Vue3+Ts+Vite项目——引入Element-Plus 并配置组件 按需自动导入
一、安装Element-plus
npm install element-plus --save引入小图标 element-plus/icons
npm install @element-plus/icons-vue二、配置Volar 支持
如果您使用 Volar,请在根目录下 tsconfig.json 中通过 compilerOptions.type 指定全局组件类型
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/glo```javascript
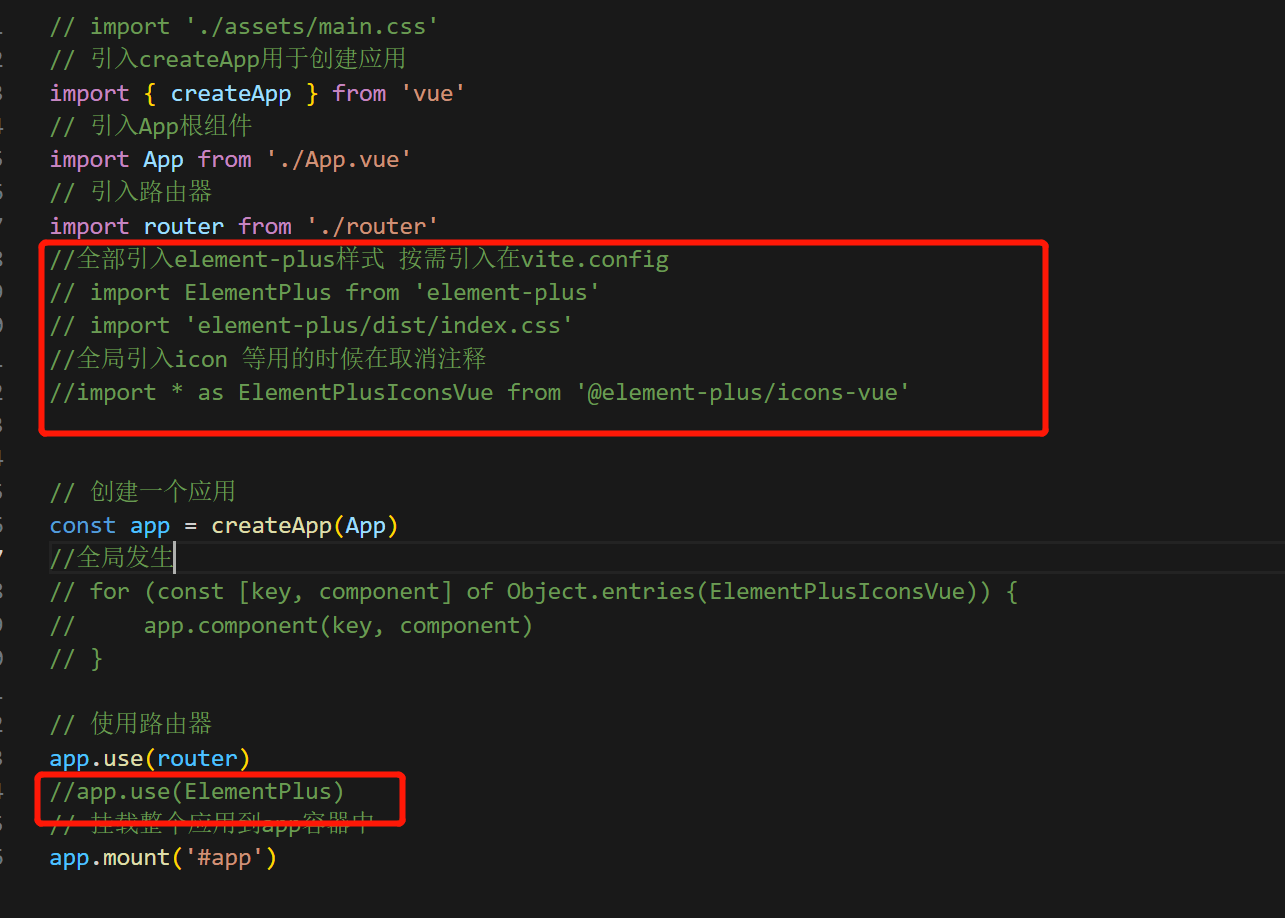
//全部引入element-plus样式 按需引入在vite.config
// import ElementPlus from 'element-plus'
// import 'element-plus/dist/index.css'
//全局引入icon 等用的时候在取消注释
//import * as ElementPlusIconsVue from '@element-plus/icons-vue'
```bal"]
}
}三、全局配置(css+icon)
再main.ts 加入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
app.use(ElementPlus)四、配置按需自动导入(减少打包的大小)
4.1 首先你需要安装 unplugin-vue-components 和 unplugin-auto-import 这两款插件
npm install -D unplugin-vue-components unplugin-auto-import4.2 然后把下列代码插入到根目录下 vite.config.ts 文件中
// 以下三项引入是为配置Element-plus自动按需导入
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// 以下两项是为配置Element-plus自动按需导入
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})4.3、此时可以取消全局配置

4.4、验证否任然成功
打开 Element-plus官网,复制 el-button 代码进 App.vue文件
// 这是 src目录下的 App.vue 文件
<script lang="ts" setup></script>
<template>
<div>
<h1>App页面</h1>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
<style lang="scss" scoped></style>本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



