vue基础介绍
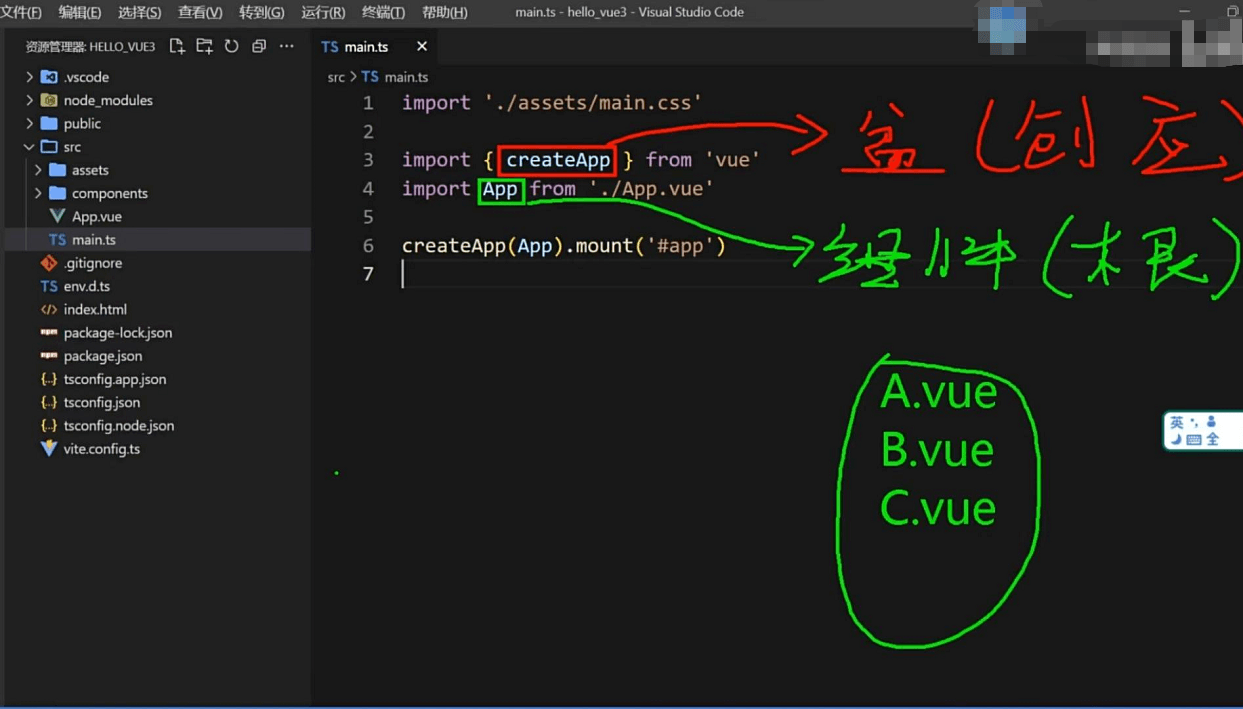
创建一个基础架构
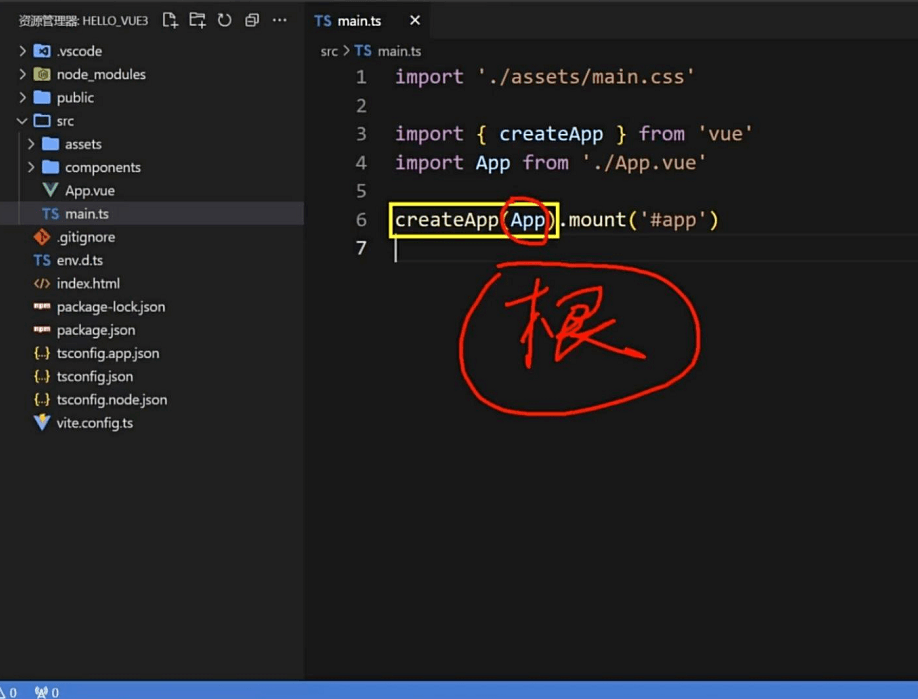
创建一个应用池
引入根App
再应用池创建根App,绑定在#app内

VUE2.0和VUE3.0的区别
data可以用this调用setup里面的信息,反之不可以,setup里面根本不允许this
Vue2
数据、方法等要分别卸载 data、setup
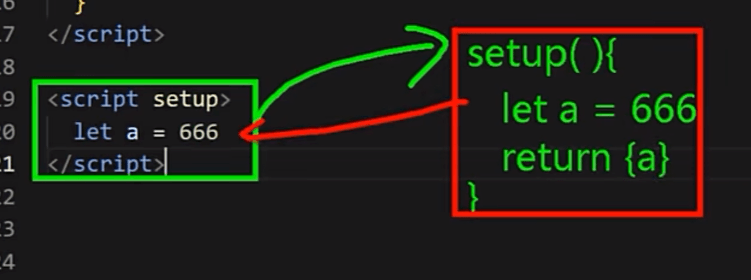
Vue3全部写在setup 最后return 把数据交出去 有点像后台的意思
可以直接这么写
3、ts代码块优化
1、优化目标
<script lang="ts">
export default {
name:'Study',
}
</script>转变为
<script lang="ts" setup name="Study">
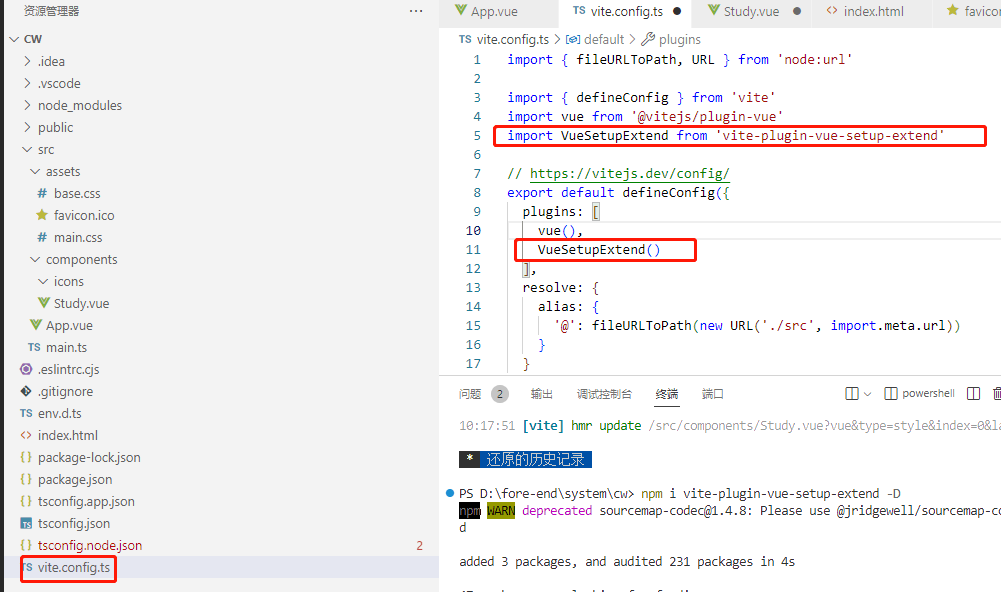
</script>2、安装 扩展
npm i vite-plugin-vue-setup-extend -D
3、配置扩展
import VueSetupExtend from 'vite-plugin-vue-setup-extend'










本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu




推荐文章: