[fastadmin]第三十篇 fastadmin 下拉框 自定义参数 排序
下拉框 需要自定义条件以及参数
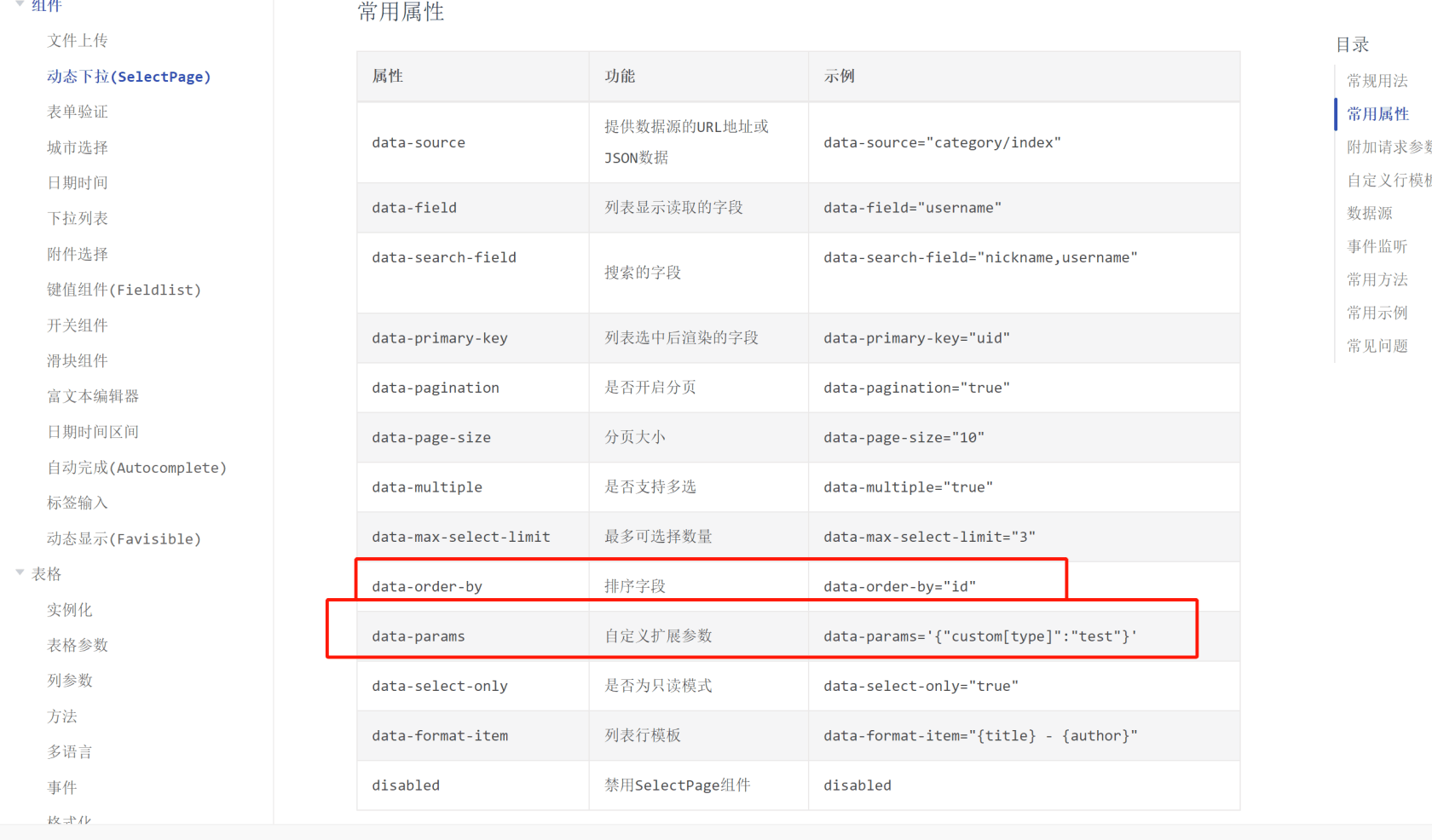
读代码,发现sleectpage 是有封装的
找官网文档
doc.fastadmin.net/doc/178.html#toc...

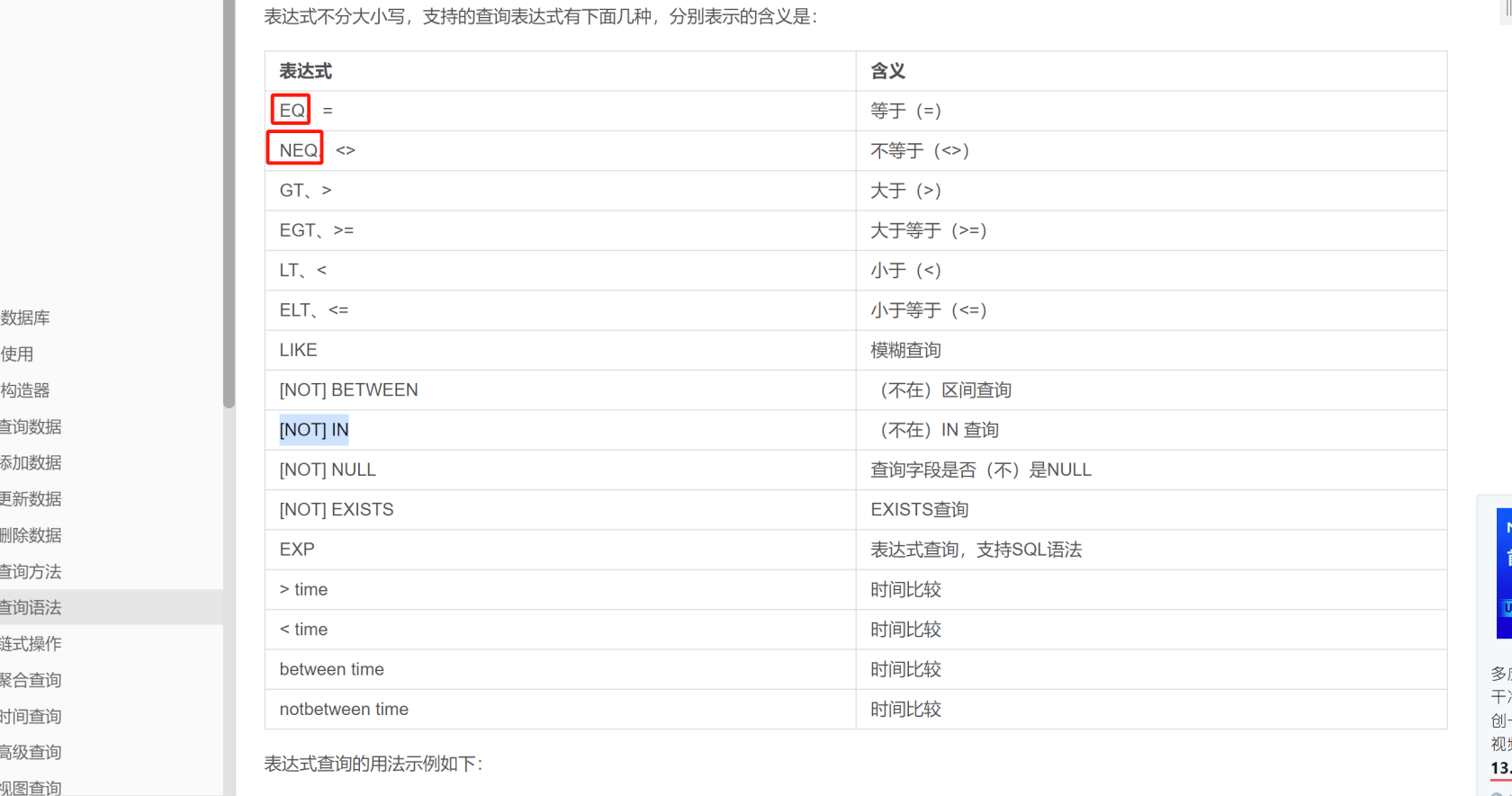
特殊的操作符 参考,这里还不能 not in, 啥的,而且 还不能用 <>
,只能用 neq
www.kancloud.cn/manual/thinkphp5/1...

续期
下拉 数据 按照 weight 排序
增加指定排外项
解决方案
<div class="form-group form-group-flex-style">
<label class="control-label control-label-flex-style">医院采购渠道(药品来货渠道表):</label>
<div class="form-ipt-style">
<input id="c-yycgqd" data-rule="required" data-source="pz/ypchqd/index"
class="form-control selectpage" data-field="qdjc" data-multiple="true" name="row[yycgqd]"
type="text" value="" data-params='{"custom[id]":["NEQ","2"]}' data-order-by="weight desc" >
</div>
</div>
本作品采用《CC 协议》,转载必须注明作者和本文链接



 关于 LearnKu
关于 LearnKu



