字段动态显示
表单字段动态显示
Since
v1.6.0此功能在工具表单中一样有效
表单字段动态显示是指,在选择表单项的指定的选项时,联动显示其他的表单项。

目前支持的表单联动的组件有:
selectmultipleSelectradiocheckbox
使用方法
可以将上面的组件分为单选和多选两种类型,其中select、radio为单选组件,其它为多选组件
单选组件
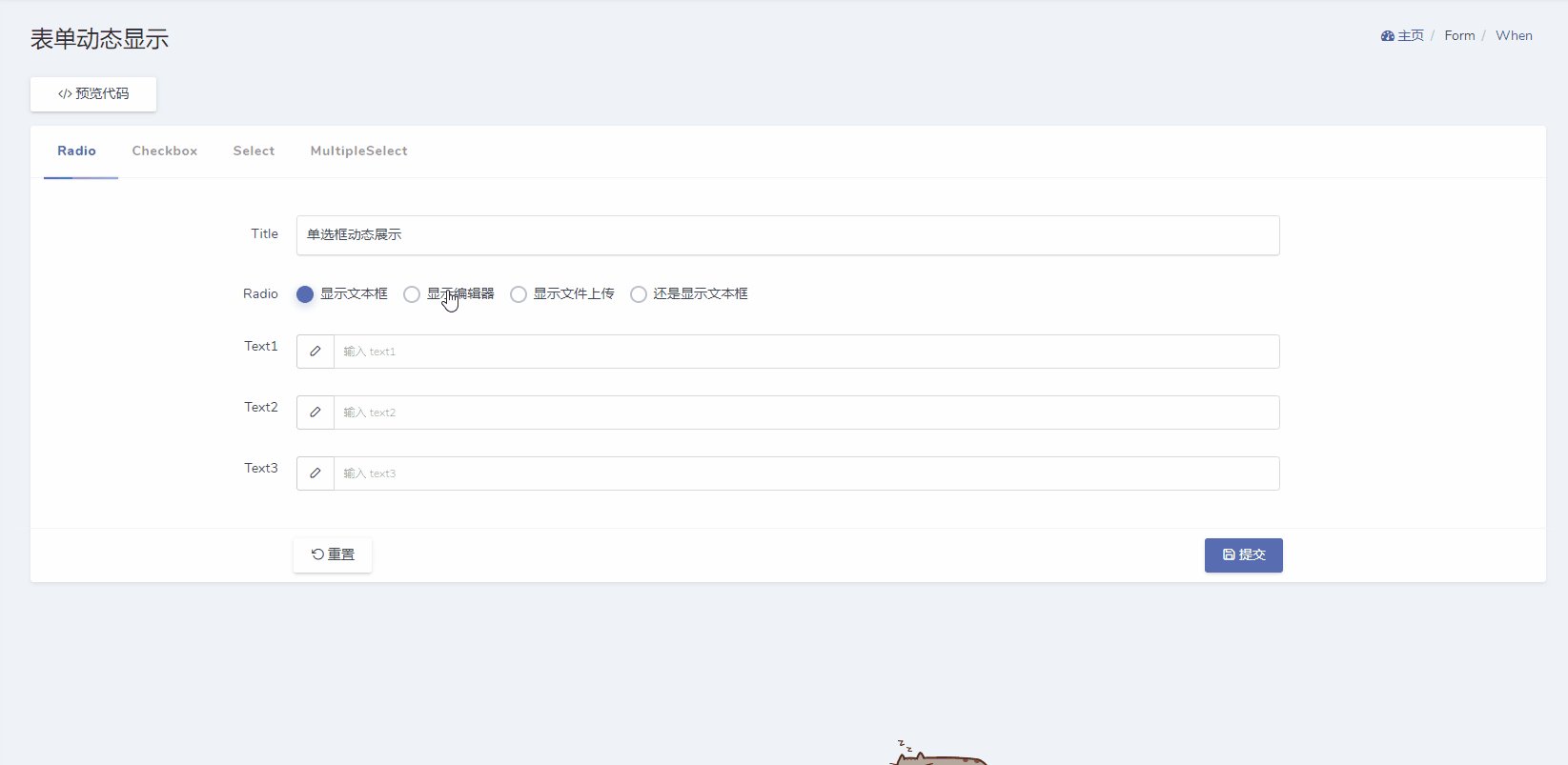
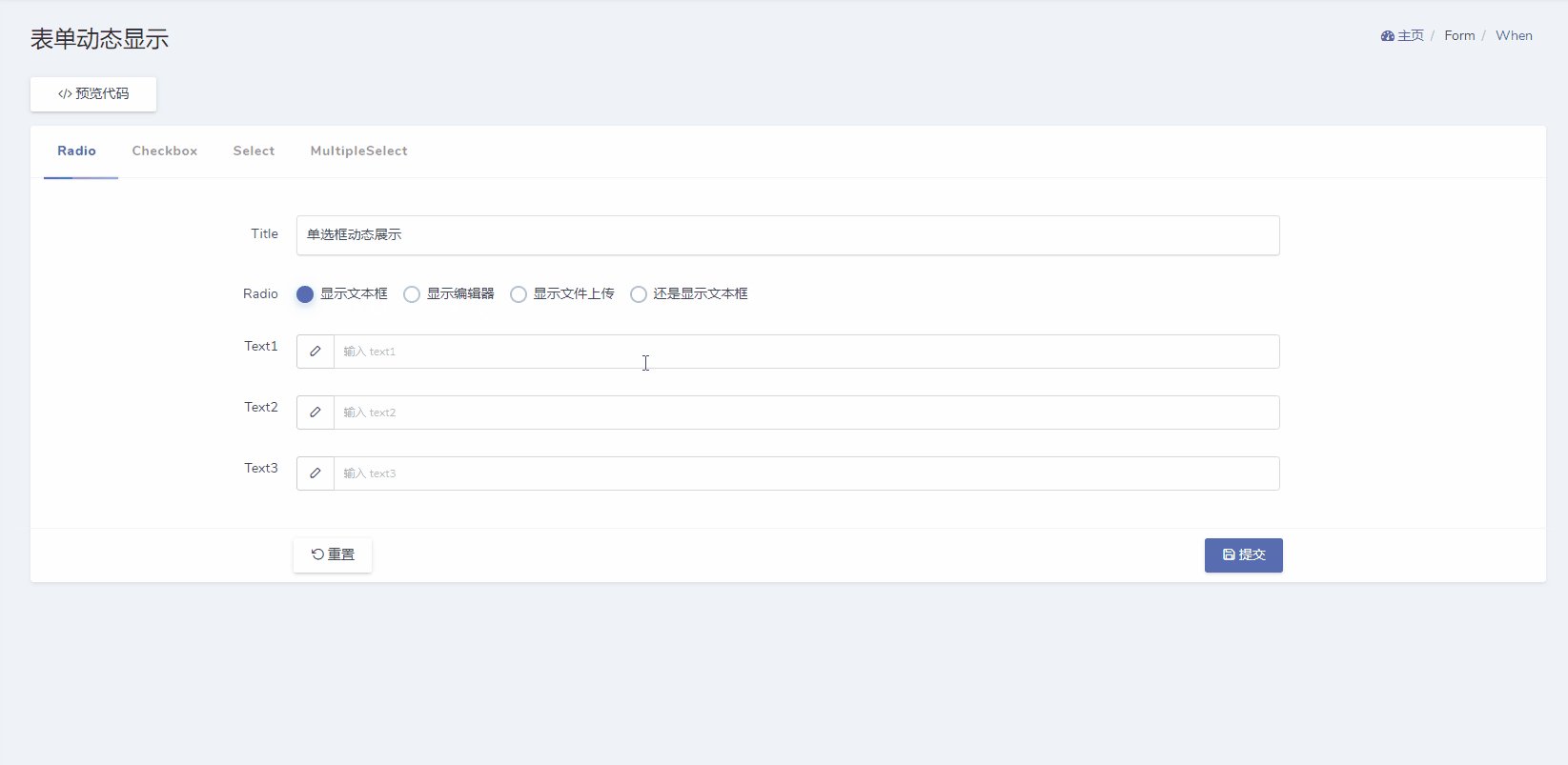
下面的例子中,选择不同的国籍类型,将会切换选择不同的联动表单项:
$form->radio('radio')
->when([1, 4], function (Form $form) {
// 值为1和4时显示文本框
$form->text('text1');
$form->text('text2');
$form->text('text3');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
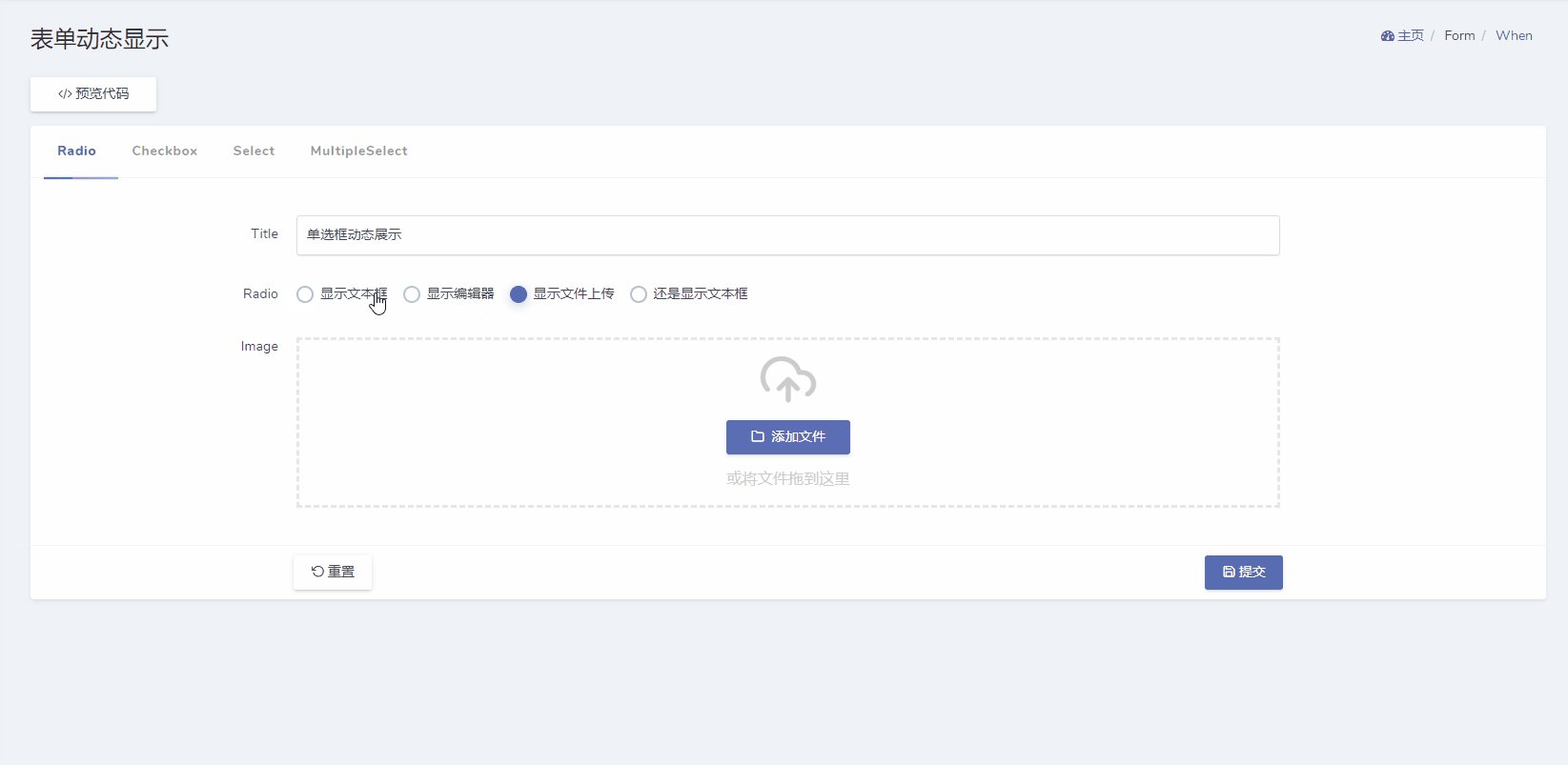
->when(3, function (Form $form) {
$form->image('image');
})
->options([
1 => '显示文本框',
2 => '显示编辑器',
3 => '显示文件上传',
4 => '还是显示文本框',
])
->default(1);上例中,方法when(1, $callback)等效于when('=', 1, $callback), 如果用操作符=,则可以省略这个参数
同时也支持这些操作符,=、>、>=、<、<=、!=使用方法如下:
$form->radio('check')
->when('>', 1, function () {
})->when('>=', 2, function () {
});select 组件的使用方法和radio是一样的。
多选组件
多选组件支持两个操作符:in、notIn
$form->checkbox('nationality', '国籍')
->options([
1 => '中国',
2 => '外国',
])->when([1, 2], function (Form $form) {
$form->text('name', '姓名');
$form->text('idcard', '身份证');
})->when('notIn', 2, function (Form $form) {
$form->text('name', '姓名');
$form->text('passport', '护照');
});multipleSelect组件的使用方法和checkbox是一样的。
布局
表单动态显示功能支持结合column以及tab布局功能一起使用,用法如下
tab布局
$form->tab('Radio', function (Form $form) {
$form->display('title')->value('单选框动态展示');
$form->radio('radio')
->when([1, 4], function (Form $form) {
$form->text('text1');
$form->text('text2');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
->options($this->options)
->default(1);
});column布局
$form->column(6, function (Form $form) {
$form->radio('radio')
->when([1, 4], function (Form $form) {
$form->text('text1');
$form->text('text2');
})
->when(2, function (Form $form) {
$form->editor('editor');
})
->options($this->options)
->default(1);
});
 Dcat Admin 中文文档
Dcat Admin 中文文档



 关于 LearnKu
关于 LearnKu




推荐文章: