列的使用和扩展
列的基本使用
设置列为可排序 (sortable)
$grid->id()->sortable();设置列的宽度 (width)
设置列的宽度,当字段内容过长时可以使用这个方法限制列宽度
// px
$grid->long_text->width('300px');
// 百分比
$grid->long_text->width('15%');固定列 (fixColumns)
Since
v1.6.0注意:这个功能支持组合表头功能,但不兼容列字段隐藏功能!
通过 fixColumns 方法可以给表格设置固定列,第一个参数表示固定从头开始的前三列,第二个参数表示固定从后往前数的两列,(第二个参数可不传,默认为-1)
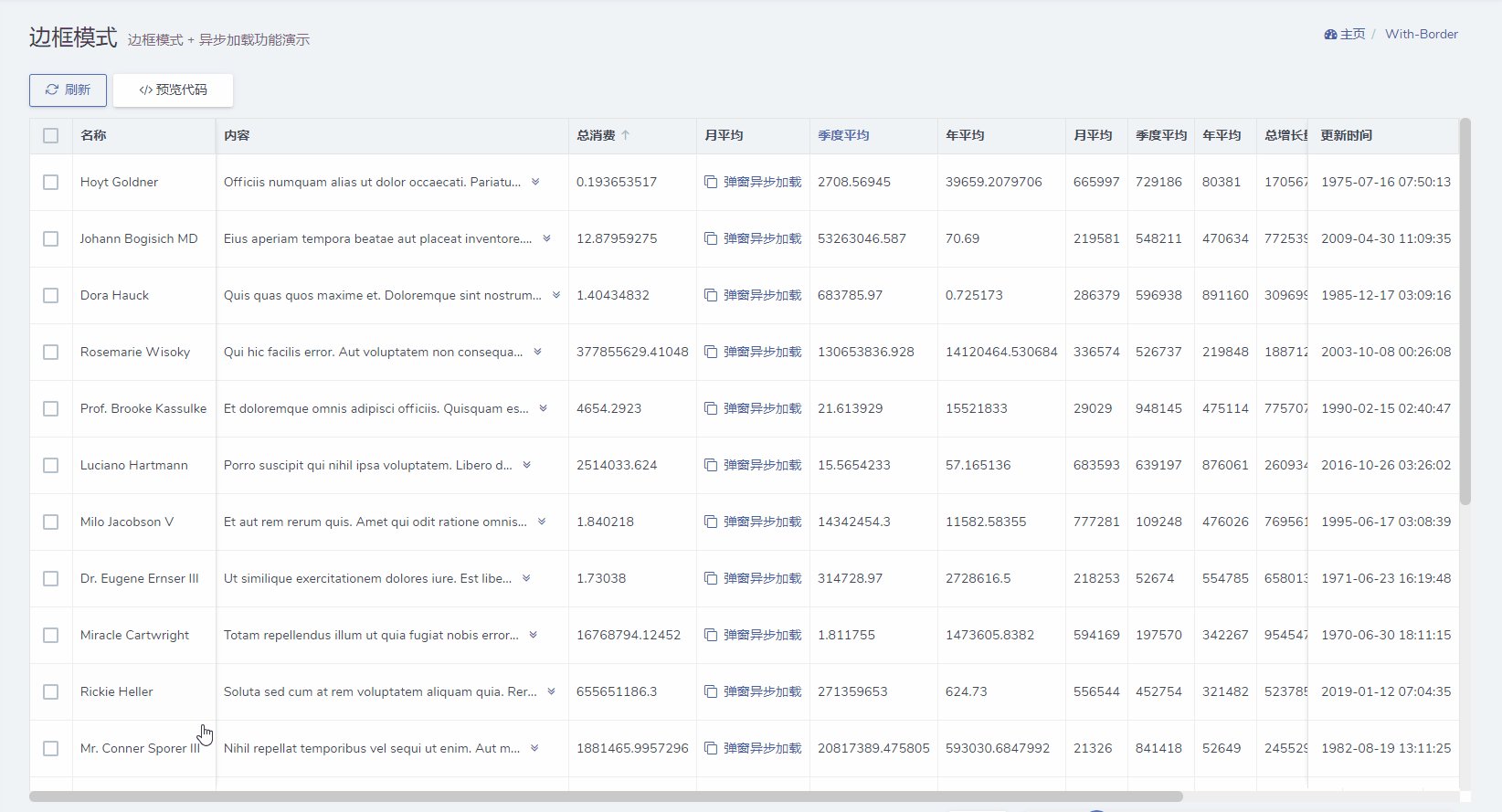
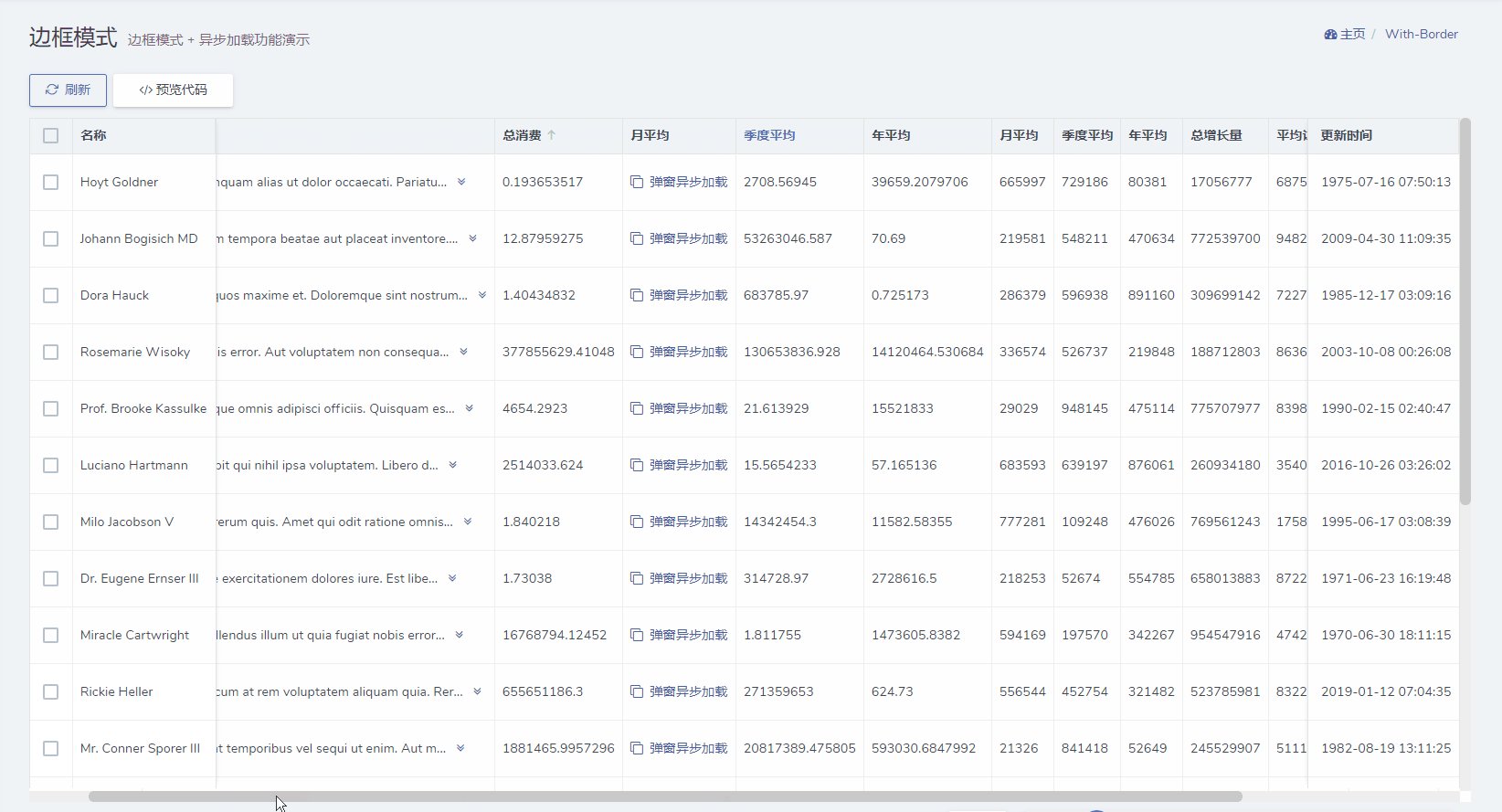
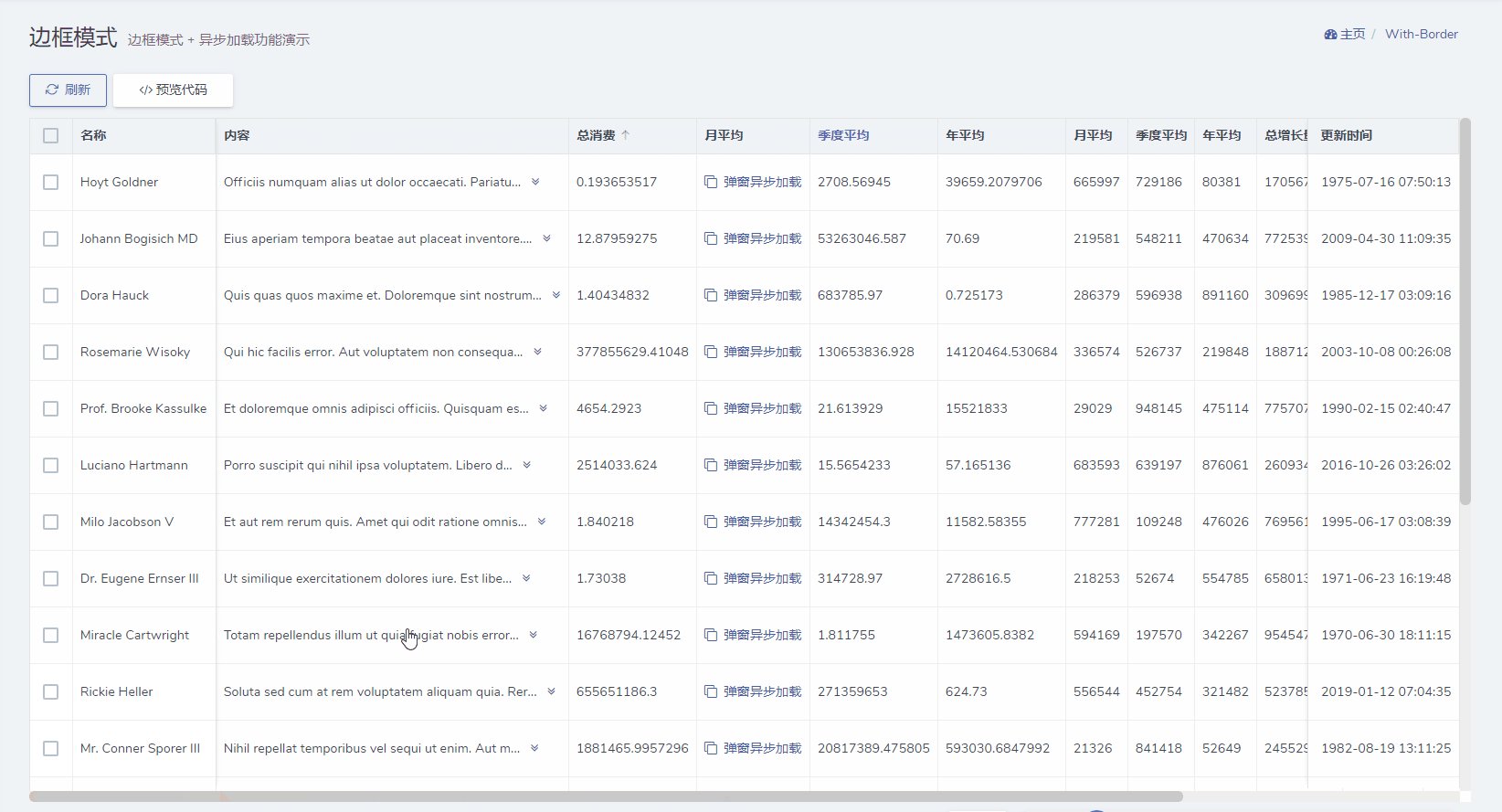
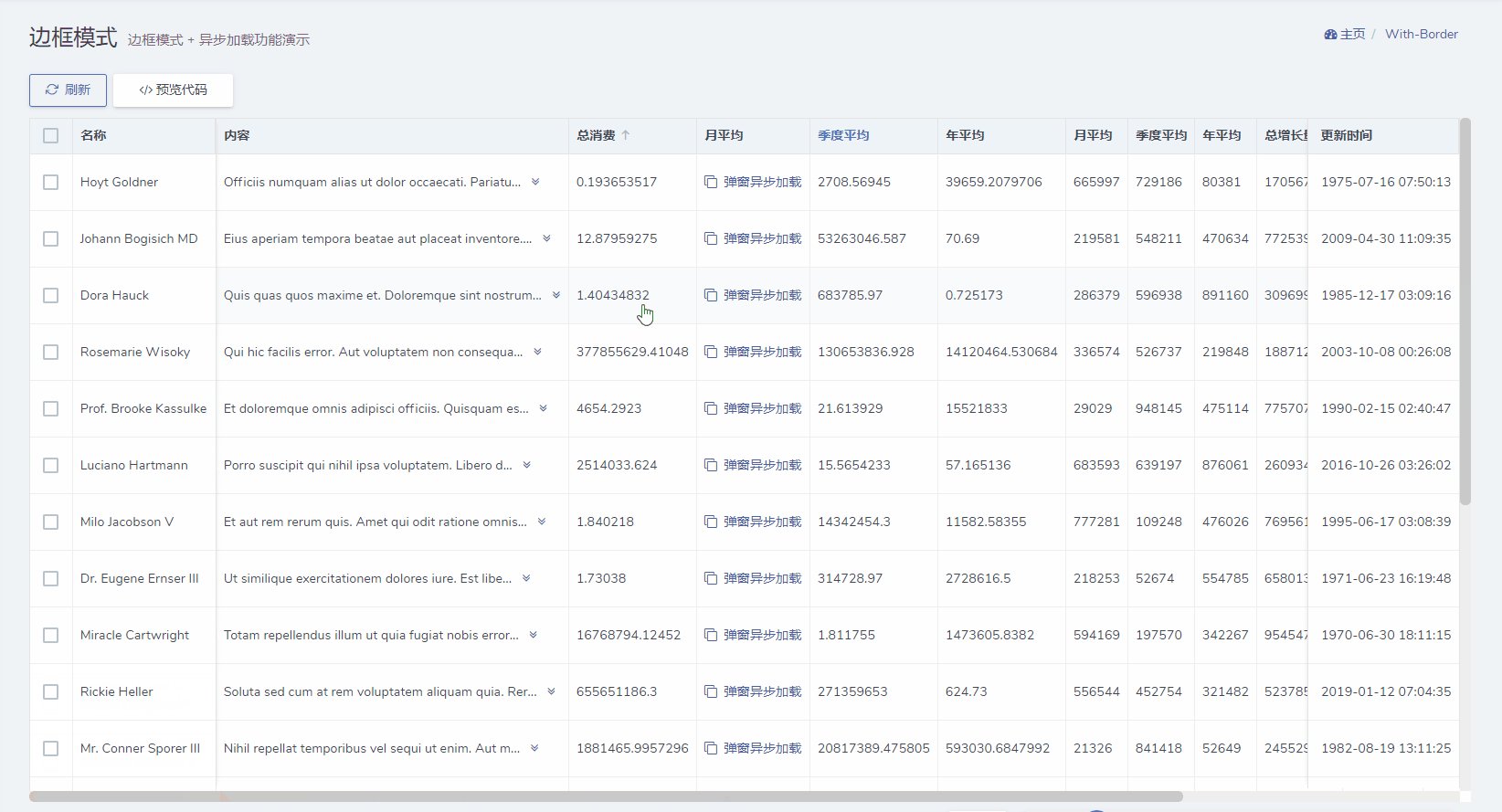
$grid->fixColumns(2, -2);效果

设置表格头HTML属性
设标题的html属性
// 修改颜色
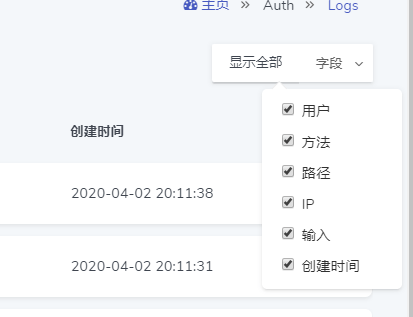
$grid->name->setHeaderAttributes(['style' => 'color:#5b69bc']);设置列的显示或隐藏
responsive方法用于启用RWD-Table-Patterns插件,可以在表格右上角控制显示或隐藏当前字段
$grid->email->responsive();
// 0 不可见
// 1 保持可见,但可以在下拉列表筛选隐藏。
// 2 480px 分辨率以下可见
// 3 640px 以下可见
// 4 800px 以下可见
// 5 960px 以下可见
// 6 1120px 以下可见
$grid->name->responsive(2);默认隐藏当前列
// 隐藏字段
$grid->email->hide();
// 相当于
$grid->name->responsive(0);
设置列提示信息
Grid\Column::help参数:
- $help
string提示内容 - $style
string提示窗背景颜色,支持“primary”、“success”、“danger”、“purple” - $placement
string提示窗位置,支持“top”、“left”、“right”、“bottom”

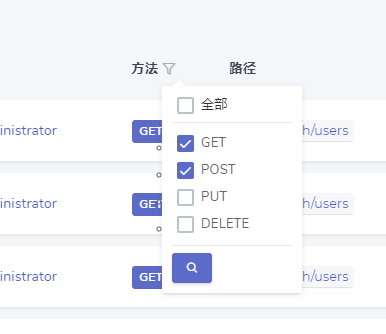
$grid->id()->help('提示信息');设置列搜索
通过Grid\Column::filter方法可以给列设置一个过滤器,可以很方便的根据这一列进行数据表格过滤操作,具体使用方法请参考列过滤器。

扩展列功能
通过Grid\Column::macro方法可以扩展列方法。
在 app/Admin/bootstrap.php 中添加以下代码
use Dcat\Admin\Grid;
// $value 是当前字段的值
// $p1、$p2 是自定义参数
Grid\Column::macro('myHeader', function ($value, $p1, $p2 = null) {
// MyHeader 需要实现 Illuminate\Contracts\Support\Renderable 接口
// 当然这里也可以直接传字符串
return $this->addHeader(new MyHeader($this, $p1, $p2));
});MyHeader 类
use Dcat\Admin\Grid\Column;
use Illuminate\Contracts\Support\Renderable;
class MyHeader implements Renderable
{
public function __construct(Column $column, $p1, $p2)
{
...
}
public function render()
{
...
}
}使用
$grid->user->myHeader($p1, $p2);
$grid->first_name->myHeader($p1);
 Dcat Admin 中文文档
Dcat Admin 中文文档




 关于 LearnKu
关于 LearnKu




推荐文章: