快捷创建
快捷创建
在表格中开启这个功能之后,会在表格头部增加一个form表单来创建数据,对于一些简单的表格页面,可以方便快速创建数据,不用跳转到创建页面操作
基本使用
需要注意的是,快捷创建表单中的每一项,在
form表单页面要设置相同类型的表单项。
$grid->quickCreate(function (Grid\Tools\QuickCreate $create) {
$create->text('name', '名称');
$create->email('email', '邮箱');
});设置提交地址
Since
v1.4.0
$grid->quickCreate(function (Grid\Tools\QuickCreate $create) {
$create->action('auth/users');
$create->method('GET');
});表单支持的表单项有下面的几种类型
文本(text)
文本输入框
$create->text('column_name', 'placeholder...');隐藏表单(hidden)
文本输入框
Since
v1.5.0
$create->hidden('column_name');邮箱(email)
邮箱输入框
$create->email('column_name', 'placeholder...');IP输入框
ip地址输入框
$create->ip('column_name', 'placeholder...');URL输入框
url输入框
$create->url('column_name', 'placeholder...');密码(password)
密码输入框
$create->password('column_name', 'placeholder...');手机号(mobile)
手机号输入框
$create->mobile('column_name', 'placeholder...');整数(integer)
整形数字输入框
$create->integer('column_name', 'placeholder...');下拉选框(select)
单选框
$create->select('column_name', 'placeholder...')->options([
1 => 'foo',
2 => 'bar',
]);下拉选框多选(multipleSelect)
多选框
$create->multipleSelect('column_name', 'placeholder...')->options([
1 => 'foo',
2 => 'bar',
]);标签(tags)
$create->tags('column_name', 'placeholder...')->options([
1 => 'foo',
2 => 'bar',
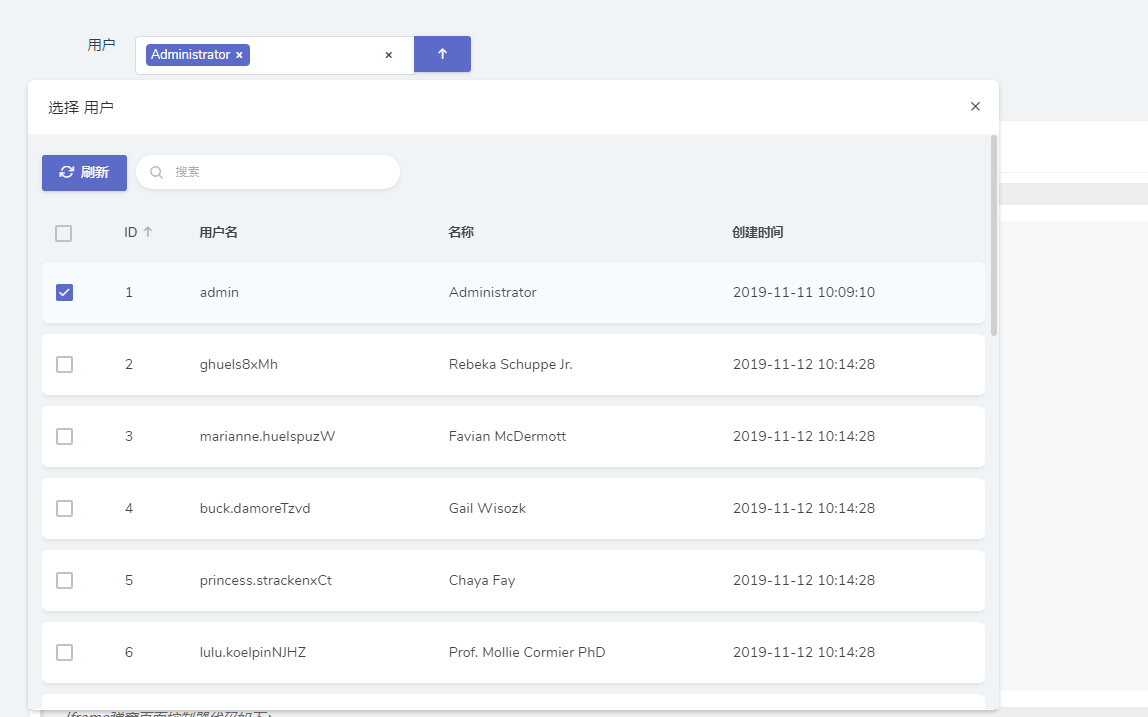
]);弹窗选择器(selectResource)
通过selectResource表单可以构建一个弹窗选择器,可以从弹窗里面选择表格数据,并且支持数据筛选等操作。
$form->selectResource('user')
->path('auth/users') // 设置表格页面链接
->options(function ($v) { // 显示已选中的数据
if (!$v) return $v;
$userModel = config('admin.database.users_model');
return $userModel::find($v)->pluck('name', 'id');
});
// 设置为多选
$form->selectResource('user')
->path('auth/users')
->multiple() // 设置为多选
->options(function ($v) {
...
});
// 限制最大选择数量
$form->selectResource('user')
->path('auth/users')
->multiple(3) // 最多选择3个选项
->options(function ($v) {
...
}); 然后设置你的路由app/Admin/routes.php
这里的添加路由只是示例,如果是新增的控制器需要加路由,如果路由已经存在则不需要再添加。
$router->resource('auth/users', 'UserController');auth/users页面实现代码如下:
<?php
use Dcat\Admin\Models\Administrator;
use Dcat\Admin\IFrameGrid;
use Dcat\Admin\Grid;
use Dcat\Admin\Controllers\AdminController;
class UserController extends AdminController
{
protected function iFrameGrid()
{
$grid = new IFrameGrid(new Administrator());
// 指定行选择器选中时显示的值的字段名称
// 指定行选择器选中时显示的值的字段名称
// 指定行选择器选中时显示的值的字段名称
// 如果表格数据中带有 “name”、“title”或“username”字段,则可以不用设置
$grid->rowSelector()->titleColumn('username');
$grid->id->sortable();
$grid->username;
$grid->name;
$grid->filter(function (Grid\Filter $filter) {
$filter->equal('id');
$filter->like('username');
$filter->like('name');
});
return $grid;
}
}效果
日期时间选择
时间日期输入框
$create->datetime('column_name', 'placeholder...');时间选择(time)
时间输入框
$create->time('column_name', 'placeholder...');日期选择
$create->date('column_name', 'placeholder...');
 Dcat Admin 中文文档
Dcat Admin 中文文档



 关于 LearnKu
关于 LearnKu



