cocos creator从零开发简单框架(19)-Panel从Bundle加载
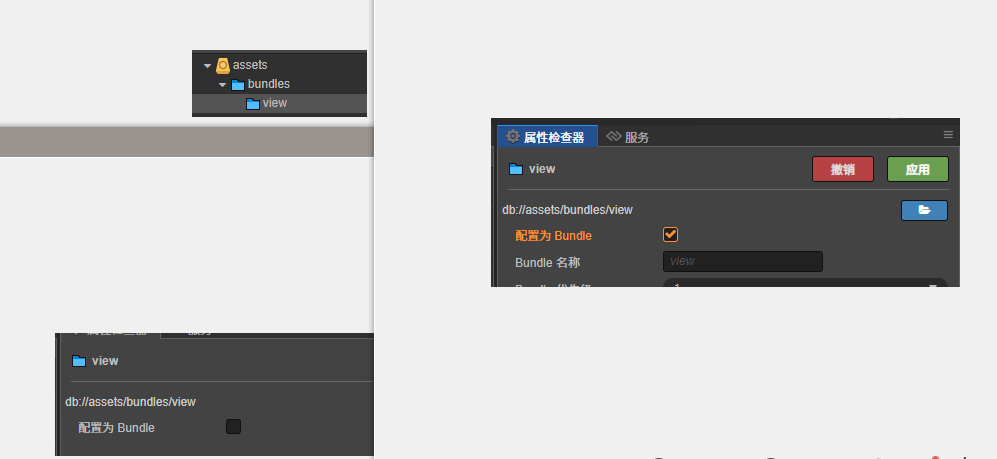
创建bundles/view目录,点击view目录,右侧属性面板配置为 Bundle勾选,点击应用按钮。

复制resources/PanelYellow到bundles/view目录下面并重命名为PanelGreen,并修改背景颜色为绿色(不是必须,只是用来区分黄色面板)。
新建scripts/PanelGreen.ts,内容如下。
import AppConstants from "../framework/scripts/AppConstants"
import PanelBase from "../framework/scripts/view/PanelBase"
export default class PanelGreen extends PanelBase {
public bundleName: string = 'view' //Bundle名称
public skinPath: string = 'PanelGreen'
public panelMaskStyle: number = AppConstants.panelMaskStyle.Close | AppConstants.panelMaskStyle.Black //关闭组件(点击面板区域外会关闭面板)加半透明组件
public panelShowStyle: number = AppConstants.panelShowStyle.LeftToCenter
protected onButtonClick(button: cc.Node) {
if (button.name == 'BtnClose') {
this.close()
}
}
}编辑UIMain资源,创建一个名为BtnPanelGreen文本为绿面板的按钮
编辑scripts/UIMain.ts脚本,修改onButtonClick方法。
case 'BtnPanelYellow':
PanelMgr.show(PanelYellow)
break
case 'BtnPanelGreen':
PanelMgr.show(PanelGreen)
break运行程序,点击绿面板能打开绿色面板了。
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



