在线CAD插件通过上下文对象MxPluginContext修改UI界面的方法
前言
在之前的文章中,我们已经提到过如何通过手动修改配置文件的方式去设置云图开发包内 MxCAD 项目中的UI配置。如有不清楚的地方查看[网页CAD二次开发修改UI配置的方法]。
正式开发过程中可能会根据不同的权限设置不同的UI界面显示,或者在MxCAD中添加不同的按钮等,因此我们在MxCAD项目中提供了一个上下文对象MxPluginContext,利用该对象内部导出的属性和方法,可以直接通过代码去设置项目的UI界面显示。下面我们讲详细介绍如何使用MxPluginContext实现动态控制MxCAD的UI界面,以及如何通过该上下文对象更好的适配我们的项目。
动态控制UI界面
在MxCAD项目的MxPluginContext对象中,我们提供了一个getUiConfig()方法。调用该方法我们能获取到在 MxDrawCloudServer\SRC\sample\Edit\2d\dist 目录下的 mxUiConfig.json 配置文件里的json对象,通过修改该对象内的属性值达到修改界面UI的目的。
1.控制界面操作栏显隐
// MxCAD创建成功时,相当于mxcad.on("init_mxcad")事件监听
MxFun.on("mxcadApplicationCreatedMxCADObject", (param) => {
let mxcad: McObject = param.mxcad;
// 通过上下文获取UI配置对象
// uiConfig对象值可参考`mxUiConfig.json`文件
MxPluginContext.getUiConfig().then((uiConfig)=>{
uiConfig.isShowHeader = false;//不显示头部
uiConfig.isShowFooter = false;//不显示底部
uiConfig.mLeftButtonBarData.isShow = false;//不显示左选择栏
uiConfig.mRightButtonBarData.isShow = false;//不显示右选择栏
uiConfig.isShowModelNav = false;//不显示底部状态栏
})
})运行效果比对:
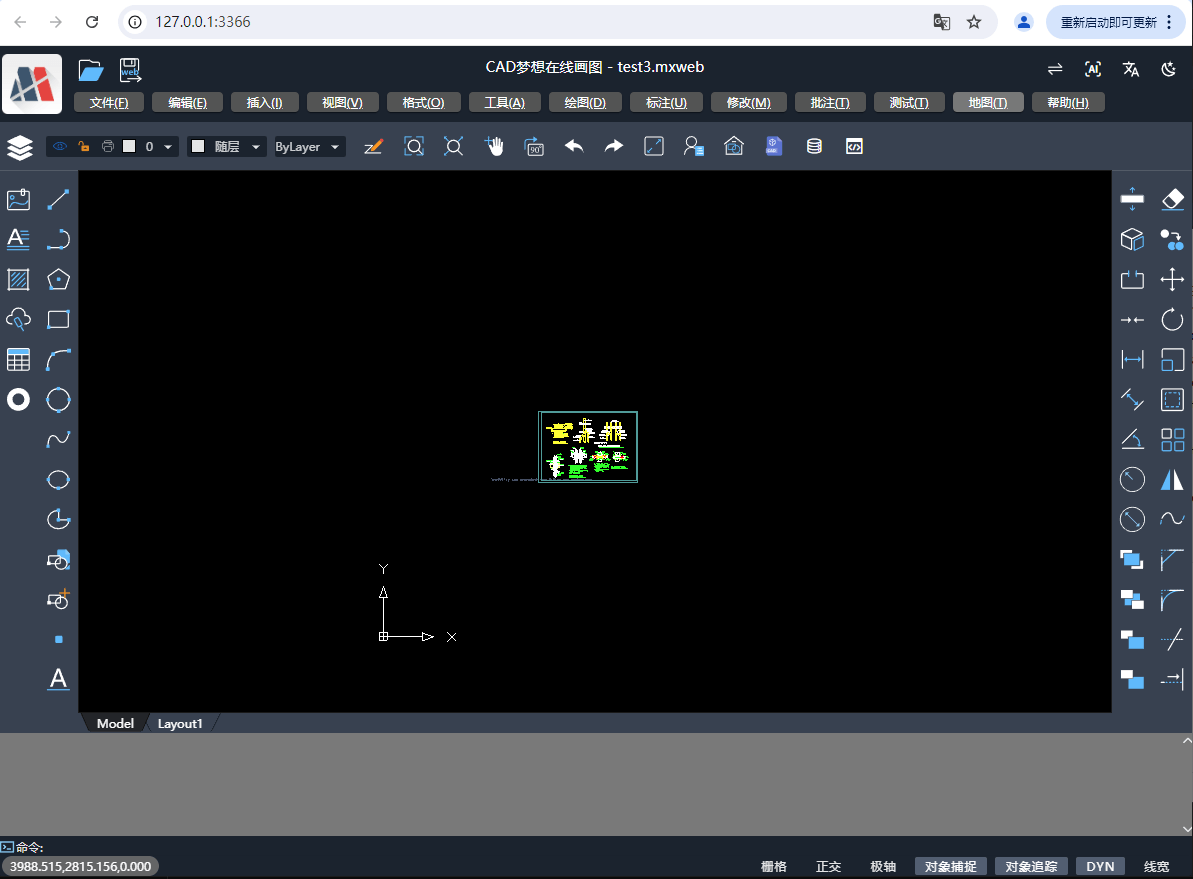
1)修改前:
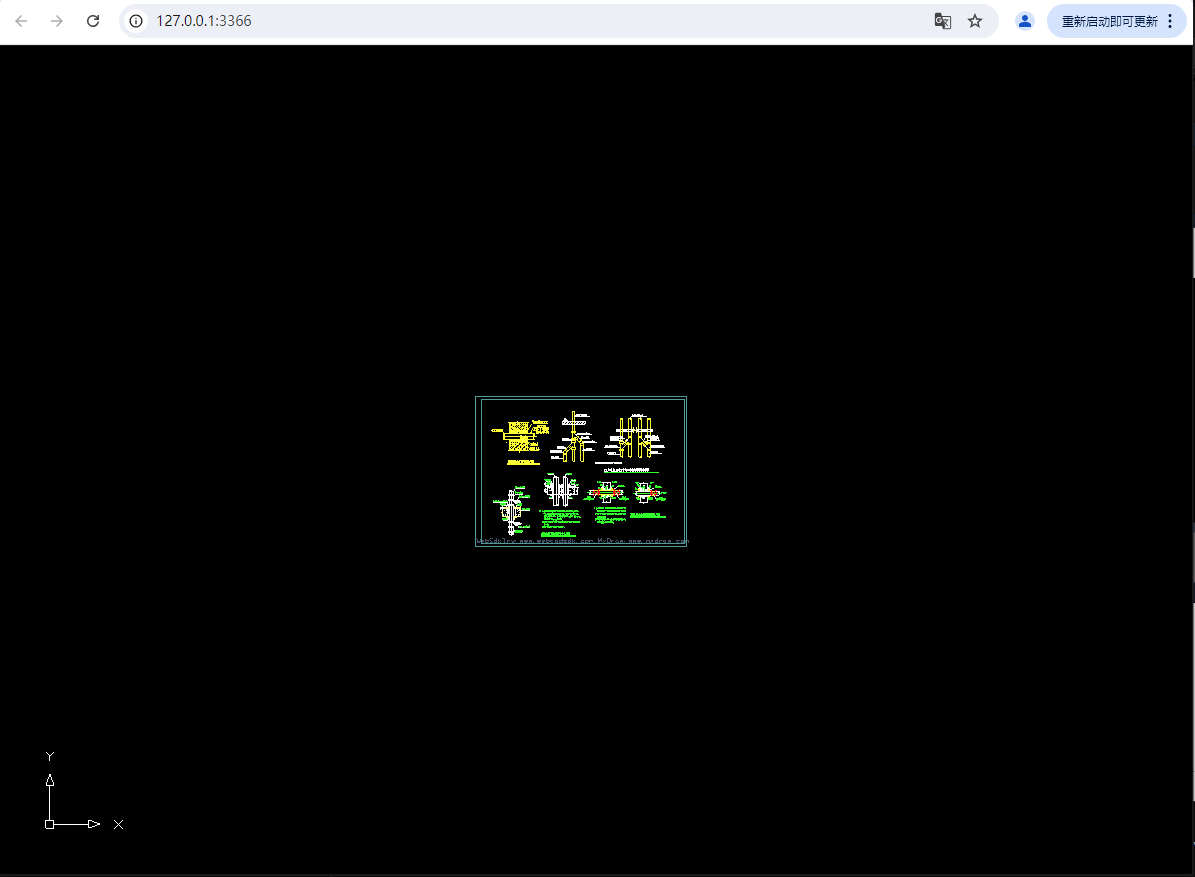
2)修改后:
2.编辑界面操作栏按钮
// MxCAD创建成功时,相当于mxcad.on("init_mxcad")事件监听
MxFun.on("mxcadApplicationCreatedMxCADObject", (param) => {
let mxcad: McObject = param.mxcad;
// 通过上下文获取UI配置对象
// uiConfig对象值可参考`mxUiConfig.json`文件
MxPluginContext.getUiConfig().then((uiConfig)=>{
// 向顶部操作栏添加按钮
uiConfig.mTopButtonBarData.push({
icon:'icon-test',
prompt: "测试按钮",
cmd: "Mx_test"
})
// 修改顶部菜单栏数据
const includeTabArr:string[] = ['文件(F)','视图(V)','标注(U)','批注(T)','帮助(H)']
// 从原始菜单栏数据中筛选出符合条件的数据
const newList = uiConfig.mMenuBarData.filter(item=>includeTabArr.includes(item.tab));
// 为顶部菜单栏重新赋值
uiConfig.mMenuBarData.length = 0;
uiConfig.mMenuBarData.push(...newList)
})
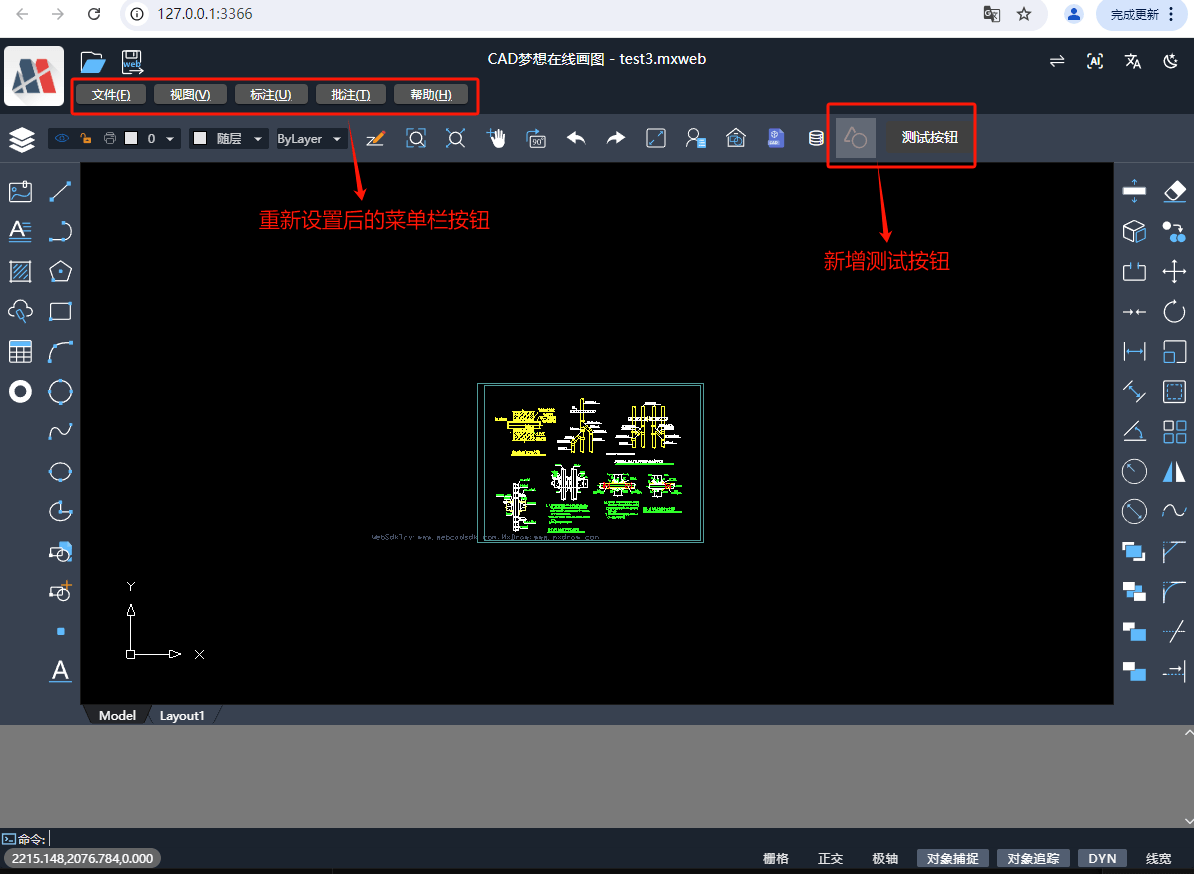
})运行效果如下:
在自定义向工具栏添加按钮的时候,会涉及在项目中添加我们自己设置的图标样式,其设置方法如下:
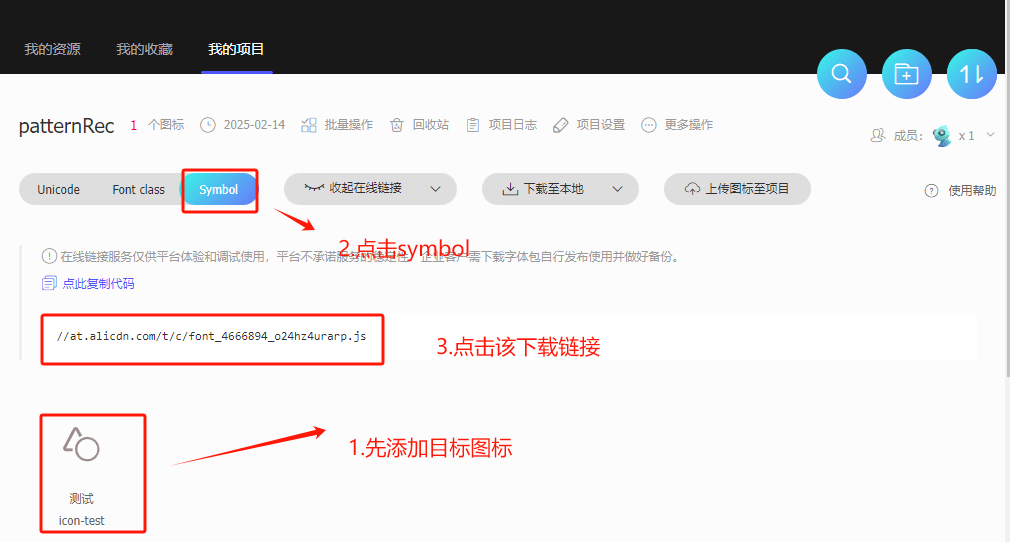
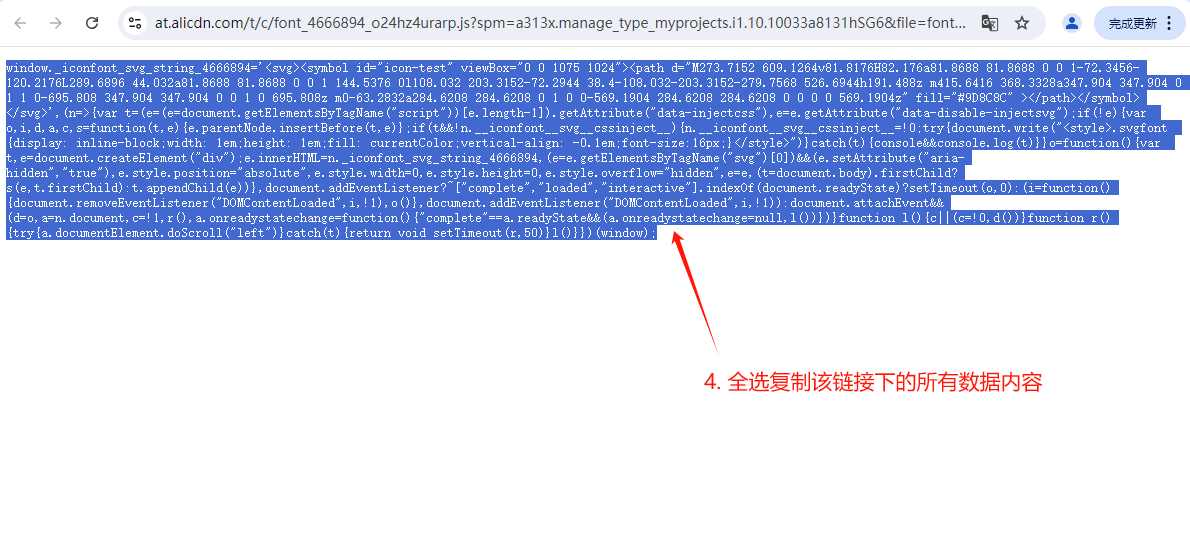
1)在iconfont图标库中添加自己的目标对象,如果不清楚如何在iconfont中添加自己图标的,可在官网寻找相关的文档。

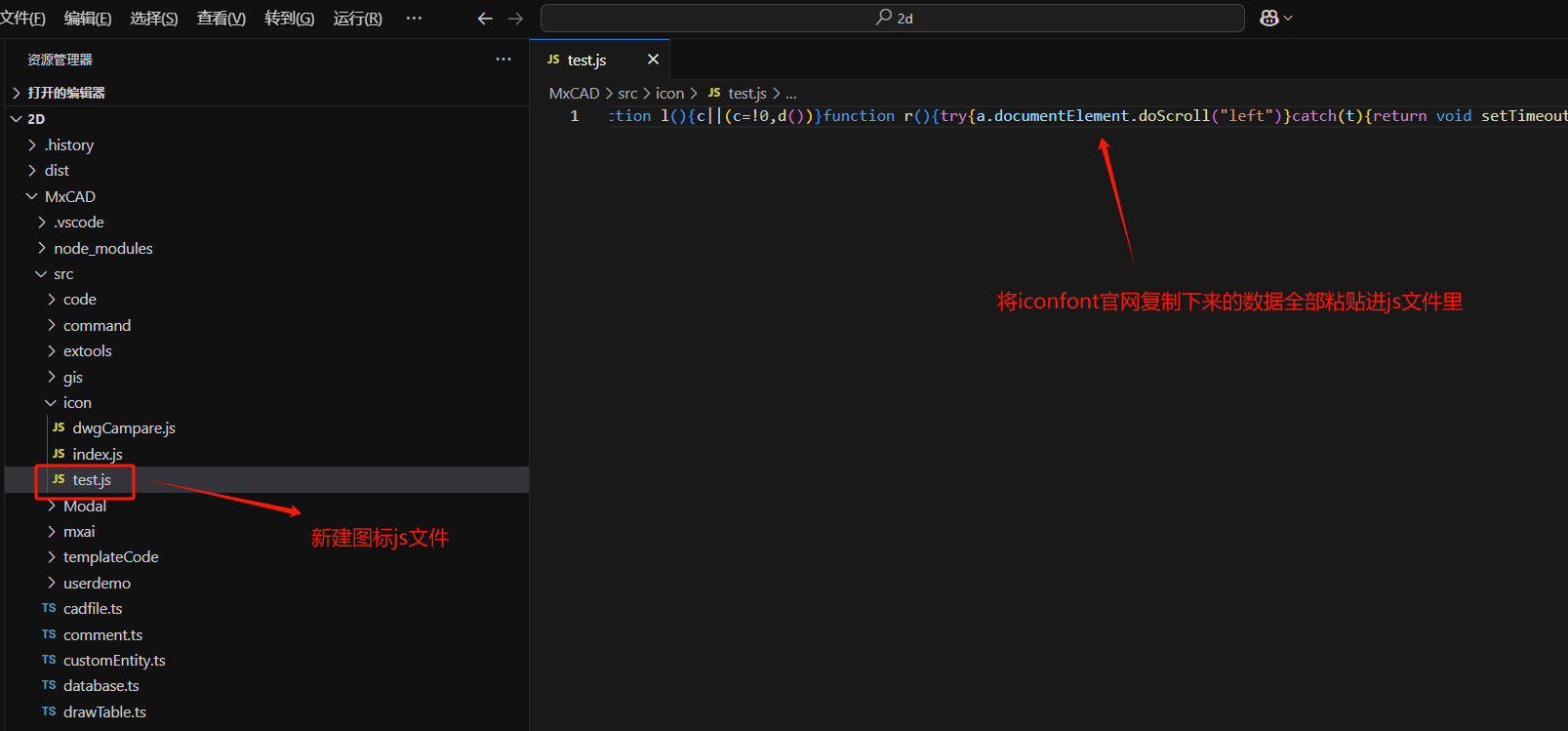
2)在MxCAD项目中创建一个js文件,下面示例将在MxDrawCloudServer\SRC\sample\Edit\2d\MxCAD\src\icon 目录下添加一个 test.js 文件,将上面在iconfont官网链接里复制出来的数据粘贴到test.js中。
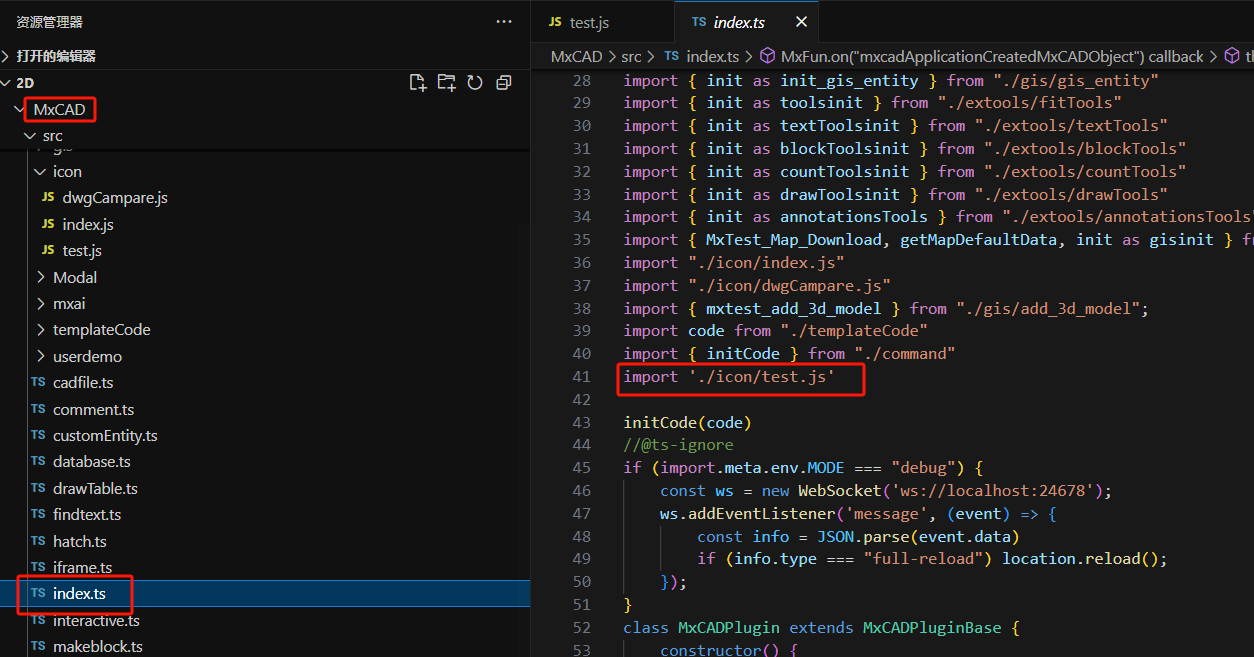
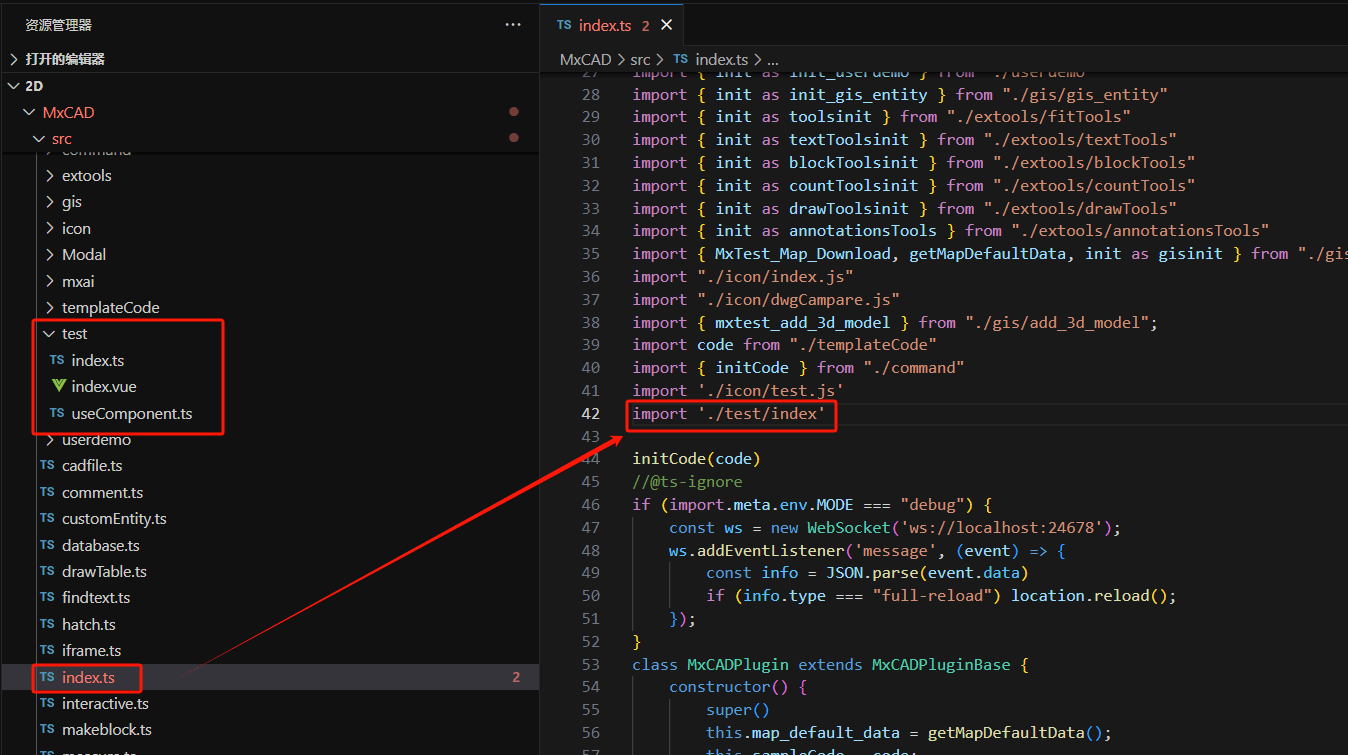
3)在MxCAD项目中的 index.ts 文件中引入上面的图标文件,实现在项目启动时可以直接加载图标信息。
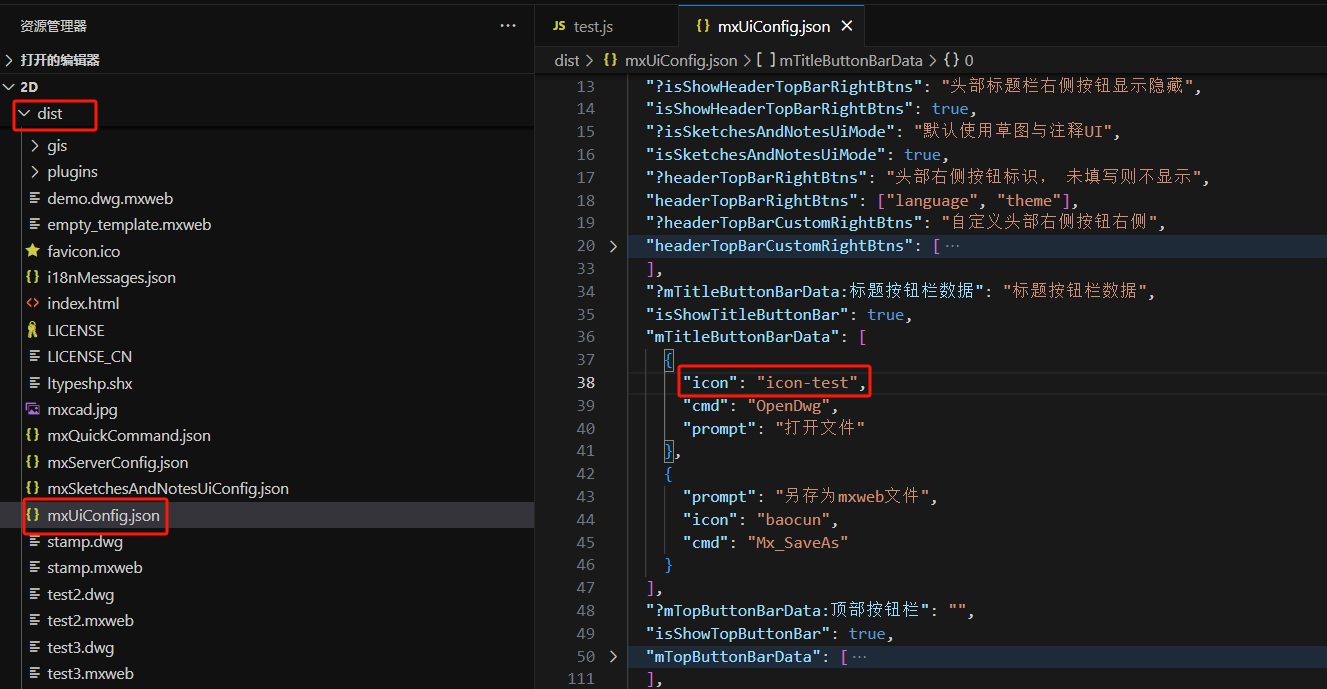
4)替换加载新图标
5)效果演示如下:

3.添加侧边栏
在MxCAD项目开发过程中我们经常会遇到需要设置多种侧边栏的情况,因此,在MxPluginContext 对象中我们提供了添加左右侧边栏的设置,具体设置方法可参考下面的示例:
1)在MxCAD项目中新建一个test文件夹来专门编写新增侧边连相关的文件。
2)在test文件夹下新建一个useComponent.ts文件,用户可在该文件下存储控制侧边栏显隐的变量,或者侧边栏内部相关的逻辑变量。
// useComponent.ts
import { ref } from 'vue'
export const isShow = ref(false);3)在test目录下新建一个 index.vue 文件,在该文件下编写侧边栏界面。
// index.vue
<template>
<div v-show="isShow">
<h4>这是一个测试组件</h4>
</div>
</template>
<script setup lang="ts">
import { isShow } from "./useComponent";
</script>
<style scoped></style>4)在test文件夹下新建一个 index.ts 文件,在该文件中编写侧边栏初始化加载的相关逻辑。
// index.ts
import { defineAsyncComponent } from "vue";
import { isShow } from "./useComponent";
/**
addDrawerComponent():创建侧边栏
"Test_Component":设置侧边栏的名字
*/
MxPluginContext.addDrawerComponent("Test_Component", {
isShow: isShow,// 控制侧边栏显隐的ref变量
component: defineAsyncComponent(() => import("./index.vue")),//加载侧边栏组件内容
width: 600,//设置侧边栏宽度
title: "测试左弹窗",//设置侧边栏标题
cmd: [
{
cmd: "Mx_Test",// 控制侧边栏所执行的命令名
call: async () => {
isShow.value = !isShow.value;
},// 命令回调
},
],
});
// 通过 MxPluginContext 对象在项目中添加上面创建的侧边栏对象
MxPluginContext.getUiConfig().then((config) => {
if (!config?.leftDrawerComponents?.includes("Test_Component")) {
config?.leftDrawerComponents?.push("Test_Component");
}
});5) 最后在MxCAD项目下的index.ts中引入test目录下的index.ts文件使MxCAD项目在初始化的时候能够加载新创建的侧边栏。
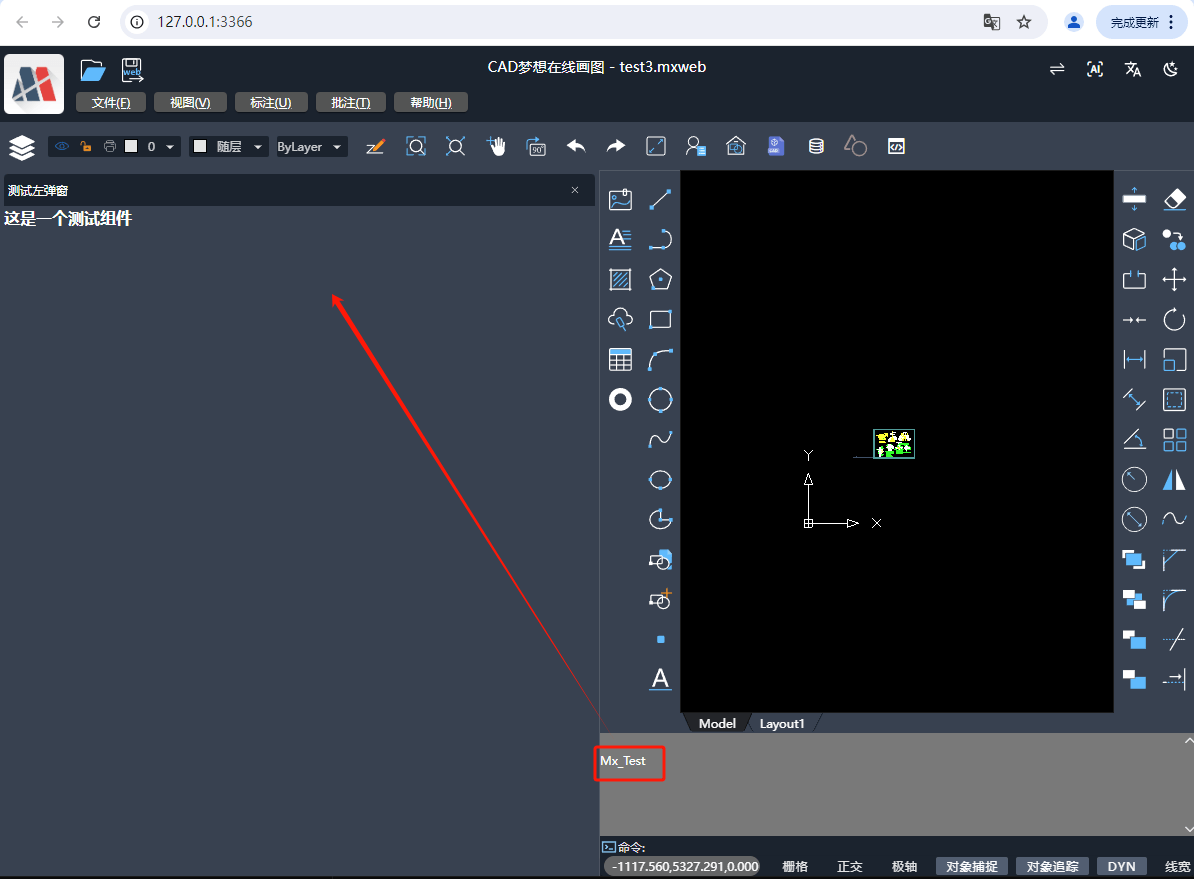
6)最后执行”Mx_test”命令查看运行效果:
控制命令行聚焦
MxCAD项目在二开过程中,如果在界面设置输入框会出现无论怎么操作,光标始终聚焦在命令行的输入上,无法正确定位在目标输入框的位置。这是由于MxCAD项目内部做了焦点锁定,界面的光标聚焦后始终控制在命令行内。因此,为了解决这个问题,我们在上下文对象中提供了可手动控制是否启用交点锁定的功能,代码如下:
/**
setCommandFocus:设置是否自动聚焦
isCommandFocus:获取当前是否处于聚焦状态
*/
const { setCommandFocus, isCommandFocus } = MxPluginContext.useFocus();
console.log('当前是否自动聚焦到命令行', isCommandFocus.value); <textarea rows="20" cols="50" @focus="()=>setCommandFocus(false)" @blur="
()=>setCommandFocus(true)"> {{ textContent }}</textarea>扩展
更多MxCAD项目扩展插件开发,可点击扩展插件的开发查看开发文档中的介绍。
本作品采用《CC 协议》,转载必须注明作者和本文链接




 关于 LearnKu
关于 LearnKu



