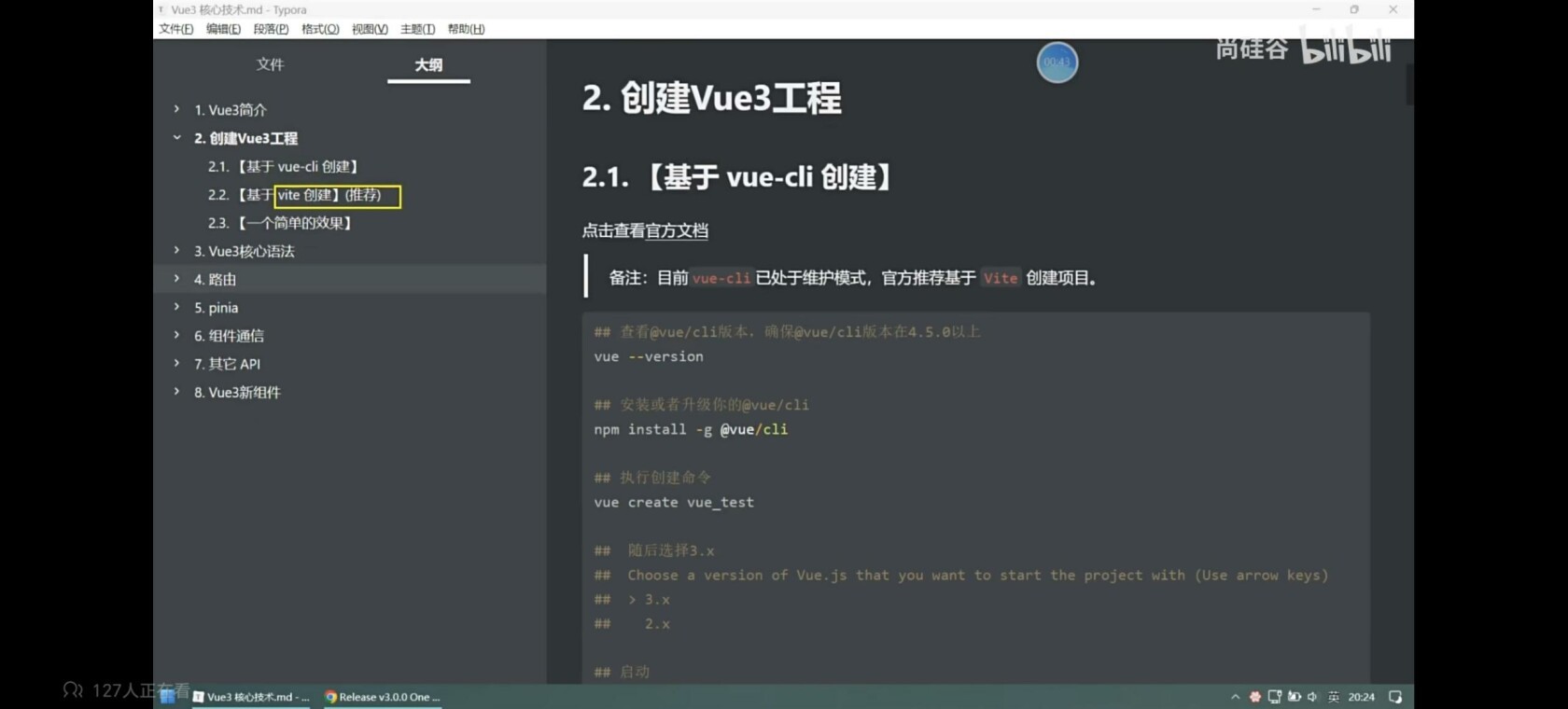
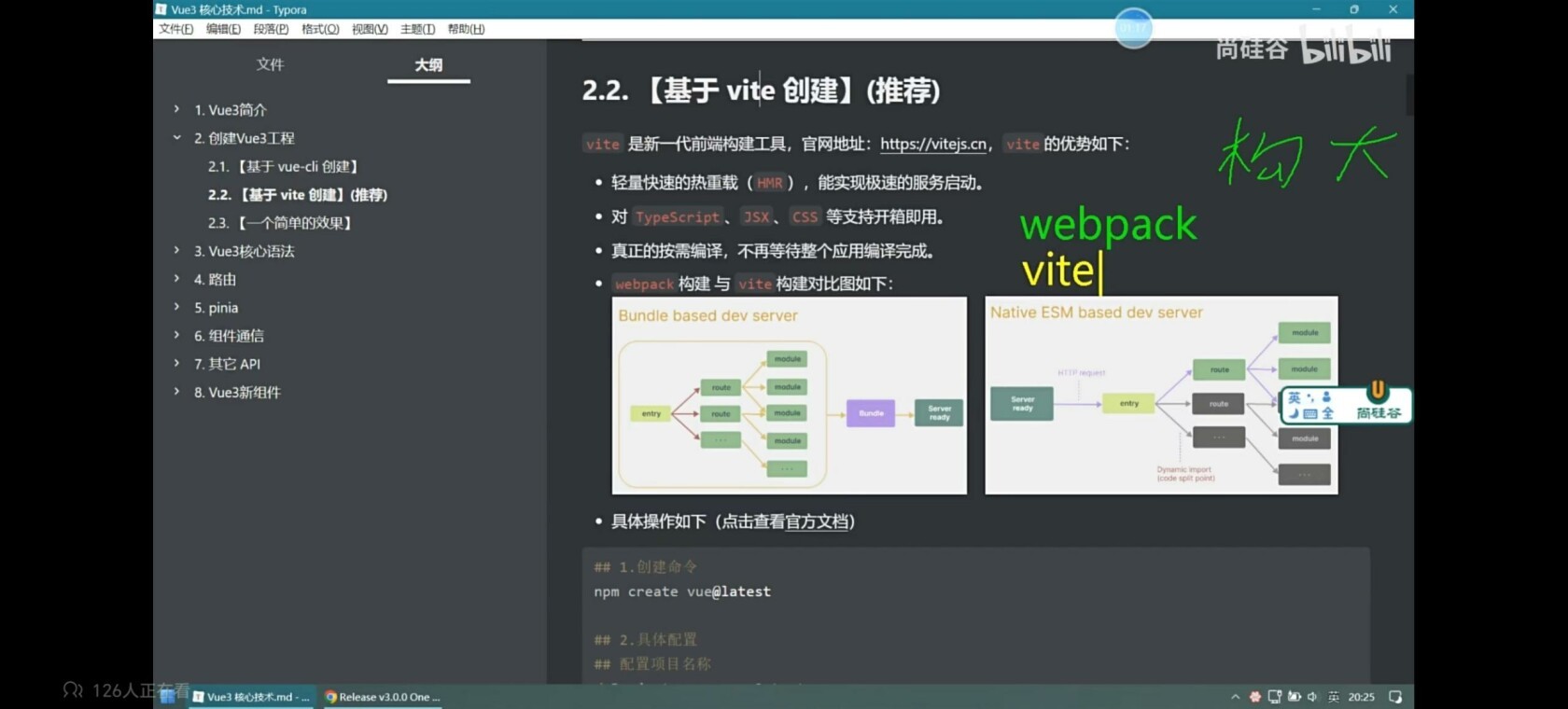
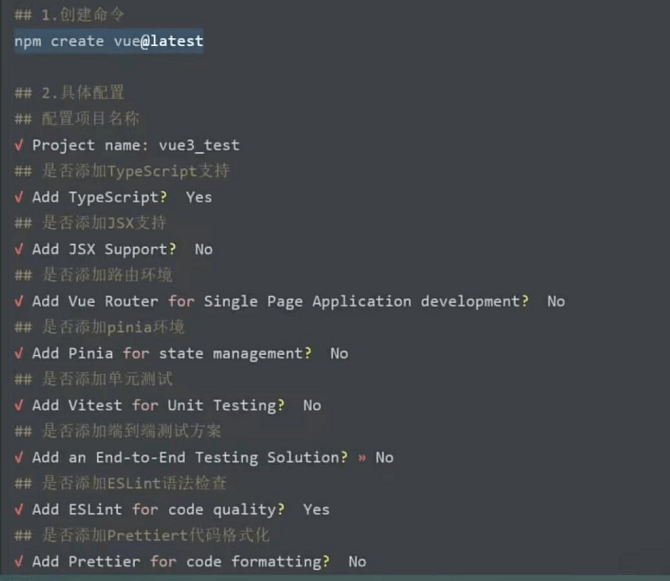
2、3.0建议用vite创建 因为vite能够提供更好更快的调试体验

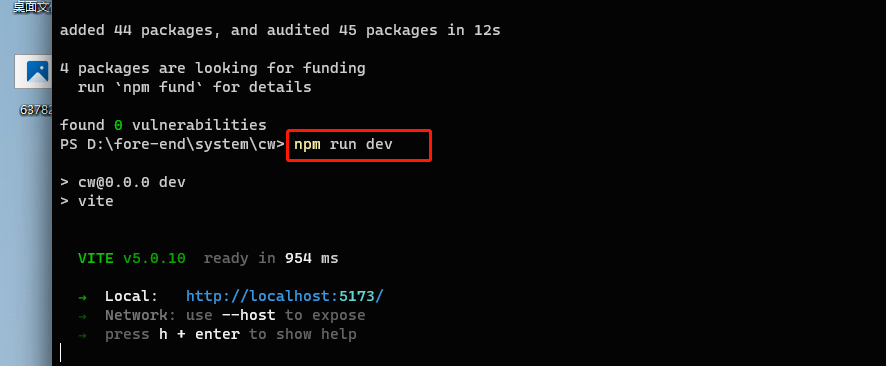
运行程序
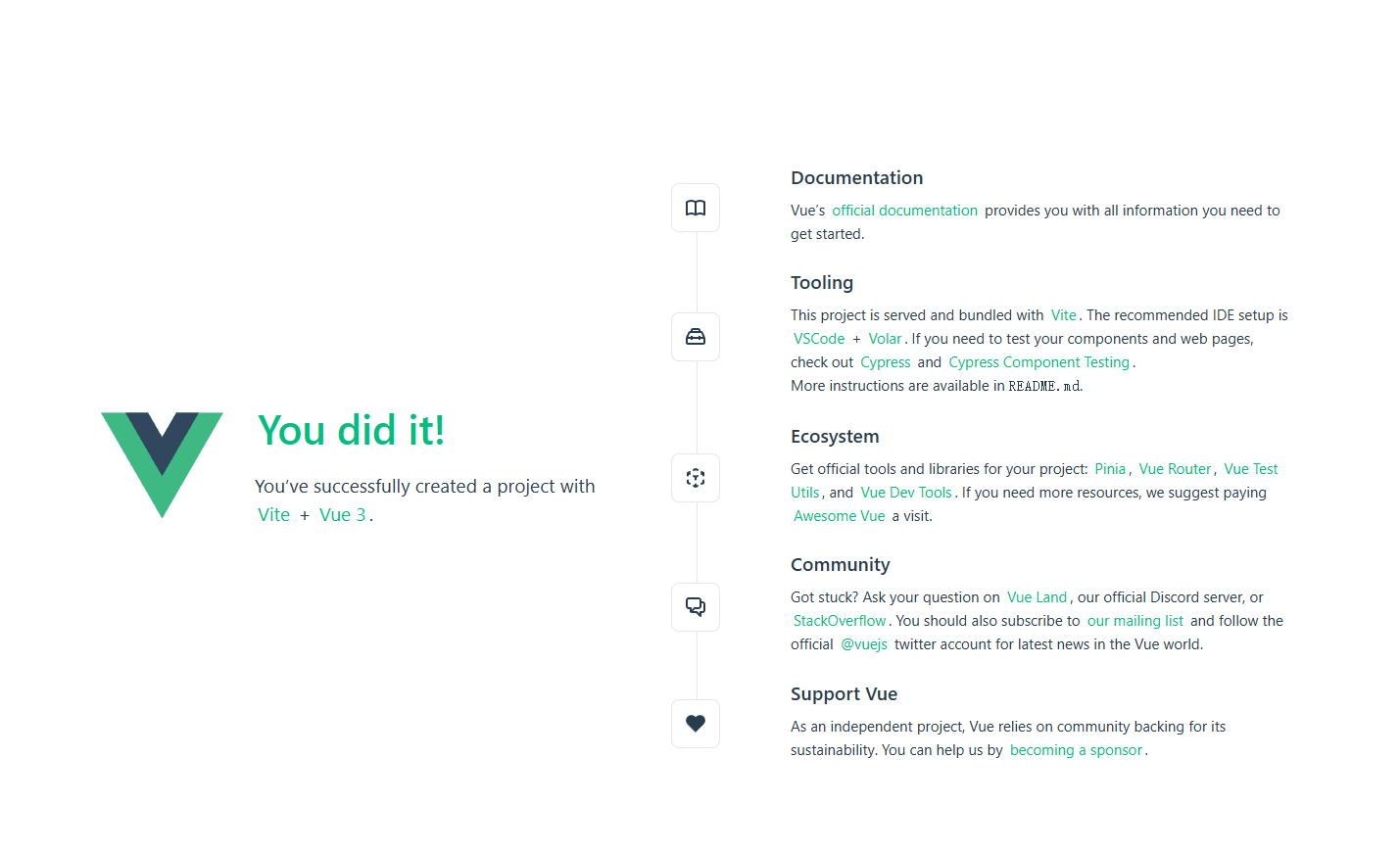
至此回创建完成
3、这是另一种方式

参考资料



本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



